Mục lục
 Trước khi vào vấn đề ” Tầm quan trọng CTA trong thiết kế website chứng khoán“, Wecan muốn đặt tình huống về tầm quan trọng CTA trong thiết kế website nói chung để cùng bạn đọc thảo luận. Khi người dùng ghé thăm website, làm sao để có thể điều hướng người dùng đi đến các điểm đích mà chủ sở hữu website mong muốn như mua hàng, đăng ký dịch vụ hay để lại thông tin? Khi thiết kế website, đơn vị thiết kế website sẽ phối hợp cùng chủ đầu tư để “ vẽ” ra “ bản đồ hành trình” của người dùng trên website và để hỗ trợ cho quá trình điều hướng người dùng các CTA (Call to action) chính là một lựa chọn hiệu quả. Vậy, CTA trong thiết kế website chứng khoán chuyên nghiệp nói riêng và thiết kế website quan trọng như thế nào?
Trước khi vào vấn đề ” Tầm quan trọng CTA trong thiết kế website chứng khoán“, Wecan muốn đặt tình huống về tầm quan trọng CTA trong thiết kế website nói chung để cùng bạn đọc thảo luận. Khi người dùng ghé thăm website, làm sao để có thể điều hướng người dùng đi đến các điểm đích mà chủ sở hữu website mong muốn như mua hàng, đăng ký dịch vụ hay để lại thông tin? Khi thiết kế website, đơn vị thiết kế website sẽ phối hợp cùng chủ đầu tư để “ vẽ” ra “ bản đồ hành trình” của người dùng trên website và để hỗ trợ cho quá trình điều hướng người dùng các CTA (Call to action) chính là một lựa chọn hiệu quả. Vậy, CTA trong thiết kế website chứng khoán chuyên nghiệp nói riêng và thiết kế website quan trọng như thế nào?
Trước khi tìm hiểu về CTA, hãy cùng lướt qua khái niệm “hành trình khách hàng”. Hành trình khách hàng là quá trình được hình thành từ giai đoạn “tiền mua hàng” cho tới “hậu mua hàng” của người dùng. Thông thường, hiếm có khách hàng nào ghé thăm website lần đầu đã có ý định mua hàng ngay lập tức mà họ sẽ trải qua một hành trình từ khi có được nhận thức ban đầu về sản phẩm tới cân nhắc, đánh giá và cuối cùng là ra quyết định mua hàng hóa hoặc dịch vụ được cung cấp trên website.
Để bảo đảm hành trình người dùng có thể diễn ra theo mong muốn của chủ sở hữu website, khi thiết kế website cần xây dựng được bản đồ hành trình người dùng phù hợp, cụ thể hóa các giai đoạn mà người dùng trải qua trên website. Tại đó, CTA sẽ là một trong các thành tố thúc đẩy hành trình người dùng diễn ra theo đúng ý đồ của đơn vị thiết kế.
CTA là từ viết tắt cho cụm “ Call to Action”, tạm dịch là “ Kêu gọi hành động”. CTA thường được hiển thị trên website dưới dạng câu mệnh lệnh hoặc lời kêu gọi như “ Mua ngay!”, “ Đăng ký ngay!”,… Mục đích của CTA là đóng vai trò như những chỉ dẫn dành cho người dùng ghé thăm website và tạo ra sự kích thích để họ thực hiện một số hành động nhất định như mua hàng, đăng ký tài khoản, đăng ký nhận thông tin,…
Chức năng Call to Action (CTA) là một trong bảy chức năng cần thiết trong thiết kế website chứng khoán. Khi bỏ ra các nguồn lực để đầu tư cho quá trình thiết kế website chứng khoán, sẽ không doanh nghiệp, chủ đầu tư nào mong muốn các khách hàng chỉ truy cập website rồi rời đi mà không thực hiện bất kỳ hành động nào. Thiết kế các CTA trên hành trình người dùng trên website cũng là một cách để doanh nghiệp tương tác với khách hàng trên website từ đó hỗ trợ mang lại doanh thu cho doanh nghiệp và đặc biệt từng điểm chạm trên hành trình khách hàng khi thiết kế CTA trong thiết kế website chứng khoán luôn cần nghiên cứu và thiết kế một cách thận trọng.

Cùng Wecan tìm hiểu Thiết kế website chứng khoán Top 7 chức năng cần thiết
Call to Action (CTA) là chức năng website chứng khoán hỗ trợ điều hướng người dùng tới các điểm đích mà doanh nghiệp mong muốn trên website. Đây cũng là một trong những yếu tố quan trọng khi xây dựng website để thúc đẩy hoạt động kinh doanh trực tuyến của các công ty chứng khoán. Sau khi dẫn dắt người dùng qua các thông tin giới thiệu đáng tin cậy và thuyết phục, website có thể được đặt các CTA như “Giao dịch ngay”, “Tải app ngay” hay “Mở tài khoản”. Các nút CTA được đặt đúng vị trí sẽ giúp người dùng website dễ nắm bắt thông tin và biết được các bước kế tiếp cần thực hiện trên trang web.
Các CTA có thể mang lại rất nhiều lợi ích cho doanh nghiệp. Nếu website doanh nghiệp chỉ liệt kê các thông tin giới thiệu về doanh nghiệp, về sản phẩm mà thiếu đi các CTA, người dùng có thể nhanh chóng cảm thấy nhàm chán và mất phương hướng trên website của doanh nghiệp rồi rời khỏi website mà không thực hiện bất kỳ hành động nào. Sau đây là một số lợi ích mà CTA có thể mang lại cho website của bạn.

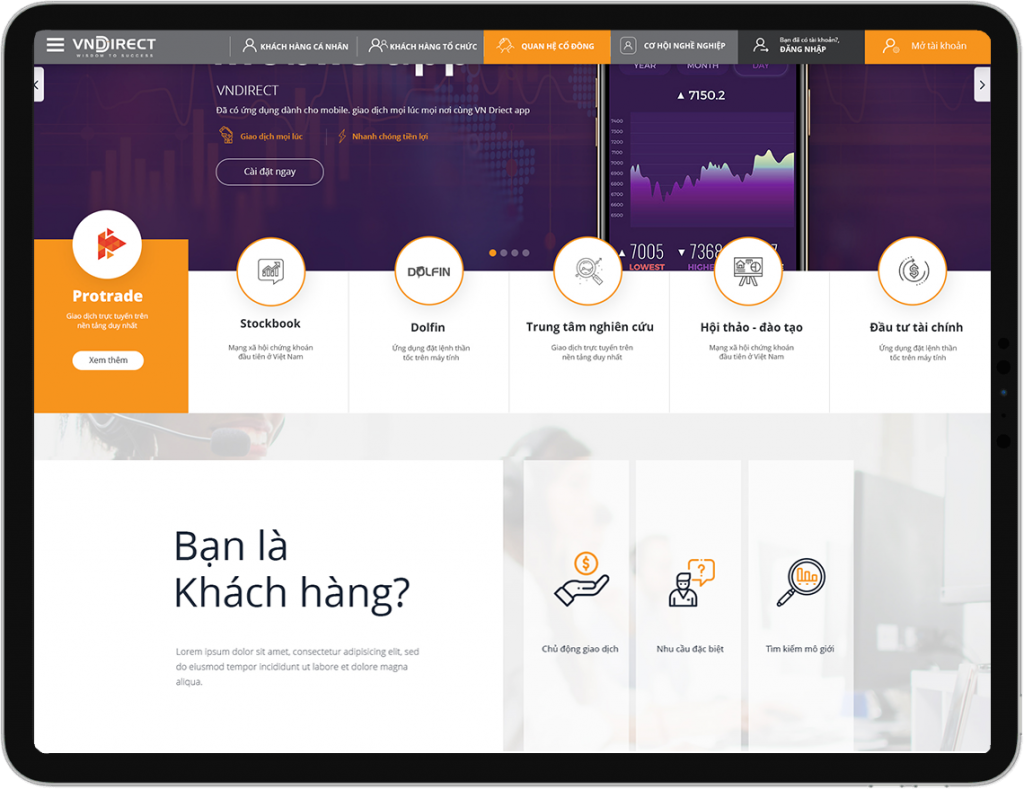
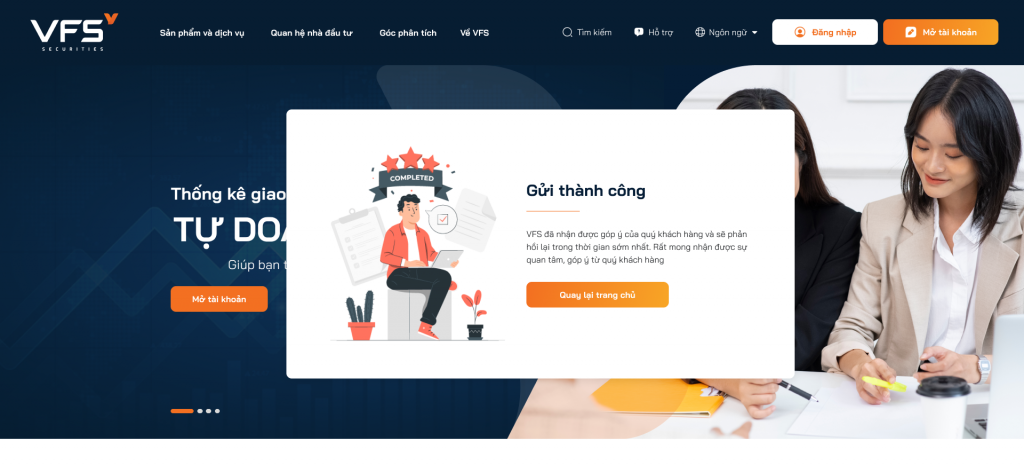
Wecan Group thiết kế CTA trong thiết kế website chứng khoán VNDirect ” Mở tài khoản“
Thay vì để người dùng ghé vào trang web của bạn, lướt qua một số thông tin rồi lập tức rời đi nếu không còn bất kỳ thao tác nào khác để thực hiện, CTA hoàn toàn có thể tăng độ gắn kết giữa người dùng và doanh nghiệp. Chẳng hạn khi gắn link trang Facebook của doanh nghiệp ở cuối mỗi bài blog kèm theo dòng CTA “ Theo dõi chúng tôi trên Facebook” có thể giúp doanh nghiệp tăng thêm người theo dõi trên các kênh mạng xã hội. Từ đó nâng cao độ gắn kết với các khách hàng, tăng số lượng khách hàng tiềm năng và góp phần lan tỏa hình ảnh thương hiệu trong tương lai. Thông qua đó các khách hàng đã tương tác với doanh nghiệp nhiều hơn, thông qua nhiều kênh hơn, giúp doanh nghiệp duy trì mối quan hệ với khách hàng của mình.

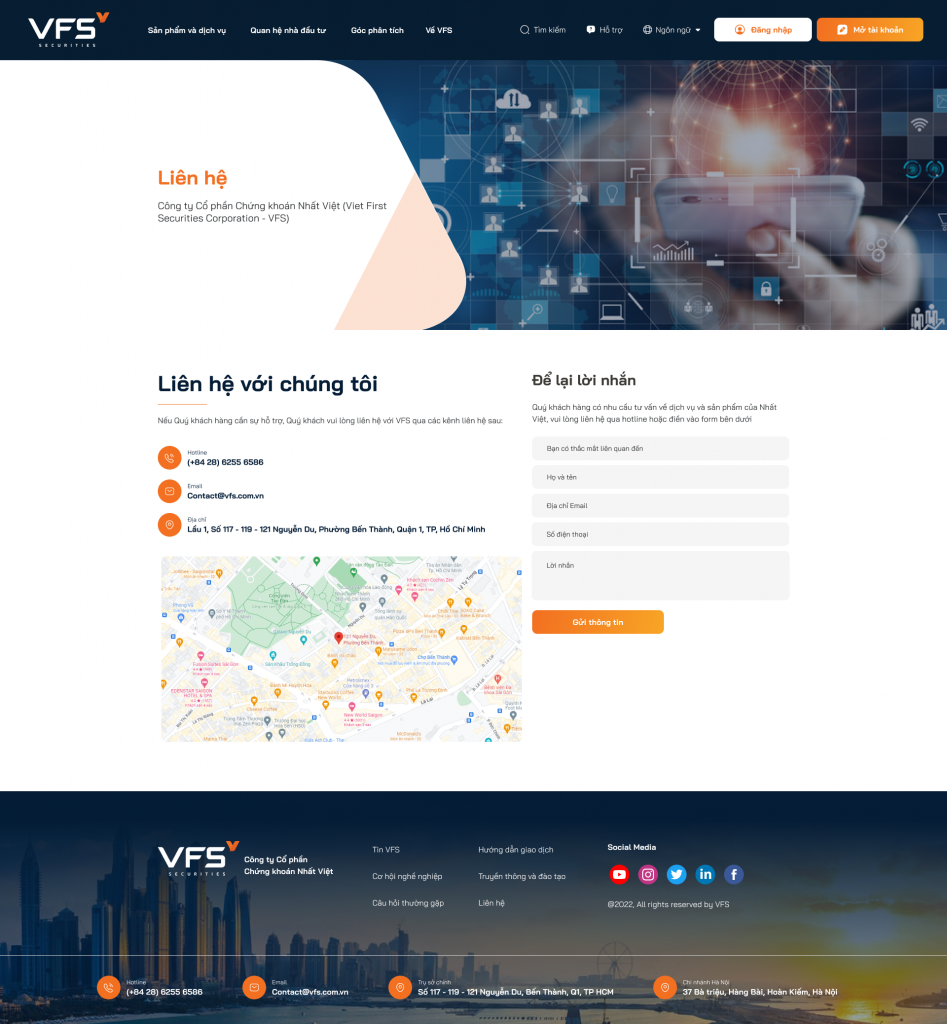
Wecan Group thiết kế CTA trong thiết kế website chứng khoán Nhất Việt
Tỷ lệ chuyển đổi là yếu tố mà bất kỳ doanh nghiệp nào cũng quan tâm khi thiết kế website. Chẳng hạn một doanh nghiệp bất động sản khi thiết kế landing page cho một dự án sẽ mong muốn thu về được thông tin của các khách hàng tiềm năng nhằm tiếp cận và cung cấp dịch vụ cho khách hàng. CTA sẽ khuyến khích người dùng nhấp chuột và điền các thông tin như họ tên, số điện thoại, email. CTA chính là một trong những phương thức hiệu quả nhằm thu thập thông tin cần thiết để thiết lập mối quan hệ với người dùng và khách hàng tiềm năng.
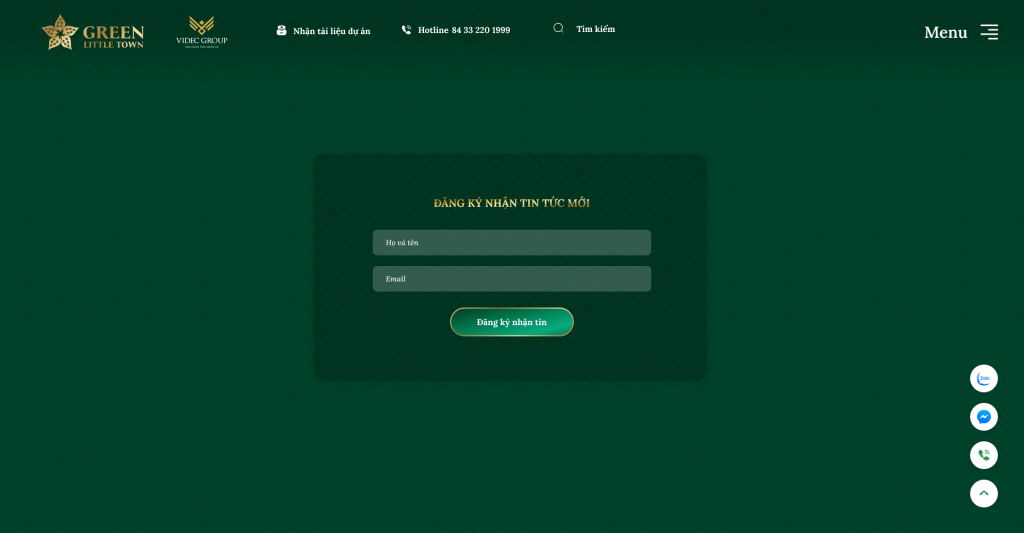
Trên website giới thiệu dự án Green Little Town, Wecan Group đã thiết kế nút CTA “ Đăng ký nhận thông tin” để nhắc các khách hàng có quan tâm tới dự án, để lại các thông tin cần thiết cho doanh nghiệp dễ dàng liên lạc và tư vấn. Nếu lượng khách hàng để lại thông tin này càng nhiều thì tỷ lệ chuyển đổi của website càng cao.

Wecan Group thiết kế CTA trong thiết kế website Green Little Town
Sau khi cung cấp cho người dùng các thông tin cần thiết về sản phẩm, dịch vụ, một vài dòng nhắc hay các câu khích lệ cũng là một cách điều hướng người dùng đến điểm đích như “ thêm vào giỏ hàng” và “ thanh toán” hay các hành động khác để tiếp cận sản phẩm của doanh nghiệp.
Trong một số trường hợp khi số lượng sản phẩm không còn nhiều hoặc sắp hết đợt giảm giá, CTA còn có thể được thiết kế để mang lại cảm giác “ cấp thiết” khiến người dùng muốn thực hiện hành động ngay lập tức vì không muốn bỏ lỡ “món hời”. Chẳng hạn doanh nghiệp có thể chọn các CTA như “ Chỉ còn 5 sản phẩm. Mua ngay!” hay “ Flashsale sắp kết thúc. Thanh toán ngay!”.
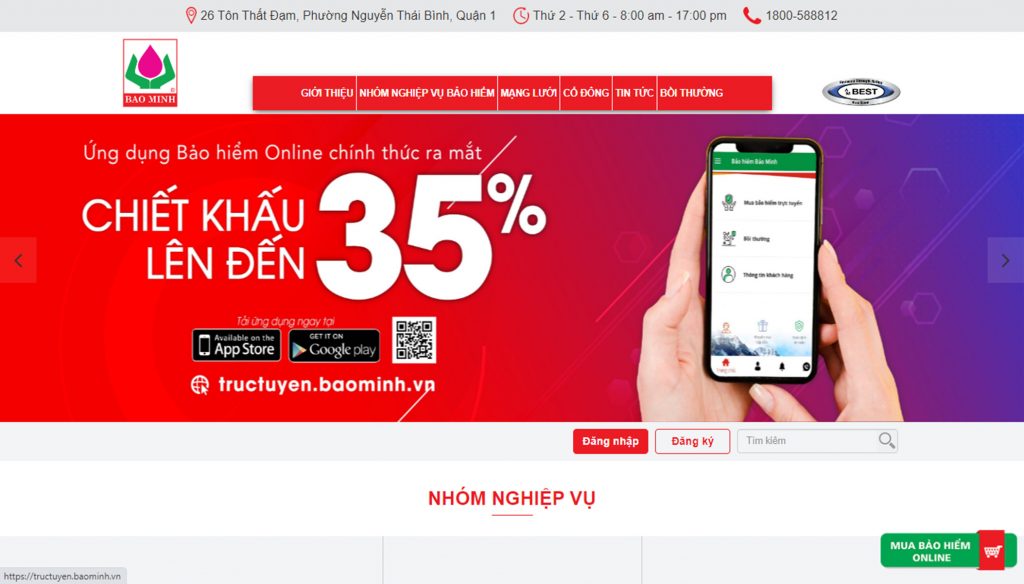
Hay như trên website của Bảo hiểm Bảo Minh, CTA “ Mua bảo hiểm online” được đặt ở góc phải màn hình, khích lệ người dùng khi lướt web bấm vào để tìm hiểu thêm và các gói bảo hiểm mà Bảo Minh đang cung cấp. CTA trên website Bảo hiểm Bảo Minh được đặt ở vị trí phù hợp, không làm ảnh hưởng tới quá trình lướt web của người dùng mà vẫn thu hút được sự chú ý của người dùng.

Hình ảnh mang tính minh hoạ CTA trong thiết kế website Bảo Hiểm Bảo Minh
Hệ thống nâng cao của Wecan-Group có thể lưu lại mọi lịch sử truy cập, thao tác của người dùng như: Truy cập nội dung gì, thời gian truy cập, số lần truy cập… Từ đó cho phép người quản trị có thể tạo ra kịch bản để website có thể chủ động mời chào người dùng. Ví dụ: 01 khách hàng truy cập vào sản phẩm IPHONE ba (03) lần nhưng chưa mua, hệ thống sẽ tự động pop-up lên: “ chúng tôi sẽ tặng riêng cho bạn mã giảm giá 20% trong vòng 01 phút”. Và bắt đầu đếm ngược, để tăng khả năng bán hàng (chốt sale).
Các thông tin liệt kê trên trang chủ website là chưa đủ để người dùng cảm nhận về sản phẩm, dịch vụ của bạn? Bạn muốn người dùng có thể tiếp cận được nhiều thông tin hơn, hiểu rõ các điểm mạnh và sự vượt trội của sản phẩm, dịch vụ mà mình cung cấp. CTA có thể giúp bạn thực hiện điều này chỉ bằng cách thêm nút “ Tìm hiểu thêm” tại điểm kết thúc thông tin mà người dùng đang đọc. Thông qua CTA này, doanh nghiệp có thể dẫn người dùng tới một trang khác trên website, thể hiện đầy đủ hơn về dịch vụ, sản phẩm từ đó giúp người dùng có cái nhìn toàn diện về sản phẩm, dịch vụ của doanh nghiệp.
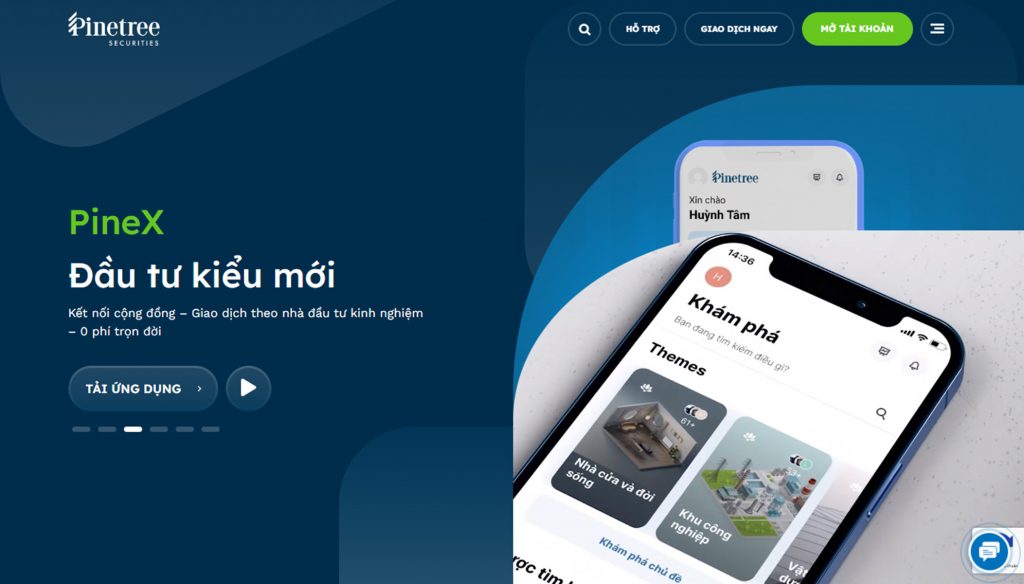
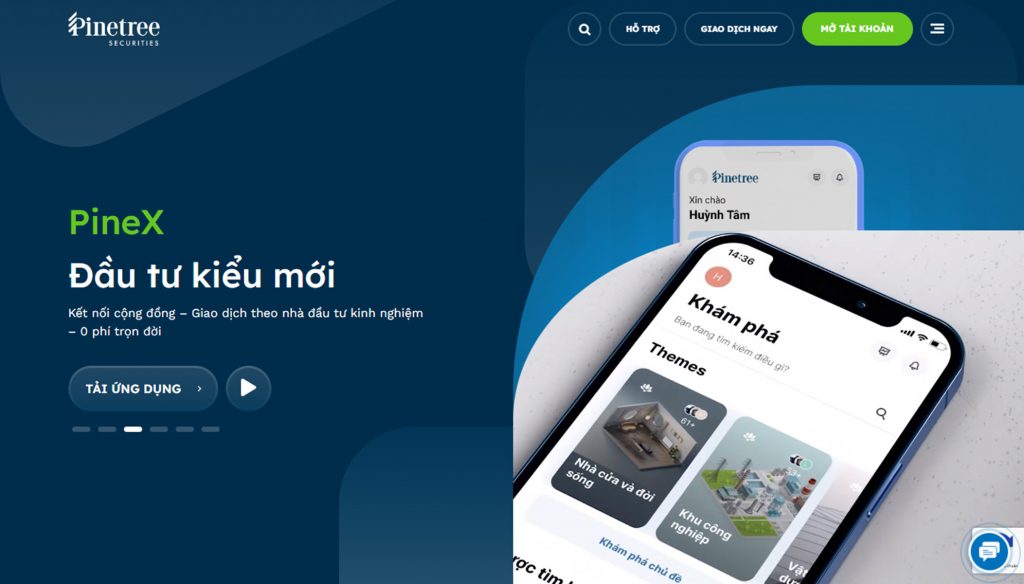
Chẳng hạn trên website của Pinetree, sau khi giới thiệu về ứng dụng PineX trên trang chủ website, Pinetree đã thêm CTA “ Tải ứng dụng” để điều hướng người dùng tải ứng dụng về điện thoại.

Hình ảnh mang tính minh hoạ CTA trong thiết kế website chứng khoán Pinetree
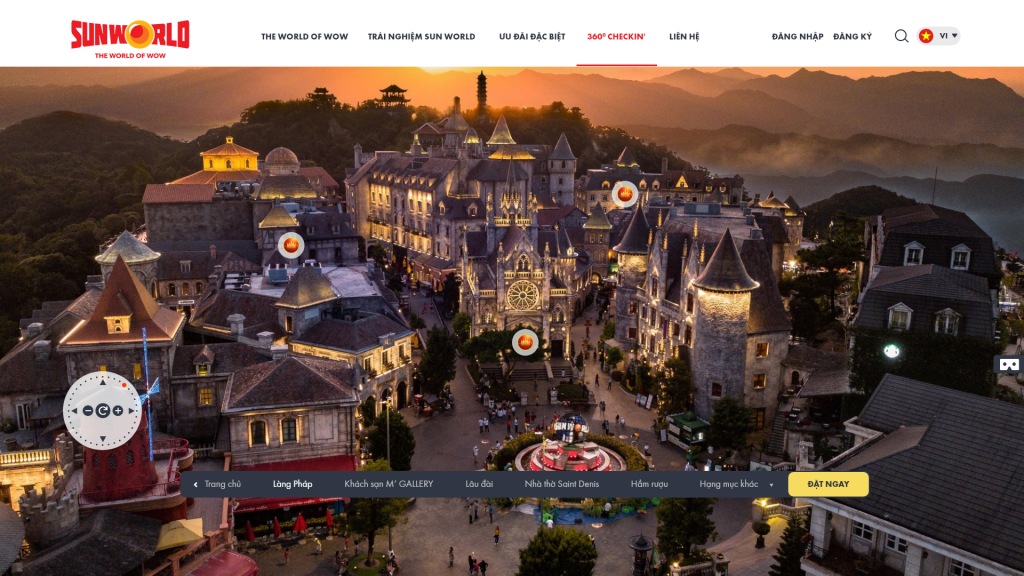
Trang chủ Website bán vé trực tuyến của Sun World đã sử dụng CTA “ Đặt ngay” đặt ngay cạnh mục chọn địa điểm và thời gian để đặt vé để điều hướng sang trang dịch vụ bán vé một các hiệu quả và nhanh chóng đồng thời cách chọn vị trí CTA như vậy cũng giúp người dùng định hướng được bước tiếp theo trên hành trình website của mình.

Hình ảnh mang tính minh hoạ CTA trong thiết kế website Sun World
Tóm lại, CTA đóng vai trò như một “điều hướng viên” trên website của bạn. Nhiệm vụ của CTA là bảo đảm người dùng đi trên đúng hành trình đã được vạch ra trong quá trình thiết kế website, chỉ dẫn người dùng đến điểm đích và giúp doanh nghiệp tối ưu hóa hoạt động kinh doanh trực tuyến trên website.

Wecan Group thiết kế CTA trong thiết kế website chứng khoán Nhất Việt
Đây là dạng CTA phổ biến và dễ thiết kế đồng thời mang lại hiệu quả chuyển đổi cao. Các CTA này thường được thiết kế đẹp mắt và được đặt ở các vị trí dễ tìm, dễ thấy và phù hợp với hành trình của người dùng trên website
Dạng CTA này thường được dùng khi thiết kế landing page giới thiệu sản phẩm. Tuy nhiên tỷ lệ chuyển đổi thành công của CTA dạng điền form thường không cao do người dùng có thể không muốn mất thời gian điền form mà chuyển sang tìm kiếm thông tin ở các nguồn khác. Ngoài ra khi thiết kế CTA dạng điền form cần lưu ý về lượng thông tin yêu cầu phải đơn giản và vừa đủ. Việc đòi hỏi nhiều thông tin có thể gây cảm giác không an toàn, ảnh hưởng tiêu cực tới cảm nhận người dùng
CTA popup thường được sử dụng để giới thiệu với người dùng về các chương trình khuyến mãi, các chính sách đặc biệt của doanh nghiệp dành cho người dùng. CTA dạng popup cần được thiết kế với kích thước phù hợp cùng các thông tin, hình ảnh, màu sắc hấp dẫn, kích thích sự tò mò của khách hàng. Tuy nhiên CTA popup cũng có thể gây ra phiền toái cho người dùng nếu có kích thước quá lớn hoặc xuất hiện với tần suất quá dày đặc trong một lần truy cập.
CTA nhấp chuột: CTA này thường thể hiện dưới dạng nút bấm nhằm kích thích người dùng nhấp vào đường link có sẵn để dẫn sang trang mới hoặc thực hiện một vài hành động nhất định
CTA đăng ký: CTA dạng này khuyến khích người dùng nhập thông tin để đăng ký sử dụng dịch vụ hoặc nhận các bản tin từ doanh nghiệp
CTA tải xuống: CTA tải xuống là dạng CTA kêu gọi người dùng tải các nguồn tài nguyên do doanh nghiệp cung cấp gồm các tệp tin như eBook, infographic hoặc cũng có thể là các phần mềm ứng dụng
CTA chia sẻ: CTA này thường được đặt ở cuối trang web, dưới các bài viết blog, gợi ý người dùng chia sẻ nội dung có giá trị, có ý nghĩa với người dùng lên các kênh mạng xã hội, qua email hoặc bất kỳ kênh thông tin nào khác
CTA xem thêm nội dung: CTA này giúp gợi mở sự tò mò của người dùng để tìm hiểu thêm thông tin về các sản phẩm, dịch vụ của doanh nghiệp hoặc các chủ đề bài viết trên website. CTA này có thể thể hiện dưới dạng đường link hoặc nút bấm “Đọc thêm”
CTA mua hàng: Đây là một trong những dạng CTA phổ biến nhất. CTA này xuất hiện như một lời nhắc nhở hay khích lệ người dùng mua sản phẩm hoặc thêm sản phẩm vào giỏ hàng trên hành trình lướt web của khách hàng, giúp điều hướng khách hàng hạn chế sự phân tán, mất tập trung
CTA liên hệ: CTA liên hệ là CTA khuyến khích người dùng liên hệ với doanh nghiệp thông qua số điện, email hoặc bất kỳ phương tiện nào khác.
Khi thiết kế các CTA, cần hạn chế sử dụng cả câu mà chỉ cần một cụm từ dài khoảng 2 – 5 từ để truyền đạt hiệu quả thông điệp của bạn đến người dùng. Trong một số trường hợp các CTA có thể kéo dài từ 5 – 7 từ những cần thêm một số yếu tố giá trị như “Giảm giá tới 50% – Mua ngay”
Các CTA được dùng để điều hướng các khách hàng ghé thăm website của bạn. Vì thế cần thể hiện CTA ở các vị trí hợp lý với thiết kế nổi bật để thu hút sự chú ý và kích thích người dùng. Nếu CTA được thiết kế một cách sơ sài và mờ nhạt có thể làm giảm hiệu quả điều hướng vốn có của chúng. Ngoài ra khi thiết kế website, doanh nghiệp có thể cùng đơn vị thiết kế website kiểm thử hiệu quả hình ảnh của CTA thông qua A/B testing
Ngôn từ cũng đóng vai trò quan trọng trong việc điều phối cảm xúc người dùng. Ngôn ngữ quá mềm mại hoặc mang tính trung lập có thể khiến người dùng không mấy ấn tượng và giảm ý chí nhấn vào các CTA. Sử dụng các động từ mạnh kèm các từ thể hiện sự khẩn thiết, cấp bách có thể kích thích người dùng thực hiện hành động được thể hiện trên CTA.

Bạn muốn được tư vấn về dịch vụ thiết kế website chứng khoán chuyên nghiệp nói riêng và giao diện website nói chung? Bạn muốn được biết thêm chi tiết về dịch vụ thiết kế website chứng khoán của Wecan?
Liên lạc với Wecan qua các kênh:
Hotline: 098.44.66.909
Gmail: [email protected]
Facebook: Wecan.design
Địa chỉ:
Hà Nội: Phòng 12A14, Sảnh B, Tòa HH2 Bắc Hà, Số 15 Tố Hữu, Quận Nam Từ Liêm, Hà Nội
Hồ Chí Minh: Tầng 2, Tòa nhà Itaxa, 126 Nguyễn Thị Minh Khai, Quận 3, Hồ Chí Minh.
Wecan luôn sẵn sàng tư vấn mọi thắc mắc, nhu cầu của bạn!

Wecan’s Research Team
Quỳnh Châu
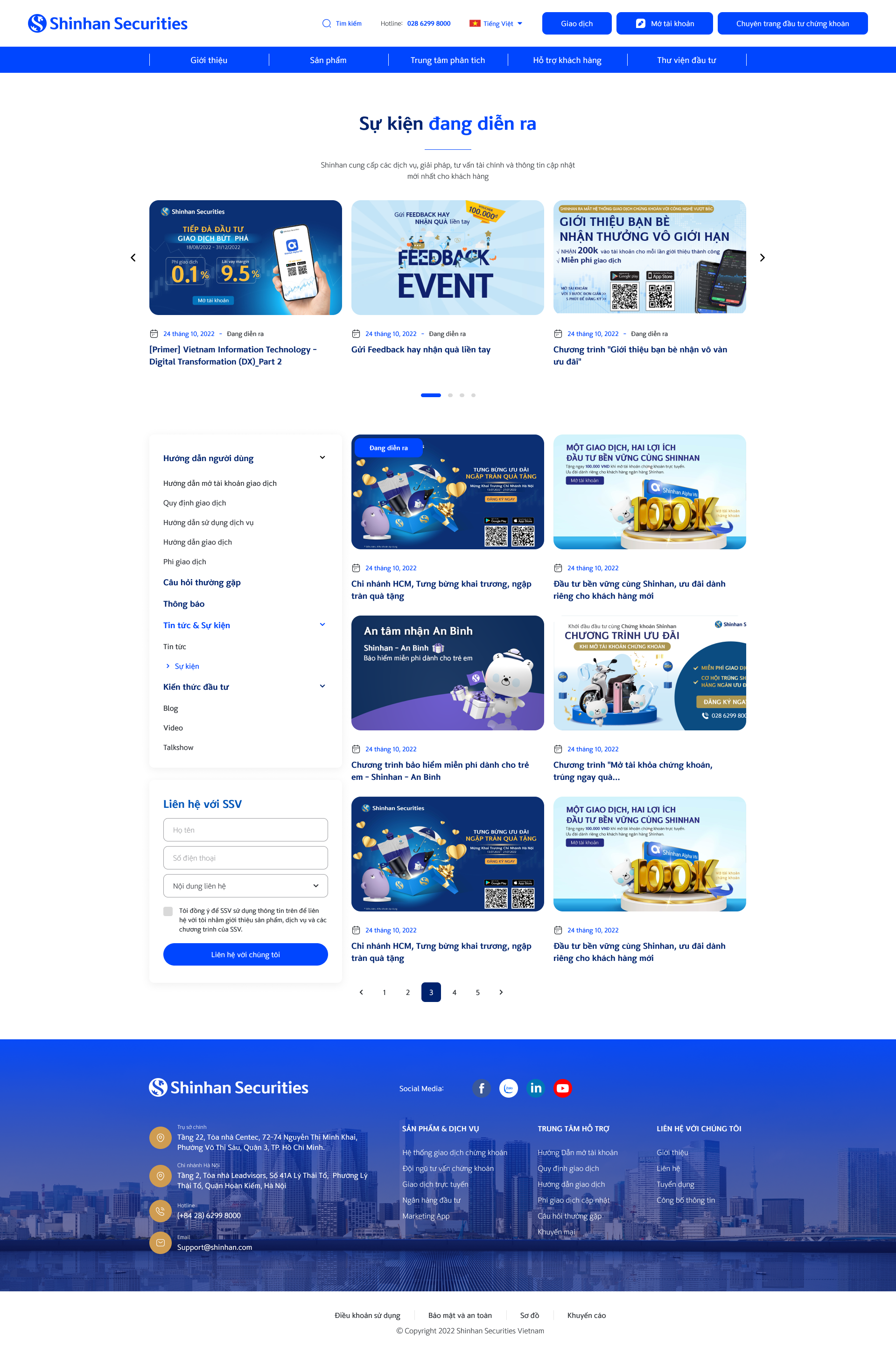
CTA trong thiết kế website chứng khoán ShinHan bởi Wecan Group