Ngày nay tỷ lệ người dùng sử dụng các thiết bị di động để truy cập internet rất cao. Mọi người thường dùng các điện thoại smartphone, máy tính bảng để truy cập các website để đọc tin, truy cập mạng xã hội, hay mua sắm trên internet. Nếu bạn là chủ một website chắc chắn bạn sẽ rất quan tâm đến trải nghiệm của khách hàng khi họ sử dụng website của bạn trên máy tính để bàn hoặc các thiết bị di động khác. Vậy bạn có thực sự hiểu hiện nay đang có những cách nào giúp website của bạn thân thiện với người sử dụng trên nhiều thiết bị không? Nếu đã từng là chủ hay vận hành một website mà được nghe nhân viên bán hàng của Công ty thiết kế website tư vấn hẳn bạn sẽ được nghe họ giới thiệu về công nghệ Responsive giúp website tương thích tốt với nhiều loại kích cỡ màn hình của các thiết bị khác nhau. Đúng là như vậy, công nghệ Responsive hiện nay gần như là một tích hợp mặc định cho tất cả các website được thiết kế trong những năm gần đây. Nhưng nếu bạn chỉ biết tới công nghệ Responsive như là một phương án duy nhất cho giải pháp tương thích website của bạn với nhiều loại thiết bị của người dùng thì thật là một thiếu xót vô cùng lớn.
Vậy chúng ta hãy cùng nhau tìm hiểu xem có những giải pháp nào giúp phần FrontEnd website của bạn tương thích tốt với các thiết bị khác nhau của người sử dụng và mỗi công nghệ có ưu, nhược điểm gì?
Những giải pháp giúp website tương thích tốt với các thiết bị của người sử dụng
Trong lịch sử phát triển website đã có rất nhiều phương thức và giải pháp để giải quyết vấn đề giúp website tương thích với các thiết bị của người dùng. Nhưng tồn tại và phát triển nhất cho tới năm 2020 này, nổi bật là 02 giải pháp:
Vậy 02 giải pháp này có những ưu, nhược điểm gì? Chúng ta hãy cùng nhau đi tìm hiểu nhé.
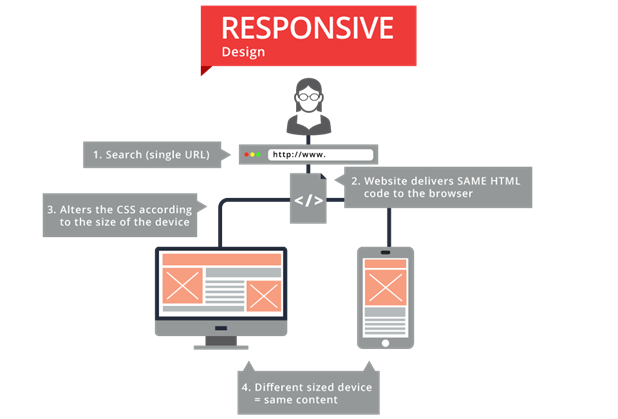
Công nghệ Responsive Website Design:
Công nghệ Responsive Website Design là một phương pháp triển khai giao diện website trên các thiết bị truy cập khác nhau nhưng vẫn dùng chung một mã HTML duy nhất, chỉ khác nhau về các định nghĩa CSS, JAVASCRIPT giúp giao diện được co từ chiều ngang trên các màn hình máy tính sang chiều dọc trên các màn hình của các thiết bị di động. Nhờ vậy, Công nghệ Responsive giúp cho website tuy vẫn sử dụng một tên miền (URL) nhưng lại có sự biến đổi về cấu trúc giao diện tùy theo kích cỡ màn hình của người sử dụng. Chính vì vậy, khi bạn co kéo kích cỡ cửa sổ màn hình website trên máy tính với website sử dụng công nghệ này, bạn sẽ thấy nó thay đổi giao diện tương ứng với kích cỡ đó. Khi ra đời, công nghệ Responsive đã tỏ ra vượt trội trên thực tế triển khai vì có nhiều ưu điểm:
Nhờ vào những ưu điểm trên mà trong thời gian ngắn, Responsive đã trở thành gần như mặc định của các website cho tới hiện tại. Responsive đã rất phổ biến như hiện nay. Nhưng nói như vậy không có nghĩa Responsive không có nhược điểm, nó cũng có rất nhiều nhược điểm sau:
Chính vì những nhược điểm trên nên một số hệ thống lớn như: AMAZON, ADAYROI…. không thể sử dụng công nghệ Responsive cho các website của họ vì thường trang chủ của họ có rất nhiều sản phẩm, hiệu ứng phức tạp. Từ đó đã ra đời công nghệ Dynamic Serving giúp khắc phục các nhược điểm trên.
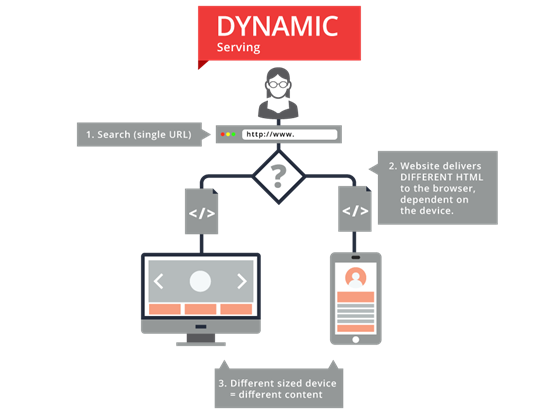
Công nghệ Dynamic Serving:
Công nghệ Dynamic Serving được ra đời nhằm kế thừa những ưu điểm của Responsive nhưng khắc phục được những nhược điểm của nó. Công nghệ Dynamic Serving vẫn phát huy ưu điểm tối ưu SEO cho website khi vẫn đảm bảo chung một URL cho tất cả các thiết bị của người sử dụng. Về bản chất công nghệ Dynamic Serving sẽ cần nhà thiết kế website thiết kế 02 giao diện hoàn toàn độc lập cho máy tính và thiết bị di động. Sau đó, nhà thiết kế website cần triển khai 02 giao diện trên thành các Themes hoặc Skin độc lập. Tiếp theo, họ cần tích hợp 02 Themes hoặc Skin đó vào cùng một CMS rồi viết 01 bộ kiểm tra thiết bị của người sử dụng, tương ứng với mỗi thiết bị thì hệ thống sẽ gửi xuống Client của người sử dụng một mã khác nhau tương ứng với giao diện đó.
Ưu điểm:
Nhược điểm:
Tóm tắt lại bài viết bằng 02 sơ đồ sau: