Mục lục
Thiết kế website toàn cầu là vấn đề quan trọng của việc phát triển trang web trong thời đại số hóa ngày nay. Với sự phát triển nhanh chóng của internet và sự kết nối toàn cầu, trang web doanh nghiệp không còn chỉ phục vụ một phạm vi địa lý cụ thể nữa. Thay vào đó, trang web cần phải được thiết kế để đáp ứng nhu cầu của người dùng trên khắp thế giới. Trong bài viết này, Wecan sẽ chia sẻ về sự quan trọng của việc thiết kế website toàn cầu và lý do tại sao nó là một yếu tố không thể thiếu cho sự thành công của trang web của bạn.
Một doanh nghiệp nội địa đang thịnh hành và đã đạt được sự thành công trên thị trường nội địa quyết định bước vào cuộc chơi quốc tế. Quyết định này xuất phát từ chiến lược tăng trưởng doanh nghiệp với mục tiêu mở rộng phạm vi hoạt động và phát triển tầm ảnh hưởng toàn cầu. Một phần quan trọng của kế hoạch này là xây dựng một trang web toàn cầu, nhằm hỗ trợ việc mở rộng hoạt động kinh doanh ra nước ngoài. Một số điểm quan trọng để thể hiện tầm quan trọng của việc này:
Như vậy, trang web toàn cầu và trang web doanh nghiệp có mục tiêu chung là cung cấp thông tin hoặc dịch vụ cho người dùng, với thiết kế hấp dẫn và sử dụng cơ sở hạ tầng kỹ thuật mạnh mẽ. Tuy nhiên, có sự khác nhau về phạm vi đối tượng, ngôn ngữ và nội dung, tuân thủ quyền riêng tư và quy định, phạm vi nội dung và quản lý trang web. Trang web toàn cầu phục vụ cho người dùng từ nhiều quốc gia, hỗ trợ nhiều ngôn ngữ và phải tuân thủ nhiều quy định quyền riêng tư khác nhau. Trong khi đó, trang web doanh nghiệp tập trung vào thị trường hoặc cơ sở khách hàng cụ thể và có sự tập trung hơn trong việc quản lý nội dung và quyền riêng tư tại nơi họ hoạt động.
Một trong những quyết định quan trọng đầu tiên khi thiết kế một trang web toàn cầu là chọn ngôn ngữ chính và xây dựng hệ thống đa ngôn ngữ cho nội dung và giao diện. Việc này có thể định hình cách trang web của bạn tương tác với người dùng trên khắp thế giới.
Khi quyết định về ngôn ngữ chính cho trang web toàn cầu, có một số điểm quan trọng cần xem xét:
Nghiên cứu thị trường
Nghiên cứu thị trường là bước quan trọng trong quá trình xác định chiến lược kinh doanh và tiếp thị hiệu quả. Để xác định ngôn ngữ phù hợp nhất với đối tượng mục tiêu, việc hiểu vị trí địa lý và thói quen ngôn ngữ của khách hàng tiềm năng là quan trọng. Điều này liên quan đến việc xem xét cụ thể vị trí địa lý và ngôn ngữ hàng ngày mà đối tượng mục tiêu sử dụng. Ngoài ra, nghiên cứu thị trường cụ thể, sử dụng các công cụ phân tích dữ liệu và tiến hành khảo sát, là một phần quan trọng để xác định ngôn ngữ phù hợp. Dựa trên thông tin này, bạn có thể tạo ra chiến lược tiếp thị hiệu quả và tạo nội dung, quảng cáo, và tương tác với đối tượng mục tiêu bằng ngôn ngữ họ sử dụng hàng ngày.
Tiềm năng mở rộng
Khi xây dựng trang web, việc chọn ngôn ngữ nên được xem xét cẩn thận với tầm nhìn về tương lai. Lựa chọn ngôn ngữ phù hợp giúp tránh việc phải thay đổi sau này và hỗ trợ mở rộng hiệu quả. Có sẵn nhiều ngôn ngữ từ đầu cũng giúp tiết kiệm thời gian và công sức. Ngoài ra, quan trọng là cân nhắc thói quen ngôn ngữ của đối tượng mục tiêu và phát triển kỹ thuật để hỗ trợ đa ngôn ngữ. Kế hoạch phân phối nội dung đa ngôn ngữ cũng đóng vai trò quan trọng trong việc xây dựng trang web đa ngôn ngữ.
Hệ thống quản lý nội dung (CMS)
Khi xây dựng trang web đa ngôn ngữ, lựa chọn một hệ thống quản lý nội dung (CMS) có khả năng hỗ trợ đa ngôn ngữ là vô cùng quan trọng. CMS như WordPress và Drupal cung cấp các plugin và module đa ngôn ngữ giúp dễ dàng thêm và quản lý nhiều ngôn ngữ trên trang web. Chúng cung cấp tính năng tối ưu hóa SEO, quản lý nội dung, và xử lý dự án đa ngôn ngữ lớn. Điều này giúp đảm bảo trang web của bạn có khả năng mở rộng sang các thị trường quốc tế một cách hiệu quả.
Xem xét phân phối địa lý
Khi quyết định ngôn ngữ chính cho một trang web toàn cầu, xem xét phân phối địa lý và tiềm năng thị trường là quan trọng. Nếu có một thị trường quốc gia đang nổi lên hoặc tiềm năng lớn, việc sử dụng ngôn ngữ chính của quốc gia đó có nhiều lợi ích. Ngôn ngữ này giúp tạo sự tin tưởng và thân thiện với khách hàng trong thị trường cụ thể, tương tác hiệu quả và hỗ trợ SEO cục bộ. Tuy nhiên, cân nhắc cung cấp nhiều ngôn ngữ nếu thị trường có tính đa dạng ngôn ngữ và thúc đẩy chiến lược đa ngôn ngữ nếu bạn mục tiêu mở rộng sang nhiều thị trường quốc tế.

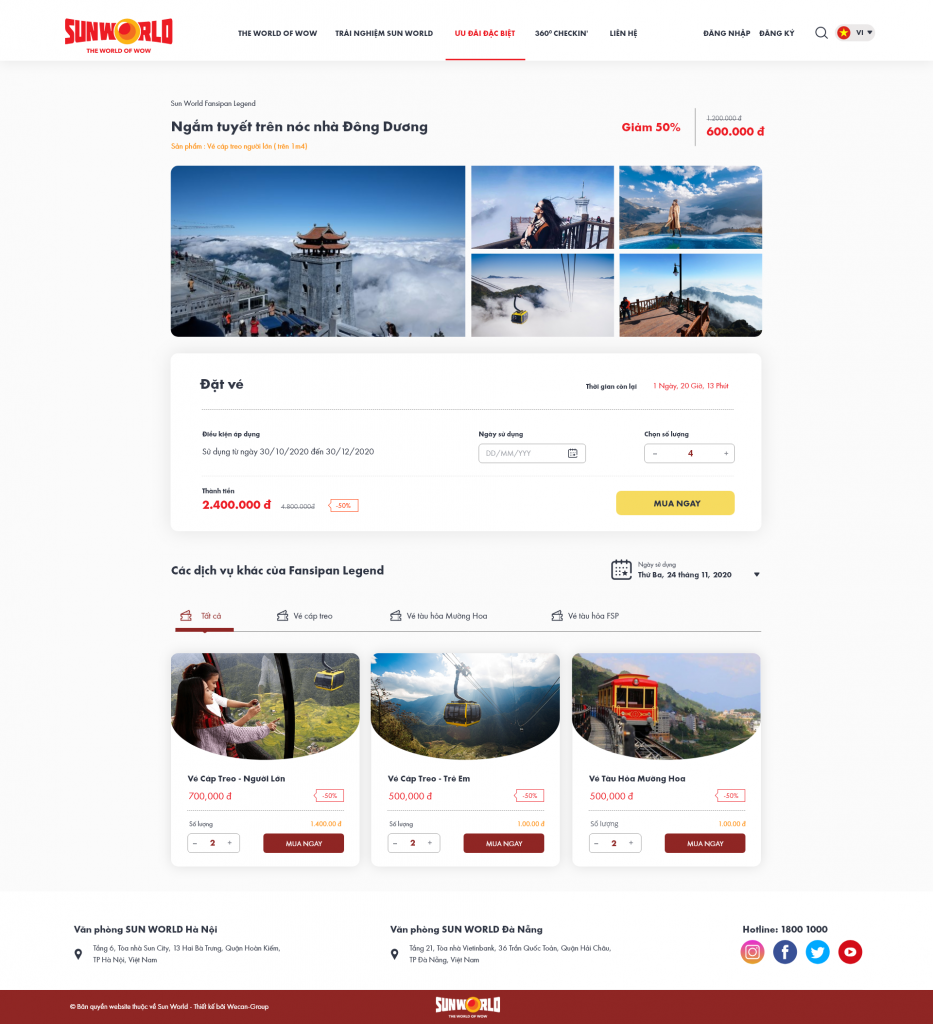
Wecan tự hào thiết kế và triển khai hệ thống bán vé trực tuyến Sun World
Nội dung đa ngôn ngữ
Bạn cần tạo nội dung cho từng ngôn ngữ mục tiêu của bạn. Điều này bao gồm văn bản, hình ảnh, video và tài liệu khác. Hãy chắc chắn rằng nội dung được dịch một cách chuẩn xác và mang giá trị. Sử dụng các dịch vụ chuyên nghiệp hoặc người dịch có kinh nghiệm để đảm bảo sự chính xác và mượt mà của nội dung.
Giao diện đa ngôn ngữ
Đảm bảo rằng giao diện của trang web cũng được dịch và thích nghi với ngôn ngữ mục tiêu. Các phần tử như menu, nút, và thông báo cần phải hiển thị đúng ngôn ngữ và hướng. Điều này giúp người dùng dễ dàng tương tác với trang web.
Lựa chọn cơ cấu url dựa trên ngôn ngữ
Sử dụng cơ cấu URL phù hợp để phân biệt các phiên bản ngôn ngữ khác nhau của trang web. Ví dụ: sử dụng www.example.com/en/ cho tiếng Anh và www.example.com/fr/ cho tiếng Pháp. Điều này giúp máy tìm kiếm hiểu rõ nội dung và ngôn ngữ tương ứng.
Tự động phát hiện ngôn ngữ
Tự động phát hiện ngôn ngữ là một tính năng quan trọng trong việc tạo trải nghiệm đa ngôn ngữ trên trang web. Nó cho phép hệ thống tự động nhận biết ngôn ngữ mà người dùng muốn sử dụng dựa trên cài đặt trình duyệt hoặc vị trí địa lý của họ. Điều này giúp tạo trải nghiệm mượt mà và tiện lợi, loại bỏ sự phức tạp của việc thay đổi ngôn ngữ và đảm bảo rằng người dùng luôn nhận được thông tin trong ngôn ngữ họ thoải mái và hiểu biết.
Khả năng chuyển đổi ngôn ngữ
Cung cấp các công cụ dễ sử dụng cho người dùng để chuyển đổi ngôn ngữ, như một menu thả xuống cho lựa chọn ngôn ngữ. Điều này giúp họ tự do lựa chọn ngôn ngữ phù hợp với họ.
Xây dựng một hệ thống đa ngôn ngữ cho trang web của bạn đòi hỏi sự tổ chức và quản lý cẩn thận, nhưng nó có thể mở ra cơ hội cho doanh nghiệp của bạn tiếp cận một thị trường toàn cầu và tạo ấn tượng tích cực đối với người dùng trên khắp thế giới.
Tối ưu hóa tốc độ và hiệu suất trong triển khai trang web toàn cầu là một yếu tố quan trọng đối với thành công của dự án. Điều này đồng nghĩa với việc cung cấp trải nghiệm người dùng mượt mà và nhanh chóng, đáp ứng kỳ vọng của người dùng toàn cầu. Ngoài việc giúp tạo trải nghiệm tích cực, tối ưu hóa tốc độ còn có tác động đáng kể đến SEO, xếp hạng trang web trên công cụ tìm kiếm, kết nối toàn cầu và giảm tác động mạng, giúp trang web hiệu quả và thành công trên thị trường quốc tế. Wecan chia sẻ một số kỹ thuật giúp chủ sỡ hữu trang website có thể tham khảo để tối ưu hóa tốc độ tải trang website
Sử dụng Content Delivery Network (CDN)
CDN là một mạng phân phối nội dung được đặt trên nhiều máy chủ đặt tại các điểm dữ liệu trên khắp thế giới. CDN giúp tối ưu hóa tốc độ tải bằng cách cung cấp nội dung từ máy chủ gần nhất với người dùng, giảm thiểu thời gian trễ. Việc sử dụng CDN giúp tăng hiệu suất tải trang web và giảm tải cho máy chủ chính.
Giảm thiểu các yêu cầu HTTP
Giảm bớt số lượng yêu cầu HTTP bằng cách sử dụng gộp tệp CSS và JavaScript, tối ưu hóa mã nguồn, và loại bỏ các phần tử không cần thiết. Điều này giúp giảm thời gian tải và tăng hiệu suất.
Tối ưu hóa cơ sở dữ liệu
Tối ưu hóa cơ sở dữ liệu là quá trình nhằm đảm bảo ứng dụng hoạt động hiệu quả và có thời gian phản hồi nhanh chóng. Điều này bao gồm việc sử dụng cơ sở dữ liệu phù hợp, thiết kế cơ sở dữ liệu chính xác, sử dụng bộ nhớ cache để lưu trữ dữ liệu trung gian, và tối ưu hóa các truy vấn cơ sở dữ liệu. Các biện pháp tối ưu hóa này giúp giảm thời gian phản hồi, tối ưu hóa hiệu suất, và cải thiện trải nghiệm của người dùng khi sử dụng ứng dụng.
Đối phó với sự trễ trong việc truy cập từ các khu vực xa
Sự trễ có thể xảy ra khi người dùng truy cập trang web từ các khu vực xa. Để đối phó với sự trễ, sử dụng kỹ thuật như tối ưu hóa tải nội dung ẩn trước (preloading) và tạo bản sao nội dung trên các máy chủ đám mây ở gần người dùng.
Sử dụng công nghệ tĩnh (static) và đám mây
Sử dụng các dịch vụ đám mây và lưu trữ tĩnh (như Amazon S3 hoặc Google Cloud Storage) để cung cấp nội dung tĩnh như hình ảnh, tệp CSS và JavaScript. Điều này giúp giảm tải cho máy chủ và cải thiện tốc độ tải.
Trong quá trình hoạt động, người vận hành website cần sử dụng những công cụ đo tốc độ tải trang web như Google PageSpeed Insights để xác định và tối ưu hóa các yếu tố chậm trong việc tải trang web. Điều này bao gồm việc loại bỏ các ảnh không cần thiết, tối ưu hóa đường dẫn CSS và JavaScript và sử dụng bộ nhớ cache

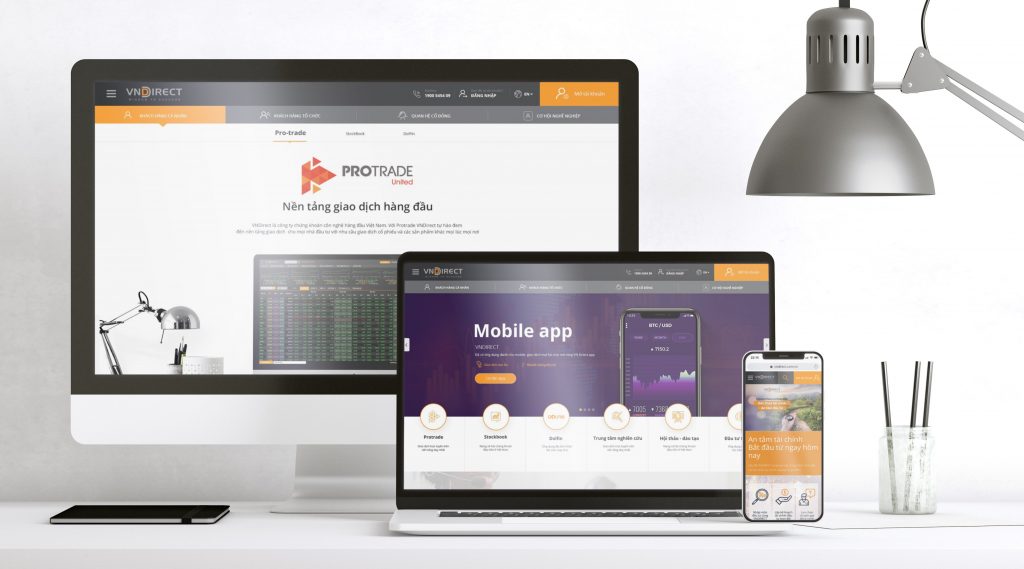
Wecan tự hào thiết kế website chứng khoán VNDirect
Thiết kế website đáp ứng là một phong cách thiết kế trang web đặc biệt, được tạo ra để tự động thích nghi với nhiều loại thiết bị và kích thước màn hình khác nhau. Nó đảm bảo rằng trang web hiển thị đẹp, dễ đọc và dễ sử dụng trên các thiết bị khác nhau, bao gồm máy tính để bàn, máy tính xách tay, máy tính bảng và điện thoại di động. Thiết kế đáp ứng sử dụng các kỹ thuật CSS và HTML để thích nghi với kích thước màn hình cụ thể của thiết bị và hiển thị nội dung một cách tối ưu. Giá trị mà thiết kế web đáp ứng mang lại cho người dùng và doanh nghiệp:
Công nghệ thiết kế web đáp ứng Responsive là một phương pháp thiết kế trang web để tự động thích nghi với nhiều kích thước màn hình và thiết bị khác nhau. Mục tiêu của thiết kế đáp ứng là tạo ra một trải nghiệm người dùng thú vị và dễ sử dụng, bất kể người dùng truy cập trang web bằng máy tính để bàn, máy tính xách tay, máy tính bảng hoặc điện thoại di động.
Các nguyên tắc cơ bản của công nghệ thiết kế web đáp ứng bao gồm:
Công nghệ thiết kế web đáp ứng giúp đảm bảo rằng trang web của bạn hiển thị đẹp và dễ sử dụng trên mọi thiết bị, cung cấp trải nghiệm người dùng tích cực và giúp cải thiện SEO bởi vì các công cụ tìm kiếm đánh giá cao các trang web đáp ứng.
Công nghệ thiết kế web đáp ứng dynamic là một phương pháp trong việc tạo trang web đáp ứng bằng cách cung cấp các phiên bản khác nhau của trang web dựa trên từng thiết bị máy tính, máy tính bảng và điện thoại di động hoặc thông tin cụ thể của người dùng. Công nghệ này khác với phương pháp truyền thống sử dụng media queries để điều chỉnh giao diện dựa trên kích thước màn hình. Điểm chính của thiết kế web đáp ứng dynamic serving là việc phát hiện và phản hồi động đối với người dùng, cung cấp phiên bản trang web tối ưu dựa trên các yếu tố như:
Tìm hiểu chi tiết về công nghệ thiết kế website đáp ứng Dynamic Serving và Responsive Serving
Để thiết kế một trang web hỗ trợ khách hàng đa quốc gia, trước hết, hãy đảm bảo rằng trang web của bạn có khả năng đa ngôn ngữ. Điều này cho phép bạn viết nội dung và hiển thị văn bản trong nhiều ngôn ngữ khác nhau. Đồng thời, có thể sử dụng các dịch vụ dịch tự động như Google Translate để cung cấp phiên bản dịch của trang web cho người dùng từ các quốc gia khác nhau. Một phần quan trọng của việc hỗ trợ khách hàng đa quốc gia là tạo giao diện đa ngôn ngữ. Sử dụng CSS và HTML để tạo giao diện có khả năng thích nghi với nhiều ngôn ngữ và kích thước màn hình. Điều này bao gồm việc cung cấp các phiên bản giao diện tùy chỉnh cho từng ngôn ngữ hoặc vùng miền.
Hệ thống quản lý nội dung (CMS) cũng đóng một vai trò quan trọng trong việc hỗ trợ đa ngôn ngữ. Sử dụng CMS hỗ trợ đa ngôn ngữ như WordPress hoặc Drupal với các module đa ngôn ngữ để quản lý và cập nhật nội dung dễ dàng cho từng ngôn ngữ. Việc cung cấp tùy chọn vị trí địa lý cho phép bạn tự động xác định vị trí của người dùng và điều hướng họ đến phiên bản đa ngôn ngữ tương ứng với vị trí của họ. Điều này giúp tăng tính tương tác và thuận tiện cho người dùng.
Bên cạnh đó, sử dụng công nghệ để tự động xác định ngôn ngữ trình duyệt hoặc ngôn ngữ thiết bị và cung cấp phiên bản đa ngôn ngữ tương ứng. Cuối cùng, đảm bảo rằng bạn có hệ thống hỗ trợ khách hàng đa quốc gia để quản lý yêu cầu hỗ trợ từ khách hàng trên toàn thế giới. Cung cấp dịch vụ hỗ trợ qua nhiều kênh liên lạc và lên lịch làm việc phù hợp với múi giờ khác nhau.
Tất cả những điều này giúp bạn tạo ra một trang web đa ngôn ngữ và hỗ trợ khách hàng đa quốc gia một cách hiệu quả, tăng khả năng tương tác với khách hàng toàn cầu và giúp họ có trải nghiệm tốt trên trang web của bạn.
Tuân thủ quyền riêng tư toàn cầu
Khi thiết kế một trang web toàn cầu, tuân thủ quyền riêng tư toàn cầu và đảm bảo tính bảo mật dữ liệu cá nhân của người dùng là yếu tố cực kỳ quan trọng. Điều này đòi hỏi nắm vững các quy định quyền riêng tư quốc tế, như GDPR, và áp dụng các biện pháp an toàn, bao gồm mã hóa dữ liệu, quản lý quyền truy cập, và cơ chế bảo mật mạng. Chính sách quyền riêng tư cần được trình bày một cách rõ ràng, và việc tổ chức khóa và kiểm tra bảo mật định kỳ giúp đảm bảo tính an toàn của dữ liệu. Sử dụng kết nối an toàn trong quá trình truyền dữ liệu và báo cáo vi phạm quyền riêng tư cũng là phần quan trọng trong quy trình này. Tuân thủ quyền riêng tư không chỉ đảm bảo tính bảo mật mà còn xây dựng lòng tin của người dùng và giúp trang web tương tác hiệu quả trên toàn cầu.
Bảo vệ dữ liệu cá nhân
Bảo vệ dữ liệu cá nhân và đảm bảo tính quyền riêng tư của người dùng là yếu tố quan trọng khi thiết kế trang web toàn cầu. Điều này đòi hỏi việc sử dụng biện pháp bảo mật như mã hóa dữ liệu, quản lý quyền truy cập và cơ chế bảo mật mạng để bảo vệ thông tin cá nhân. Ngoài ra, cung cấp chính sách quyền riêng tư rõ ràng và dễ hiểu giúp người dùng hiểu rõ cách dữ liệu của họ được thu thập, sử dụng và bảo vệ. Điều này góp phần xây dựng sự tin tưởng của người dùng và đảm bảo tuân thủ quyền riêng tư toàn cầu.
Bảo vệ trong quá trình truyền dữ liệu
Đảm bảo tính bảo mật của dữ liệu trong quá trình truyền là một phần quan trọng của việc bảo vệ quyền riêng tư của người dùng trên trang web toàn cầu. Điều này được thực hiện bằng cách sử dụng kết nối an toàn với giao thức SSL/TLS. SSL/TLS mã hóa dữ liệu để đảm bảo tính bảo mật và toàn vẹn khi dữ liệu di chuyển giữa máy tính của người dùng và máy chủ của trang web. Điều này ngăn chặn các cuộc tấn công và đảm bảo rằng dữ liệu không bị đánh cắp hoặc biến đổi trong quá trình truyền qua mạng.
Cuối cùng, việc liên tục kiểm tra và đánh giá bảo mật trang web là rất cần thiết nhằm bảo vệ tính an toàn của trang web toàn cầu. Điều này đòi hỏi sử dụng các công cụ quét bảo mật để tự động phát hiện và xác định các lỗ hổng bảo mật tiềm ẩn, chẳng hạn như SQL injection hoặc cross-site scripting. Ngoài ra, kiểm tra thâm nhập định kỳ bằng tay để tìm các lỗ hổng mà công cụ tự động có thể bỏ sót bao gồm việc kiểm tra các cổng mạng, xem xét mã nguồn và xác định các điểm yếu trong cấu trúc của trang web. Thực hiện các biện pháp kiểm tra và cải thiện bảo mật định kỳ giúp đảm bảo rằng trang web luôn tuân thủ các tiêu chuẩn bảo mật và đảm bảo tính an toàn của dữ liệu người dùng.

Bạn muốn được tư vấn về thông tin về dịch vụ thiết kế website toàn cầu nói riêng và giao diện website chuyên nghiệp nói chung? Bạn muốn được biết thêm chi tiết về dịch vụ thiết kế website bảo hiểm của Wecan?
Liên lạc với Wecan qua các kênh:
Hotline: 098.44.66.909
Gmail: [email protected]
Facebook: Wecan.design
Wecan luôn sẵn sàng tư vấn mọi thắc mắc, nhu cầu của bạn!

Wecan’s Research Team