Những tính năng cần thiết cho website thời trang hiện đại (Phần 1)
Wecanadmin / Twitter 24.10.2024
1. Tổng quan chức năng website thời trang
Trong lĩnh vực bán lẻ thời trang trực tuyến, website không chỉ là một kênh bán hàng mà còn là cầu nối giúp thương hiệu tương tác và xây dựng mối quan hệ với khách hàng. Một trang web hiệu quả trong ngành thời trang phải cung cấp trải nghiệm mua sắm liền mạch, đồng thời thể hiện phong cách và cá tính của thương hiệu. Điều này giúp khách hàng dễ dàng kết nối với sản phẩm và theo kịp các xu hướng thời trang mới. Các chức năng của website giữ vai trò quan trọng trong việc tạo ra trải nghiệm này, góp phần tối ưu hóa khả năng tìm kiếm, quy trình mua sắm và giữ chân khách hàng.
Chức năng website thời trang bao gồm các tính năng và công cụ được tích hợp nhằm tối ưu hóa trải nghiệm mua sắm cho người dùng. Những chức năng này giúp khách hàng dễ dàng tìm kiếm sản phẩm theo các tiêu chí như kích thước, màu sắc và giá cả, đồng thời lưu trữ thông tin về sản phẩm đã chọn qua giỏ hàng thông minh. Hệ thống thanh toán an toàn cung cấp nhiều phương thức như thẻ tín dụng và ví điện tử, đảm bảo sự linh hoạt cho khách hàng. Thêm vào đó, chương trình khuyến mãi và ưu đãi cá nhân hóa thu hút khách hàng quay lại, trong khi chức năng đánh giá và nhận xét sản phẩm tăng cường tính minh bạch và độ tin cậy của thương hiệu. Việc tích hợp mạng xã hội cho phép người dùng chia sẻ sản phẩm, tạo cơ hội tương tác và kết nối với cộng đồng. Ngoài ra, chức năng hỗ trợ trực tuyến và chatbot thông minh cũng đóng vai trò quan trọng khi cung cấp tư vấn sản phẩm liên tục 24/7
2. Trang chủ hấp dẫn và trực quan
Trang chủ là bộ mặt của website bán lẻ thời trang, nơi để lại ấn tượng đầu tiên và quyết định sự hấp dẫn của thương hiệu đối với khách hàng. Một thiết kế giao diện bắt mắt và dễ điều hướng sẽ giúp khách hàng cảm thấy thoải mái khi khám phá sản phẩm, đồng thời gia tăng khả năng giữ chân họ trên website lâu hơn. Giao diện nên được sắp xếp một cách hợp lý, rõ ràng, với các menu dễ nhận biết và các danh mục sản phẩm phân chia rõ ràng, giúp khách hàng dễ dàng tìm kiếm thông tin họ cần mà không mất nhiều thời gian. Bên cạnh đó, hình ảnh sản phẩm nổi bật là yếu tố quan trọng trong việc thu hút sự chú ý của khách hàng. Sử dụng hình ảnh chất lượng cao, thể hiện được chi tiết và phong cách của sản phẩm, sẽ giúp khách hàng hình dung rõ ràng hơn về sản phẩm. Việc tạo điểm nhấn với những bộ sưu tập mới, sản phẩm bán chạy hoặc chương trình khuyến mãi ngay trên trang chủ không chỉ tăng sức hút mà còn thúc đẩy nhu cầu mua sắm.
- ASOS: Website của ASOS nổi bật với thiết kế hiện đại và trực quan, sử dụng hình ảnh lớn, sắc nét để giới thiệu sản phẩm. Màu sắc tươi sáng và bố cục rõ ràng giúp người dùng dễ dàng tìm kiếm sản phẩm. Ngoài ra, ASOS còn tích hợp các phần gợi ý sản phẩm và xu hướng thời trang mới, tạo cảm hứng cho khách hàng.
- Zara: Trang chủ của Zara gây ấn tượng với phong cách tối giản nhưng đầy tinh tế. Hình ảnh sản phẩm được trưng bày trên nền trắng, làm nổi bật các bộ sưu tập mới. Sự chú trọng vào video và hình ảnh lớn tạo ra cảm giác sang trọng, đồng thời giúp người dùng dễ dàng khám phá các bộ sưu tập khác nhau.
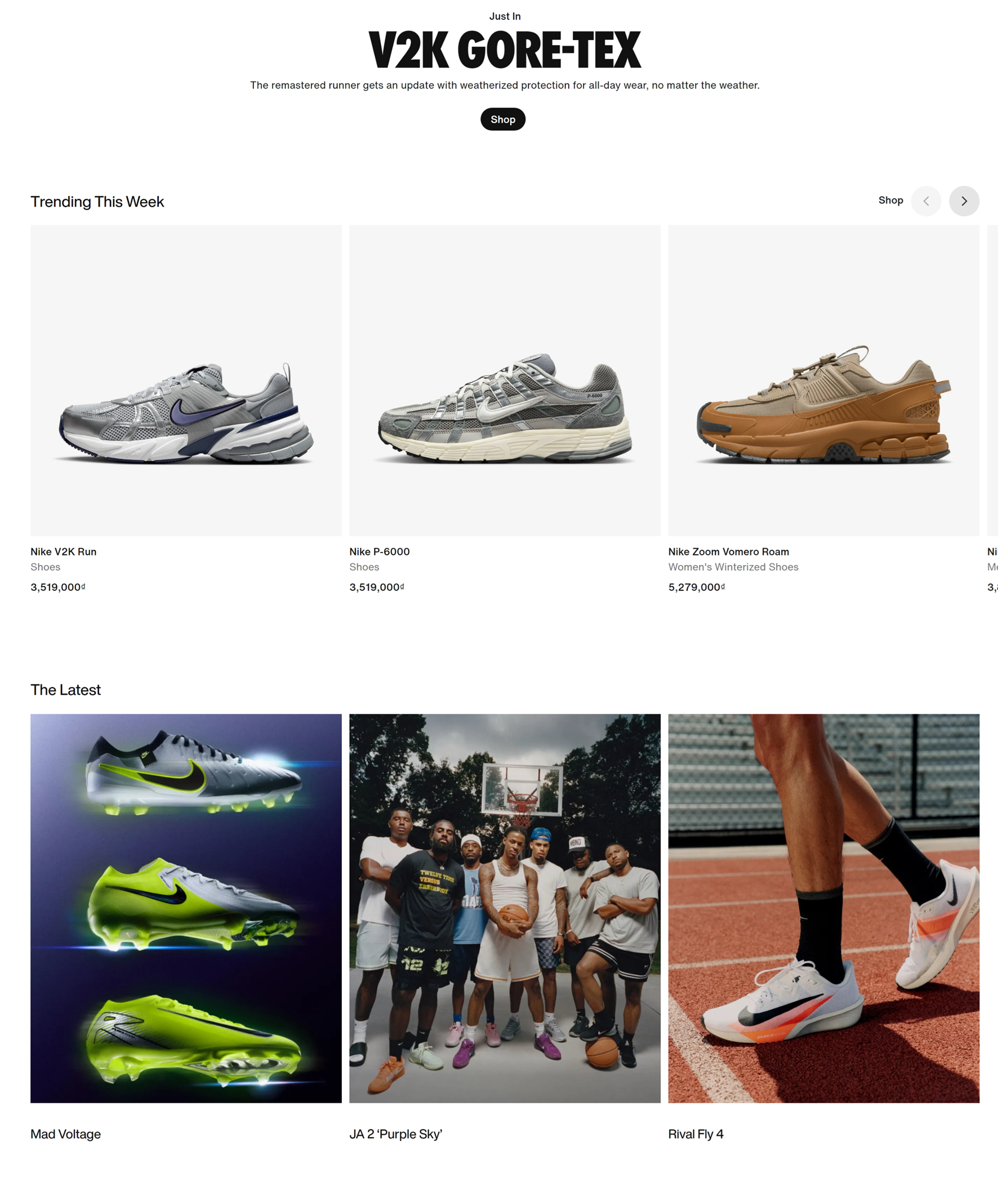
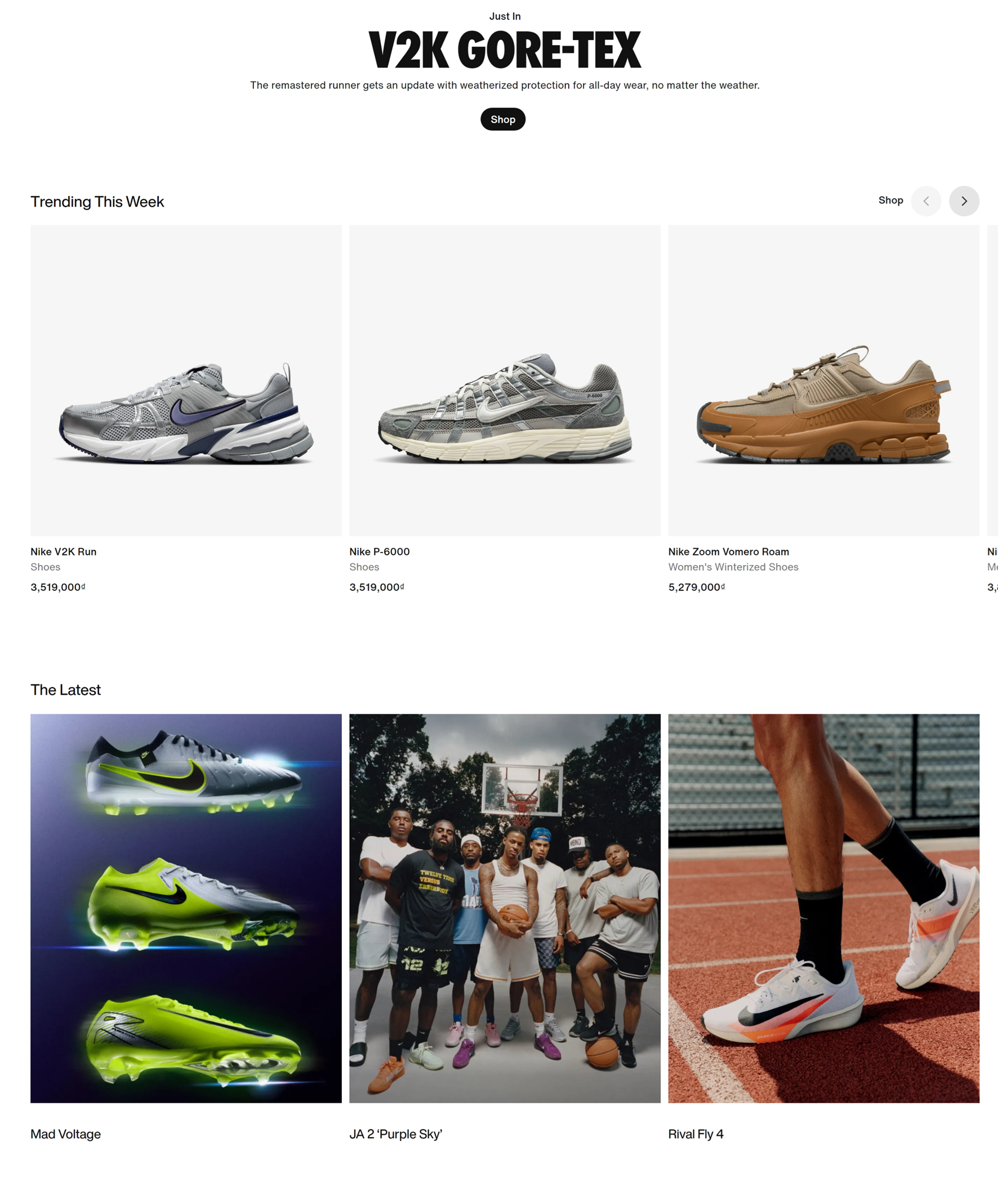
- Nike: Website của Nike không chỉ đẹp mắt mà còn rất chú trọng tính năng website để tăng cường trải nghiệm người dùng. Giao diện thân thiện với người dùng, sử dụng các hình ảnh mạnh mẽ và video để truyền tải thông điệp thương hiệu. Trang chủ của Nike cũng cung cấp các tùy chọn tìm kiếm và phân loại sản phẩm dễ dàng, giúp người tiêu dùng nhanh chóng tìm thấy sản phẩm phù hợp với nhu cầu của họ.
Cả ba website này đều thể hiện phong cách riêng biệt và có những chức năng tối ưu, giúp thu hút và giữ chân khách hàng hiệu quả.

5 Xu hướng thiết kế website Thời Trang
3. Tính năng tìm kiếm sản phẩm nâng cao
Tính năng tìm kiếm sản phẩm nâng cao trên website thời trang là một công cụ quan trọng giúp người dùng thực hiện các tìm kiếm một cách chi tiết và hiệu quả hơn so với phương pháp tìm kiếm cơ bản. Thay vì chỉ nhập một từ khóa chung chung, người dùng có thể tận dụng các bộ lọc đa dạng để thu hẹp kết quả tìm kiếm, giúp họ nhanh chóng tìm ra những sản phẩm phù hợp với nhu cầu của mình. Các bộ lọc này thường bao gồm kích thước, màu sắc, giá cả, loại sản phẩm (chẳng hạn như áo, quần, giày dép), thương hiệu, và thậm chí là chất liệu. Ngoài ra, nhiều website còn cung cấp tính năng gợi ý sản phẩm liên quan, giúp khách hàng dễ dàng tìm thấy các mặt hàng tương tự hoặc các sản phẩm bổ sung cho những gì họ đang quan tâm. Ví dụ, nếu khách hàng đang xem một chiếc áo, hệ thống có thể gợi ý quần hoặc phụ kiện phù hợp, từ đó tăng khả năng bán hàng và nâng cao sự hài lòng của người tiêu dùng.
Các bộ lọc của tính năng tìm kiếm nâng cao
- Kích thước: Người dùng có thể lựa chọn kích thước sản phẩm từ các tùy chọn như XS, S, M, L, XL và có thể có cả kích thước đặc biệt như XXL hoặc hơn. Một số website còn cung cấp bảng kích thước để giúp người dùng chọn đúng kích cỡ phù hợp với cơ thể của họ. Bộ lọc kích thước đảm bảo rằng khách hàng chỉ xem những sản phẩm phù hợp với kích cỡ của mình, từ đó giảm thiểu khả năng đặt hàng sai kích thước và tăng tỷ lệ hoàn thành đơn hàng.
- Màu sắc: Khách hàng có thể chọn màu sắc cụ thể cho sản phẩm mà họ muốn tìm. Bộ lọc màu sắc thường được hiển thị dưới dạng hình ảnh hoặc ô màu, cho phép người dùng dễ dàng nhìn thấy và chọn lựa. Giúp người dùng nhanh chóng tìm ra sản phẩm yêu thích theo gam màu ưa thích, tạo cảm giác hài lòng và tăng khả năng mua hàng.
- Giá cả: Tính năng này cho phép khách hàng thiết lập khoảng giá mà họ mong muốn thông qua thanh trượt hoặc nhập giá cụ thể. Điều này giúp người dùng giới hạn các sản phẩm trong tầm giá mà họ có thể chi trả. Tính năng lọc giá giúp tiết kiệm thời gian cho khách hàng có ngân sách cụ thể, đồng thời ngăn ngừa cảm giác thất vọng khi nhìn thấy sản phẩm ngoài khả năng tài chính của họ.
- Loại sản phẩm: Bộ lọc này cho phép người dùng tìm kiếm theo loại sản phẩm cụ thể, chẳng hạn như áo sơ mi, áo khoác, quần jeans, giày thể thao hoặc phụ kiện như túi xách và trang sức. Giúp khách hàng dễ dàng và nhanh chóng xác định được sản phẩm mà họ thực sự cần, từ đó tạo ra trải nghiệm mua sắm hiệu quả hơn.
- Thương hiệu: Tính năng này cho phép người dùng tìm kiếm sản phẩm theo thương hiệu yêu thích, như Nike, Adidas, H&M, Zara và nhiều thương hiệu khác. Thương hiệu thường được hiển thị dưới dạng danh sách để khách hàng có thể chọn dễ dàng. Việc lọc theo thương hiệu giúp khách hàng nhanh chóng tìm thấy các sản phẩm của thương hiệu mà họ đã quen thuộc hoặc yêu thích, từ đó nâng cao khả năng mua sắm.
- Chất liệu: Một số website cho phép người dùng tìm kiếm sản phẩm theo chất liệu, như cotton, len, polyester, denim hay silk. Điều này hữu ích cho những ai có nhu cầu đặc biệt về chất liệu, chẳng hạn như tìm kiếm sản phẩm thoáng mát trong mùa hè. Giúp khách hàng tìm ra sản phẩm phù hợp với sở thích và nhu cầu cá nhân, cũng như tránh được các sản phẩm có chất liệu không mong muốn.
- Tính năng gợi ý sản phẩm liên quan: Tính năng này hiển thị các sản phẩm tương tự hoặc phụ kiện có thể kết hợp với sản phẩm mà khách hàng đang xem. Điều này dựa trên thuật toán gợi ý thông minh, dựa vào lịch sử tìm kiếm và mua sắm của người dùng. Không chỉ nâng cao trải nghiệm mua sắm bằng cách cung cấp thêm lựa chọn, mà còn tạo cơ hội cho việc bán hàng chéo. Điều này có thể khuyến khích khách hàng mua nhiều sản phẩm hơn, tăng giá trị trung bình của giỏ hàng.
So sánh giữa tìm kiếm nâng cao và tìm kiếm cơ bản
Phạm vi tìm kiếm
- Tìm kiếm cơ bản: Thường chỉ cho phép người dùng nhập từ khóa và nhận kết quả dựa trên các sản phẩm có liên quan đến từ khóa đó. Kết quả có thể rất rộng và không cụ thể, dẫn đến việc khách hàng phải duyệt qua nhiều sản phẩm không phù hợp.
- Tìm kiếm nâng cao: Cung cấp nhiều tùy chọn lọc cho phép người dùng chọn các tiêu chí cụ thể hơn. Điều này giúp thu hẹp kết quả, đưa ra các lựa chọn phù hợp hơn với nhu cầu thực tế của khách hàng.
Trải nghiệm người dùng
- Tìm kiếm cơ bản: Trải nghiệm có thể kém hơn vì người dùng phải tự mình tìm kiếm và lựa chọn giữa nhiều sản phẩm không liên quan.
- Tìm kiếm nâng cao: Mang lại trải nghiệm mua sắm thuận tiện hơn, giúp người dùng tiết kiệm thời gian và công sức trong việc tìm kiếm sản phẩm phù hợp.
Tính năng hỗ trợ
- Tìm kiếm cơ bản: Hạn chế ở việc cung cấp kết quả dựa trên từ khóa, không có tính năng hỗ trợ nào khác.
- Tìm kiếm nâng cao: Có thể bao gồm các gợi ý sản phẩm, chức năng so sánh sản phẩm và thậm chí là các bài đánh giá từ người dùng, cung cấp cho khách hàng thông tin hữu ích hơn để ra quyết định.
Tính năng tìm kiếm sản phẩm nâng cao không chỉ giúp khách hàng tìm thấy sản phẩm nhanh chóng và dễ dàng hơn mà còn cải thiện đáng kể trải nghiệm mua sắm trực tuyến, từ đó tăng khả năng chuyển đổi và giữ chân khách hàng.
4. Chức năng quản lý giỏ hàng thông minh
Chức năng quản lý giỏ hàng thông minh là một tính năng quan trọng trong các trang web thương mại điện tử, cho phép người dùng theo dõi và quản lý các sản phẩm mà họ đã chọn mua một cách hiệu quả. Chức năng này không chỉ đơn thuần lưu trữ thông tin sản phẩm, mà còn bao gồm nhiều tiện ích hỗ trợ giúp trải nghiệm mua sắm trở nên dễ dàng và thuận tiện hơn. Khi khách hàng thêm sản phẩm vào giỏ hàng, hệ thống sẽ tự động lưu lại thông tin về kích thước, màu sắc và số lượng đã chọn. Giỏ hàng thông minh cũng có khả năng tự động cập nhật khi người dùng thay đổi số lượng sản phẩm hoặc loại bỏ sản phẩm khỏi giỏ. Hơn nữa, nó còn tính toán và hiển thị phí vận chuyển cũng như thuế, giúp người dùng nắm rõ tổng chi phí trước khi thanh toán. Một điểm nổi bật khác là chức năng lưu giỏ hàng tạm thời, cho phép khách hàng quay lại trang web sau một thời gian mà không mất thông tin về sản phẩm đã chọn. Đồng thời, nó cũng có thể gợi ý các sản phẩm liên quan hoặc bổ sung, từ đó tăng cơ hội mua sắm cho khách hàng và doanh thu cho nhà bán lẻ.
Mô tả chi tiết về chức năng quản lý giỏ hàng thông minh
- Lưu trữ thông tin khách hàng: Giỏ hàng thông minh có khả năng lưu trữ thông tin của khách hàng, bao gồm sản phẩm đã chọn, số lượng, kích thước, màu sắc, và các tùy chọn khác. Khi khách hàng quay lại trang web, họ có thể dễ dàng tìm thấy các sản phẩm mà họ đã thêm vào giỏ hàng trước đó mà không cần phải tìm kiếm lại từ đầu.
- Cập nhật tự động: Một trong những điểm nổi bật của giỏ hàng thông minh là tính năng tự động cập nhật khi người dùng thêm hoặc bớt sản phẩm. Khi khách hàng điều chỉnh số lượng sản phẩm hoặc loại bỏ sản phẩm khỏi giỏ hàng, hệ thống sẽ tự động điều chỉnh tổng giá trị và hiển thị thông tin mới mà không cần làm mới trang.
- Thông báo về sản phẩm hết hàng: Nếu một sản phẩm trong giỏ hàng trở nên hết hàng, chức năng quản lý giỏ hàng thông minh sẽ thông báo cho khách hàng ngay lập tức. Điều này giúp khách hàng tránh tình trạng đặt hàng những sản phẩm không còn sẵn có và cho phép họ có thể thay thế bằng sản phẩm khác.
- Tính toán phí vận chuyển và thuế: Giỏ hàng thông minh có khả năng tính toán các khoản phí vận chuyển và thuế dựa trên địa chỉ giao hàng mà khách hàng cung cấp. Điều này giúp khách hàng có cái nhìn tổng quát về số tiền cần thanh toán trước khi hoàn tất đơn hàng.
- Lưu giỏ hàng tạm thời: Chức năng này cho phép khách hàng lưu giỏ hàng của mình trong một khoảng thời gian nhất định, ngay cả khi họ rời khỏi trang web. Khi quay lại, họ có thể tiếp tục mua sắm từ nơi đã dừng lại, giúp giảm thiểu khả năng bỏ giỏ hàng.
- Gợi ý sản phẩm bổ sung: Khi khách hàng thêm sản phẩm vào giỏ hàng, chức năng này có thể gợi ý các sản phẩm liên quan hoặc bổ sung. Điều này không chỉ giúp khách hàng phát hiện thêm các lựa chọn mà còn tăng cơ hội bán hàng cho nhà bán lẻ.
Khi thiết kế chức năng quản lý giỏ hàng thông minh, cần chú ý xây dựng các trang sau đây để đảm bảo trải nghiệm mua sắm trực tuyến mượt mà và thuận tiện cho người dùng:
- Trang giỏ hàng: Đây là trang chính để khách hàng xem và quản lý các sản phẩm đã thêm vào giỏ hàng. Trang này cần hiển thị rõ ràng danh sách sản phẩm, bao gồm hình ảnh, tên sản phẩm, kích thước, màu sắc, số lượng, và tổng giá tiền. Cũng cần có các tùy chọn để khách hàng điều chỉnh số lượng, loại bỏ sản phẩm, hoặc quay lại trang sản phẩm.
- Trang thanh toán: Trang này nên cung cấp một giao diện dễ sử dụng để khách hàng hoàn tất quá trình mua sắm. Cần có các trường để nhập thông tin giao hàng, chọn phương thức thanh toán, và hiển thị tổng chi phí, bao gồm giá sản phẩm, phí vận chuyển và thuế. Hệ thống cũng nên đảm bảo tính bảo mật cho thông tin thanh toán.
- Trang thông báo và xác nhận: Sau khi khách hàng hoàn tất đơn hàng, trang xác nhận cần hiển thị thông tin đơn hàng, mã số theo dõi, và thông tin liên quan đến việc giao hàng. Điều này giúp khách hàng yên tâm hơn về việc mua sắm của mình.
- Trang lưu giỏ hàng tạm thời: Nếu có chức năng lưu giỏ hàng tạm thời, cần thiết kế trang cho phép khách hàng dễ dàng truy cập lại giỏ hàng đã lưu khi quay lại trang web sau một thời gian. Trang này nên hiển thị rõ các sản phẩm trong giỏ và cho phép khách hàng tiếp tục mua sắm hoặc thanh toán.
- Trang hỗ trợ khách hàng: Một trang hỗ trợ giúp khách hàng giải đáp thắc mắc liên quan đến giỏ hàng, quy trình thanh toán và các vấn đề phát sinh khác. Cần có thông tin về cách liên hệ với bộ phận chăm sóc khách hàng, cũng như các câu hỏi thường gặp (FAQ).
5. Hệ thống thanh toán an toàn và linh hoạt
Hệ thống thanh toán an toàn và linh hoạt đóng vai trò quan trọng trong việc nâng cao trải nghiệm mua sắm và xây dựng lòng tin của khách hàng trên các website bán lẻ thời trang. Việc tích hợp nhiều phương thức thanh toán như thẻ tín dụng, ví điện tử và chuyển khoản ngân hàng không chỉ mang lại sự tiện lợi mà còn đáp ứng nhu cầu đa dạng của người tiêu dùng. Đồng thời, tính năng thanh toán một chạm giúp khách hàng hoàn tất giao dịch nhanh chóng mà không cần nhập lại thông tin nhiều lần, từ đó tiết kiệm thời gian và giảm nguy cơ bỏ dở giỏ hàng. Kết hợp giữa tính an toàn và linh hoạt trong hệ thống thanh toán, website sẽ tạo ra sự tin tưởng và tăng cường tỷ lệ chuyển đổi mua sắm thành công.
Khi thiết kế hệ thống thanh toán cho website bán lẻ thời trang, cần chú ý đến việc xây dựng các trang sau đây để đảm bảo quá trình thanh toán diễn ra một cách suôn sẻ và thuận tiện cho người dùng:
- Trang giỏ hàng: Trang này cần hiển thị rõ ràng danh sách sản phẩm mà khách hàng đã chọn, bao gồm tên sản phẩm, hình ảnh, kích thước, màu sắc, số lượng và tổng giá. Cần có tùy chọn để khách hàng có thể điều chỉnh số lượng hoặc loại bỏ sản phẩm.
- Trang thanh toán: Đây là trang chính để khách hàng nhập thông tin cần thiết cho việc thanh toán. Trang này nên bao gồm:
- Thông tin giao hàng: Họ tên, địa chỉ, số điện thoại, và email.
- Phương thức thanh toán: Cung cấp tùy chọn cho thẻ tín dụng, ví điện tử, chuyển khoản ngân hàng, và các phương thức khác.
- Tóm tắt đơn hàng: Hiển thị lại thông tin sản phẩm và tổng chi phí, bao gồm giá sản phẩm, phí vận chuyển và thuế.
- Trang xác nhận thanh toán: Sau khi khách hàng hoàn tất thanh toán, trang này sẽ hiển thị thông tin xác nhận đơn hàng, bao gồm mã đơn hàng, tổng số tiền đã thanh toán, và thông tin giao hàng. Trang này cũng nên cung cấp thông tin liên hệ trong trường hợp khách hàng có thắc mắc.
- Trang lịch sử đơn hàng: Trang này cho phép khách hàng theo dõi và xem lại các đơn hàng đã đặt trong quá khứ. Cung cấp thông tin chi tiết về từng đơn hàng, trạng thái đơn hàng, và khả năng theo dõi đơn hàng nếu có.
- Trang hỗ trợ khách hàng: Cung cấp thông tin về cách thức thanh toán, chính sách hoàn trả, và các câu hỏi thường gặp liên quan đến quá trình thanh toán. Nên có các phương thức liên hệ để khách hàng dễ dàng hỏi đáp về các vấn đề phát sinh.
- Trang chính sách bảo mật và quyền riêng tư: Trang này cần trình bày rõ ràng về chính sách bảo mật thông tin thanh toán của khách hàng, đảm bảo rằng mọi thông tin cá nhân và giao dịch đều được bảo vệ an toàn.
5 lưu ý quan trọng về kỹ thuật khi triển khai hệ thống thanh toán trên website bán hàng tại Việt Nam để đảm bảo an toàn:
- Sử dụng giao thức HTTPS: Đảm bảo rằng toàn bộ website, đặc biệt là các trang liên quan đến thanh toán, đều sử dụng giao thức HTTPS. Giao thức này giúp mã hóa dữ liệu giữa máy chủ và trình duyệt, ngăn chặn việc rò rỉ thông tin cá nhân và thông tin thẻ tín dụng.
- Tích hợp cổng thanh toán uy tín: Lựa chọn các cổng thanh toán được công nhận và có uy tín tại Việt Nam như MoMo, ZaloPay, hoặc Ngân Lượng. Các cổng này thường có các biện pháp bảo mật mạnh mẽ và hỗ trợ cho các quy trình xác thực cần thiết.
- Thực hiện xác thực thông tin giao dịch: Áp dụng các biện pháp xác thực mạnh mẽ cho các giao dịch thanh toán, chẳng hạn như xác thực hai yếu tố (2FA). Điều này có thể yêu cầu người dùng xác nhận thông tin qua tin nhắn SMS hoặc email sau khi nhập thông tin thẻ thanh toán.
- Giám sát và phân tích giao dịch: Thiết lập hệ thống giám sát để phát hiện các giao dịch bất thường hoặc đáng ngờ. Sử dụng các công cụ phân tích để nhận diện mẫu hành vi của người dùng và tự động cảnh báo nếu có dấu hiệu gian lận.
- Đảm bảo bảo mật dữ liệu cá nhân: Thực hiện các biện pháp bảo vệ dữ liệu cá nhân của khách hàng theo quy định của pháp luật Việt Nam, như Luật An toàn thông tin mạng. Cần có các chính sách bảo mật rõ ràng về cách thu thập, lưu trữ và xử lý thông tin khách hàng, đồng thời đảm bảo không chia sẻ thông tin này với bên thứ ba mà không có sự đồng ý.
Bằng cách chú ý đến những lưu ý kỹ thuật này, website bán hàng tại Việt Nam có thể tạo ra một hệ thống thanh toán an toàn và đáng tin cậy, từ đó nâng cao trải nghiệm mua sắm cho khách hàng.

Bạn muốn được tư vấn miễn phí triển khai hệ thống tuyển dụng trực tuyến hiệu quả và chuyên nghiệp thì hãy liên hệ Wecan 098.44.66.909.
Thông tin liên hệ
Bạn muốn được tư vấn miễn phí chi tiết về dịch vụ Chatbot W.G, dịch vụ SSL tại Wecan Group. Bạn muốn tìm hiểu thêm về các dự án website? Bạn muốn tham khảo thêm những kinh nghiệm đút kết qua các dự án website Wecan đã triển khai? Hãy liên hệ Wecan để được các chuyên gia thiết kế và phát triển web của Wecan chia sẻ chi tiết hơn về
Wecan Group rất tự hào là công ty thiết kế website chuyên nghiệp trên nhiều lĩnh vực du lịch và vui chơi giải trí, tài chính chứng khoán, bệnh viên, thương mại điện tử,…
Liên lạc với Wecan qua các kênh:
Hotline: 098.44.66.909
Gmail: [email protected]
Facebook: Wecan.design
Wecan luôn sẵn sàng tư vấn mọi thắc mắc, nhu cầu của bạn!

Wecan’s Research Team