Mục lục
Trong thế kỷ 21 đầy bận rộn và áp lực, nhu cầu về thư thái và làm mới tinh thần ngày càng tăng cao. Môi trường sống hàng ngày của chúng ta đang thúc đẩy chúng ta đến việc tìm kiếm những nơi giúp chúng ta giải tỏa căng thẳng và tìm lại sự cân bằng. Trong tình huống như vậy, spa đã trở thành một điểm đến lý tưởng để tìm kiếm sự thư thái và cảm giác tinh tế. Đặc biệt, thiết kế website spa đóng vai trò quan trọng trong việc chuyển tải sự thư thái, chất lượng dịch vụ và tạo nên cảm giác tương tác cho khách hàng trước khi họ thậm chí đặt chân đến spa thực tế.
Trang web spa không chỉ đơn thuần là một công cụ để trình bày thông tin về dịch vụ, mà còn là một không gian ảo để tạo ra trải nghiệm thư thái, tinh tế và gần gũi. Những ai đến với spa thường tìm kiếm một môi trường yên bình, thư giãn và thoát khỏi cuộc sống hàng ngày. Thiết kế trang web spa có thể tái hiện những yếu tố này, từ màu sắc nhẹ nhàng đến hình ảnh thiên nhiên thư giãn, và tạo nên một trải nghiệm trực tuyến đầy ý nghĩa.
Ngoài ra, thiết kế website spa cũng có thể giúp xây dựng hình ảnh thương hiệu mạnh mẽ. Một trang web đẹp và tinh tế không chỉ thu hút mắt người xem mà còn thể hiện sự chuyên nghiệp và chất lượng của dịch vụ spa. Khả năng tương tác thông qua trang web cũng mang lại sự tiện ích cho khách hàng, từ việc đặt lịch hẹn trực tuyến đến tư vấn chăm sóc da qua chat trực tuyến.
Trong việc thiết kế trang web cho một spa, nguyên tắc “đơn giản và sạch sẽ” đóng vai trò quan trọng để tạo nên trải nghiệm tĩnh lặng và thoải mái cho khách hàng. Thiết kế đơn giản giúp tập trung vào các điểm chính và loại bỏ những yếu tố phiền toái, giúp người dùng dễ dàng tìm kiếm thông tin cần thiết. Giao diện sạch sẽ với khoảng trống rộng rãi tạo nên không gian mở và thoải mái, giúp người dùng tập trung vào nội dung chính. Thậm chí, việc đặt lịch hẹn cũng được thực hiện một cách dễ dàng và nhanh chóng, tạo ra một trải nghiệm tương tự như khi đặt chân vào spa thực tế.
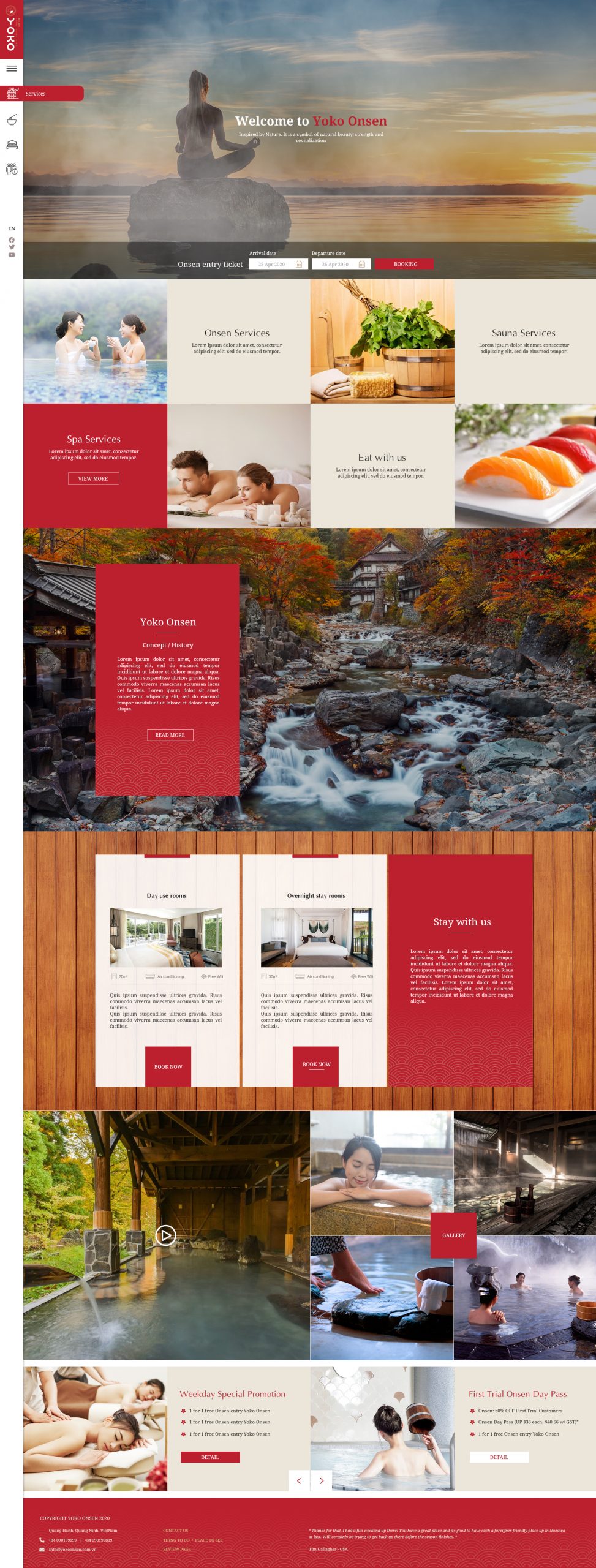
Giao diện trang chủ của trang web mang một tông màu nền nhạt và không gian trống được cẩn thận để lại xung quanh các yếu tố chính. Đặt logo và tiêu đề trang ở vị trí trên cùng, tạo ra một sự cân bằng tự nhiên. Các nút điều hướng và hình ảnh banner được phân bố đều trên trang, với khoảng trống xung quanh giúp tạo ra một sự cân đối và sự thanh thoát. Cùng với sử dụng màu sắc nhẹ nhàng và hình ảnh thư giãn, làm tạo nên một không gian tĩnh lặng và thoải mái trên trang web. Sự kết hợp này giống như việc bạn bước vào một không gian spa thực tế, tạo nên trải nghiệm thư thái và tĩnh lặng cho người dùng.

Tham khảo website YOKO ONSEN QUANG HANH – Thiết kế bởi Wecan Group
Màu sắc luôn có sức mạnh tác động mạnh mẽ đến tâm trạng và tình trạng tinh thần của con người. Trong ngữ cảnh của thiết kế website spa, việc sử dụng màu sắc nhẹ nhàng và thư thái được coi là một cách tối ưu để tạo sự hòa quyện với mục tiêu chính của dịch vụ spa – mang đến sự thư giãn và sảng khoái cho khách hàng. Ảnh hưởng của màu sắc đến tâm trạng:
Ngoài ra, việc lựa chọn màu sắc cần phải cân nhắc theo mục tiêu chính của dịch vụ và khả năng tạo ra sự tương quan tốt giữa màu sắc và tâm trạng của khách hàng. Một sự kết hợp màu sắc thích hợp có thể bao gồm việc sử dụng tông màu xanh pastel, hồng nhạt và màu trắng. Tông màu xanh pastel thường mang đến cảm giác yên bình, thư thái và gắn liền với thiên nhiên. Màu hồng nhạt có khả năng tạo ra sự ấm áp, dịu dàng và mang lại cảm giác thư giãn cho tâm hồn. Trong khi đó, màu trắng tượng trưng cho sự trong sáng, tinh khiết và thể hiện sự sạch sẽ cùng với tính thanh khiết của dịch vụ spa. Ví dụ, hình dung một trang web với nền màu xanh pastel, sử dụng tiêu đề và các nút điều hướng được thiết kế trong màu trắng. Sự kết hợp này không chỉ tạo nên một giao diện cân đối mà còn lan tỏa cảm giác thư thái và dễ chịu khi người dùng duyệt qua trang web. Màu sắc thông minh này không chỉ tạo ra một trải nghiệm trực quan tinh tế mà còn tôn vinh tinh thần của dịch vụ spa, giúp khách hàng cảm nhận được sự chăm sóc và yên bình ngay từ khi đặt chân lên trang web.
Khi chúng ta bước vào một spa, ngay lập tức chúng ta cảm nhận được sự thư giãn và bình yên mà không gian thiên nhiên và cảnh quan xung quanh mang lại. Tái hiện không gian này trên trang web của spa là một cách tuyệt vời để khơi gợi sự thư thái và tạo ra một không gian ảo giống như trải nghiệm tại spa thực tế. Những hình ảnh này mang theo mình một sức mạnh tương tác, giúp người xem cảm nhận được không gian yên bình và thư thái mà dịch vụ spa mong muốn truyền đạt. Hình ảnh của bãi biển yên tĩnh hoặc rừng xanh mướt đưa người xem vào một thế giới gần gũi với thiên nhiên. Sự êm dịu của sóng biển và tiếng rì rào của lá cây dưới làn gió nhẹ mang đến cảm giác bình yên và xa cách với cuộc sống ồn ào. Còn hình ảnh của người thư giãn trong suối nước nóng tạo ra sự ấm áp và thư thái. Màu sắc nhẹ nhàng cùng với ánh sáng dịu dàng tạo hiệu ứng kết hợp giúp người xem hòa mình trong không gian thư giãn của spa. Thông qua việc sử dụng những hình ảnh này trên trang web spa, bạn tạo nên một không gian ảo mang đậm bản sắc thư giãn. Khách hàng có thể tìm thấy sự yên bình và thư thái ngay tại góc làm việc của họ, từ đó kích thích sự kết nối và tò mò về việc trải nghiệm thực tế tại spa của bạn. Những hình ảnh thư giãn này không chỉ mang đến cảm giác gần gũi mà còn thúc đẩy khao khát trải nghiệm thực sự tại một không gian spa thực thụ.
Trên trang web spa, hình ảnh nền có thể là một bức tranh tự nhiên rộng lớn như bãi biển tĩnh lặng hoặc khu vườn xanh mướt. Điều này không chỉ tạo sự mở rộ và thoải mái, mà còn giúp người xem cảm nhận được sự tiếp xúc tự nhiên. Hình ảnh nền thường nên sử dụng tông màu nhạt để không gây nhiễu loạn sự chú ý khi đọc nội dung. Điều này tạo ra một không gian tĩnh lặng và thư thái trong quá trình tham quan trang web. Tuy nhiên, hình ảnh thiên nhiên và cảnh quan thư giãn không nên tồn tại độc lập, mà cần phải kết hợp một cách hài hòa với các yếu tố thiết kế khác trên trang web. Ví dụ, màu sắc của chữ viết, biểu đồ màu sắc hoặc giao diện người dùng cần phải phù hợp và tương thích với hình ảnh thiên nhiên. Sự tương thích này giúp tạo nên một trang web có màu sắc thống nhất và hòa hợp, tạo ra cảm giác thư thái và dễ chịu cho người xem.

Mặc dù sự hấp dẫn của hiệu ứng trượt và động có thể làm cho trang web trở nên thú vị hơn, nhưng điều quan trọng là sử dụng chúng một cách có mục đích và cân nhắc. Việc áp dụng quá nhiều hiệu ứng động có thể gây phiền toái và làm rối mắt người dùng. Chính vì vậy, việc chọn những hiệu ứng nhẹ nhàng và phù hợp với tinh thần dịch vụ spa sẽ tạo ra trải nghiệm trực tuyến thú vị, thư thái và thoải mái. Mục tiêu chính của việc sử dụng hiệu ứng trượt và động là làm cho trải nghiệm người dùng trở nên tốt hơn. Chẳng hạn, hiệu ứng trượt có thể được sử dụng để thể hiện sự thay đổi rõ ràng trước và sau khi khách hàng trải qua liệu pháp tại spa. Điều này giúp họ cảm nhận sự thay đổi một cách rõ ràng và tạo thêm động lực. Ngoài ra, các hiệu ứng động như cuộn trang mượt mà cũng đóng vai trò quan trọng trong việc tạo ra cảm giác thoải mái và tiện ích khi khám phá thông tin trên trang web.
Khi chọn phông chữ, việc tìm hiểu về các loại phông có tính thẩm mỹ và dễ đọc là rất quan trọng. Đặc biệt, khi áp dụng vào trang web spa, phông chữ cần thể hiện sự tĩnh lặng và dịu dàng. Điều này thường được thể hiện qua các phông có các đường nét mềm mại và tự nhiên, tạo cảm giác thư thái cho người đọc. Mục tiêu chính là lựa chọn phông chữ không chỉ mang tính thẩm mỹ mà còn truyền đạt cảm giác tĩnh lặng và dịu dàng, hoà quyện với không gian thư giãn mà spa mong muốn tạo ra. Phông chữ có đặc điểm đường nét cong mềm mại, tự nhiên thường là sự lựa chọn hợp lý để tạo nên môi trường thư thái. Ví dụ, các phông chữ như “lora” hay “playfair display” sở hữu các đường nét mềm mại, tạo nên không gian thoải mái và nhẹ nhàng. Thường thì những phông chữ này thích hợp cho các tiêu đề hoặc phần mô tả chính trên trang web của bạn.
Nếu trang web sử dụng chủ đạo màu xanh pastel, việc áp dụng phông chữ “pacifico” có màu tương tự có thể mang đến sự hòa quyện và tạo cảm giác như làn gió nhẹ nhàng trong không gian thư giãn. Trong khi đó, phông chữ “lato” có thể được sử dụng với màu trung tính như màu xám đậm để tạo sự tương phản và làm nổi bật nội dung. Việc sử dụng phông chữ “pacifico” trong các tiêu đề của hình ảnh thiên nhiên, ví dụ như hình ảnh bãi biển hoặc rừng xanh, có thể tạo ra sự kết nối hài hòa giữa màu sắc của phông chữ và hình ảnh, đồng thời tạo nên một không gian thư thái và dễ chịu cho người xem.
Tối ưu hóa trải nghiệm di động trong thiết kế trang web spa đơn giản là việc làm để đảm bảo rằng trang web của bạn có thể hoạt động mượt mà và hiển thị đúng trên nhiều kích thước màn hình khác nhau của điện thoại di động. Điều này đảm bảo rằng người dùng có trải nghiệm dễ dàng, không gặp khó khăn trong việc đọc nội dung và tương tác với các phần của trang web. Để làm được điều này, bạn cần xác định cách sắp xếp và thiết kế trang web sao cho phù hợp với các màn hình di động khác nhau. Cụ thể, việc tối ưu hóa trải nghiệm di động bao gồm:
Công nghệ “Dynamic Serving” là một phương pháp hỗ trợ tối ưu hóa trang web cho thiết bị di động bằng cách cung cấp nội dung khác nhau dựa trên loại thiết bị và kích thước màn hình. Sử dụng Công nghệ “Dynamic Serving”, trang web được xây dựng để nhận biết loại thiết bị và kích thước màn hình của người dùng. Khi nhận biết được, trang web sẽ tự động thay đổi để hiển thị phiên bản được tối ưu hóa cho thiết bị cụ thể đó. Điều này có thể bao gồm việc điều chỉnh kích thước hình ảnh, sắp xếp lại cấu trúc trang, và thậm chí ẩn hoặc hiển thị các phần nội dung cụ thể tùy thuộc vào từng thiết bị. Đồng thời, công nghệ này cũng tăng cường khả năng tương tác của người dùng và tốc độ tải trang, tạo ra trang web linh hoạt và phù hợp cho mọi người dùng.

Bạn muốn được tư vấn về dịch vụ thiết kế website spa đẹp và thu hút nói riêng và giao diện website nói chung? Bạn muốn được biết thêm chi tiết về dịch vụ thiết kế website bảo hiểm của Wecan?
Liên lạc với Wecan qua các kênh:
Hotline: 098.44.66.909
Gmail: info@wecan-group.com
Facebook: Wecan.design
Wecan luôn sẵn sàng tư vấn mọi thắc mắc, nhu cầu của bạn!

Wecan’s Research Team
YOKO ONSEN QUANG HANH – Thiết kế bởi Wecan Group