Trong suốt 10 năm qua, Wecan Group luôn nhận thấy rằng khách hàng luôn băn khoăn không biết nên xây dựng sitemap, thứ tự nội dung và logic thế nào trên website cho tốt. Qua quá trình nghiên cứu, tìm hiểu và đúc kết kinh nghiệm bản thân, Wecan Group sẽ chia sẻ một số bước, phương pháp để các bạn marketer có thể xây dựng được một cấu trúc nội dung website, thứ tự ưu tiên và logic tốt nhất.
Xác định mục đích và mô hình website
Điều đầu tiên là bạn cần xác địch rõ mục đích xây dựng website là gì?
Với mỗi loại sẽ cần có những Logic nội dung khác nhau và mục tiêu hướng người dùng vào hành động kết thúc cũng khác nhau. Ví dụ đối với website giới thiệu thì Logic nội dung là xoay quanh mọi thông tin, góc độ của doanh nghiệp. Mục tiêu là làm sao cho khách hàng chỉ cần lướt qua trang chủ là nắm được hết thông tin quan trọng về doanh nghiệp, tổ chức và cuối cùng là khách hàng để lại email để được tư vấn là hành động kết thúc mong muốn. Còn đối với website bán hàng rõ ràng là làm sao cho khách hàng dễ dàng nhận ra sản phẩm họ đang tìm nằm ở đâu và hành động kết thúc mong muốn là mua hàng qua website.
Xác định rõ đối tượng truy cập website
Bạn cần làm là xác định rõ các đối tượng sẽ truy cập website của bạn, mức độ ưu tiên và tỷ lệ phần trăm mỗi đối tượng như thế nào? Tìm hiểu kỹ xem mỗi đối tượng khi truy cập website thường trong hoàn cảnh nào? Thứ tự hành vi của họ là gì? Họ sẽ quan tâm đến những nội dung nào?
Từ đó chúng ta sẽ có được danh sách những nội dung của mỗi đối tượng theo thứ tự ưu tiên, tỷ lệ thời lượng thông tin (Căn cứ theo tỷ lệ % của đối tượng cần thông tin đó). Từ hoàn cảnh truy cập, thứ tự hành vi chúng ta sẽ có được danh sách các chức năng, tương tác để phục vụ hành vi của họ cũng theo thứ tự.
Ví dụ trong trường hợp chúng ta cần xây dựng nội dung cho một hệ thống cẩm nang du lịch Việt Nam dành cho khách nước ngoài, ở đây chúng ta có đối tượng là những người quan tâm tới du lịch. Khách hàng sẽ truy cập trong hoàn cảnh đang có kế hoạch đi du lịch và chưa biết đi tới địa điểm nào, chưa có ý tưởng cụ thể nào. Thứ tự hành vi của họ sẽ là: Tìm hiểu về các địa điểm du lịch, khu du lịch, địa phương; Sau khi chọn được địa điểm vừa ý họ sẽ lên kế hoạch đặt khách sạn, mua Tours du lịch địa phương để khám phá và sau cùng là ẩm thực địa phương, mua sắm. Vậy những nội dung họ cần sẽ là các thông tin về địa điểm, trải nghiệm ở địa điểm đó; Các Tours du lịch, khách sạn, ẩm thực, mua sắm. Để tiện nhất cho khách hàng lựa chọn thì logic cần triển khai là mọi thông tin sẽ liên kết với nhau qua địa điểm. Tức là khi khách hàng xem giới thiệu về Nha Trang thì sẽ hiển thị luôn cả: Tours, Khách sạn, ẩm thực và mua sắm tại nha trang luôn. Toàn bộ nội dung của hệ thống sẽ xoay quanh địa điểm mà khách hàng chọn.
Cách đặt menu cần rõ ràng, rõ nghĩa không nên đặt chung chung
Qua 2 bước ở trên chúng ta đã có được sitemap cơ bản và logic sắp xếp các nội dung của sitemap đó. Từ sitemap nội dung chúng ta cần xây dựng menu cần hiển thị trên website. Phương pháp đặt menu là nên đặt tên các menu chính xác, rõ nghĩa theo nội dung bên trong nó và đừng bao giờ đặt những menu chung chung như: Sản phẩm, Dịch vụ vì khách hàng sẽ không nhận ra đó là sản phẩm nào? Dịch vụ nào? Thay vào đó hãy đặt thật cụ thể như: Sản phẩm nội thất; sản phẩm sơn, dịch vụ thiết kế website…
Một phương pháp nữa cũng thường được áp dụng ở lớp submenu hoặc menu con trong các page con là đặt menu bằng những sản phẩm, dịch vụ theo chủ đề hoặc theo nhu cầu của khách hàng. Ví dụ ở lớp submenu của sản phẩm có thể đặt: Bộ sưu tập ngày khai trường, Sản phẩm vui hè…
Sắp xếp nội dung trên trang chủ và các trang con
Sau khi có được sitemap, logic triển khai nội dung và các hệ thống menu là chúng ta đã xây dựng xong nền tảng cho website. Bây giờ chúng ta cần xây dựng chi tiết bố cục của trang chủ và các trang con. Để xây dựng tốt bước này, chúng ta cần xây dựng sơ đồ luồng tương tác của từng đối tượng khách hàng và theo từng trường hợp như: Khách hàng truy cập vào trang chủ thì sẽ đi tiếp vào những nội dung nào và trong đó các nội dung nào là mấu chốt, điểm kết thúc mong muốn là điểm nào? Khách hàng truy cập vào trang con khi chạy quảng cáo thì sẽ như thế nào?
Sau khi có sơ đồ luồng tương tác của khách hàng, chúng ta nhìn vào đó sẽ dễ dàng nhận ra cần phải bố trí những nội dung gì trên trang chủ để có thể dẫn dắt khách hàng đi tiếp vào nội dung bên trong theo mong muốn và các form kêu gọi hành động sẽ đặt ở đâu.
Ngoài ra, chúng ta còn cần phải xác định rõ mục đích của trang chủ là bao quát hóa website và định hướng khách hàng đi tiếp vào từng mảng nội dung chính. Còn trang con thì cần bố trí thông tin theo nguyên tắc chi tiết hóa, mở rộng hóa các nội dung mà khách hàng đang quan tâm bởi vì khi họ nhấp chuột vào nội dung nào đó thì chính xác họ đang quan tâm tới nội dung đó. Nhiệm vụ của trang con lúc này là làm sao cung cấp mọi góc cạnh, mọi vấn đề của nội dung đó. Thậm chí cung cấp đầy đủ những nội dung liên quan. Ví dụ: Khi khách hàng nhấp chuột vào một dịch vụ của bạn thì không chỉ đơn thuần bạn hiển thị thông tin về dịch vụ đó mà còn cần đưa ra:
Trên đây là một số phương pháp mà Wecan Group thường sử dụng để tư vấn, xây dựng nội dung cho khách hàng, mong rằng nó sẽ giúp ích cho các bạn đôi chút trong quá trình triển khai website.
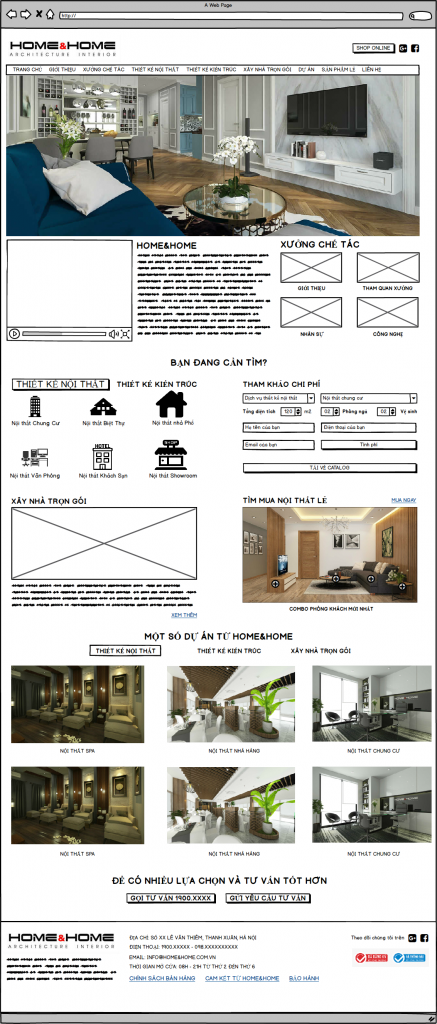
Để tiện trong quá trình trao đổi, trình bày cùng mọi người bạn nên vẽ mockup của website có dạng như sau:

Để vẽ mockup như trên bạn có thể sử dụng phần mềm Balsamiq tải về tại đây: https://balsamiq.com/download/