Mục lục
Một số xu hướng (ví dụ như gradients) đang trở lại (dù bây giờ đã khác, đã trở thành dynamic gradients). Thiết kế phẳng, sẽ dần dần bị lãng quên khi bước vào năm 2020. Các xu hướng mới trên sẽ thay thế, ít nhất là trong một thời gian tới. Sự thay đổi này một phần đến từ việc xuất hiện của mạng di động 5G, giúp giảm thời gian tải trang một cách đáng kể.

Xu hướng dùng màu gradient năm 2020
Những người tiên phong cho thiết kế phẳng như Google và Apple cũng đã bắt đầu có sử dụng màu sắc vào khái niệm tối giản. Trong thời gian trở lại đây, có thể thấy các màu sắc được sử dụng tràn đầy năng lượng hơn, tạo được sự chú ý – cái mà nó nhắm đến.


Apple cũng đã sử dụng màu gradient trong các thiết kế của mình
Phần lớn các nhà thiết kế và phát triển đang hướng sự chú ý của họ vào hai lĩnh vực khác nhau của xu hướng thiết kế năm 2020:
Xu hướng thiết kế thương mại điện tử
Thương mại điện tử đã dần quen thuộc người tiêu dùng, thói quen mua sắm trực tuyến đang ngày càng trở nên phổ biến. Vì vậy, việc của các nhà phát triển là cung cấp cho người mua hàng trực tuyến chính xác những gì họ muốn về trải nghiệm và giao diện người dùng (UX/UI) thật đơn giản, hấp dẫn và trực quan. Các xu hướng thiết kế thương mại điện tử hàng đầu cho tương lai trước mắt tập trung vào khả năng sử dụng, tốc độ và đơn giản. Nhanh hơn và dễ dàng hơn để khách hàng có được bất cứ điều gì họ muốn thì tốt hơn.
Xu hướng thiết kế phản hồi
Chúng ta đã bước vào kỷ nguyên mà lưu lượng di động đã vượt qua lưu lượng máy tính truyền thống hơn ở nhiều lĩnh vực chính. Trên toàn cầu, lưu lượng truy cập di động chiếm khoảng 52% lưu lượng truy cập web. Vào cuối năm 2019, 63% tất cả người dùng điện thoại di động sẽ truy cập Internet chủ yếu thông qua thiết bị của họ. Do đó, đây là thời gian quan trọng để tập trung vào các xu hướng thiết kế phản hồi hàng đầu, được tiếp cận từ quan điểm của người dùng cuối.
Nhìn vào mọi thứ ở cấp độ tổng quát hơn, có một số xu hướng thiết kế web quan trọng đã được chứng minh phổ biến trong các nhà phát triển trên toàn thế giới. Một số là sự tiếp nối của các xu hướng hiện có, và một số khác mang lại các tính năng và chức năng mới táo bạo vào kết hợp các chức năng:
Điều này không còn xa lạ, đặc biệt là với các đội ngũ thiết kế website chuyên nghiệp. Xu hướng này sẽ không chậm lại mà sẽ tiếp tục tăng trong năm 2020.

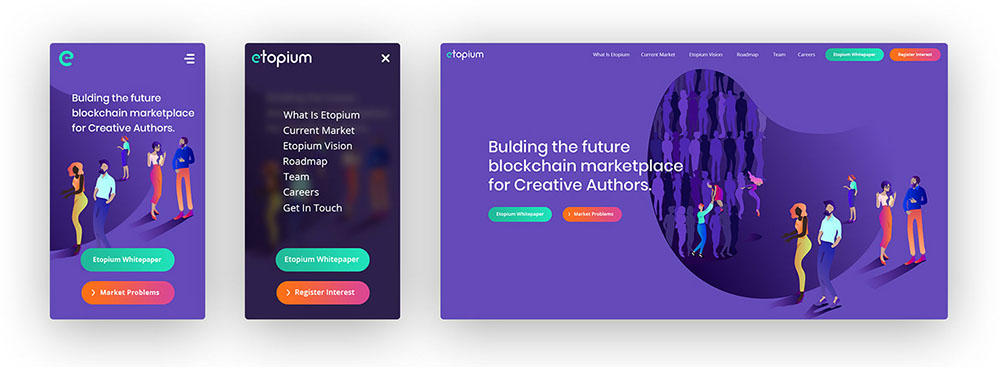
Xu hướng thiết kế website ưu tiên thiết kế di động
Google đã chính thức thông báo lập chỉ mục các trang web hiển thị tốt trên thiết bị di động, có tốc độ và trải nghiệm người dùng tốt trên các thiết bị di động là một thước đo quan trọng để Google đánh giá xếp hạng kết quả tìm kiếm. Vì vậy việc phát triển thiết kế giao diện di động hiện đại đang thành một xu hướng, các nhà thiết kế và phát triển website đang ưu tiên việc tương thích với thiết bị di động trước tiên, trước khi đi vào thiết kế giao diện dành cho máy tính truyền thống.
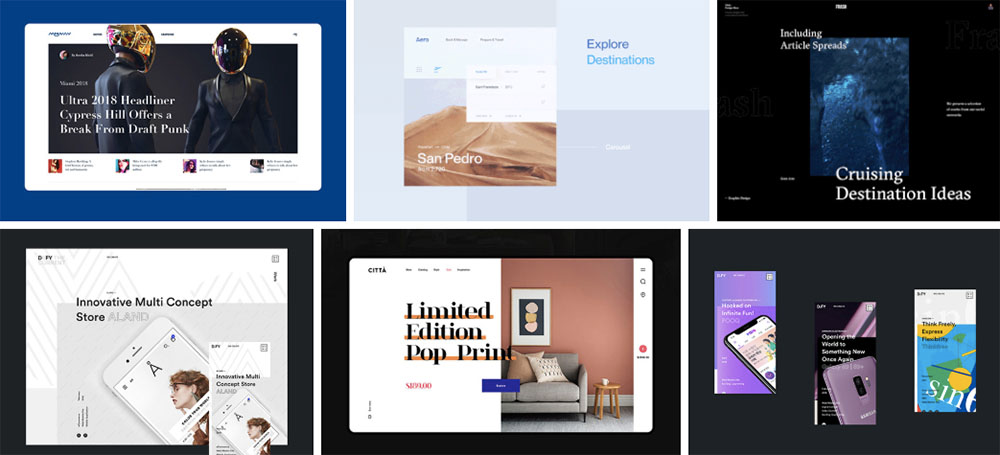
Một số bố cục mới đang và sẽ trở thành xu hướng: Chia đôi, dạng lưới, bất đối xứng, sử dụng thanh menu điều hướng nổi bật
Bố cục chia đôi: là một dạng bố cục mới với thiết kế hiện đại và độc đáo. Bạn có thể chia sẻ, làm rõ hơn thông tin truyền tải qua nội dung được thể hiện qua mảng content đã được “chia đôi”.

Xu hướng thiết kế website theo bố cục chia đôi
Kỹ thuật này có thể áp dụng cho nhiều mục đích khác nhau. Giới thiệu, mô tả có lẽ là ví dụ tốt nhất cho xu hướng thiết kế chia đôi bố cục khi có thể cung cấp hình ảnh và thông tin chi tiết miêu tả, làm rõ hình ảnh một cách trực quan và đẹp mắt.
Bố cục dạng lưới: Một số trang web chia nội dung thành nhiều phần, tạo ra các hình chữ nhật được phân tách bằng màu sắc. Điều này giúp truyền tải nhiều thông điệp cùng lúc theo một trật tự nhất định. Một bức ảnh hoặc vài dòng văn bản ngắn được đặt trong mỗi phần. Bố cục này giúp người đọc dễ dàng nắm bắt nội dung, nhưng có nhược điểm là dễ bị lạm dụng, lắp ghép không hợp lý, khiến phản tác dụng. Các khối màu nên phối hợp để tạo ra một bố cục nhất quán, định hướng người đọc và trực quan và dễ hiểu. Cần đảm bảo rằng các khối màu được sắp xếp gọn gàng (có thể sử dụng lưới để hỗ trợ – và đây là lý do nó được gọi là dạng lưới) và các hình ảnh cần bổ sung cho nhau.

Xu hướng thiết kế website theo bố cục dạng lưới
Bố cục bất cân xứng: Bố cục này giúp chia navigation hoặc sidebar khỏi phần còn lại một cách tự nhiên, mang đến nhiều diện tích hơn cho các phần thông tin. Sự bất đối xứng giúp truyền tải nhiều cảm xúc và hình ảnh của chuyển động. Mặc dù bất đối xứng thường không mang lại sự cân bằng nhưng thực tế nó mang lại mở ra rất nhiều khả năng thể hiện mới. Tuy nhiên, các designer vẫn phải tuân theo một số quy tắc khi đi theo lối thiết kế này. Để website bắt mắt nhưng vẫn hoạt động mượt mà thì cần cân bằng các hình ảnh, text và khoảng trống giữa các yếu tố. Phức tạp, đẹp mắt nhưng vẫn phải trực quan và dễ sử dụng. Muốn làm tốt với thiết kế bất đối xứng, Designer phải có nhiều kinh nghiệm và kiến thức chuyên môn để không phá hỏng cấu trúc trang web.

Xu hướng thiết kế website theo bố cục bất đối xứng
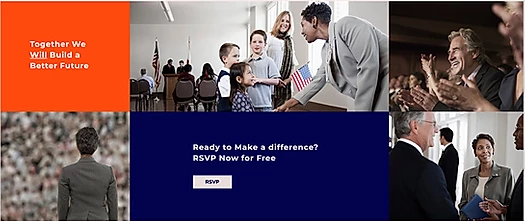
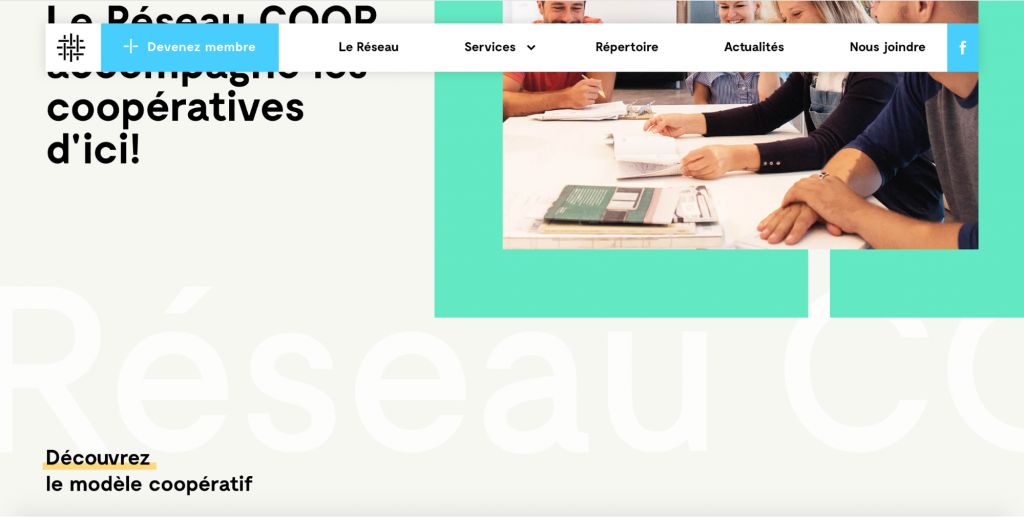
Các menu điều hướng nổi bật: Để gia tăng sự hiệu quả của các CTA (Call to Action), việc thiết kế menu điều hướng trên trang web cũng sẽ có nhiều thay đổi và cụ thể là làm nổi bật hơn thanh menu điều hướng. Một ý tưởng đặc biệt các nhà thiết kế web cho giao diện bằng cách tách toàn bộ thanh menu điều hướng khỏi phần còn lại của thiết kế trang web và khi bạn cuộn trang thì hệ thống này vẫn “đóng băng” ở vị trí trên đầu. Một Website sử dụng thanh điều hướng tốt sẽ là tăng trải nghiệm người dùng và tạo ra thành công vượt trội cho website của doanh nghiệp bạn.

Xu hướng thiết kế website sử dụng thanh điều hướng rời
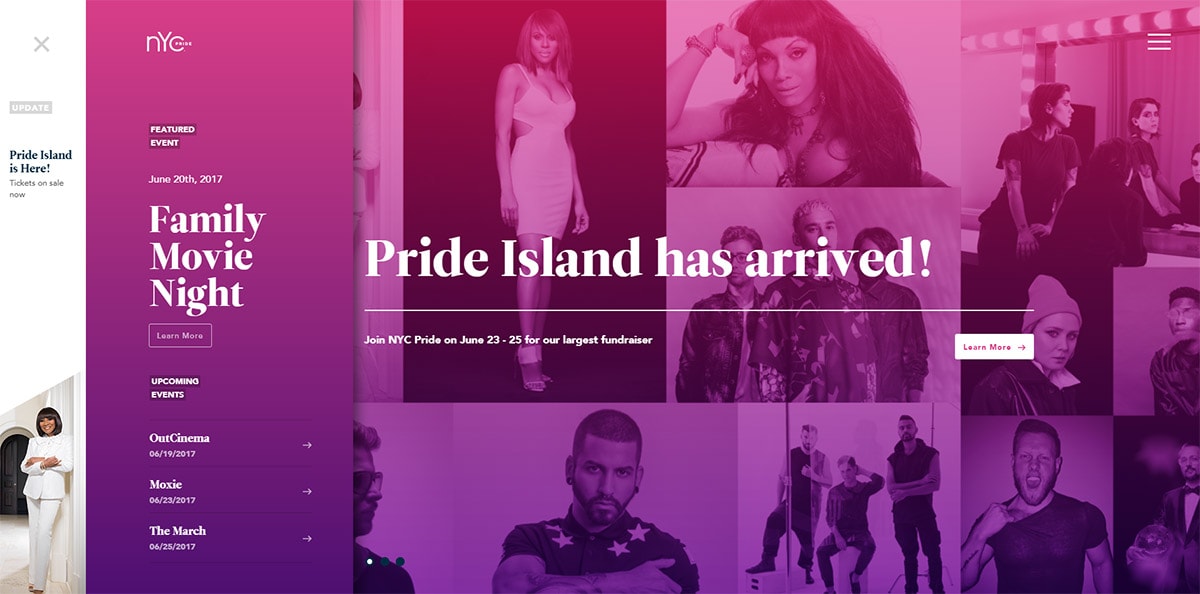
Xu hướng đa màu sắc: Các tone màu dự đoán được lên ngôi là các tone màu có phần lạ mắt thể hiện sự độc đáo, mạnh mẽ và có nhiều biến tấu hơn so với cách phối màu thông thường, tuy nhiên vẫn đảm bảo được sự hài hòa và mang lại trải nghiệm tốt người dùng. Sở dĩ cách phối màu mới này sẽ trở thành xu hướng thiết kế website mới là do sự phát triển vượt trội của công nghệ mới được ứng dụng thiết kế lên màn hình của hầu hết các thiết bị. Màu sắc của xu hướng mới này được hiển thị trên các màn hình có chất lượng tốt, độ tương phản cao tạo nên những hình ảnh lung linh nhất và bắt mắt nhất. Dynamic gradient cũng là một dạng của xu hướng này.

Xu hướng thiết kế website có màu sắc độc đáo
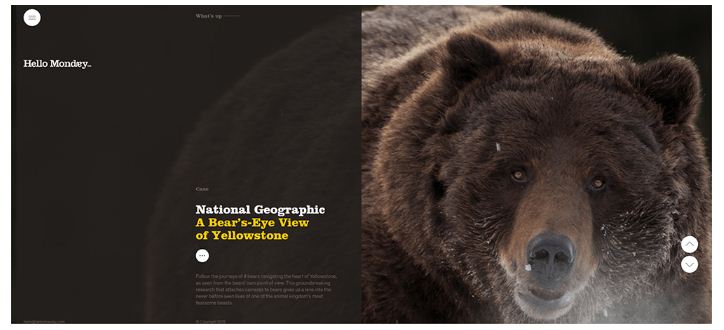
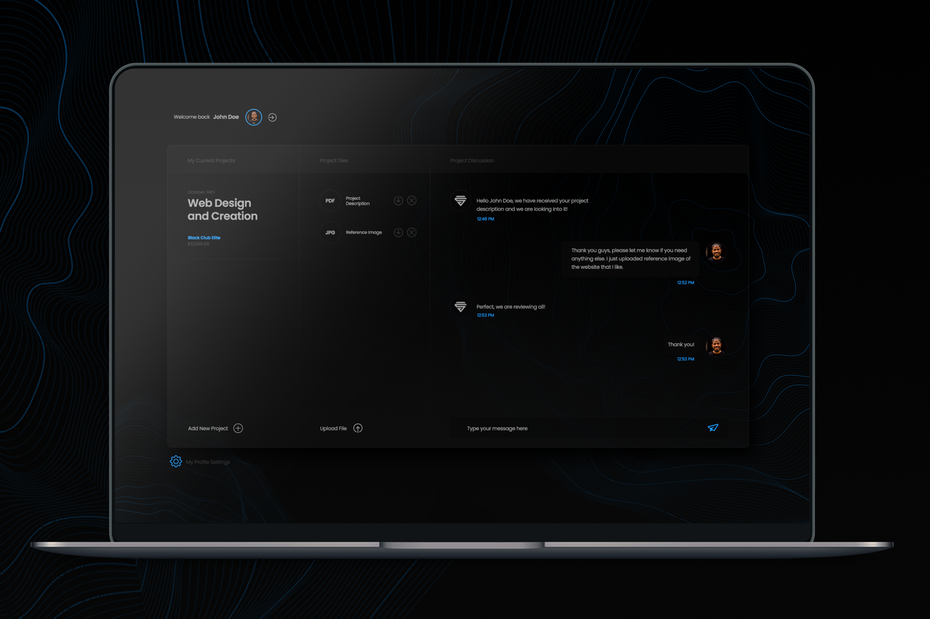
Dark mode: Các thiết kế web chế độ tối không chỉ trông cực kỳ hiện đại, mà chúng còn dễ nhìn và làm cho màu sắc và các yếu tố thiết kế bật lên. Xu hướng thiết kế này xuất phát từ sự ra đời của các màn hình OLED – tiết kiệm năng lượng và kéo dài tuổi thọ màn hình khi dùng các chủ đề tối – nhưng điều đó không ngăn cản cái đẹp của xu hướng này. Nền tối cải thiện khả năng hiển thị của các màu nhấn khác cho thiết kế thực sự năng động. Thật trùng hợp, thẩm mỹ thiết kế chế độ tối cũng phù hợp hoàn hảo với các xu hướng thiết kế phổ biến năm 2020 khác bao gồm các tông màu tối kết hợp với màu neon phát sáng

Xu hướng thiết kế website có nền tối – Dark mode
Sử dụng bóng mờ, vật nổi: Xu hướng này là tất cả về việc tạo ra chiều sâu. Bóng mềm và các yếu tố nổi thêm sự quan tâm và chiều sâu và cung cấp cho trang web của bạn một cái nhìn 3D. Nó cũng không chỉ là đồ họa, chúng ta cũng có thể sử dụng hiệu ứng này với văn bản và ảnh. Đưa các nguyên tắc thiết kế vật liệu tiến thêm một bước, các designer có thể thêm một chút sức sống và sự quyến rũ cho bố cục 2D với bóng đổ mềm mại và các yếu tố xếp chồng lên nhau để tăng chiều sâu. Những hiệu ứng này mang lại cho thiết kế một cảm giác nhẹ nhàng, như thể các yếu tố nổi trên nhau một sự tương phản rõ nét so với thiết kế phẳng cổ điển.

Xu hướng thiết kế website sử dụng bóng mờ, vật nổi
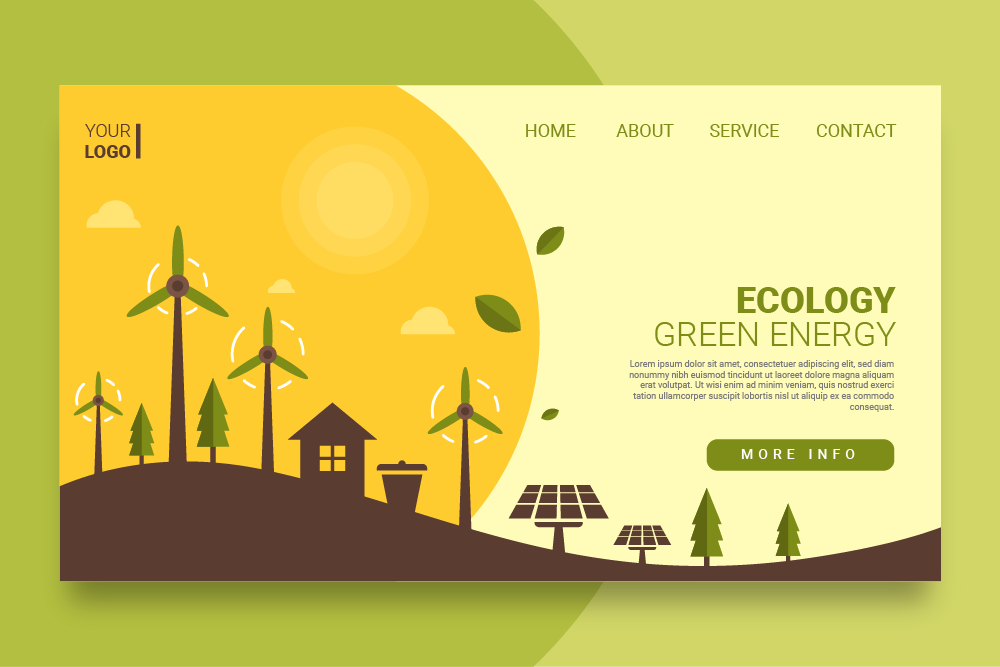
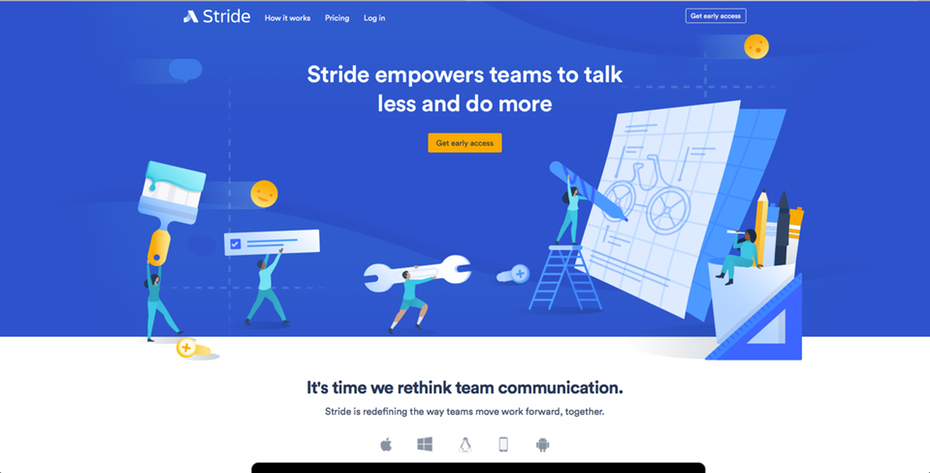
Hình ảnh đồ họa: Dần thay thế những hình ảnh chụp thông thường, ảnh vector hiện là xu hướng đang lên ngôi để thiết kế website 2019 – 2020. Hình ảnh từ vector được thiết kế từ Illustrator sẽ mang đến sắc thái khác biệt cho website. Các hình ảnh này sẽ mang đến sự thân thiện nhưng cũng không kém phần thú vị. Các đơn vị có kinh nghiệm hoặc thương hiệu lớn cũng đang tận dụng được xu hướng này để truyền tải thông điệp thương hiệu một cách dễ dàng và nhanh chóng. Một điểm thú vị nữa là các hình ảnh này có khả năng phóng to ra mà không bị vỡ hình, thích hợp với tất cả các kích cỡ màn hình của các thiết bị di động.

Xu hướng thiết kế website sử dụng các hình ảnh đồ họa
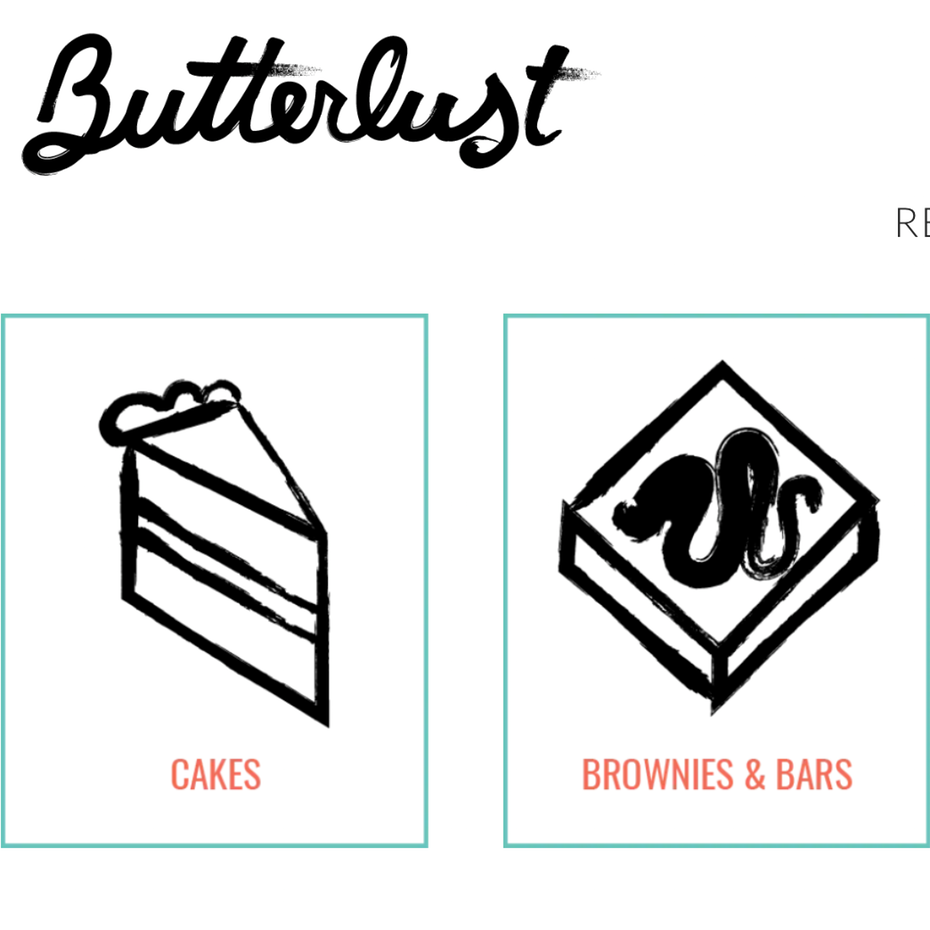
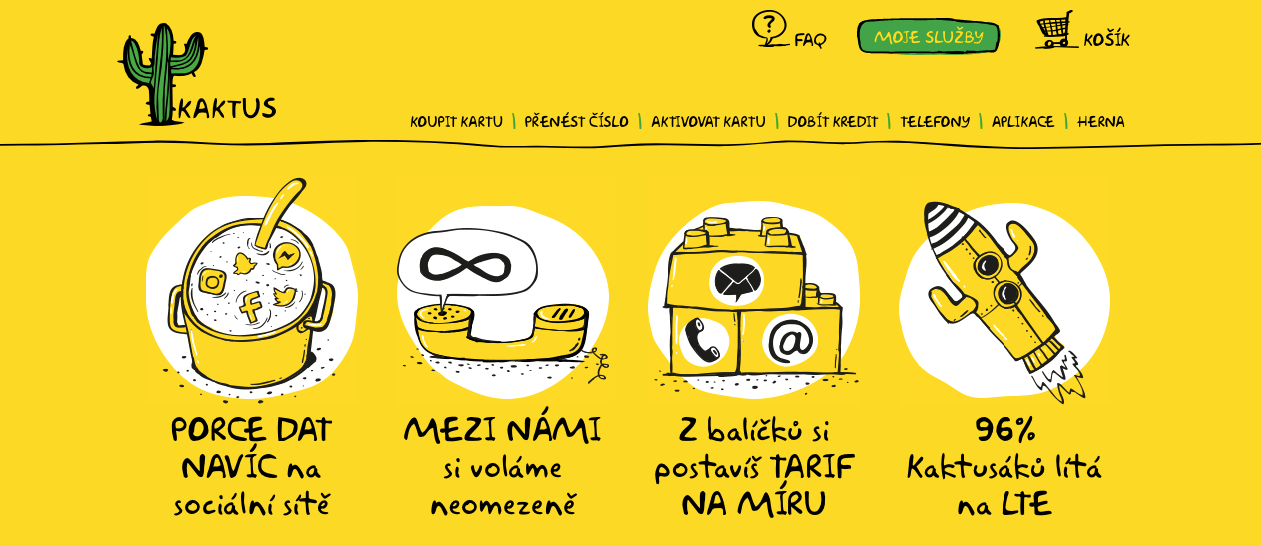
Sử dụng hình vẽ tay: Xu hướng thiết kế web này đã xuất hiện ở mặt sau của hai xu hướng thiết kế web đang phát triển khác trong thời gian gần đây – kiểu chữ in đậm và hình minh họa tùy chỉnh. Nhưng với sự tinh tế và tiến bộ công nghệ của hầu hết các xu hướng thiết kế web cho năm 2020, điều gì hấp dẫn của bản vẽ tay? Tại sao không gắn bó với hình ảnh độ phân giải cao và nhiếp ảnh thường được kết hợp với thiết kế trang web tuyệt đẹp?
Đơn giản, bởi vì hình vẽ tay vừa đẹp, đáng yêu và vừa mang yếu tố con người. Xu hướng cũ luôn là một lựa chọn, tuy nhiên dễ thấy thiết kế web thế kỷ 21 thường quá hoàn hảo, tạo cảm giác máy móc. Ngược lại, sử dụng hình vẽ tay sẽ giúp thêm yếu tố con người vào, đặc biệt nếu bản vẽ hơi thô một chút. Ai cũng có thể chụp một loạt ảnh đẹp và sau đó xếp chúng lên website. Tuy nhiên, sẽ tốt hơn nếu nói về doanh nghiệp bằng hình vẽ tay, và thể hiện niềm tự hào. Thuê ngoài giúp tạo ra đúng hình ảnh mà bạn muốn, nhưng không có gì thể hiện một doanh nghiệp trên mạng tốt hơn là một vài bức tranh được vẽ tay từ đội ngũ đằng sau hậu trường.



Xu hướng thiết kế website sử dụng hình vẽ tay
Sử dụng hình ảnh 3D: Hình ảnh 3D luôn làm mọi người thích thú, vì rất khó để tạo ra chúng. Trong quá khứ, công nghệ này để có thể thiết kế 3D mà sẽ cần những thiết bị tối tân của NASA. Cho đến khi VR trở nên thông dụng và hiệu quả hơn về tài chính, 3D siêu thực thường chiếm toàn bộ màn hình, và là cách tốt để tạo trải nghiệm tuyệt vời cho website. Điều đó không chỉ là một lợi thế cho hình ảnh, mà đối với UX cũng như thiết kế 3D tương tác giúp giữ chân người dùng ở lại website lâu hơn. Khi năm 2020 mở ra, hy vọng sẽ thấy các thiết kế web 3D sẽ thu hút người dùng và phá vỡ trực quan ranh giới giữa không gian kỹ thuật số và thực tế.


Xu hướng thiết kế website sử dụng hình ảnh 3D
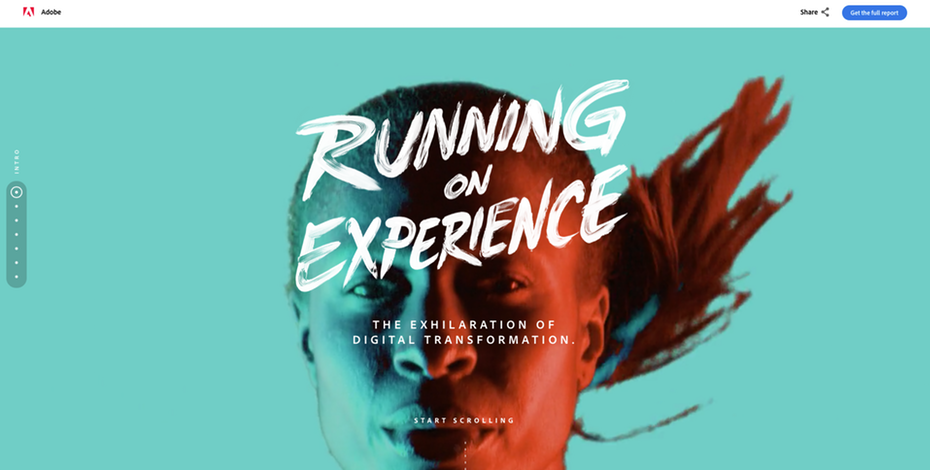
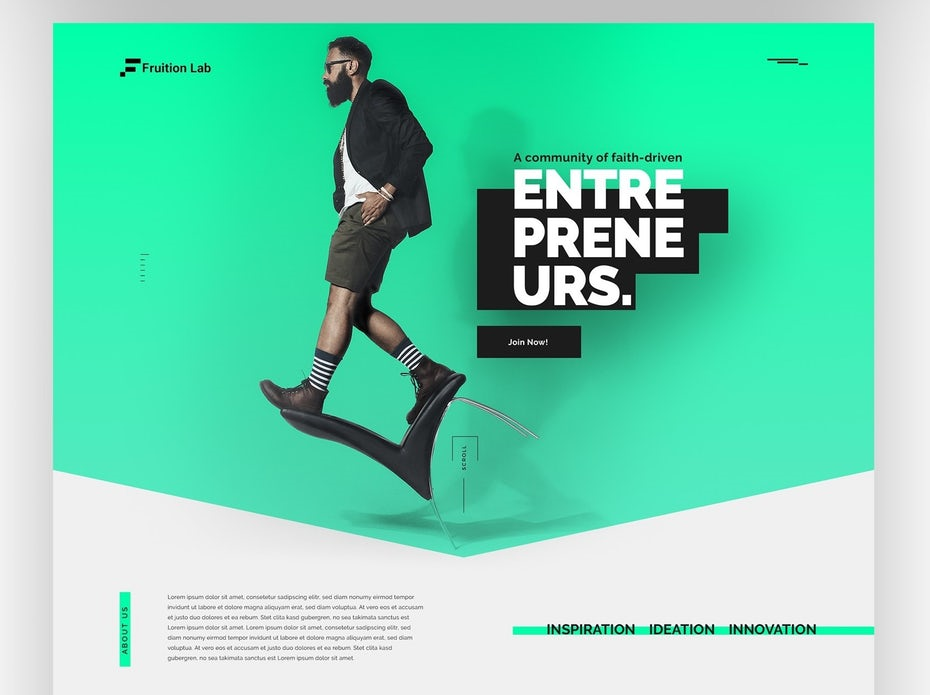
Một xu hướng khác mà chúng ta đã thấy phát triển trong năm nay là kiểu chữ lớn. Xu hướng thiết kế này đã phát triển trong suốt năm 2019. Năm 2020 nó có thể sẽ tiếp tục mở rộng sang nhiều bố cục thiết kế web hơn. Kiểu chữ lớn thường được sử dụng trong hình ảnh Hero Banner và phần tiêu đề. Xu hướng này đi đôi với các kiểu chữ như sans, slab và serif. Nó không phổ biến lắm với các phông chữ script hoặc thư pháp.
Sử dụng cỡ chữ lớn, với các dòng tiêu đề serif và san-serif giúp tạo ra sự tương đồng động, cải thiện UX và giúp giữ khách truy cập ở lại website lâu hơn. Đối với một số trang web, tiêu đề là yếu tố chính của SEO và giúp sắp xếp thông tin cho mắt đọc của người đọc. Dự đoán, các nhà thiết kế sẽ tận dụng được điều này với các trang web có các tiêu đề lớn và mạnh mẽ nhờ vào những kiểu chữ sáng tạo.
Một xu hướng thiết kế website khác mà chúng tôi muốn nói đến chính là nghệ thuật typography. Typography luôn là phương tiện trực quan mạnh mẽ, có khả năng tạo ra tính cách, gợi lên cảm xúc và nhiều khía cạnh về thương hiệu trên một trang web trong khi vẫn truyền tải đầy đủ các thông tin quan trọng.

Xu hướng sử dụng cỡ chữ lớn cùng với typography
Sử dụng ảnh động: Nền chuyển động là một giải pháp về hiệu năng tuyệt vời cho các website có nền video. Những hình ảnh động này là các javascript nhẹ cho phép di chuyển được tạo ra như một phần tự nhiên của nền, những vẫn không ảnh hưởng nhiều đến tốc độ tải trang hay làm nặng trang web. Các hình ảnh chuyển động vẫn sẽ thu hút sự chú ý của người dùng như video, vì vậy tạo ra ấn tượng đáng nhớ chỉ trong vài giây. Ngoài ra, đồ họa chuyển động như thế này cũng ngày càng trở nên phổ biến trên các phương tiện truyền thông xã hội, thu hút nhiều người dùng tìm đến và truy cập website hơn.

Xu hướng thiết kế website sử dụng ảnh động
Sử dụng video: Con người tiếp thu hình ảnh nhanh hơn gấp 60,000 lần so với văn bản, vậy nên bằng cách sử dụng video để tạo nên những câu chuyện với hình ảnh tuyệt đẹp, có thể gây sự chú ý. Chính vì vậy, việc đưa video vào phần background không chỉ gây tò mò, giữ chân khách lâu hơn mà còn giúp họ nhanh chóng nắm bắt được nội dung mà website truyền tải. Answerthepublic là một website chuyên sử dụng phương pháp này.
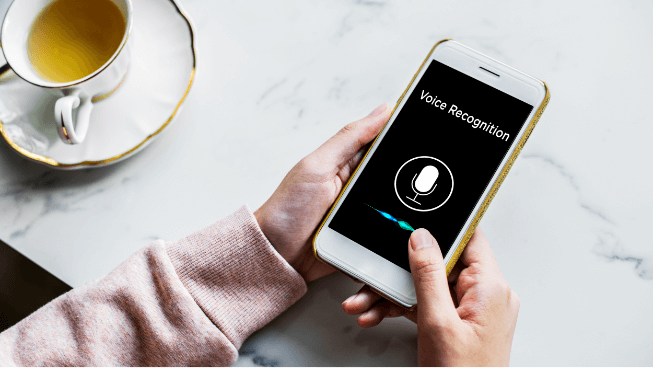
Điều khiển bằng giọng nói: Khoảng chú ý của người đọc là rất ngắn, và các quản trị web thông minh biết rằng họ cần phải hợp tác với các nhà thiết kế web tiến bộ để nắm bắt và dẫn dắt một lượng độc giả ngày càng mất tập trung. Với hàng triệu thiết bị lưu trữ trợ lý ảo thông minh như Siri, Google Now và Cortana, ngày càng có nhiều người nắm lấy giọng nói qua văn bản. Chủ yếu là do sự tiện lợi của việc nói trực tiếp vào thiết bị, thay vì dành thời gian để nhập các truy vấn hoặc yêu cầu của bạn một cách thủ công. Các nhà phát triển web có thể tận dụng và đối xử với các đối tượng bận rộn để giảm bớt nỗ lực duyệt web bằng cách tận dụng mô hình cung cấp giọng nói hấp dẫn hơn. Màn hình thiết bị cũng trở nên nhỏ hơn và chật chội hơn, trong khi các mô hình cung cấp giọng nói chiếm rất ít không gian (nếu có) và cá nhân hóa được việc phân phối nội dung theo cách mà văn bản có thể không.

Xu hướng thiết kế website có thể điều khiển bằng giọng nói
Mọi thứ đã có một bắt đầu chậm (cái hệ thống đã được phát triển từ rất lâu những vẫn chưa thực sự được sử dụng nhiều trong thực tế), nhưng sự phổ biến của điều khiển/nhập liệu bằng giọng nói cuối cùng đã đạt được bước tiến. Các thống kê sau đây minh họa cách thức và lý do giọng nói là một trong những xu hướng thiết kế web quan trọng nhất cho năm 2020 và hơn thế nữa:
Việc giới thiệu giao diện có khả năng thoại của các doanh nghiệp chính vẫn còn tương đối chậm. Tuy nhiên, bằng chứng cho thấy nó chỉ là vấn đề thời gian trước khi giọng nói chiếm lĩnh như là tùy chọn đầu vào/kiểm soát chính hoặc duy nhất cho đại chúng.
Sử dụng AI và ML: Trí tuệ nhân tạo (AI) và học máy (ML) đang dần trở nên thông dụng trong những năm gần đây. Nó sẽ sớm trở thành xu hướng tất yếu, thay thế cho con người kể cả trong việc chi phối giao diện web. Vì vậy, chúng ta cần phải thay đổi cách thức thiết kế website của bạn với quá trình tích hợp AI và học máy
Theo đó, AI được dự đoán sẽ thống trị lĩnh vực công nghệ cao trong những năm tới. Học máy có thể cung cấp những hiểu biết sâu sắc về dữ liệu và hoạt động của người dùng. Giúp đưa ra các quyết định chính xác nhất trong hoạt động thiết kế website. Do đó, các nhà thiết kế website nên tạo ra những trang web mang tính cá nhân hóa cao hơn nhằm hướng người dùng đến mục đích của việc kết hợp 2 công cụ này vào quá trình dựng web.

Xu hướng thiết kế website sử dụng AI và ML
Nguồn: Wecan-group, có tham khảo từ nhiều nguồn trong nước và nước ngoài