Mục lục
Thiết kế ứng dụng di động ngành bảo hiểm mang đến cho khách hàng một cách tiện lợi và linh hoạt ngay trên chiếc điện thoại thông minh. Ứng dụng di động hỗ trợ trợ khách hàng trong việc quản lý các hợp đồng bảo hiểm, yêu cầu bồi thường và theo dõi tình hình bảo hiểm cá nhân. Khả năng tiếp cận thông tin về hợp đồng, quyền lợi, mức bảo hiểm đều trở nên dễ dàng và thực hiện các giao dịch liên quan đến bảo hiểm mọi lúc, mọi nơi.
Đồng thời, ứng dụng di động cũng giúp doanh nghiệp bảo hiểm cải thiện quy trình giao tiếp và tương tác với khách hàng. Thông qua ứng dụng, doanh nghiệp có thể gửi thông báo và cập nhật định kỳ đến khách hàng về các chính sách mới, thay đổi, hay các sự kiện liên quan đến ngành bảo hiểm. Khả năng này thúc đẩy sự minh bạch và tin cậy trong các giao dịch. Khách hàng có thể dễ dàng theo dõi lịch sử giao dịch, quyền lợi đã sử dụng, và tiến độ xử lý yêu cầu bồi thường. Trong tương lai, việc phát triển và nâng cấp ứng dụng di động bảo hiểm không chỉ là một xu hướng, mà còn là một bước quan trọng để nâng cao trải nghiệm của khách hàng và thúc đẩy sự tương tác hiệu quả giữa công ty bảo hiểm và khách hàng.
Sự phát triển ứng dụng di động không chỉ đơn thuần là một xu hướng, mà thực sự thay đổi cách người dùng thiết bị di động tương tác với các dịch vụ bảo hiểm. Ứng dụng di động ngành bảo hiểm đã mang lại những thay đổi đáng kể cho ngành bảo hiểm, tạo ra sự cạnh tranh sáng tạo và góp phần thúc đẩy sự phát triển của doanh nghiệp. Ở góc nhìn thực tế, việc tối ưu trải nghiệm người dùng thông qua ứng dụng di động giúp khách hàng dễ dàng truy cập và quản lý thông tin về hợp đồng, quyền lợi và mức bảo hiểm bất cứ khi nào họ cần. Khả năng này không chỉ tạo sự tiện lợi mà còn khuyến khích sự tương tác tích cực và sự tham gia tích cực từ phía khách hàng.
Hơn nữa, ứng dụng di động đóng vai trò quan trọng trong việc duy trì kết nối và tương tác với khách hàng. Thông qua thông báo, cập nhật và thông tin quan trọng, doanh nghiệp có thể tạo ra một môi trường liên tục và gắn kết với khách hàng. Tính minh bạch và tin cậy được tăng cường khi khách hàng có khả năng theo dõi lịch sử giao dịch và tiến trình xử lý yêu cầu bồi thường. Điều này tạo ra sự tự tin và yên tâm trong quá trình giao dịch, đồng thời xây dựng một môi trường giao dịch minh bạch và an toàn.
Để xây dựng một ứng dụng di động bảo hiểm có hiệu quả, việc định rõ mục tiêu và đưa ra các tính năng phù hợp là bước quan trọng, nhằm đảm bảo rằng ứng dụng đáp ứng tốt cả nhu cầu của doanh nghiệp bảo hiểm và khách hàng. Dưới đây, chúng ta sẽ khám phá những khía cạnh cần xem xét để xác định mục tiêu và tính năng của ứng dụng bảo hiểm một cách sâu hơn.
Tóm lại, việc xác định mục tiêu và tính năng của ứng dụng di động trong ngành bảo hiểm là một phần quan trọng trong quá trình phát triển. Những tính năng chi tiết như quản lý hợp đồng, tra cứu thông tin, tư vấn trực tiếp và quản lý yêu cầu bồi thường giúp đáp ứng đầy đủ nhu cầu của cả doanh nghiệp bảo hiểm và khách hàng, tạo nên một trải nghiệm tốt hơn và tiện lợi hơn trong việc quản lý bảo hiểm.
Người dùng “Anna” mở ứng dụng Wecan Insurance và thấy trang chủ với hình ảnh vui vẻ của một gia đình. Trang chủ được thiết kế với một giao diện đơn giản và sạch sẽ để tạo cảm giác thân thiện và chuyên nghiệp cho người dùng. Bạn có thể dùng màu xanh pastel làm màu nền để tạo cảm giác tươi mát và thân thiện cho người dùng. Màu trắng thường mang đến sự sạch sẽ và tinh tế, trong khi màu xám nhạt có thể tạo ra cảm giác chuyên nghiệp và hiện đại. Kết hợp màu này với các phần tử thiết kế như hình ảnh và biểu đồ sẽ giúp tạo nên một trang web bảo hiểm trực quan và dễ sử dụng. Khi thiết kế ứng dụng bảo hiểm cho công ty bảo hiểm, các chuyên gia đồ hoạ Wecan sẽ đưa ra các tùy chọn màu nền tương thích với bộ nhận dạng thương hiệu và tư vấn chi tiết để khách hàng có lựa chọn tốt nhất.
Sau đó, Anna nhấn vào biểu tượng “Hợp đồng bảo hiểm” trên menu dọc và chuyển đến trang Hợp đồng bảo hiểm. Ở đó, cô thấy danh sách các hợp đồng của mình, bao gồm Bảo hiểm Sức khỏe và Bảo hiểm Xe hơi. Mỗi hợp đồng được biểu thị bằng một biểu tượng thú vị liên quan đến loại bảo hiểm. Anna thấy biểu đồ trạng thái bảo hiểm cho thấy cô đã sử dụng 40% mức bảo hiểm sức khỏe và 60% mức bảo hiểm xe hơi. Cô cũng nhận thấy thời hạn và số tiền bảo hiểm còn lại của từng hợp đồng. Cảm giác rất dễ dàng và thông tin được trình bày một cách rõ ràng, giúp Anna dễ dàng theo dõi và quản lý tình hình bảo hiểm của mình.
Qua minh hoạ trên có thể rút ra được các lưu ý quan trọng.
Trang chủ: Trang chủ của ứng dụng đã được thiết kế một cách sáng sủa với hình ảnh nền thân thiện. Đây là nơi người dùng có thể tạo liên kết ngay từ đầu với ứng dụng. Menu dọc ở phía trên trang giúp người dùng dễ dàng truy cập vào các phần quan trọng như hợp đồng bảo hiểm, sản phẩm, thông báo và liên hệ.
Trang hợp đồng bảo hiểm: Trang này hiển thị danh sách các hợp đồng bảo hiểm mà người dùng đã mua. Thông qua biểu đồ trạng thái bảo hiểm, người dùng có cái nhìn tổng quan về mức độ bảo hiểm đã sử dụng và còn lại. Thông tin chi tiết về mỗi hợp đồng như thời hạn, mức độ bảo hiểm và số tiền bảo hiểm cũng được trình bày một cách rõ ràng.

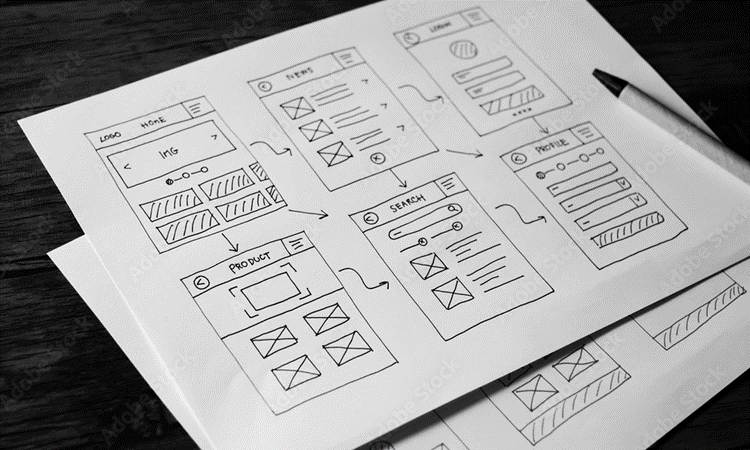
Trong quá trình triển khai thiết kế ứng dụng bảo hiểm chuyên nghiệp, chuyên gia thiết kế Wecan sẽ tiến hành khảo sát khách hàng, nhu cầu thông tin đối tượng khách hàng, các thông tin công ty cung cấp hiển thị trên ứng dụng,… từ đó sẽ vẽ mockup ứng dụng. Trong các buổi làm việc, đội ngũ Wecan sẽ tiến hành trình bày và giải thích để khách hàng có góc nhìn tốt nhất để hình dung trực quan về sản phẩm. Mockup là những hình vẽ không màu chỉ mô tả về chức năng và trải nghiệm người dùng.
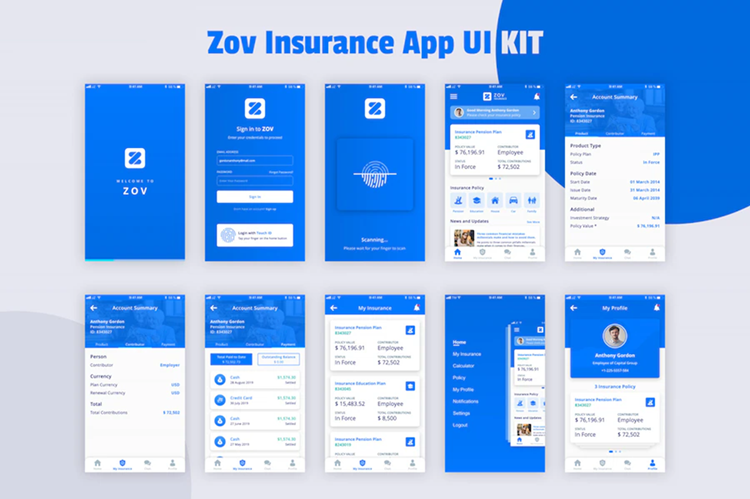
Sau khi chốt Mockup, chuyên gia của Wecan sẽ tiến hành hoạ màu vào mockup. Lúc này khách hàng có thể hình thấy ứng dụng thực tế qua hình ảnh PSD. Việc sử dụng màu sắc dựa trên bộ nhận dạng thương hiệu của Wecan Insurance không chỉ tạo nên giao diện thân thiện mà còn giúp tạo sự rõ ràng và tương phản cho các thông tin quan trọng trong ứng dụng.

Trong quá trình thiết kế và lập trình, nhà thiết kế phải đảm bảo giao diện tương thích đa nền tảng điện thoại di động và máy tính bảng. Điều này đảm bảo rằng trải nghiệm của người dùng không bị giới hạn bởi loại thiết bị mà họ đang sử dụng.
Tiếp tục với tình huống người dùng “John” sử dụng ứng dụng Wecan Insurance trên điện thoại thông minh khi đang ở ngoài công viên. Khi mở ứng dụng, giao diện tự động điều chỉnh kích thước phông chữ và bố cục để phù hợp với màn hình nhỏ của điện thoại. Các biểu đồ và hình ảnh vẫn được hiển thị rõ ràng và tối ưu hóa cho việc xem trên màn hình nhỏ.
Sau khi tham quan công viên, John quyết định trải nghiệm tiếp ứng dụng trên máy tính bảng khi trở về nhà. Khi mở ứng dụng trên máy tính bảng, giao diện người dùng sẽ tự động thích nghi và hiển thị theo cách tốt nhất cho màn hình lớn hơn. Các phần tử trên giao diện vẫn được sắp xếp một cách hợp lý và dễ dàng truy cập.
Trong quá trình thiết kế trang chi tiết sản phẩm bảo hiểm, sử dụng hình ảnh và biểu đồ minh hoạ là một yếu tố cần thiết để truyền tải thông tin một cách trực quan và dễ hiểu. Minh họa thông tin phức tạp bằng hình ảnh và biểu đồ còn giúp khách hàng hiểu thông tin liên quan đến quyền lợi và mức độ bảo hiểm. Những thông tin này thường rất phức tạp và khó hiểu khi chỉ sử dụng văn bản mô tả. Ví dụ, một biểu đồ tròn với màu sắc tương phản được sử dụng để thể hiện phần trăm quyền lợi đã sử dụng trong từng lĩnh vực như “Phẫu thuật”, “Nội trú”, “Ngoại trú”, “Thuốc” và “Phẫu thuật” có màu xanh lá cây và hiển thị 25% trên biểu đồ. Điều này giúp người dùng nhanh chóng nhận biết mức độ sử dụng quyền lợi của họ và kiểm soát tình hình bảo hiểm một cách hiệu quả. Qua ví dụ nhỏ trên, chúng ta có thể nhận thấy được hình ảnh và biểu đồ làm cho trang chi tiết sản phẩm bảo hiểm trở nên hấp dẫn hơn, tạo sự tương tác và gây ấn tượng tích cực cho người dùng.
Khi người dùng nhấn vào mục “Báo cáo yêu cầu bồi thường” trên trang chủ, giao diện ngay lập tức chuyển sang trang yêu cầu bồi thường. Thời gian tải rất nhanh, chỉ mất khoảng 1-2 giây để tải hoàn tất. Người dùng không cần phải đợi lâu và có thể ngay lập tức điền thông tin cần thiết để báo cáo yêu cầu bồi thường.
Lợi ích tối ưu hóa độ phản hồi và thời gian tải:
Trong thế giới kỹ thuật số ngày nay, thông tin cá nhân và tài khoản của người dùng đã trở thành tài sản quý báu, đòi hỏi sự chú ý đặc biệt để ngăn chặn việc lộ thông tin và truy cập trái phép. Ngoài ra, việc sử dụng mã hóa dữ liệu khi lưu trữ và truyền tải thông tin là một cách quan trọng để ngăn chặn bất kỳ nguy cơ nào về việc thông tin bị đánh cắp hoặc truy cập trái phép. Như vậy, người dùng có thể yên tâm khi thực hiện các giao dịch và xem thông tin cá nhân trong ứng dụng của chúng ta. Sự cần thiết của các biện pháp bảo mật và quyền riêng tư không chỉ đảm bảo tính an toàn cho thông tin quý giá của khách hàng, mà còn thể hiện cam kết của chúng ta đối với việc bảo vệ quyền riêng tư của họ. Wecan chia sẻ một số phương pháp cần xem xét để đảm bảo bảo mật và bảo vệ dữ liệu trong ứng dụng bảo hiểm:
Bảo mật và bảo vệ dữ liệu luôn là một phần không thể thiếu trong việc phát triển ứng dụng di động bảo hiểm. Việc tuân thủ các chuẩn mực bảo mật và sử dụng các công nghệ bảo mật phù hợp giúp đảm bảo rằng dữ liệu của người dùng được bảo vệ an toàn và đảm bảo tính riêng tư.
Sau khi hoàn thành thiết kế phát triển ứng dụng di động bảo hiểm và đưa ứng dụng vào vận hành. Quá trình kiểm tra và tối ưu hóa là bước quan trọng để đảm bảo rằng ứng dụng hoạt động một cách mượt mà, hiệu quả và đáp ứng đầy đủ các mục tiêu đã đề ra. Dưới đây là những bước quan trọng trong quá trình kiểm tra và tối ưu hóa ứng dụng:
Tóm lại, quá trình kiểm tra và tối ưu hóa ứng dụng là bước quan trọng để đảm bảo rằng ứng dụng di động bảo hiểm hoạt động một cách tốt nhất, đáp ứng nhu cầu của người dùng và đảm bảo tính ổn định, bảo mật và hiệu suất của ứng dụng trong thời gian dài.

Bạn muốn được tư vấn về dịch vụ thiết kế website bảo hiểm chuyên nghiệp nói riêng và giao diện website nói chung? Bạn muốn được biết thêm chi tiết về dịch vụ thiết kế website bảo hiểm của Wecan?
Liên lạc với Wecan qua các kênh:
Hotline: 098.44.66.909
Gmail: [email protected]
Facebook: Wecan.design
Địa chỉ:
Hà Nội: Phòng 12A14, Sảnh B, Tòa HH2 Bắc Hà, Số 15 Tố Hữu, Quận Nam Từ Liêm, Hà Nội
Hồ Chí Minh: Tầng 2, Tòa nhà Itaxa, 126 Nguyễn Thị Minh Khai, Quận 3, Hồ Chí Minh.
Wecan luôn sẵn sàng tư vấn mọi thắc mắc, nhu cầu của bạn!

Wecan’s Research Team