Thiết kế website bán hàng sách và văn phòng phẩm
Wecanadmin / Twitter 28.01.2025
1. Giới thiệu về website sách và văn phòng phẩm
Website bán hàng sách và văn phòng phẩm là một nền tảng trực tuyến chuyên cung cấp các sản phẩm sách đa dạng và văn phòng phẩm chất lượng cao, đáp ứng mọi nhu cầu học tập, làm việc và giải trí của người dùng. Tại đây, khách hàng có thể tìm thấy nhiều thể loại sách như tiểu thuyết, sách giáo dục, sách tham khảo, và truyện tranh, cùng với các sản phẩm văn phòng phẩm như bút, sổ tay, dụng cụ học tập, đồ dùng văn phòng, và quà tặng sáng tạo. Website không chỉ là nơi mua sắm mà còn tạo không gian để truyền cảm hứng, khuyến khích tình yêu đối với sách và sự sáng tạo trong công việc.
Với giao diện thân thiện và dễ sử dụng, website cung cấp thông tin chi tiết về từng sản phẩm, giúp khách hàng dễ dàng lựa chọn. Ngoài ra, các chương trình ưu đãi hấp dẫn, giao hàng nhanh chóng và dịch vụ hỗ trợ khách hàng tận tình đảm bảo trải nghiệm mua sắm trực tuyến trọn vẹn. Website không chỉ mang lại sự tiện lợi mà còn đồng hành cùng khách hàng trong hành trình học tập và làm việc hiệu quả, trở thành người bạn đồng hành đáng tin cậy của mọi người ở mọi lứa tuổi.
2. Lợi ích thiết kế website sách và văn phòng phẩm hiện đại
Tăng cường trải nghiệm mua sắm trực tuyến
Một website sách và văn phòng phẩm hiện đại mang đến trải nghiệm mua sắm trực tuyến mượt mà và tiện lợi. Từ việc tìm kiếm sản phẩm, xem chi tiết, đến thanh toán, mọi bước đều được tối ưu hóa với giao diện thân thiện và dễ sử dụng. Điều này không chỉ giúp khách hàng tiết kiệm thời gian mà còn tạo ấn tượng chuyên nghiệp, khiến họ muốn quay lại mua sắm thường xuyên hơn.
Nâng cao hiệu quả kinh doanh
Thiết kế website hiện đại hỗ trợ tích hợp các tính năng như gợi ý sản phẩm, chương trình khuyến mãi, và đánh giá từ khách hàng. Những tính năng này giúp tăng khả năng tiếp cận sản phẩm phù hợp với nhu cầu của từng khách hàng, từ đó tăng tỷ lệ chuyển đổi và doanh thu. Đồng thời, website còn đóng vai trò như một công cụ marketing hiệu quả để quảng bá sản phẩm và chương trình ưu đãi.
Xây dựng uy tín thương hiệu
Một website được thiết kế hiện đại và thẩm mỹ không chỉ là nơi bán hàng mà còn là hình ảnh đại diện cho thương hiệu. Các yếu tố như giao diện chuyên nghiệp, nội dung hấp dẫn, và hình ảnh chất lượng cao giúp xây dựng lòng tin và uy tín với khách hàng. Điều này đặc biệt quan trọng trong lĩnh vực sách và văn phòng phẩm, nơi khách hàng thường quan tâm đến sự đáng tin cậy và tính chuyên nghiệp của nhà cung cấp.
Tăng khả năng cạnh tranh trên thị trường
Trong bối cảnh cạnh tranh ngày càng gay gắt, một website hiện đại giúp doanh nghiệp nổi bật hơn so với các đối thủ. Với các tính năng độc đáo như hệ thống quản lý khách hàng, công cụ hỗ trợ học tập, hoặc giao hàng nhanh, doanh nghiệp có thể thu hút và giữ chân khách hàng hiệu quả hơn. Ngoài ra, website hiện đại còn dễ dàng mở rộng và tích hợp với các nền tảng khác, giúp doanh nghiệp sẵn sàng đáp ứng nhu cầu thay đổi của thị trường.

3. Các yếu tố về thiết kế giao diện website sách và văn phòng phẩm
3.1. Cấu trúc website
Để thiết kế một website bán hàng sách và văn phòng phẩm hiệu quả, các trang sau đây cần được xây dựng với bố cục hợp lý, dễ dàng điều hướng, và phù hợp với nhu cầu của người dùng:
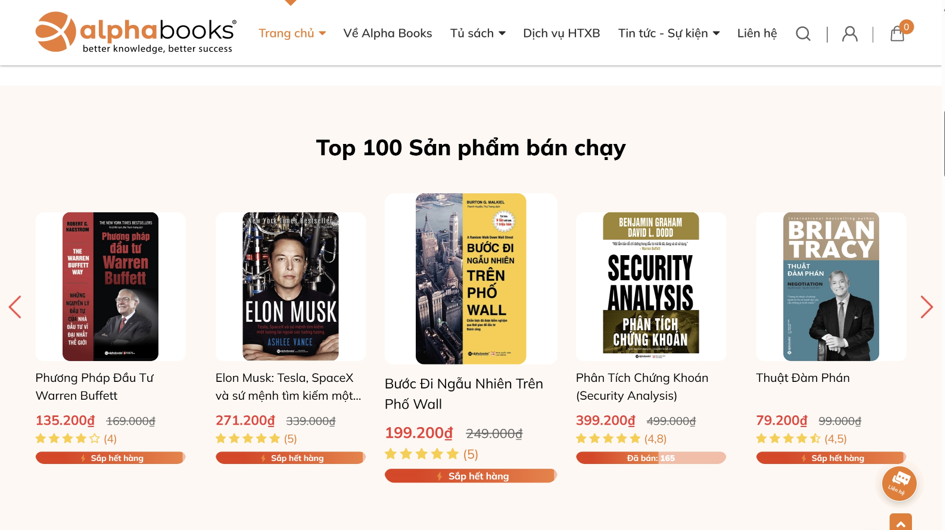
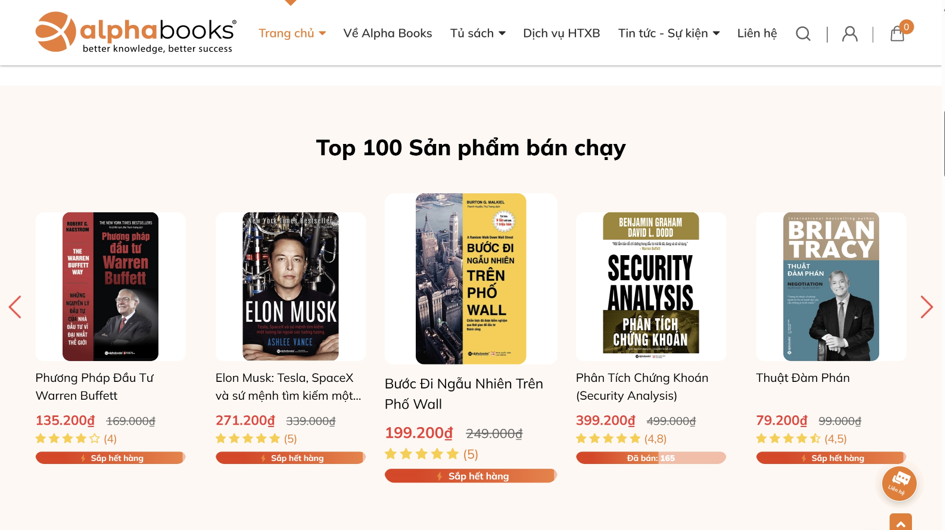
Trang chủ (Homepage)
Trang chủ là nơi người dùng đầu tiên tiếp cận với website, cần có bố cục rõ ràng và hấp dẫn. Các thành phần chính bao gồm:
- Thanh menu điều hướng chính với các danh mục sản phẩm.
- Banner giới thiệu các chương trình khuyến mãi, sách mới, hoặc sản phẩm nổi bật.
- Các mục gợi ý như “Sách bán chạy”, “Văn phòng phẩm mới về”, và “Sách giảm giá”.
- Liên kết đến các danh mục hoặc bài viết nổi bật như blog hoặc thông tin khuyến mãi.
Trang Sản phẩm (Product pages)
Trang này hiển thị toàn bộ sản phẩm theo từng danh mục, ví dụ:
- Sách: Tiểu thuyết, sách giáo khoa, sách kỹ năng, sách thiếu nhi, v.v.
- Văn phòng phẩm: Bút viết, sổ tay, dụng cụ văn phòng, phụ kiện học tập, v.v.
- Công cụ tìm kiếm và bộ lọc nâng cao (giá, thể loại, thương hiệu, đánh giá).
- Mỗi sản phẩm có trang chi tiết riêng với mô tả, hình ảnh rõ nét, đánh giá khách hàng, và nút thêm vào giỏ hàng.
Trang Giới thiệu (About us)
Trang giới thiệu cung cấp thông tin về sứ mệnh, tầm nhìn, và giá trị của doanh nghiệp. Nội dung có thể bao gồm:
- Lịch sử hình thành và phát triển của website.
- Cam kết cung cấp sản phẩm chất lượng và dịch vụ khách hàng tận tâm.
- Các thành tựu, đối tác, hoặc sự kiện đặc biệt đã tham gia.
Trang Liên hệ (Contact us)
Trang này cung cấp thông tin liên hệ và các phương thức hỗ trợ khách hàng, bao gồm:
- Địa chỉ email, số điện thoại, và địa chỉ cửa hàng (nếu có).
- Biểu mẫu liên hệ trực tuyến.
- Các kênh liên lạc khác như chat trực tuyến hoặc mạng xã hội.
Trang Blog hoặc tin tức (Blog/News)
Trang này tạo nội dung hấp dẫn để kết nối với khách hàng, bao gồm:
- Các bài viết đánh giá sách, mẹo sử dụng văn phòng phẩm hiệu quả.
- Chia sẻ câu chuyện về thói quen đọc sách, góc học tập sáng tạo, v.v.
- Thông tin về các sự kiện khuyến mãi hoặc buổi giới thiệu sách.
Trang Thanh toán và giỏ hàng (Shopping cart & checkout page)
- Giỏ hàng: Hiển thị các sản phẩm đã chọn, tổng tiền, và cho phép thay đổi số lượng hoặc xóa sản phẩm.
- Thanh toán: Cung cấp quy trình thanh toán rõ ràng với các bước điền thông tin giao hàng, lựa chọn phương thức thanh toán, và kiểm tra đơn hàng.
Trang Chính sách và hỗ trợ (Policy & support pages)
Trang này bao gồm các thông tin quan trọng về:
- Chính sách đổi trả, bảo mật, và bảo hành.
- Hướng dẫn mua hàng và thanh toán.
- Câu hỏi thường gặp (FAQ).
Trang Đánh giá và nhận xét (Reviews & testimonials)
Trang này hiển thị ý kiến và đánh giá của khách hàng về sản phẩm, giúp tạo dựng niềm tin và hỗ trợ quyết định mua sắm.
Trang Quản lý tài khoản người dùng (User account management)
Khách hàng có thể đăng ký tài khoản, đăng nhập, quản lý thông tin cá nhân, theo dõi đơn hàng, và lưu sản phẩm yêu thích.
3.2. Màu sắc hài hòa và dễ nhìn
Màu sắc có ảnh hưởng lớn đến trải nghiệm người dùng, không chỉ giúp tăng tính thẩm mỹ mà còn giúp người dùng dễ dàng tập trung vào các nội dung quan trọng. Các yếu tố cần lưu ý trong việc lựa chọn màu sắc cho website sách và văn phòng phẩm:
- Màu sắc chủ đạo: Website nên sử dụng màu sắc hài hòa, dễ chịu, tạo cảm giác thư giãn cho người dùng. Các gam màu như trắng, xanh dương nhạt, xám hoặc pastel thường được ưa chuộng cho nền và các phần lớn của website, giúp người dùng cảm thấy thoải mái khi duyệt web trong thời gian dài.
- Màu sắc nổi bật cho các yếu tố quan trọng: Các yếu tố cần sự chú ý, chẳng hạn như nút “Mua ngay”, “Giỏ hàng”, “Khuyến mãi”, cần được làm nổi bật với màu sắc tương phản như đỏ, cam hoặc xanh lá để người dùng dễ dàng nhận ra. Tuy nhiên, cần đảm bảo rằng sự tương phản này không quá mạnh mẽ, gây khó chịu cho mắt người dùng.
- Màu sắc của văn bản: Văn bản nên sử dụng màu sắc tối như đen hoặc xám để dễ đọc, tránh sử dụng các màu quá sáng cho văn bản chính. Các tiêu đề có thể sử dụng màu sắc đặc biệt để phân biệt với phần nội dung chính, nhưng vẫn cần đảm bảo sự dễ đọc.
- Tính đồng nhất: Việc sử dụng một bảng màu đồng nhất xuyên suốt toàn bộ trang web sẽ giúp tăng tính chuyên nghiệp và dễ nhận diện. Không nên sử dụng quá nhiều màu sắc rối mắt, gây phân tâm cho người dùng.
3.3. Hình ảnh chất lượng cao
Hình ảnh đóng vai trò quan trọng trong việc trình bày các sản phẩm sách và văn phòng phẩm một cách trực quan, giúp người dùng dễ dàng nhận diện và quyết định mua hàng. Các yếu tố liên quan đến hình ảnh cần được chú trọng bao gồm:
- Chất lượng hình ảnh: Hình ảnh sản phẩm phải sắc nét và chi tiết, giúp người dùng có thể nhìn rõ sản phẩm, từ bìa sách đến các vật dụng văn phòng phẩm. Cần sử dụng hình ảnh có độ phân giải cao để đảm bảo rõ ràng khi người dùng phóng to sản phẩm.
- Tối ưu hóa hình ảnh: Hình ảnh nên được tối ưu hóa để giảm dung lượng file mà không làm giảm chất lượng, giúp tăng tốc độ tải trang. Các công cụ tối ưu hóa hình ảnh như Photoshop hoặc các plugin nén ảnh cho website có thể giúp duy trì chất lượng hình ảnh trong khi giảm kích thước tệp.
- Đảm bảo tính nhất quán: Hình ảnh của các sản phẩm nên được chụp theo phong cách giống nhau (ví dụ: góc chụp, ánh sáng) để tạo sự nhất quán về mặt hình ảnh. Điều này không chỉ giúp website trông chuyên nghiệp mà còn dễ dàng tạo ra một phong cách riêng biệt cho trang web.
- Hình ảnh mô tả chi tiết: Đối với các sản phẩm như văn phòng phẩm, ngoài ảnh sản phẩm chính, có thể bổ sung thêm các hình ảnh chi tiết về các góc cạnh, kích thước, chất liệu hoặc các tính năng đặc biệt để người dùng dễ dàng hiểu về sản phẩm.
3.4. Typography dễ đọc
Typography, hay cách sử dụng phông chữ, đóng vai trò quan trọng trong việc giúp người dùng dễ dàng đọc và tiếp cận thông tin trên website. Việc lựa chọn phông chữ phù hợp sẽ tạo ra trải nghiệm người dùng mượt mà và thoải mái.
- Chọn font chữ rõ ràng và dễ đọc: Các phông chữ như Arial, Helvetica, hoặc Google Fonts như Roboto hay Open Sans là lựa chọn phổ biến vì tính dễ đọc và dễ hiểu. Các font này có các ký tự rõ ràng, dễ phân biệt và không gây nhức mắt khi đọc lâu dài.
- Tiêu đề nổi bật: Tiêu đề của các danh mục sản phẩm, chương trình khuyến mãi hay các phần quan trọng trong trang web cần sử dụng font chữ đậm hoặc kích thước lớn để thu hút sự chú ý của người dùng. Font chữ tiêu đề cần phải nổi bật so với phần mô tả, nhưng vẫn đảm bảo tính hài hòa với tổng thể thiết kế.
- Văn bản mô tả dễ đọc: Các văn bản mô tả sản phẩm hoặc thông tin cần có cỡ chữ vừa phải (thường từ 14px đến 18px) để người dùng không cảm thấy mỏi mắt khi đọc. Đặc biệt, khoảng cách giữa các dòng văn bản (line height) và giữa các đoạn văn (paragraph spacing) cũng rất quan trọng, giúp tạo không gian thoáng đãng, dễ đọc hơn.
- Tạo sự dễ tiếp cận: Để tăng tính dễ tiếp cận, đặc biệt với những người có vấn đề về thị lực, website nên có một chế độ “chế độ tối” hoặc tăng cỡ chữ. Điều này không chỉ giúp người dùng có thể điều chỉnh theo sở thích cá nhân mà còn giúp website phù hợp với nhiều đối tượng người dùng hơn.
3.5. Tính tương tác cao
Tính tương tác cao giúp tạo ra một website thu hút và khiến người dùng cảm thấy thú vị khi duyệt web, từ đó gia tăng tỷ lệ chuyển đổi. Các yếu tố cần chú trọng bao gồm:
- Nút gọi hành động nổi bật: Các nút “Thêm vào giỏ hàng”, “Mua ngay”, “Chi tiết sản phẩm” là các nút quan trọng trong website thương mại điện tử. Nút gọi hành động (CTA) cần phải nổi bật với màu sắc khác biệt (ví dụ: cam, đỏ, hoặc xanh lá) so với nền website để thu hút sự chú ý của người dùng. Đồng thời, các nút này cần có kích thước đủ lớn để dễ dàng thao tác, đặc biệt là trên thiết bị di động.
- Hiệu ứng hover: Hiệu ứng hover (di chuột) khi người dùng di chuyển chuột qua các nút hoặc liên kết giúp tăng tính tương tác và tạo cảm giác sống động cho website. Chẳng hạn, khi người dùng di chuột qua nút “Thêm vào giỏ hàng”, nút có thể thay đổi màu sắc, kích thước hoặc làm sáng lên để thể hiện rằng nút có thể được nhấp vào.
- Thông báo pop-up và công cụ trợ giúp: Thông báo pop-up có thể được sử dụng để cung cấp thông tin về các ưu đãi đặc biệt, hoặc để nhắc nhở người dùng về sản phẩm đã thêm vào giỏ hàng. Các pop-up cần được thiết kế sao cho không gây phiền hà, nhưng cũng phải đủ nổi bật để thu hút sự chú ý của người dùng. Ngoài ra, các công cụ trợ giúp trực tuyến như chatbot có thể được tích hợp để hỗ trợ người dùng trong quá trình mua sắm, tạo thêm điểm tương tác hữu ích.
3.6. Thông tin sản phẩm rõ ràng
Mỗi sản phẩm trên website cần được mô tả chi tiết và dễ hiểu, để người dùng có thể dễ dàng đưa ra quyết định mua hàng. Các yếu tố quan trọng bao gồm:
- Mô tả chi tiết: Mỗi sản phẩm, như sách hay văn phòng phẩm, cần có mô tả chi tiết bao gồm tên sản phẩm, giá cả, tác giả (đối với sách), nhà sản xuất, các tính năng đặc biệt và chất liệu (đối với văn phòng phẩm). Mô tả này phải ngắn gọn, dễ hiểu nhưng vẫn đầy đủ thông tin. Nếu có thể, nên bao gồm cả video giới thiệu sản phẩm hoặc hình ảnh rõ nét của sản phẩm từ nhiều góc độ.
- Đánh giá và nhận xét: Đánh giá từ khách hàng trước là yếu tố rất quan trọng trong quyết định mua sắm trực tuyến. Việc tích hợp hệ thống đánh giá và nhận xét giúp người dùng có cái nhìn tổng quan về chất lượng sản phẩm. Các đánh giá nên có tính minh bạch, cho phép khách hàng chia sẻ cảm nhận một cách trung thực. Hệ thống xếp hạng sao hoặc đánh giá bằng điểm số (1-5 sao) sẽ giúp người dùng dễ dàng so sánh và lựa chọn.
- Tính năng “so sánh sản phẩm”: Một số website còn cung cấp tính năng cho phép người dùng so sánh các sản phẩm cùng loại (ví dụ: so sánh sách về một chủ đề hoặc so sánh các dụng cụ văn phòng phẩm) về giá, chất lượng hoặc các tính năng đặc biệt, giúp người mua dễ dàng lựa chọn sản phẩm phù hợp nhất.
3.7. Tính nhất quán trong thiết kế
Tính nhất quán trong thiết kế giúp tạo ra một trải nghiệm đồng bộ và dễ nhận diện thương hiệu cho người dùng. Các yếu tố cần chú ý:
- Nhất quán về màu sắc: Các màu sắc trong giao diện cần có sự đồng nhất từ đầu đến cuối. Ví dụ, màu sắc cho nút CTA, thanh menu, hoặc các phần quan trọng trên trang cần nhất quán với nhau, tránh sự thay đổi quá đột ngột gây rối mắt cho người dùng.
- Font chữ và kích thước: Font chữ sử dụng trên toàn bộ website cần phải đồng nhất. Các tiêu đề, văn bản mô tả, và các thông báo cần tuân thủ một quy tắc nhất định về kích thước và kiểu font, giúp tạo cảm giác liên kết và dễ hiểu cho người dùng.
- Bố cục thống nhất: Các trang trên website, từ trang chủ đến trang sản phẩm, cần có một bố cục tương tự để người dùng có thể dễ dàng làm quen và điều hướng trang. Điều này giúp người dùng cảm thấy thoải mái hơn khi duyệt web và giảm thiểu cảm giác bị lạc lõng trong việc tìm kiếm thông tin.
4. Tính năng công cụ tìm kiếm sản phẩm
Thanh tìm kiếm
Thanh tìm kiếm là công cụ quan trọng nhất giúp người dùng nhanh chóng tìm thấy sản phẩm. Để thiết kế thanh tìm kiếm hiệu quả, cần lưu ý các yếu tố sau:
- Vị trí dễ nhìn thấy: Thanh tìm kiếm cần được đặt ở vị trí dễ thấy, thường là ở phía trên cùng của trang, gần với các yếu tố điều hướng chính. Việc này giúp người dùng dễ dàng nhận diện và sử dụng khi cần tìm kiếm.
- Kích thước hợp lý: Thanh tìm kiếm không nên quá nhỏ hay quá lớn. Nó cần đủ rộng để người dùng có thể nhập các từ khóa dài mà không cảm thấy gò bó.
- Biểu tượng rõ ràng: Biểu tượng tìm kiếm (thường là hình kính lúp) cần rõ ràng và dễ nhận diện, giúp người dùng hiểu ngay chức năng của nó.
- Hiển thị kết quả nhanh chóng: Thanh tìm kiếm nên cung cấp kết quả ngay khi người dùng bắt đầu nhập từ khóa, giúp tiết kiệm thời gian và dễ dàng tìm kiếm chính xác hơn.
Tìm kiếm theo từ khóa và bộ lọc sản phẩm
Để giúp người dùng có thể tìm sản phẩm một cách chính xác và hiệu quả, hệ thống tìm kiếm cần hỗ trợ tìm kiếm theo từ khóa và bộ lọc sản phẩm. Một số yếu tố cần thiết bao gồm:
- Tìm kiếm theo từ khóa: Người dùng có thể nhập từ khóa liên quan đến sản phẩm, chẳng hạn như tên sách, tác giả, nhà xuất bản, thể loại, v.v. Hệ thống sẽ tự động tìm kiếm tất cả các sản phẩm phù hợp với từ khóa đã nhập.
- Bộ lọc sản phẩm: Sau khi thực hiện tìm kiếm, người dùng cần có khả năng lọc kết quả theo các tiêu chí khác nhau như:
- Thể loại sách (sách học thuật, văn học, thiếu nhi, v.v.)
- Giá cả (theo mức giá từ thấp đến cao hoặc ngược lại)
- Đánh giá của khách hàng (từ sản phẩm được đánh giá cao nhất đến thấp nhất)
- Tình trạng sản phẩm (mới, đã qua sử dụng)
- Năm xuất bản hoặc tác giả.
Gợi ý tìm kiếm thông minh
Gợi ý tìm kiếm thông minh giúp người dùng tìm kiếm nhanh chóng và chính xác hơn bằng cách dự đoán và đề xuất các từ khóa hoặc sản phẩm liên quan trong khi người dùng nhập. Các tính năng gợi ý thông minh có thể bao gồm:
- Gợi ý từ khóa: Khi người dùng bắt đầu nhập từ khóa, hệ thống có thể đưa ra các gợi ý về từ khóa phổ biến hoặc các sản phẩm liên quan. Điều này giúp người dùng tránh gõ sai chính tả và tiết kiệm thời gian.
- Gợi ý sản phẩm: Hệ thống có thể gợi ý sản phẩm liên quan hoặc được nhiều người tìm kiếm trong cùng một thể loại hoặc nhóm sản phẩm. Ví dụ, nếu người dùng tìm kiếm “sách học toán”, hệ thống có thể gợi ý các sách khác về toán học, sách tham khảo hay các sách của cùng một tác giả.
- Gợi ý theo lịch sử tìm kiếm và hành vi người dùng: Hệ thống có thể ghi nhớ các từ khóa hoặc sản phẩm mà người dùng đã tìm kiếm trước đó và đề xuất lại khi họ quay lại website. Điều này giúp cá nhân hóa trải nghiệm người dùng và tăng khả năng mua sắm.
5. Tính năng Giỏ hàng và Thanh toán trực tuyến
Tính năng giỏ hàng và thanh toán trực tuyến là một phần không thể thiếu trên các website bán hàng. Nó bao gồm:
- Giỏ hàng: Cho phép khách hàng thêm sản phẩm mong muốn vào giỏ, chỉnh sửa số lượng, hoặc xóa sản phẩm khỏi giỏ hàng một cách dễ dàng. Giỏ hàng hiển thị tổng giá trị đơn hàng theo thời gian thực, bao gồm các chi phí liên quan như thuế và phí vận chuyển.
- Thanh toán trực tuyến: Tích hợp các phương thức thanh toán phổ biến như chuyển khoản ngân hàng, ví điện tử (ZaloPay, MoMo), và thẻ tín dụng/thẻ ghi nợ. Tính năng này hỗ trợ khách hàng thanh toán nhanh chóng, an toàn và thuận tiện mà không cần đến trực tiếp cửa hàng.
Lợi ích tính năng:
- Tiện lợi và nhanh chóng: Khách hàng có thể mua sắm và thanh toán chỉ trong vài thao tác, không cần rời khỏi nhà.
- Tăng tỷ lệ chuyển đổi: Giảm thiểu thời gian và sự phức tạp trong quá trình thanh toán, giúp tăng khả năng khách hàng hoàn tất đơn hàng.
- Tối ưu trải nghiệm người dùng: Tích hợp các phương thức thanh toán đa dạng, phù hợp với nhu cầu của từng nhóm khách hàng.
- Đồng bộ và quản lý dễ dàng: Doanh nghiệp dễ dàng theo dõi và quản lý đơn hàng, thanh toán từ khách hàng qua hệ thống.
Một số lưu ý khi triển khai tính năng để đạt chất lượng tốt nhất:
- Thiết kế giao diện trực quan: Giỏ hàng và thanh toán cần được thiết kế đơn giản, dễ hiểu, hiển thị đầy đủ các thông tin cần thiết như sản phẩm, số lượng, giá tiền, và chi phí bổ sung (nếu có).
- Đảm bảo bảo mật: Tích hợp các giao thức bảo mật như SSL, mã hóa dữ liệu thanh toán, và các dịch vụ thanh toán uy tín để bảo vệ thông tin khách hàng.
- Tối ưu hóa hiệu suất: Đảm bảo tính năng vận hành mượt mà, không xảy ra lỗi hoặc gián đoạn trong quá trình khách hàng thanh toán.
- Hỗ trợ đa phương thức thanh toán: Cung cấp các tùy chọn thanh toán phổ biến nhất tại thị trường mục tiêu của doanh nghiệp, đồng thời cập nhật theo xu hướng mới.
- Gửi thông báo xác nhận: Sau khi thanh toán, hệ thống cần tự động gửi email hoặc tin nhắn xác nhận đơn hàng để khách hàng an tâm.
- Kiểm tra và thử nghiệm thường xuyên: Liên tục kiểm tra tính năng trên các thiết bị và trình duyệt khác nhau để đảm bảo tương thích và hiệu quả.
- Hỗ trợ khách hàng: Tích hợp kênh hỗ trợ để giải quyết các vấn đề liên quan đến thanh toán hoặc xử lý đơn hàng.
6. Tính năng quản lý tài khoản khách hàng
Đăng ký tài khoản
Tính năng đăng ký tài khoản giúp khách hàng tạo hồ sơ cá nhân để sử dụng các tiện ích trên website.
- Nhập thông tin cơ bản: Người dùng có thể tạo tài khoản bằng cách cung cấp email, mật khẩu, và số điện thoại. Các trường thông tin cần được thiết kế trực quan, dễ hiểu và có các thông báo lỗi khi nhập sai hoặc thiếu thông tin.
- Đăng ký nhanh qua Google/Facebook: Để tối ưu trải nghiệm người dùng, website nên tích hợp tùy chọn đăng ký nhanh bằng tài khoản Google hoặc Facebook. Tính năng này giúp khách hàng tiết kiệm thời gian và loại bỏ các bước nhập liệu phức tạp.
Đăng nhập/đăng xuất
Tính năng này cho phép khách hàng truy cập tài khoản cá nhân và đăng xuất khi cần.
- Đăng nhập dễ dàng: Người dùng có thể đăng nhập bằng email và mật khẩu đã đăng ký, hoặc qua các nền tảng mạng xã hội được liên kết như Google hoặc Facebook. Giao diện đăng nhập cần được thiết kế đơn giản, dễ thao tác trên mọi thiết bị.
- Khôi phục mật khẩu: Tích hợp chức năng “Quên mật khẩu” giúp người dùng khôi phục tài khoản nhanh chóng qua email hoặc số điện thoại. Việc này không chỉ tăng tính bảo mật mà còn giảm thiểu sự gián đoạn trải nghiệm mua sắm.
Quản lý thông tin cá nhân
Khách hàng có thể tùy chỉnh các thông tin cá nhân để phù hợp với nhu cầu sử dụng.
- Cập nhật thông tin: Người dùng được phép chỉnh sửa tên, địa chỉ giao hàng, số điện thoại, và email bất kỳ lúc nào. Điều này giúp đảm bảo thông tin giao hàng luôn chính xác và cập nhật.
- Đổi mật khẩu: Tính năng cho phép khách hàng thay đổi mật khẩu để bảo vệ tài khoản tốt hơn. Giao diện nên cung cấp thông báo về độ mạnh yếu của mật khẩu và khuyến khích sử dụng mật khẩu mạnh.
Theo dõi lịch sử mua hàng
Giúp khách hàng dễ dàng kiểm tra các đơn hàng đã đặt và trạng thái hiện tại của chúng.
- Hiển thị danh sách đơn hàng: Mục lịch sử hiển thị tất cả các đơn hàng đã được đặt, kèm theo thông tin như tên sản phẩm, số lượng, ngày đặt hàng, và tổng giá trị.
- Xem chi tiết đơn hàng: Người dùng có thể bấm vào từng đơn hàng để xem chi tiết, bao gồm trạng thái (đã xác nhận, đang giao, đã giao, hoặc hủy) và thông tin giao hàng. Điều này tạo sự minh bạch và tiện lợi trong việc theo dõi tiến trình đơn hàng.
Sản phẩm yêu thích
Tính năng này giúp khách hàng lưu lại những sản phẩm quan tâm để dễ dàng truy cập lại.
- Lưu sản phẩm yêu thích: Khách hàng có thể thêm sản phẩm vào danh sách yêu thích chỉ với một cú nhấp chuột. Danh sách này sẽ được lưu trong tài khoản cá nhân để tiện theo dõi.
- Truy cập nhanh: Danh sách yêu thích có thể được truy cập từ trang tài khoản, giúp khách hàng dễ dàng đặt mua những sản phẩm đã lưu mà không cần tìm kiếm lại.
7. SEO cho website sách và văn phòng phẩm
Tối ưu hóa từ khóa và mô tả sản phẩm
Một trong những yếu tố quan trọng nhất trong SEO là sử dụng từ khóa hợp lý và tối ưu hóa mô tả sản phẩm để giúp website dễ dàng xuất hiện trong kết quả tìm kiếm liên quan đến các sản phẩm sách và văn phòng phẩm.
- Nghiên cứu từ khóa: Trước tiên, cần thực hiện nghiên cứu từ khóa để tìm ra các từ khóa phổ biến và liên quan đến ngành sách và văn phòng phẩm mà người dùng thường xuyên tìm kiếm. Ví dụ, từ khóa như “sách giáo khoa”, “sách văn học”, “văn phòng phẩm giá rẻ”, “bút bi”, “giấy in”, “sổ tay” có thể được sử dụng để tối ưu hóa cho các sản phẩm cụ thể. Hãy sử dụng các công cụ nghiên cứu từ khóa như Google Keyword Planner, Ahrefs, hoặc SEMrush để chọn lọc những từ khóa có lượng tìm kiếm cao và độ cạnh tranh thấp.
- Sử dụng từ khóa trong tiêu đề và mô tả: Mỗi trang sản phẩm trên website cần có tiêu đề rõ ràng và chứa từ khóa chính liên quan đến sản phẩm. Mô tả sản phẩm cũng cần chứa các từ khóa chính, nhưng không nên nhồi nhét từ khóa quá mức (keyword stuffing) mà cần phải tự nhiên và dễ đọc. Ví dụ, mô tả sách cần cung cấp thông tin về nội dung, tác giả, thể loại và các đặc điểm nổi bật của sách, đồng thời tích hợp các từ khóa một cách hợp lý.
- Tối ưu hóa URL và thẻ meta: URL của các sản phẩm nên ngắn gọn, dễ hiểu và chứa từ khóa chính. Thêm vào đó, các thẻ meta (meta title, meta description) cũng cần được tối ưu hóa để cải thiện khả năng hiển thị trên các công cụ tìm kiếm. Meta description cần ngắn gọn, mô tả chính xác về sản phẩm và kêu gọi hành động để thu hút người dùng nhấp vào.
Xây dựng nội dung chất lượng để thu hút người dùng
Một chiến lược SEO hiệu quả không chỉ tập trung vào từ khóa mà còn phải xây dựng nội dung chất lượng, hấp dẫn để thu hút người dùng và giữ họ quay lại website.
- Blog và bài viết chuyên sâu: Viết các bài blog chuyên sâu về các chủ đề liên quan đến sách và văn phòng phẩm có thể giúp thu hút khách hàng tiềm năng. Ví dụ, bạn có thể viết các bài như “Top 10 sách hay cho học sinh”, “Cách chọn văn phòng phẩm chất lượng cho văn phòng”, “Mẹo bảo quản sách tốt nhất” hoặc “Hướng dẫn chọn mua giấy in phù hợp”. Những bài viết này không chỉ cung cấp giá trị thông tin cho người dùng mà còn giúp cải thiện SEO cho website, vì chúng thường xuyên được cập nhật và dễ dàng chia sẻ trên các nền tảng mạng xã hội.
- Cập nhật và tối ưu hóa nội dung cũ: Để duy trì hiệu quả SEO lâu dài, cần liên tục cập nhật và tối ưu hóa nội dung cũ. Nếu các bài viết, mô tả sản phẩm đã lâu không được cập nhật, chúng có thể mất dần thứ hạng trên công cụ tìm kiếm. Hãy thường xuyên xem xét và cải thiện các mô tả sản phẩm, bổ sung thông tin mới, hoặc cập nhật các bài viết blog cho phù hợp với xu hướng mới.
- Tạo nội dung đa dạng: Bên cạnh các bài viết blog, website có thể kết hợp các loại nội dung đa dạng khác như video hướng dẫn, podcast, hoặc infographics để tạo sự hấp dẫn cho người dùng. Chẳng hạn, bạn có thể tạo các video giới thiệu về sách mới phát hành, hướng dẫn cách sử dụng văn phòng phẩm hoặc giới thiệu các bộ quà tặng sách. Nội dung đa dạng sẽ giúp website thu hút người dùng hơn và giữ họ ở lại lâu hơn.
- Chia sẻ đánh giá và nhận xét của khách hàng: Đánh giá và nhận xét của khách hàng có thể là một dạng nội dung chất lượng giúp website cải thiện SEO. Các nhận xét của người dùng giúp tăng độ tin cậy và thúc đẩy các công cụ tìm kiếm hiểu rằng sản phẩm trên website là đáng tin cậy và có chất lượng. Ngoài ra, các đánh giá tích cực cũng có thể làm tăng cơ hội xuất hiện trong các kết quả tìm kiếm và nâng cao tỷ lệ chuyển đổi.
Việc tối ưu hóa từ khóa và xây dựng nội dung chất lượng là hai yếu tố then chốt giúp website sách và văn phòng phẩm không chỉ cải thiện thứ hạng tìm kiếm mà còn thu hút người dùng, tạo cơ hội để tăng trưởng lâu dài. Chìa khóa của SEO thành công là đảm bảo rằng người dùng tìm thấy những gì họ cần và được cung cấp nội dung giá trị mỗi lần họ truy cập vào trang.

Bạn muốn được tư vấn miễn phí triển khai hệ thống tuyển dụng trực tuyến hiệu quả và chuyên nghiệp thì hãy liên hệ Wecan 098.44.66.909.
Thông tin liên hệ
Bạn muốn được tư vấn miễn phí chi tiết về dịch vụ Chatbot W.G, dịch vụ SSL tại Wecan Group. Bạn muốn tìm hiểu thêm về các dự án website? Bạn muốn tham khảo thêm những kinh nghiệm đút kết qua các dự án website Wecan đã triển khai? Hãy liên hệ Wecan để được các chuyên gia thiết kế và phát triển web của Wecan chia sẻ chi tiết hơn về
Wecan Group rất tự hào là công ty thiết kế website chuyên nghiệp trên nhiều lĩnh vực du lịch và vui chơi giải trí, tài chính chứng khoán, bệnh viên, thương mại điện tử,…
Liên lạc với Wecan qua các kênh:
Hotline: 098.44.66.909
Gmail: [email protected]
Facebook: Wecan.design
Wecan luôn sẵn sàng tư vấn mọi thắc mắc, nhu cầu của bạn!

Wecan’s Research Team