Chúng ta sống trong thế giới ngày càng phụ thuộc vào internet. Hãy nghĩ xem: bạn đã tìm thấy công việc cuối cùng của bạn ở đâu? Bạn đã ứng tuyển công việc đó thế nào? Bạn lựa chọn ngân hàng thế nào? Bạn thường mua sắm ở đâu? Bạn làm thế nào để giữ liên lạc với bạn bè và những người thân của mình? – Thiết kế website chuyên nghiệp

Chúng tôi sử dụng internet cho hầu hết mọi thứ, và điều này sẽ thay đổi. Thiết kế ứng dụng bởi Spoon Lancer.
Internet là một nguồn tài nguyên với tiềm năng lớn và dễ tiếp cận hầu hết mọi người. Tuy nhiên, điều này không phải luôn đúng với những người khuyết tật. Có những chương trình và thiết bị hỗ trợ người khuyết tật truy cập các trang web, nhưng chúng chỉ giải quyết một phần vấn đề.
Ngược lại, thiết kế website và ứng dụng thân thiện với người khuyết tật là giải pháp tốt. Chúng ta có thể sử dụng thiết bị trợ giúp, hay đơn giản thông qua các thiết kế thông minh.
Tại sao khả năng truy cập trong thiết kế website là quan trọng

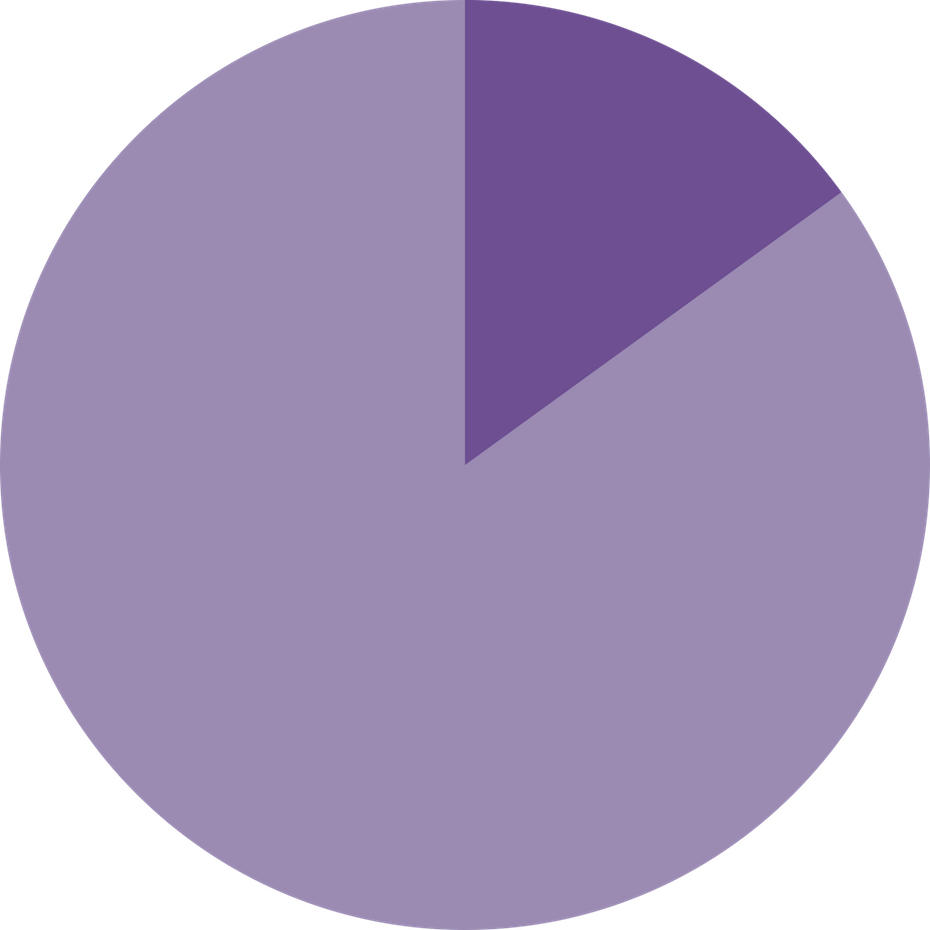
Tỷ lệ người trên Trái Đất mắc một khuyết tật nào đó. Nguồn: Wikimedia Commons
Năm 2018, khoảng 7% người Việt Nam sống với ít nhất một loại khuyết tật. Trên toàn thế giới, khoảng một tỷ người (~15% dân số), sống trong tình trạng khuyết tật.
Không phải tất cả khuyết tật đều ngăn mọi người đọc hay sử dụng internet. Ví dụ, những con số này bao gồm cả người cần hỗ trợ đi lại hoặc đi xe lăn. Tuy nhiên, các khuyết tật khác như suy giảm thị lực, khó nắm bắt đồ vật, tự kỷ và điếc,… có thể hạn chế nghiêm trọng khả năng cá nhân sử dụng máy tính hoặc điện thoại thông minh mà không cần có sự hỗ trợ hay điều chỉnh.
Khả năng truy cập trong thiết kế website: Ở một số nơi, nó là một lựa chọn. Nhưng với một số nơi khác, nó đã nằm trong luật.
Nếu ở Mỹ, bạn có thể đã quen với các điều luật về web như một phần của Đạo luật về Người khuyết tật Mỹ (ADA). Rất nhiều quốc gia khác trên thế giới cũng có các điều luật tương tự: Đạo luật phân biệt đối xử người khuyết tật Úc, Luật về quyền truy cập của Brazil và Kế hoạch hành động của Liên minh châu Âu eEurope .
Nhiều hướng dẫn đính kèm các luật này, và sáng kiến này đến từ Nguyên tắc truy cập nội dung web toàn cầu (WCAG) – bộ hướng dẫn được tạo ra và duy trì bởi World Wide Web Consortium (W3C) thông qua Sáng kiến truy cập web (WAI).

Người đàn ông đằng sau sáng kiến làm cho tất cả các trang web trên thế giới có hỗ trợ đọc. Nguồn: Wikimedia Commons.
W3C được thành lập vào năm 1994 bởi Tim Berners-Lee. Nó được tạo ra với mục đích thúc đẩy sự phát triển bền vững, lâu dài của World Wide Web. Ngày nay, nó bao gồm hơn 400 tổ chức, trong đó có nhiều tổ chức tham gia WAI. Phiên bản mới nhất của nó đã xuất bản là WCAG 2.1, được phát hành vào năm 2018.
WCAG 2.1 bao gồm các hướng dẫn và các điều khoản mà các nhà thiết kế web nên tuân theo để đảm bảo các trang web có thể được truy bởi tất cả người dùng. Nó là một tài liệu dài và chi tiết, được tạo thành từ rất nhiều thuật ngữ kỹ thuật. Thay vì cố gắng dành hai tháng tới để hết đọc toàn bộ, hãy thiết kế trang web của bạn với các nguyên tắc sau.
Cung cấp mô tả cho hình ảnh của bạn
Thẻ mô tả hình ảnh là mô tả ngắn gọn về hình ảnh bạn sử trong html của trang web. Người dùng thường không nhìn thấy những mô tả này. Tuy nhiên, khách truy cập sử dụng “trình đọc màn hình” dựa vào chúng để biết trong ảnh có gì. Thẻ mô tả hình ảnh nên là ngắn, sáng tạo và mô tả chính xác hình ảnh đó.

Chúng tôi sử dụng hình ảnh này để minh họa thế nào là một thẻ mô tả tốt. Minh họa bởi BATHI
Hãy nhìn vào hình trên. Đó là một ví dụ về thẻ mô tả tốt cho hình ảnh: tranh minh họa về các ổ bánh mì và cá trong giỏ.
Và ở đây, một thẻ mô tả không tốt bằng: bánh mì và cá
Bạn thấy sự khác biệt chứ?
Thẻ mô tả dành cho người dùng khiếm thị lợi ích trực quan. Thẻ mô tả tốt sẽ cải thiện SEO cho website của bạn. Đồng thời, lưu lượng truy cập website sẽ cao hơn và cuối cùng, đem lại nhiều chuyển đổi hơn.
Thiết kế website có điều hướng dễ đoán, dễ sử dụng

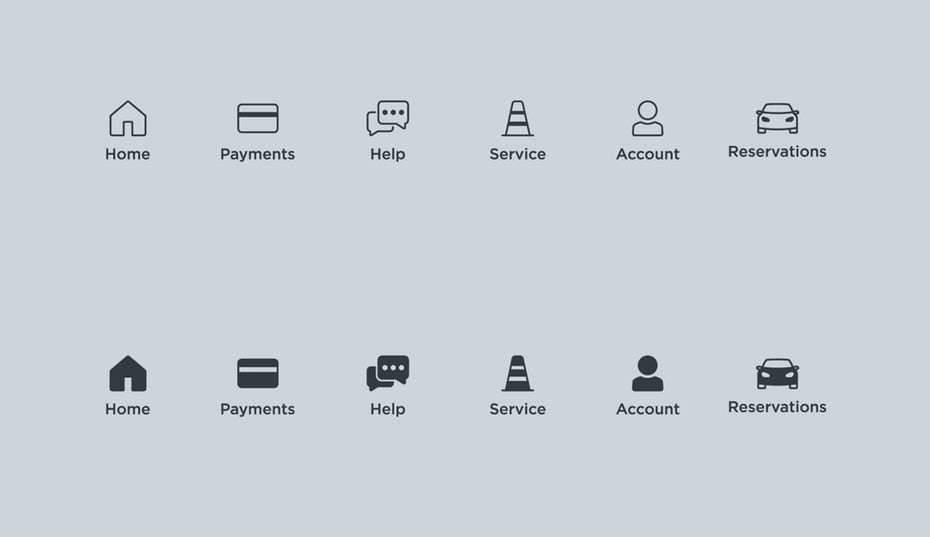
Các biểu tượng bạn sử dụng và cách bạn sử dụng chúng là rất quan trọng. Icons thiết kế bởi @alexanderk.
Hệ thống điều hướng của website phải nhất quán trên tất cả các trang của nó. Điều này bao gồm các biểu tượng và cách khách truy cập trang khác nhau trong website. Ví dụ: nếu trang chủ của bạn có thanh tiêu đề trên cùng với menu thả xuống, thì mỗi trang khác của bạn cũng nên có sự sắp xếp này.
Tương tự, các biểu tượng trên website cũng cần phải nhất quán. Không nên sử dụng hình điện thoại ở thẻ “Contact us”, mà dùng cho thẻ “About page”. Nó khó hiểu và gây khó khăn cho các chương trình trợ năng hiểu cách website hoạt động. Bạn cũng nên tránh xa mọi loại điều hướng tự động và tự động phát nhạc và video.
Tại sao? Vì chúng gây phiền nhiễu và gây khó khăn cho người khuyết tật xác định cách dừng chúng. Không nên trình chiếu hay cuộn nội dung với tốc độ nhanh, vì nó khiến người dùng bối rối, khó chịu.
Tránh nội dung có thể gây ra phản ứng vật lý

Luôn làm cho trang web của bạn an toàn cho bất kỳ người dùng nào có thể truy cập nó. Thiết kế nhân vật của Jose Requena.
Một chú ong mặc đồ bảo hộ với dòng chữ “Simon Simon says: The safety is always first”
Luôn làm cho trang web của bạn an toàn cho bất kỳ người dùng nào có thể truy cập nó. Thiết kế nhân vật của Jose Requena.
Bạn có biết tập phim Pokemon khiến gần 700 trẻ em phải nhập viện vì gây động kinh không? Đó là lý do một số máy game hiện nay đi kèm với cảnh báo nhạy cảm. Một số người dễ bị co giật khi tiếp xúc với đèn nhấp nháy nhanh và các kiểu di chuyển. Tránh các loại hình ảnh động trên trang web của bạn để giữ an toàn cho mọi người dùng.
Làm cho văn bản của bạn lớn, đậm và có tổ chức

Phông chữ Sans serif dễ đọc hơn vì vậy đây chúng dễ tiếp cận hơn
Làm website dễ đọc hơn cho những người có tầm nhìn hạn chế bằng cách tăng cỡ chữ. Về cơ bản, hãy cho nó lớn tương đương với một cuốn sách in lớn. 16px thường là một kích thước tốt cho phần thân văn bản, với các tiêu đề lớn hơn.
Có nhiều thứ để khiến văn bản của bạn có thể đọc được, hơn là làm cho nó lớn. Bạn nên sử dụng một phông chữ dễ đọc. Nó giúp người mắc chứng khó đọc dễ đọc hơn. Bộ Y tế và Dịch vụ Nhân sinh Hoa Kỳ khuyến nghị nên sử dụng Times New Roman, Arial, Helvetica, Tahoma, Calibri và Verdana. Bạn nên chọn một trong số chúng, hoặc tìm một font khác giúp tất cả khách truy cập trang web dễ dàng đọc được. Các phông chữ dễ đọc nhất là các phông chữ:

Chọn màu sắc thiết kế có độ tương phản cao. Tuy là một tip nhỏ, nhưng lại tạo ra hiệu quả khác biệt và có lợi rất nhiều cho người dùng. Thiết kế logo: Frisheid
Văn bản cũng nên được tổ chức một cách hợp lý, dễ đọc. Chia văn bản thành các phần nhỏ và đặt cho chúng các tiêu đề và tiêu đề phụ. Điều này không chỉ làm cho văn bản của bạn trông gọn gàng hơn, nó còn giúp người dùng trình đọc màn hình giải mã dễ dàng hơn.
Cuối cùng, văn bản của bạn nên có độ tương phản cao so với nền của nó. Văn bản có màu sắc quá giống với nền của nó rất khó để nhiều người dùng máy tính đọc được, đặc biệt là người dùng mắc mù màu. Sử dụng một công cụ trực tuyến như Công cụ kiểm tra độ tương phản để xem cách phông chữ và màu nền được lên kế hoạch của bạn phối hợp với nhau.
Lướt web với chỉ một bàn phím (hoặc không có)

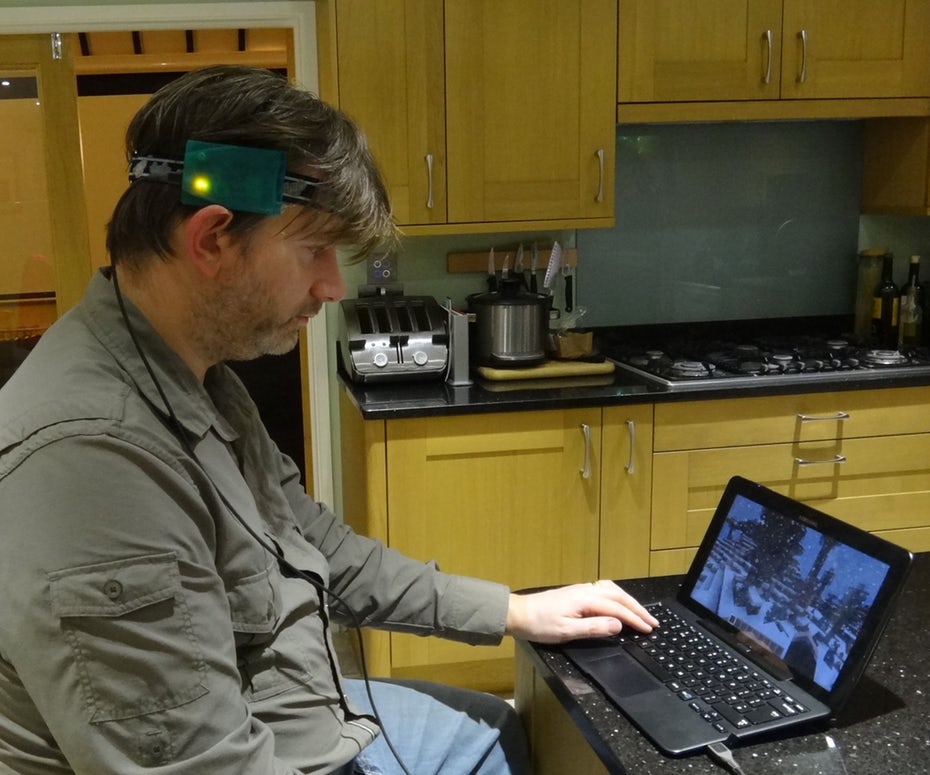
Đối với những người không thể sử dụng bàn phím, có nhiều cách khác để điều hướng internet. Theo Instructables.
Người đàn ông sử dụng hệ thống truy cập trực tiếp chuyển động đầu để chơi trò chơi trên máy tính xách tay
Và đối với những người không thể sử dụng bàn phím, có nhiều cách khác để điều hướng internet. Theo Instructables..
Một số người dùng không thể cầm chuột hay giữ tay ổn định trên con chuột của mình. Những người dùng này dựa vào bàn phím của họ để điều hướng các trang web. Vì vậy, hãy giúp họ bằng cách xây dựng website mà chỉ cần dùng bàn phím để sử dụng đầy đủ các chức năng.
Ngoài ra còn có những người khác không thể dùng bàn phím hay các phương tiện khác để điều hướng website. Họ sử dụng các chương trình nhận dạng giọng nói hoặc chuột đeo đầu. Trang web của bạn cũng phải tương thích với các loại chương trình này, bởi vì không có chúng, những người không sử dụng tay sẽ không thể sử dụng trang web của bạn.
Giúp mọi người có thể sử dụng trang web của bạn

Một khi trang web của bạn có thể truy cập, tất cả mọi người có thể sử dụng nó như nhau. Đó là sự bình đẳng.
Ghi nhớ lý do bạn lựa chọn hướng thiết kế này: để xóa mọi rào cản ngăn mọi người sử dụng website của bạn. Luôn nhớ lý do cho các nguyên tắc bạn tuân thủ: Khi trang web của bạn được thiết kế với tất cả người dùng thì sẽ không có ai bị bỏ rơi.