Mục lục
Nếu bạn đang muốn tự xây dựng website để giới thiệu doanh nghiệp, sản phẩm, dịch vụ hay thương hiệu cá nhân thì điều cần thiết là bạn phải làm quen với những kiến thức cơ bản về thiết kế web. Các yếu tố cần phải xem xét trước khi tự triển khai chính là hiểu rõ mục đích của trang web là gì? Đối tượng bạn hướng tới là ai? Phong cách thiết kế của trang web sẽ như thế nào? Bên cạnh đó, tính khả dụng và phù hợp với thương hiệu cũng rất quan trọng.
Hiểu được những kiến thức cơ bản về thiết kế web có thể giúp nâng cao thương hiệu hoặc danh tiếng của doanh nghiệp bằng cách xây dựng uy tín và thiết lập niềm tin với khách truy cập. Mặc dù có nhiều khía cạnh của thiết kế web cần tìm hiểu nhưng chúng tôi sẽ cố gắng đề cập đến một số khái niệm cơ bản nhất về thiết kế web mà bạn cần biết để bắt đầu tự xây dựng website của mình.

Minh họa bởi OrangeCrush
Giai đoạn đầu tiên của xây dựng trang web là xác định chính xác mục đích của website. Bạn đang muốn thể hiện hồ sơ năng lực, giới thiệu các dịch vụ của doanh nghiệp cho khách hàng tiềm năng hay bán sản phẩm trực tuyến? Mục tiêu trang web của bạn là gì? Điểm mấu chốt rõ ràng ở đây chính là nếu người truy cập không thể tương tác được với trang web của bạn thì họ sẽ rời đi. Chính vì thế mục đích trang web của bạn cần phải rõ ràng và cụ thể nhất.

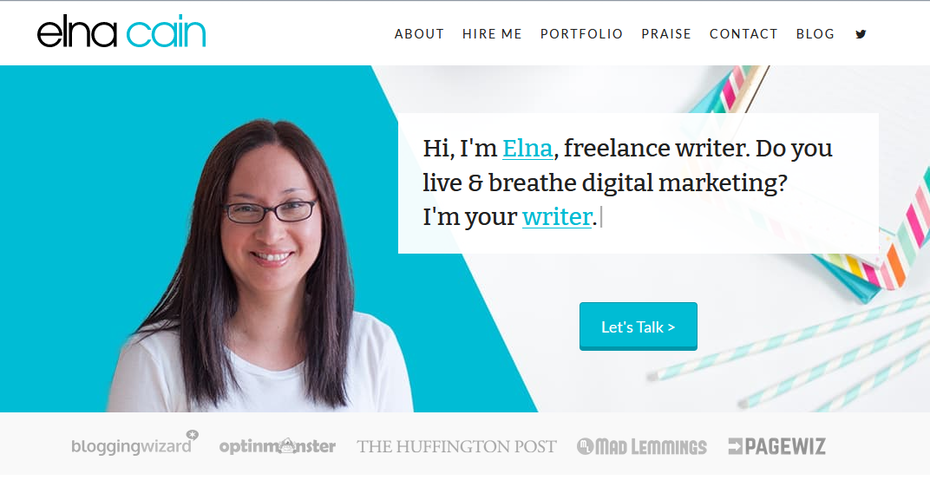
Ví dụ về trang web có mục đích được thể hiện rõ ràng – Elna Cain.
Trang web của Elna Cain là một ví dụ tuyệt vời. Khi xem các thông tin ban đầu ở trang đích, người xem nhanh chóng biết được Elna là một người viết tự do, chuyên về tiếp thị kỹ thuật số và cô ấy đã thể hiện điều đó bằng những kinh nghiệm đã trải qua, lời chứng thực của các đối tác và kết quả công việc. Người truy cập cũng có thể biết ngay rằng cô ấy cung cấp dịch vụ copywriting, ghostwriting (viết nội dung dưới danh nghĩa cá nhân/tổ chức) và blog.
Khi bạn xác định được mục đích cho trang web của mình, bước tiếp theo là xác định đối tượng mục tiêu của website.
Trang web của bạn dành cho ai? Thiết kế phù hợp với đối tượng truy cập trang web là một trong những điều cơ bản và đòi hỏi sự tinh tế khi xây dựng website. Nếu bạn là một nhà thiết kế sản phẩm đang tìm kiếm một công việc mới, đối tượng mục tiêu cho trang hồ sơ năng lực của bạn sẽ là những người quản lý và nhà tuyển dụng. Điều này giúp xác định mức độ ưu tiên trên trang web của bạn và cách đưa người dùng đến đúng nơi bạn muốn họ đến.
Để xác định đúng đối tượng mục tiêu, hãy tiến hành nghiên cứu về nhân khẩu học, địa điểm và mục đích của người dùng. Nghiên cứu và tìm hiểu trang web của đối thủ cạnh tranh cũng như các trang mạng xã hội của họ để phân tích đối tượng khách hàng mục tiêu của họ là ai và so sánh với nhu cầu trang web của bạn. Xác định càng cụ thể đối tượng khách hàng mục tiêu và điều chỉnh nội dung website phù hợp với nhu cầu của họ, thì bạn càng có cơ hội khiến họ nhớ đến trang web của mình nhiều hơn.

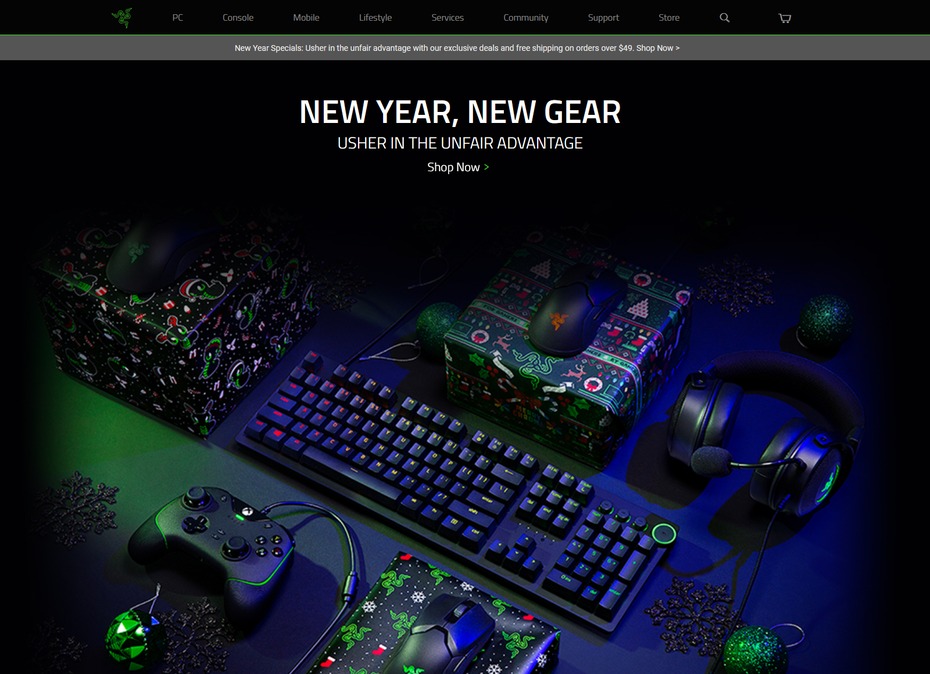
Đối tượng mục tiêu của Razer được xác định rõ ràng là dành cho game thủ thông qua thương hiệu và hình ảnh của họ – Razer.
Razer là thương hiệu chuyên sản xuất các thiết bị ngoại vi chơi game cho máy tính và bảng điều khiển trò chơi điện tử. Tên thương hiệu, cách phối màu và sử dụng những hình ảnh tối màu của Razer đều nhằm mục đích thu hút các game thủ, những người có xu hướng chơi trong môi trường tối nhiều hơn. Thông qua việc sử dụng hình ảnh về các sản phẩm trò chơi kết hợp cùng ngữ điệu đặc biệt và quảng cáo những sản phẩm có lợi thế cạnh tranh độc quyền, công ty đã xác định rõ ràng đối tượng mục tiêu của mình.
Razer đã nỗ lực tương tác để tiếp cận với khách hàng của mình thông qua cổng thông tin cộng đồng. Trên trang web mới của bạn, hãy xem xét một phần dành cho cộng đồng, hoặc ít nhất là một trang liên hệ dành cho khách hàng.
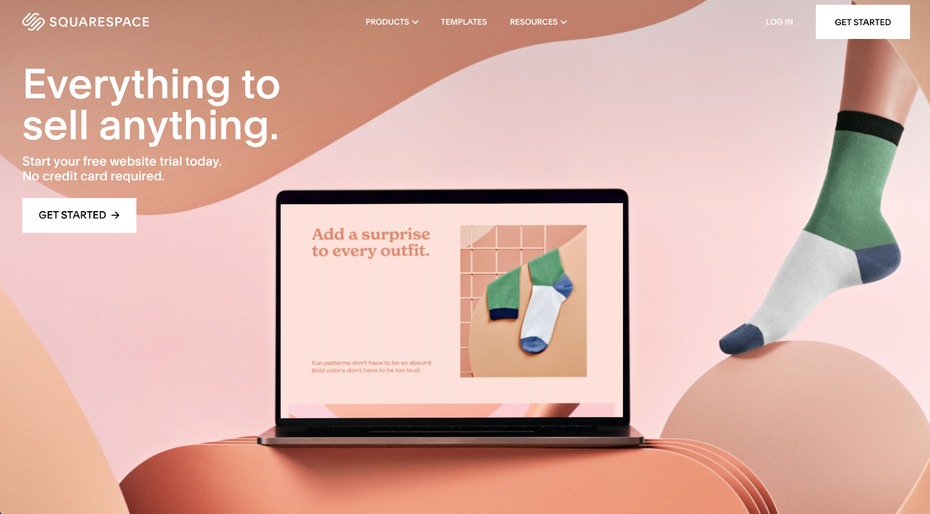
Bây giờ bạn đã xác định được mục đích và đối tượng hướng đến trên trang web của mình, đã đến lúc lập một kế hoạch chi tiết hơn rồi. Bạn đang muốn tạo trang web thông qua việc thuê một nhà phát triển hay đang cố gắng tự tìm hiểu về HTML, CSS và Javascript? Nếu bạn không thuê đơn vị nào, đừng lo lắng. Đã có các dịch vụ như Squarespace, Wix và WordPress cung cấp nền tảng xây dựng trang web không cần code hỗ trợ trên nền tảng máy tính để bàn và di động.

Squarespace
Khi đã xác định được nội dung ở trên, hãy tính toán ngân sách cho việc mua dung lượng lưu trữ website và tên miền. Và quyết định khi nào sẽ khởi chạy trang web của mình. Nếu bạn muốn biết thêm thông tin về cách tạo trang web, chọn tên miền và lưu trữ web, Wecan Group sẽ giúp bạn.
Tạo ý tưởng cho trang web của bạn bằng cách tìm kiếm nguồn cảm hứng từ các trang web khác! Nếu bạn đang cảm thấy bế tắc, bối rối không biết bắt đầu từ đâu hoặc không chắc chắn về cách bạn muốn trang web của mình trông như thế nào thì có rất nhiều trang web để đáp ứng nhu cầu của bạn.
Bạn có thể bắt đầu bằng cách xem Awwwards – nguồn cảm hứng để khởi đầu cho rất nhiều nhà thiết kế. Họ có hàng chục trang web nổi bật, từng đoạt giải thưởng. Có rất nhiều thiết kế web và mô phỏng giả lập đầy cảm hứng được trưng bày trên trang khám phá. Tham khảo phong cách từ nhiều doanh nghiệp, sản phẩm cạnh tranh và kinh nghiệm của các đơn vị thiết kế khác có thể sẽ khơi dậy vài ý tưởng độc đáo cho chính trang web của bạn.

Trang đích đầy cảm hứng của DSKY
Trang đích của Figgy & Plum trong hình trên là một ví dụ hấp dẫn về việc thiết kế web có thể truyền cảm hứng như thế nào. Nó khiến cho bạn muốn thưởng thức đồ ăn ở tiệm bánh này ngay. Trang web của bạn phải truyền cảm hứng cho người dùng thực hiện hành động, cho dù đó là mua sản phẩm, tạo khách hàng tiềm năng hay liên hệ với bạn để phỏng vấn xin việc.
Một trong những kiến thức cơ bản về thiết kế web liên quan đến thiết kế lưới. Hệ thống lưới được hình thành dựa trên các phép đo và các chỉ dẫn. Lưới được tạo thành từ các cột dọc (không gian được chỉ định để bố trí nội dung) và rãnh (khoảng trống giữa các cột). Bạn nên chia trang thành các phần để sắp xếp và phân cấp nội dung cho dễ theo dõi.

Thiết kế trang web với dạng lưới – UX Collective.
Khi nghĩ về lưới và bố cục, điều quan trọng là phải nghĩ xem điều đó sẽ tác động như thế nào đến thiết kế của bạn. Điều này có nghĩa là cách thiết kế web của bạn sẽ thích ứng với các kích thước màn hình khác nhau. Dưới đây là một số loại bố cục:
Trang web của bạn nên kết hợp sử dụng kiến trúc thông tin và hệ thống phân cấp trực quan để tạo ra trải nghiệm liền mạch cho người dùng. Nếu thông tin trên trang web của bạn thân thiện và có cấu trúc thẩm mỹ tốt, thì điều đó sẽ giúp khách truy cập của bạn hoàn thành tác vụ người dùng của họ nhanh hơn.
Có nhiều cách để cải thiện thứ bậc trực quan của trang web. Một số cách cải thiện hệ thống phân cấp trực quan là sử dụng màu sắc và độ tương phản để thu hút sự chú ý vào văn bản và các nút cụ thể, thêm không gian đối nghịch xung quanh một phần tử mà bạn muốn người dùng tập trung vào, có sự cân bằng và đối xứng trong bố cục có thể giúp mọi thứ trở nên đơn giản và dễ sử dụng hơn.
Hiểu rõ cách đọc của người dùng cũng có thể giúp xác định cách lưu giữ thông tin. Nghiên cứu đã chỉ ra rằng nhiều khách truy cập quét các trang web theo kiểu F hoặc Z. Thông thường, người dùng sẽ quét các trang có nhiều văn bản theo kiểu F.
Nielsen Norman Group
Đó là lý do tại sao thông tin quan trọng và phù hợp nhất nằm ở trên cùng bên trái và trên đầu trang. Các trang đích đơn giản, ít văn bản hơn thường được quét theo kiểu Z. Nhưng theo thời gian, điều này có thể thay đổi khi kích thước màn hình thay đổi hoặc việc sử dụng thiết bị di động trở thành thiết bị chính. Để tránh điều này, hãy luôn quan tâm đến người dùng và nghiên cứu về người dùng cũng như cách họ sử dụng trang web của bạn.
Điều cơ bản để tạo điều hướng trang web tốt là hệ thống phân cấp hợp lý, đơn giản và linh hoạt. Điều hướng tốt là chìa khóa để giúp người dùng tìm thấy những gì họ cần và đi đến những nơi họ muốn.

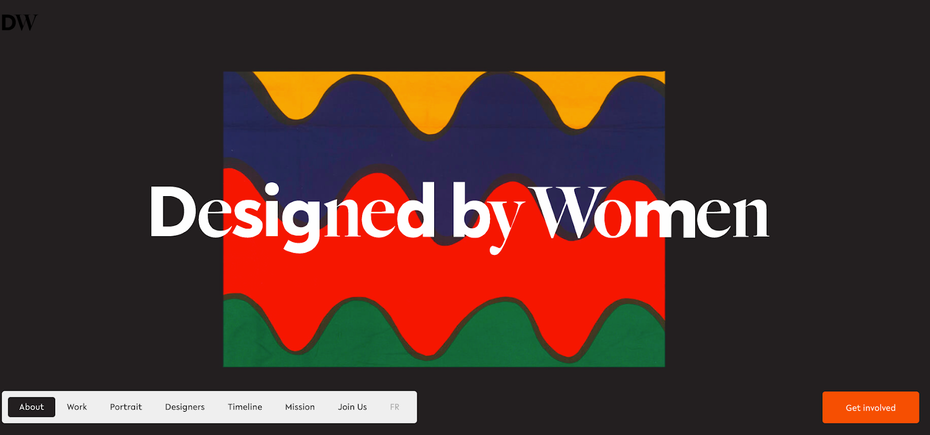
Designed by Women
Có một số kiểu điều hướng bạn có thể gặp ở bất kỳ trang web nào. Một số ứng dụng và trang web dành cho thiết bị di động sẽ sử dụng kết hợp chúng.
Thương hiệu là một phần không thể thiếu để người dùng nhận diện trang web của bạn. Bạn muốn trang web của mình miêu tả loại hình ảnh nào? Bạn muốn khách truy cập của mình nói gì về nó? Thương hiệu quyết định câu trả lời cho những câu hỏi đó. Hãy chắc chắn chú ý đến cách phối màu và kiểu chữ. Lựa chọn màu sắc và phông chữ của trang web phải nhất quán với thương hiệu của bạn.
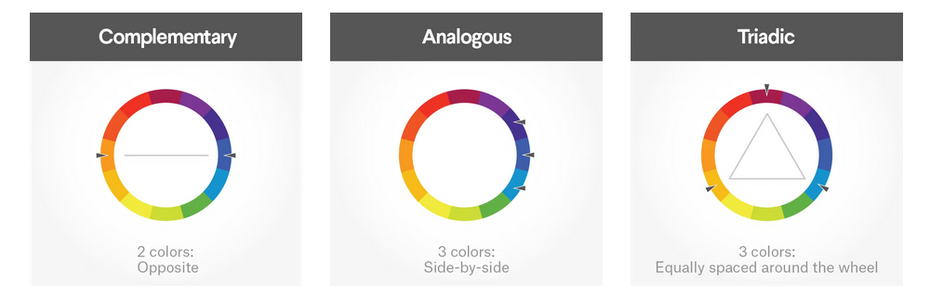
Làm quen với những kiến thức cơ bản về lý thuyết màu sắc sẽ giúp bạn thiết lập thương hiệu và trang web của mình một cách lâu dài. Dưới đây là một số cách phối màu phổ biến sử dụng bánh xe màu:

Sự khác biệt giữa các màu bổ sung, tương tự và màu tam hợp
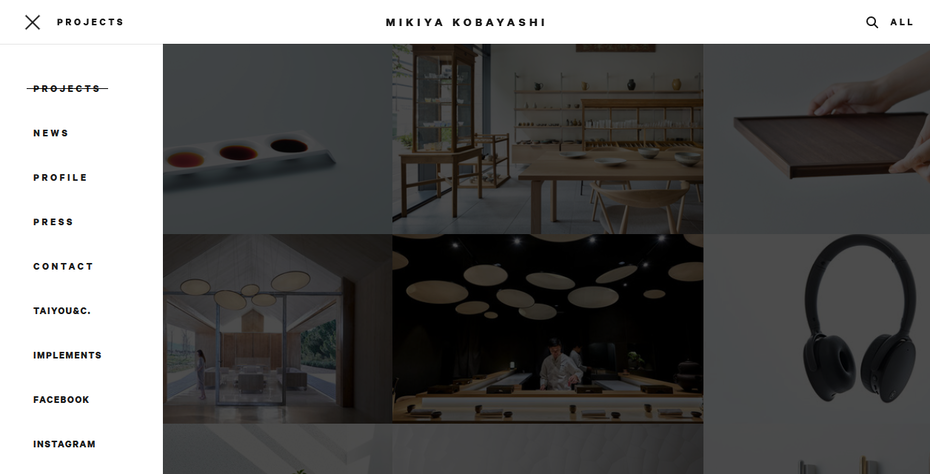
Kiểu chữ gói gọn thương hiệu của bạn mà không làm mất đi khả năng đọc. Và việc lựa chọn các phông chữ phù hợp sẽ làm tăng thêm phong cách tổng thể của trang web và thương hiệu của bạn. Nhà thiết kế nội thất Mikiya Kobayashi có một trang web tuyệt vời tương xứng với phong cách đồ nội thất của anh ấy: sạch sẽ, trang nhã và tiện dụng. Anh ấy thực hiện điều này chủ yếu nhờ kiểu chữ, với tiêu đề đậm và phông chữ điều hướng kết hợp với kiểu chữ mỏng, sắc nét.

Thương hiệu có thể làm cho trang web của bạn trở thành một trải nghiệm đáng nhớ – Mikiya Kobayashi.
Kiểm tra xem phông chữ của bạn có an toàn cho trang web không. Điều này có nghĩa là đảm bảo rằng các trình duyệt đều hỗ trợ phông chữ. Nếu phông chữ không an toàn cho web có thể dẫn đến nội dung trang web của bạn không được hiển thị chính xác trên trình duyệt đó. Bạn có thể kiểm tra danh sách các phông chữ an toàn trên rất nhiều trang web.
Bây giờ bạn đã biết phải tìm ở đâu, chỉ có một số điều cần lưu ý khi chọn phông chữ:
Các nội dung bao gồm thông tin, hình ảnh, video và các yếu tố tương tác khác, là phần thịt của trang web. Nó thu hút mọi người và khiến họ tương tác. Nó mang lại cho trang web của bạn ý thức về mục đích và truyền cảm hứng cho người dùng thực hiện hành động, cho dù đó là liên hệ với bạn hay mua sản phẩm.
Một số nhà tiếp thị và nhà thiết kế web cố gắng nổi bật giữa đám đông hoặc tập trung nhiều vào nội dung hợp xu hướng. Thay vào đó, tôi khuyên bạn nên cố gắng hết sức để làm cho nội dung của bạn trở nên chân thực. Nó sẽ mang lại cảm xúc về thương hiệu của bạn. Nói về sản phẩm, dịch vụ, hoạt động điển hình của bạn hoặc những gì bạn cung cấp.
Một công cụ mạnh mẽ khác trong kiến thức cơ bản về thiết kế web là sử dụng hình ảnh. Nó có thể thu hút khán giả và hướng họ đến nội dung trang web của bạn.
Ví dụ dưới đây của DSKY mô tả một cách sinh động tính thẩm mỹ của thương hiệu bia nhẹ ở Đức thông qua hình ảnh. Nó sử dụng các hình minh họa dễ thương, sống động miêu tả khoảnh khắc thanh bình, hoàn hảo trong môi trường tự nhiên. Các bức tranh kết hợp với nhau để tạo ra một bức tranh tường kỹ thuật số. Hiệu ứng này thôi thúc khách truy cập cuộn xuống và tương tác với bản sao và nội dung của trang đích. Cũng cần lưu ý rằng Perfect Moment giới thiệu hình ảnh về sản phẩm bia nhẹ của họ.

Sử dụng hình ảnh để hướng dẫn khách truy cập đến với nội dung của DSKY
Hình ảnh là một cách tuyệt vời để thu hút người xem, vì vậy hãy sử dụng công cụ này làm lợi thế cho bạn. Sẽ hấp dẫn hơn nếu bạn tích hợp thêm lời bình, video hoặc cấu hình sản phẩm. Đảm bảo kích thước tệp hình ảnh của bạn đủ nhỏ để có thời gian tải trang tốt hơn. Hình ảnh của bạn phải có độ phân giải 72 PPI, đây là tiêu chuẩn cho web. Nếu bạn phải sử dụng hình ảnh có độ phân giải cao, hãy cân nhắc sử dụng hình thu nhỏ liên kết đến hình ảnh gốc.
Tính tương tác là một nội dung hấp dẫn trong kiến thức cơ bản về thiết kế web. Người dùng sẽ tương tác với trang web của bạn như thế nào? Thêm các yếu tố tương tác như ví dụ trong hình sẽ làm cho trang web của bạn trở nên thú vị và nổi bật hơn. Nó cũng mang lại lợi ích cho sự tham gia của người dùng. Những yếu tố này có thể thu hút sự tò mò của khách truy cập, truyền cảm hứng cho họ khám phá các khía cạnh khác của trang web. Có những bí mật nào đang chờ họ khám phá?

Tương tác có thể thêm một yếu tố thú vị vào trang web của bạn – Adam Muflihun
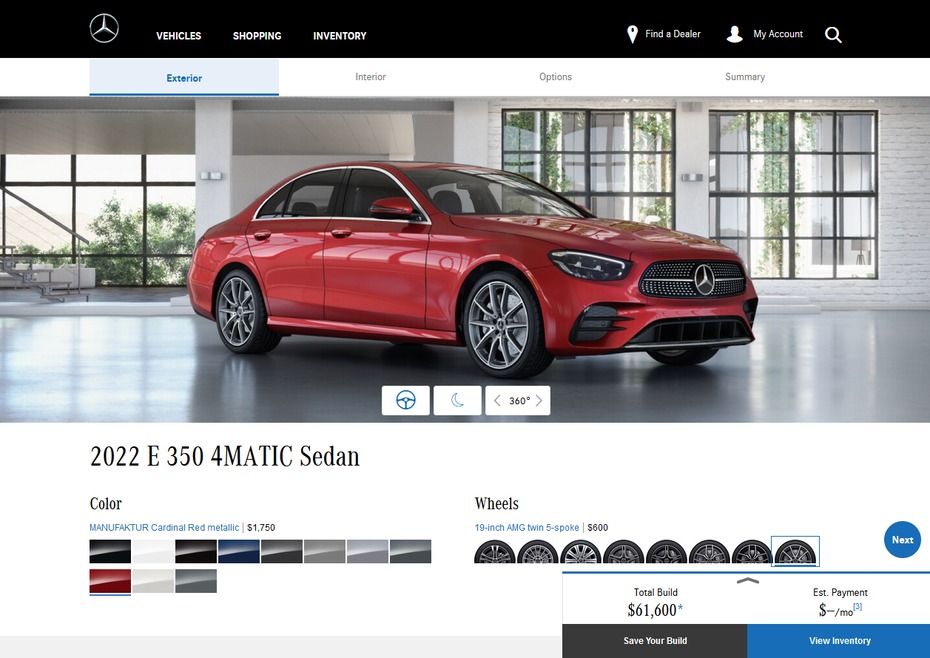
Tính tương tác tạo cơ hội cho người dùng tìm hiểu thêm về sản phẩm của bạn. Trình cấu hình ô tô trực tuyến là một cách tuyệt vời để người mua tiềm năng hình dung ra chiếc ô tô tiếp theo của họ. Các yếu tố tương tác có thể cung cấp hỗ trợ và khắc phục các sự cố tiềm ẩn. Ví dụ: nhà sản xuất PC có thể cung cấp hướng dẫn từng bước về cách nâng cấp RAM của máy tính để bàn. Việc triển khai các yếu tố tương tác trên trang web của bạn có thể tiết kiệm thời gian cho người dùng, tăng mức độ tương tác và truyền tải thông tin cho khách truy cập về sản phẩm, dịch vụ hoặc doanh nghiệp của bạn.

Cấu hình xe giúp người dùng hình dung chiếc xe trong tương lai – Mercedes Benz.
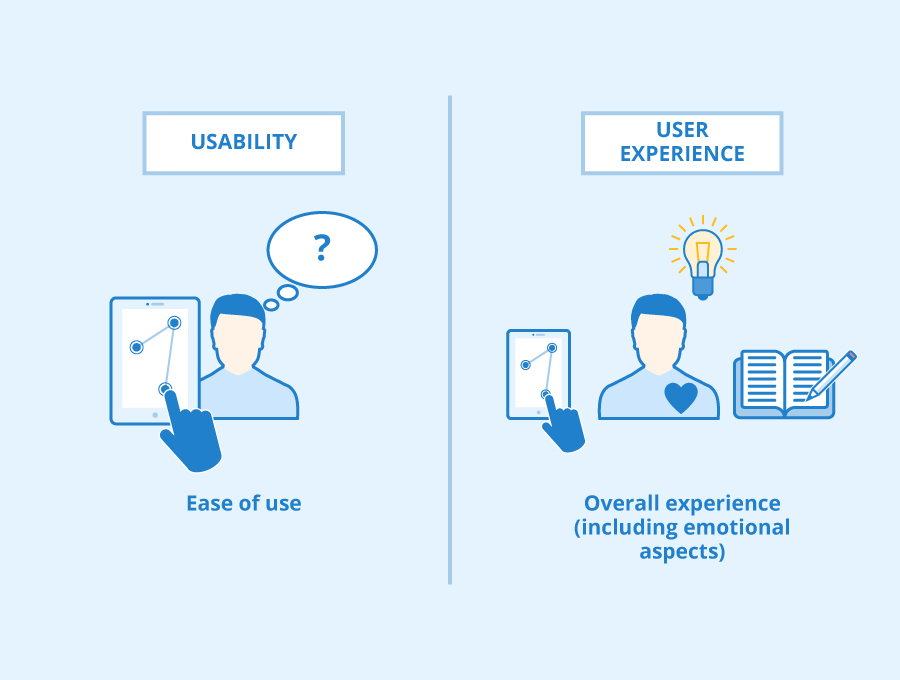
Là một nhà thiết kế UX, tôi tin chắc rằng trải nghiệm khi sử dụng là khía cạnh quan trọng nhất trong kiến thức cơ bản về thiết kế web. Cần có thời gian để đầu tư và nghiên cứu về trải nghiệm người dùng trên trang web của bạn, nhưng nó mang lại hiệu quả rất lớn. Khả năng sử dụng sẽ tạo ra hoặc phá vỡ trang web của bạn. Người dùng có thể hình thành một kết nối cảm xúc đối với trang web của bạn, tạo ra một trải nghiệm đáng nhớ cho họ. Nếu trang web của bạn khó sử dụng hoặc khách truy cập bị lạc, họ sẽ rời đi.

Bằng cách tập trung vào trải nghiệm sử dụng trang web, người dùng sẽ thích sử dụng và có nhiều khả năng truy cập lại website hơn – Seobility
Đảm bảo trang web của bạn tuân theo 5 nguyên tắc về khả năng sử dụng: tính khả dụng, rõ ràng, công nhận, uy tín và phù hợp. Giúp người dùng hoàn thành các mục tiêu và nhu cầu của họ dễ dàng nhất có thể. Trước khi khởi chạy trang web, bạn nên thực hiện kiểm tra khả năng sử dụng. Những vấn đề lớn nhất mà người dùng gặp phải với trang web của bạn là gì? Giải quyết nhiều vấn đề nhất có thể trước khi triển khai trang web của bạn với thế giới. NNGroup có một bản viết tuyệt vời với hơn 100 mẹo hữu dụng cho trang web của bạn.
Để tiếp cận nhiều đối tượng hơn, hãy thiết kế trang web của bạn cho máy tính để bàn, máy tính bảng và thiết bị di động. Trên toàn thế giới, lưu lượng truy cập trên thiết bị di động đã tăng đều đặn kể từ năm 2015. Nó chiếm hơn một nửa tổng lượng truy cập toàn cầu. Vì vậy, điều quan trọng là phải tiếp cận người dùng di động. Tạo một thiết kế đáp ứng tự động điều chỉnh dựa trên thiết bị, chẳng hạn như ví dụ trong hình bên dưới.

Trang web của bạn phải được hỗ trợ trên nhiều thiết bị, chẳng hạn như máy tính để bàn, máy tính bảng và điện thoại di động – Mike Barnes
Các trang web đáp ứng tự động thích ứng với các thiết bị khác nhau mà không phải loại trừ khả năng sử dụng hoặc loại bỏ các tính năng. Các trang web thân thiện với thiết bị di động dựa trên các trang web dành cho máy tính để bàn, (được thiết kế dành cho máy tính để bàn trước tiên), được thu nhỏ lại cho phù hợp với các kích thước dành cho thiết bị di động. Các trang web được tối ưu hóa được thiết kế đặc biệt để ưu tiên thiết bị di động.
Thực tiễn hoạt động tốt là cung cấp trải nghiệm nhất quán và các tính năng giống nhau trên nhiều thiết bị. Có những trường hợp ngoại lệ, bao gồm các tính năng chỉ dành cho thiết bị di động như thanh toán bằng Apple Pay. Thiết kế cho nhiều thiết bị đảm bảo trang web của bạn tiếp cận nhiều khách truy cập nhất có thể và cũng có thể giảm bớt sự lộn xộn không cần thiết. Đọc thêm về cách điều chỉnh trang web của bạn cho người đọc trên máy tính để bàn và thiết bị di động tại đây.
Trang web của bạn phải có thể truy cập và vượt qua các tiêu chuẩn về khả năng truy cập. Điều này giúp thiết lập khả năng sử dụng tốt hơn, bao gồm nhiều người dùng.
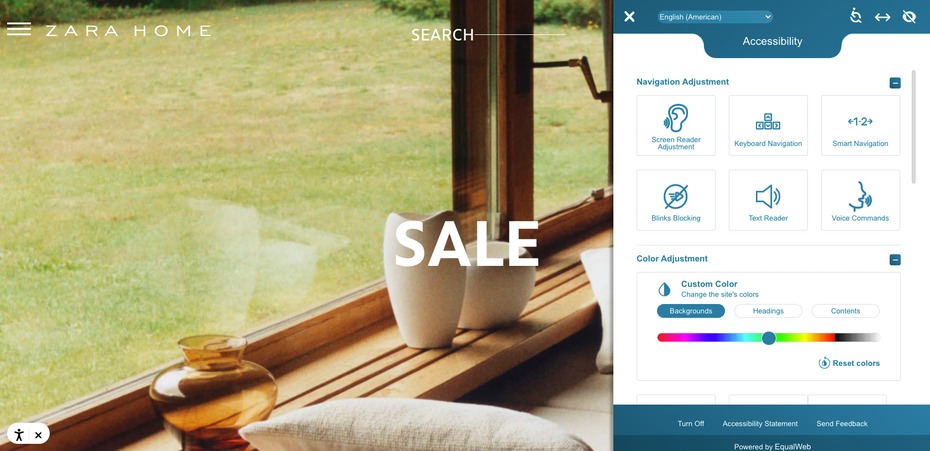
Có rất nhiều công cụ để kiểm tra màu sắc và phông chữ cho khả năng tiếp cận, chẳng hạn như máy phân tích tỷ lệ tương phản màu. Một điều khác mà bạn có thể làm là thêm văn bản thay thế vào mô tả hình ảnh đó. Điều này cũng có thể hữu ích khi hình ảnh không tải hoặc bị hỏng. Cung cấp phụ đề và phiên âm cho bản ghi âm và video cũng là một cách khác để tạo nội dung có thể truy cập được.

Zara Home
Bạn có thể thực hiện một loạt các khả năng truy cập, một số trang web bắt đầu bằng văn bản thay thế, chú thích và bản ghi. Và các trang web khác có thể cung cấp đầy đủ các chức năng trợ năng, nơi bạn có thể điều chỉnh và thay đổi cài đặt của mình. Bằng cách thiết kế có tính đến khả năng truy cập, bạn đang tối đa hóa số lượng khách truy cập tiềm năng tương tác với trang web của bạn. Nó cũng sẽ cải thiện trải nghiệm người dùng.
Tối ưu hóa là một ví dụ điển hình về những điều cơ bản của thiết kế web. Đây là điều cơ bản của thiết kế web vì đó là điều bạn phải tiếp tục làm để giữ cho trang web của mình luôn được cập nhật. Biết những gì bạn cần phải xem xét khi tối ưu hóa trang web trên một chặng đường dài để làm cho trang web của bạn thành công.
Có nhiều loại tối ưu hóa khác nhau: tải trang, nội dung, SEO, trải nghiệm người dùng, tối ưu hóa thiết bị, v.v. Nếu trang web của bạn mất nhiều thời gian để tải, tỷ lệ thoát của bạn sẽ tăng vọt. Nó không phải là năm 1999 nữa: khách truy cập sẽ không đợi các trang web tải. Giảm thời gian tải trang cũng giúp trang web của bạn dễ tiếp cận hơn đối với những người không có kết nối internet nhanh.
Tìm các từ khóa phù hợp cho trang web của bạn để cải thiện SEO. Tối ưu hóa nội dung trang web có thể tăng khách hàng tiềm năng, tạo niềm tin và củng cố SEO. Bất kể trang web dành cho doanh nghiệp hay hồ sơ năng lực, việc tối ưu hóa nó theo nhiều cách sẽ mang lại nhiều khách truy cập hơn, nâng cao trải nghiệm người dùng và làm cho nó dễ tiếp cận hơn.
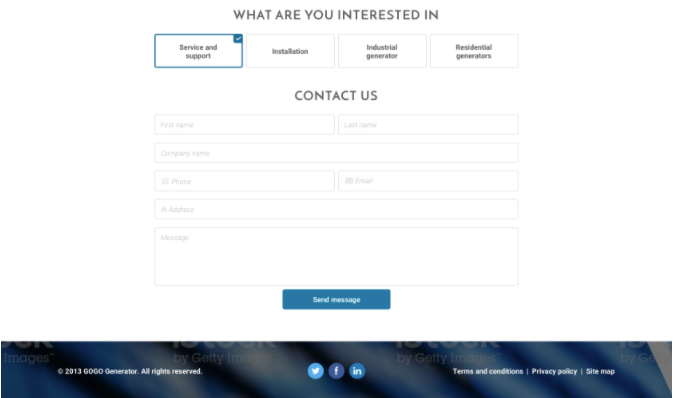
Khách truy cập phải luôn có cách thuận tiện để liên hệ với bạn hoặc doanh nghiệp của bạn. Bao gồm trang liên hệ và các liên kết trên mạng xã hội để họ có phương tiện tương tác với bạn, sản phẩm của bạn hoặc dịch vụ của bạn. Nếu bạn đang điều hành một doanh nghiệp, việc cung cấp biểu mẫu liên hệ có thể cải thiện mối quan hệ với khách hàng hiện tại và thậm chí có được những khách hàng mới.
Khách truy cập có thể liên hệ để hỏi về các dịch vụ, đặt câu hỏi trước khi mua sản phẩm hoặc thậm chí tìm kiếm lời khuyên hoặc hỗ trợ. Giao tiếp cũng là một cách tuyệt vời để thu thập phản hồi và cải thiện không chỉ trang web mà còn cả danh mục đầu tư, sản phẩm hoặc bất cứ thứ gì mà doanh nghiệp của bạn cung cấp.

Luôn hiển thị phương tiện để khách truy cập giao tiếp với bạn – Kynareth
Bây giờ bạn đã biết những kiến thức cơ bản về thiết kế web, đã đến lúc sử dụng chúng một cách hiệu quả! Từ những gì bạn cần để bắt đầu đến các yếu tố thiết kế chính và bố cục cho trang web, suy nghĩ về trải nghiệm người dùng và khả năng sử dụng, đây là tất cả những điều cơ bản về thiết kế web có thể giúp bạn tạo một trang web hấp dẫn, thành công và đầy cảm hứng.