Mục lục
Tốc độ tải website thương mại điện tử là thời gian mà một trang web bán hàng mất để hiển thị hoàn chỉnh trên trình duyệt của người dùng. Tốc độ tải trang có thể bị ảnh hưởng bởi nhiều yếu tố trong việc lựa chọn mục đích thiết kế website thương mại điện tử như số lượng hình ảnh sản phẩm trên trang web, chọn nhà cung ứng máy chủ, kinh nghiệm và kỹ thuật lập trình,… và nhiều yếu tố khác. Tốc độ tải trang web thương mại điện tử ảnh hưởng rất lớn đến cảm giác sử dụng của người dùng hay còn gọi là trải nghiệm người dùng. Trang web bán hàng có tốc độ tải nhanh chóng và mượt mà không chỉ tạo cảm giác tích cực cho người dùng, mà còn tăng khả năng chuyển đổi và doanh thu. Ngược lại, trang web có thời gian tải trang kéo dài sẽ gây khó chịu và làm người dùng hướng đến các lựa chọn khác từ đối thủ.
Để nâng cao trải nghiệm người dùng về tốc độ tải website thương mại điện tử, chủ đầu tư cần đề xuất yêu cầu về tối ưu hoá tốc độ tải trang web trung bình dưới 3 giây. Tùy thuộc vào các đặc tính của trang web bán hàng và các yếu tố kinh doanh như vị trí địa lý, số lượng sản phẩm, lưu lượng truy cập, kích thước hình ảnh… chuyên gia thiết kế website thương mại điện tử chuyên nghiệp sẽ đưa ra các giải pháp và mức giá tương ứng để đáp ứng mục tiêu tối ưu hóa tốc độ tải trang. Qua đó, chủ sở hữu có thể lựa chọn phương án tư vấn phù hợp với mục tiêu kinh doanh hiện tại và ngân sách đầu tư.
Trước khi bắt đầu tối ưu hóa tốc độ tải trang, việc đánh giá tốc độ tải trang hiện tại là quan trọng. Sử dụng các công cụ đo lường tốc độ tải trang như Google PageSpeed Insights, GTmetrix và Pingdom Tools để biết thông tin chi tiết về thời gian tải trang và các yếu tố cần cải thiện. Điều này giúp xác định mục tiêu tối ưu hóa và đo lường tiến độ. Thời gian tải trang ảnh hưởng lớn đến trải nghiệm người dùng và doanh thu. Nghiên cứu cho thấy khách hàng mong muốn một trang web tải trong vòng 2 giây hoặc ít hơn và thời gian tải trang chậm có thể dẫn đến việc khách hàng rời bỏ trang web và ảnh hưởng tiêu cực đến doanh thu.
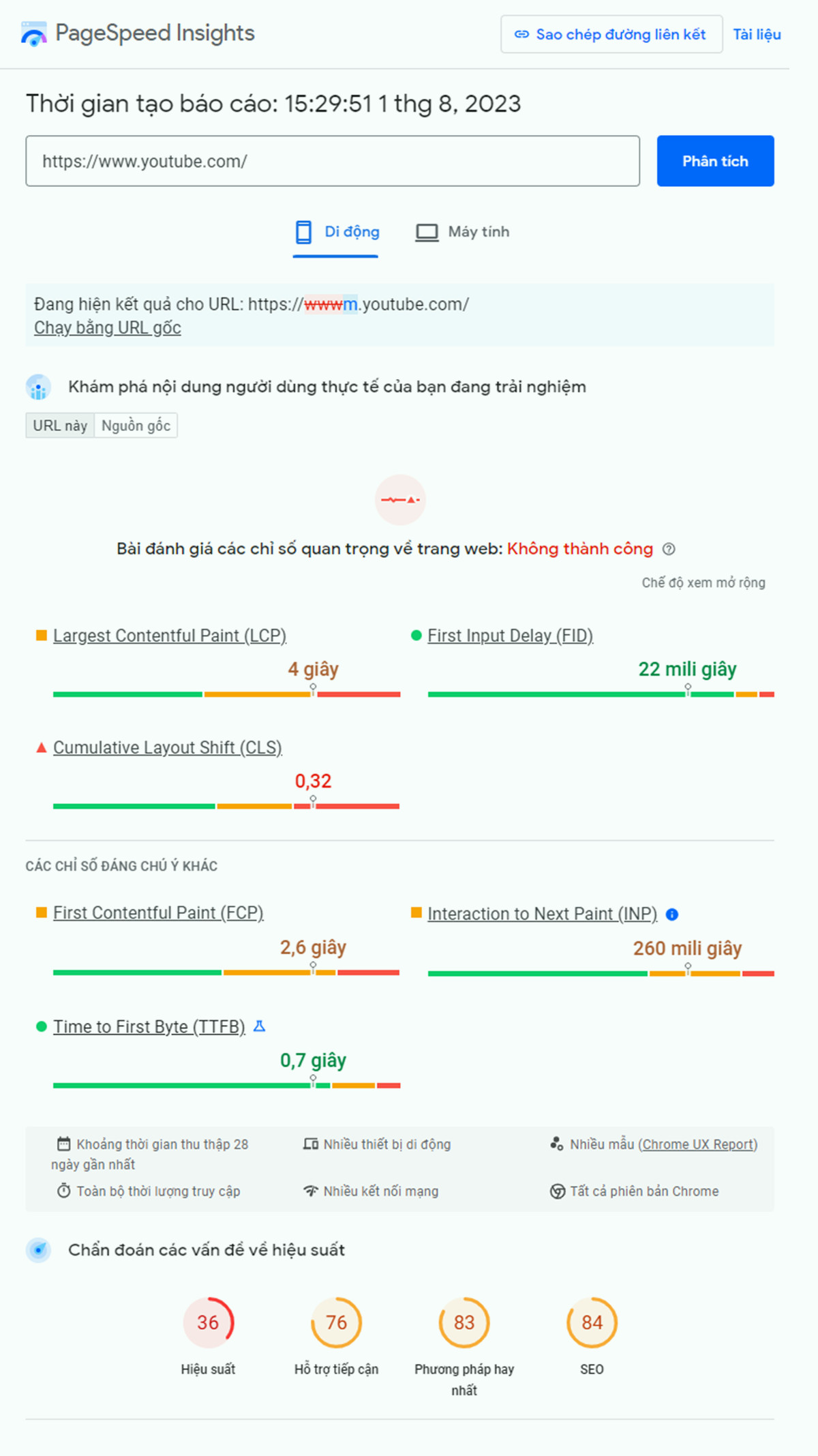
Hướng dẫn sử dụng Google PageSpeed Insights

Để xác định tốc độ tải trang tối ưu trên website thương mại điện tử, chủ sở hữu website cần tiến hành đánh giá hiện trạng website doanh nghiệp và đặt mục tiêu cụ thể về tốc độ tải trang. Đánh giá hiện trạng có thể thực hiện bằng cách sử dụng công cụ phân tích tốc độ tải trang và xem xét các yếu tố gây trễ như kích thước file, số lượng yêu cầu HTTP, độ trễ mạng, tải hình ảnh chậm, tối ưu hóa mã nguồn và cấu hình máy chủ. Sau đó, chủ sở hữu website cần nghiên cứu về thị trường, nhu cầu, mong đợi của người dùng và nghiên cứu website của đổi thủ trong ngành. Quá trình đánh giá hiện trạng và đặt mục tiêu này sẽ giúp chủ sở hữu website có cái nhìn rõ ràng và xác định hướng đi để xây dựng một trang web thương mại điện tử hiệu quả với tốc độ tải trang tối ưu nhất.
Kiểm tra tốc độ tải trang định kỳ là một phần quan trọng trong quá trình tối ưu hóa hiệu suất của website thương mại điện tử. Bằng cách thực hiện kiểm tra định kỳ, chủ sở hữu website có thể đánh giá và theo dõi hiệu suất tải trang theo thời gian, từ đó phát hiện và khắc phục các vấn đề liên quan đến tốc độ.
Công cụ phổ biến được sử dụng để kiểm tra tốc độ tải trang bao gồm:
Bằng cách thực hiện kiểm tra định kỳ bằng các công cụ này, chủ sở hữu website có thể theo dõi và đánh giá sự thay đổi trong tốc độ tải trang theo thời gian. Nếu có bất kỳ vấn đề nào phát sinh, chủ sở hữu website có thể xác định nguyên nhân và thực hiện các biện pháp cần thiết để cải thiện tốc độ tải trang tốt hơn.
Để hạn chế chuyển hướng trang không cần thiết trong website thương mại điện tử, có thể áp dụng các biện pháp sau. Chủ đầu tư đề xuất đối tác thiết kế website kiểm tra và loại bỏ các chuyển hướng không cần thiết có thể xuất hiện trong mã nguồn của trang web. Ngoài ra, có thể thay thế chuyển hướng trang hoàn toàn bằng phương pháp khác như AJAX- cho phép tải nội dung mới mà không cần chuyển hướng toàn bộ trang. Sử dụng các công nghệ và phương pháp tối ưu hóa như caching và compression để tăng tốc độ tải trang. Như vậy, bằng cách hạn chế chuyển hướng trang không cần thiết, chủ sở hữu website có thể cung cấp trải nghiệm người dùng liền mạch hơn, giảm thời gian tải trang và nâng cao hiệu suất tổng thể của trang web thương mại điện tử. Một số lý do về việc hạn chế chuyển hướng trang:
Ảnh có thể là yếu tố chủ chốt ảnh hưởng đến tốc độ tải trang. Khi tải trang, hình ảnh chiếm phần lớn dung lượng và thời gian tải, do đó việc tối ưu hóa ảnh có thể giúp cải thiện trải nghiệm người dùng và tăng khả năng chuyển đổi thành công.
Khi chọn chất lượng và kích thước hình ảnh sản phẩm, cần đảm bảo chất lượng đủ tốt và không quá cao để giảm kích thước file. Cân nhắc kích thước phù hợp với vị trí hiển thị và độ phân giải từ 72 đến 150 dpi cho ảnh trên web. Sử dụng định dạng phù hợp như JPEG cho ảnh màu sắc phức tạp và PNG cho ảnh đơn giản. Kiểm tra trên nhiều trình duyệt, thiết bị để đảm bảo hình ảnh hiển thị đúng và tối ưu kích thước file để tăng tốc độ tải trang. Minh hoạ về lựa chọn chất lượng và kích thước hình ảnh sản phẩm phù hợp:
Liên hệ Wecan 098.44.66.909 để được chuyên gia chia sẻ chi tiết hơn về các yếu tố kỹ thuật giúp website của bạn tải trang nhanh chóng
Các công ty lớn như Google, Facebook và nhiều công ty công nghệ khác đặt máy chủ ở các khu vực khác nhau trên thế giới để tiếp cận người dùng toàn cầu, giảm độ trễ mạng và phân phối tải. Bằng cách đặt máy chủ ở nhiều vị trí, các công ty có thể cung cấp dịch vụ và nội dung gần gũi hơn với người dùng trên toàn thế giới, giảm thời gian tải trang và tăng trải nghiệm người dùng. Việc đặt máy chủ gần người dùng giúp giảm độ trễ mạng vì dữ liệu không cần đi qua quá nhiều nút mạng từ đó giúp tăng tốc độ truyền dữ liệu. Hơn nữa, việc phân phối tải đều đặn trên các máy chủ giúp giảm áp lực và tăng khả năng chịu tải của hệ thống. Những công nghệ được các ông lớn sử dụng để cải thiện tốc độ tải trang website:
Như vậy, việc đặt máy chủ ở nhiều khu vực khác nhau và sử dụng các công nghệ tối ưu hoá giúp các công ty lớn nâng cao tốc độ tải trang website, mang lại trải nghiệm người dùng tốt hơn và cải thiện hiệu suất hoạt động của họ trên toàn cầu.
Wecan lưu ý chủ đầu tư cần lựa chọn các đối tác thiết kế website website thương mại điện tử chuyên nghiệp, uy tín trên thị trường và có sự cam kết đồng hành lâu dài. Trong quá trình vận hành kinh doanh trực tuyến và phát triển website thương mại điện tử về sau sẽ có nhiều vấn đề phát sinh như mở rộng tính năng, nâng cấp giao diện, phát triển chức năng, nâng cấp không gian lưu trữ hosting hoặc máy chủ, gia tăng số lượng sản phẩm và nguy cơ bị tấn công từ hacker gây gián đoạn hoặc đánh sập website… Chủ đầu tư sẽ cần sự hỗ trợ từ đối tác thiết kế website thương mại điện tử chuyên nghiệp cam kết đảm bảo đồng hành và hỗ trợ khắc phục các vấn đề xuất hiện với chủ đầu tư nhằm duy trì trải nghiệm người dùng tốt nhất về tối ưu tốc độ tải website thương mại điện tử .

Bạn muốn tìm hiểu thêm về các dự án thiết kế website giới thiệu hãng xe chuyên nghiệp, thiết kế website du lịch chuyên nghiệp, thiết kế website chứng khoán chuyên nghiệp, thiết kế website bệnh viện chuyên nghiệp? Bạn muốn tham khảo thêm những kinh nghiệm đút kết qua các dự án website giới thiệu hãng xe, website thương mại điện tử chuyên nghiệp chuẩn SEO mà Wecan đã triển khai? Hãy liên hệ Wecan để được các chuyên gia thiết kế và phát triển web của Wecan Group chia sẻ chi tiết hơn về lợi ích, kinh nghiệm thiết kế website giới thiệu hãng xe chuyên nghiệp!
Wecan Group rất tự hào là công ty thiết kế website thương mại điện tử chuyên nghiệp. Bạn muốn được tư vấn về dịch vụ thiết kế website thương mại điện tử chuyên nghiệp. Bạn muốn được biết thêm chi tiết về các dịch vụ thiết kế website của Wecan Group?
Liên lạc với Wecan qua các kênh:
Hotline: 098.44.66.909
Gmail: info@wecan-group.com
Facebook: Wecan.design
Địa chỉ:
Hà Nội: Phòng 12A14, Sảnh B, Tòa HH2 Bắc Hà, Số 15 Tố Hữu, Quận Nam Từ Liêm, Hà Nội
Hồ Chí Minh: Tầng 2, Tòa nhà Itaxa, 126 Nguyễn Thị Minh Khai, Quận 3, Hồ Chí Minh.
Wecan luôn sẵn sàng tư vấn mọi thắc mắc, nhu cầu của bạn!

Wecan’s Research Team