Mục lục
Xây dựng một trang web sống động và hấp dẫn cho một doanh nghiệp nhỏ luôn là một bài toán khó. Yêu cầu trang web phải mạch lạc, hấp dẫn và thu hút chính xác đối tượng phù hợp với thương hiệu. Trong bài viết này, Wecan Group sẽ giới thiệu tất cả các nội dung và kỹ thuật chính để tạo ra trang web dành cho doanh nghiệp nhỏ thành công.
Các nguyên tắc thiết kế bắt buộc cho bất kỳ trang web doanh nghiệp nhỏ nàoCác trang web này phải tuân thủ các nguyên tắc và tiêu chí về thiết kế dưới đây để có thể thu hút khách hàng tiềm năng và tối đa hóa tỷ lệ giữ chân, đó là:
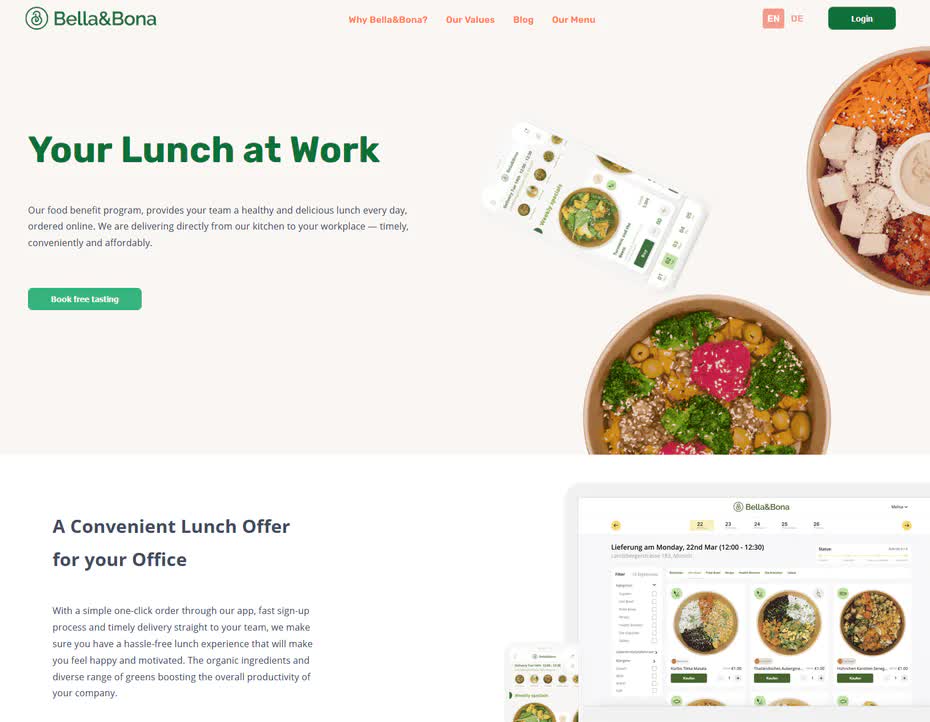
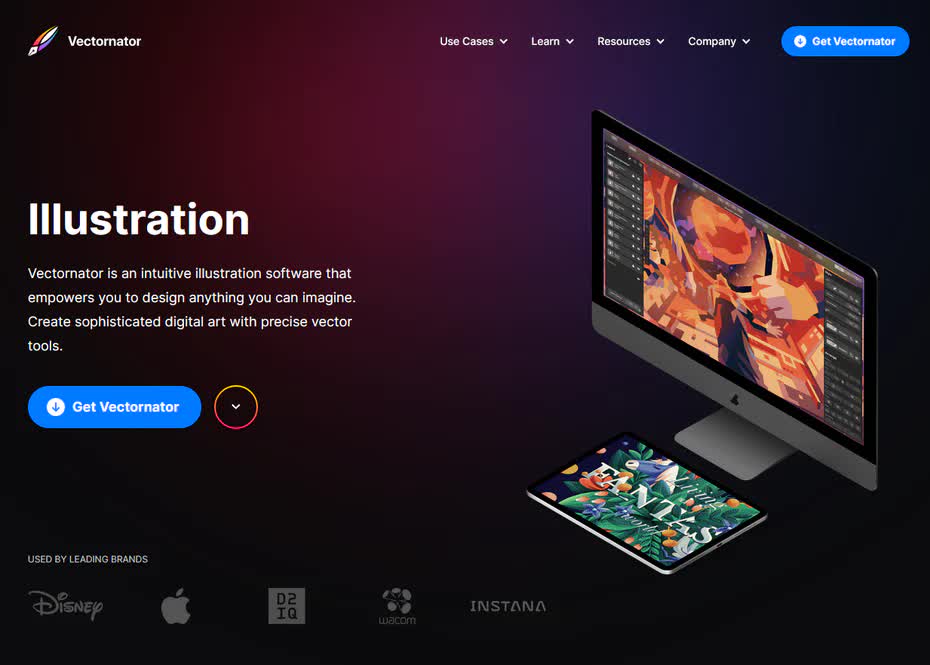
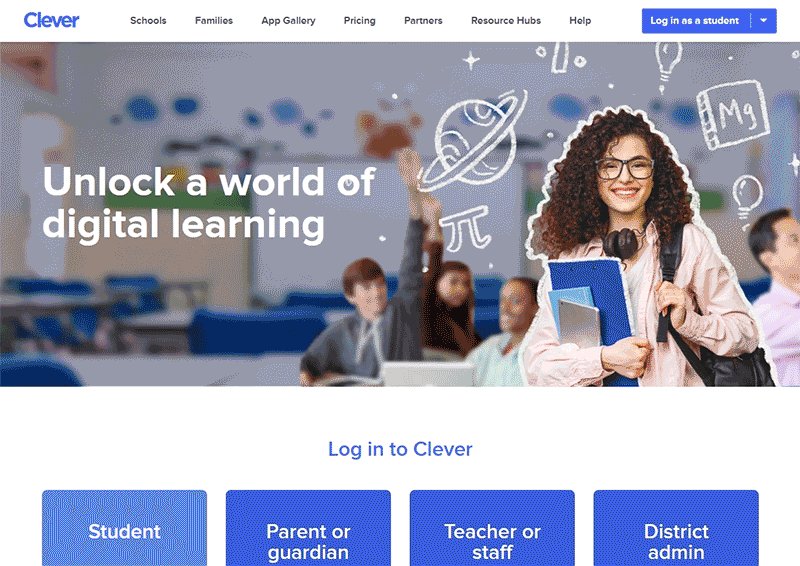
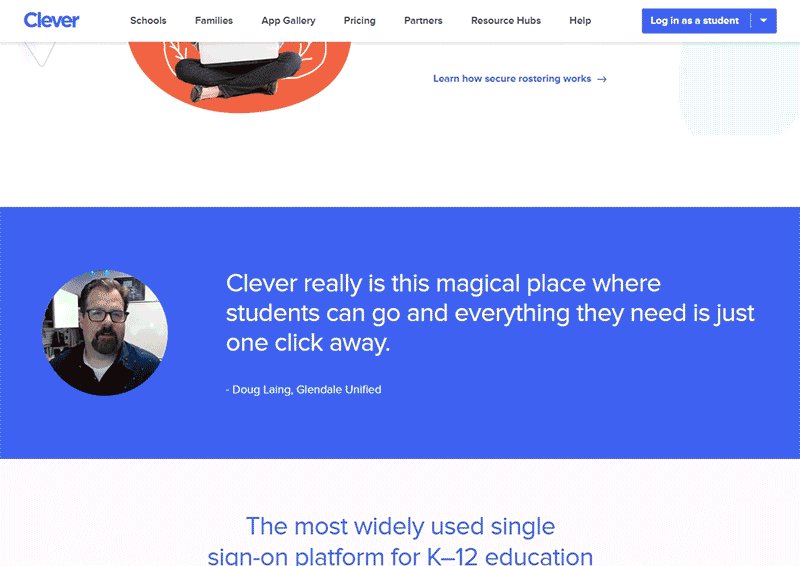
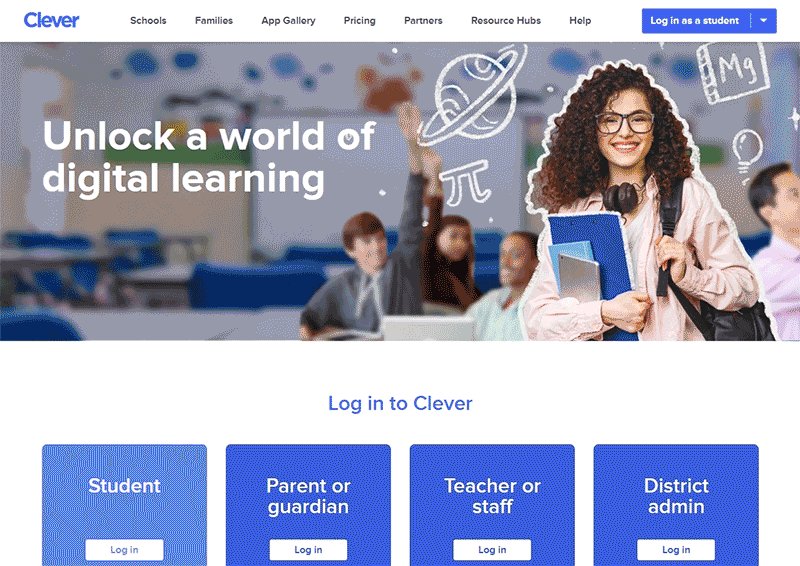
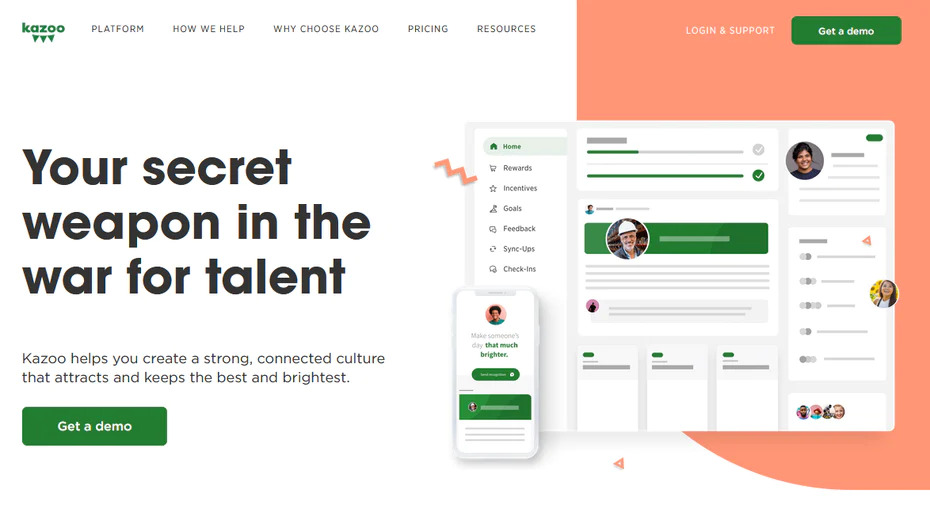
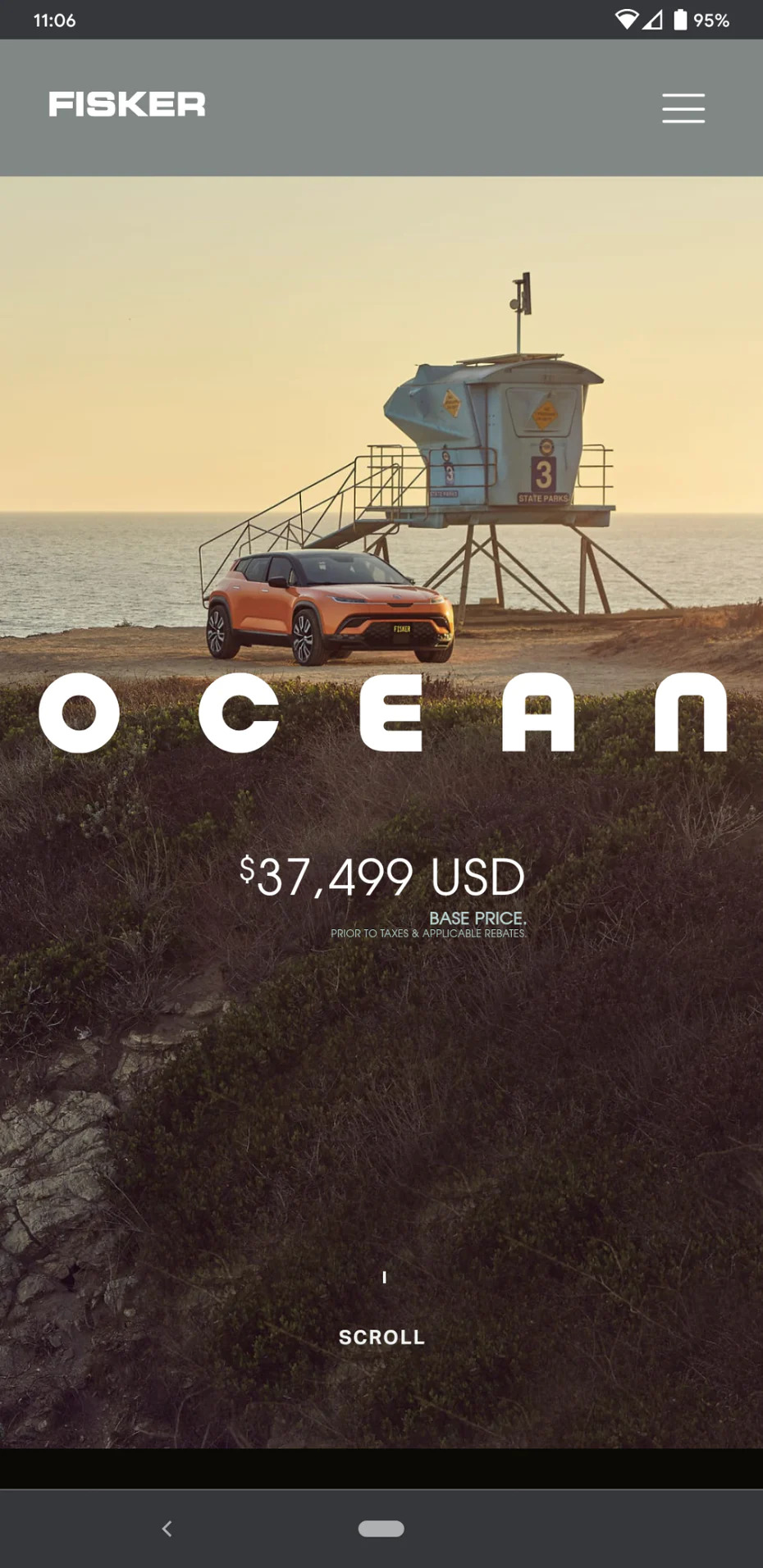
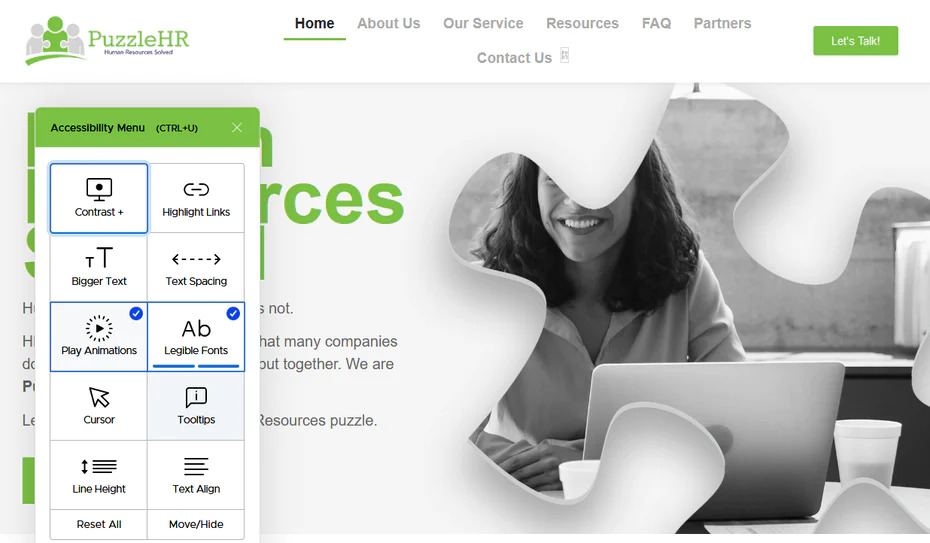
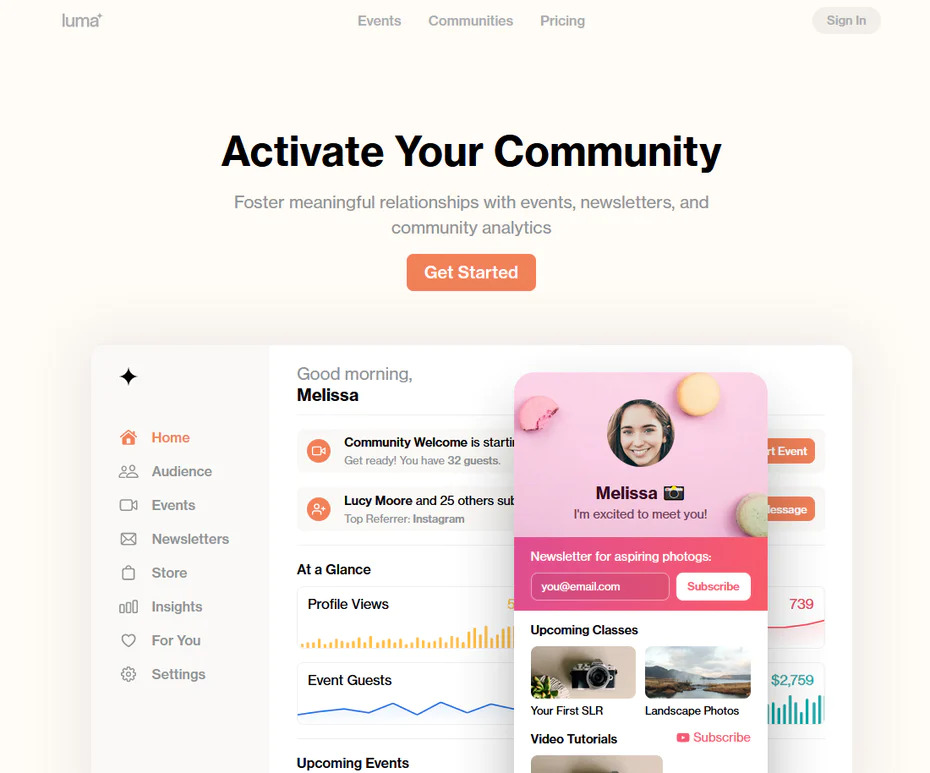
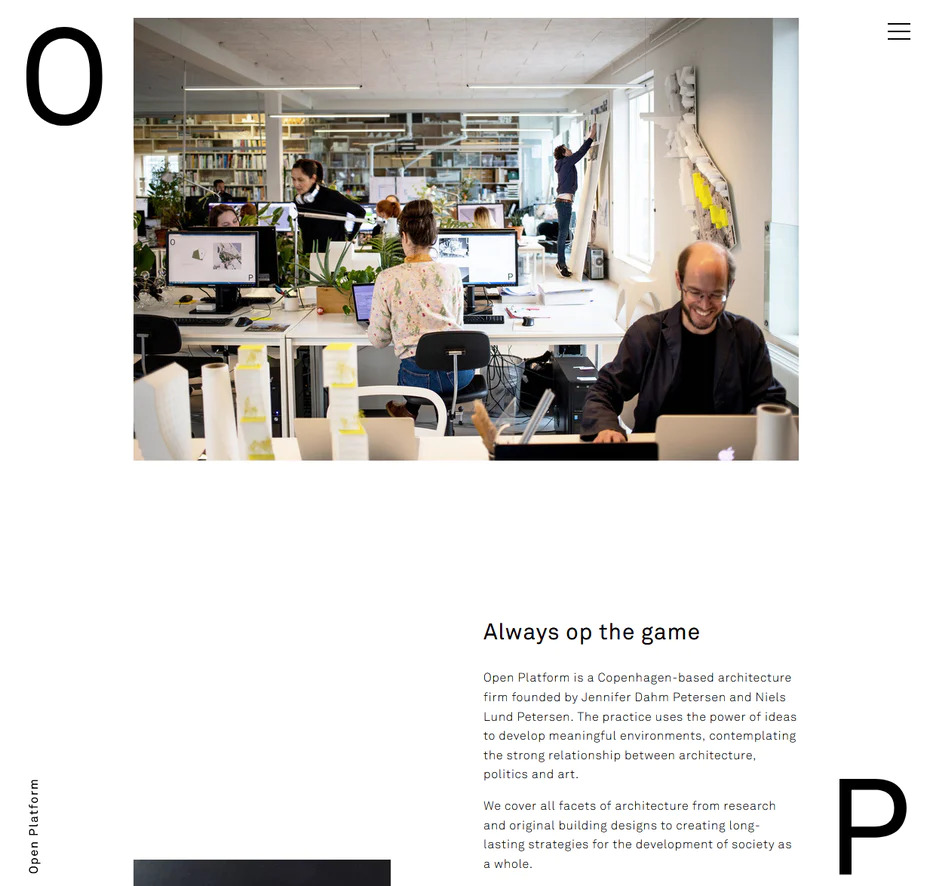
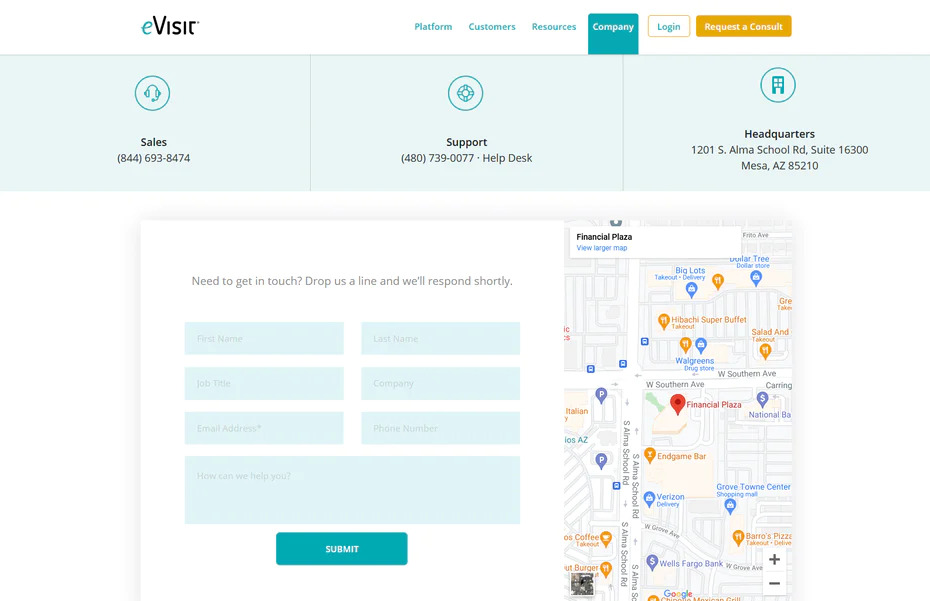
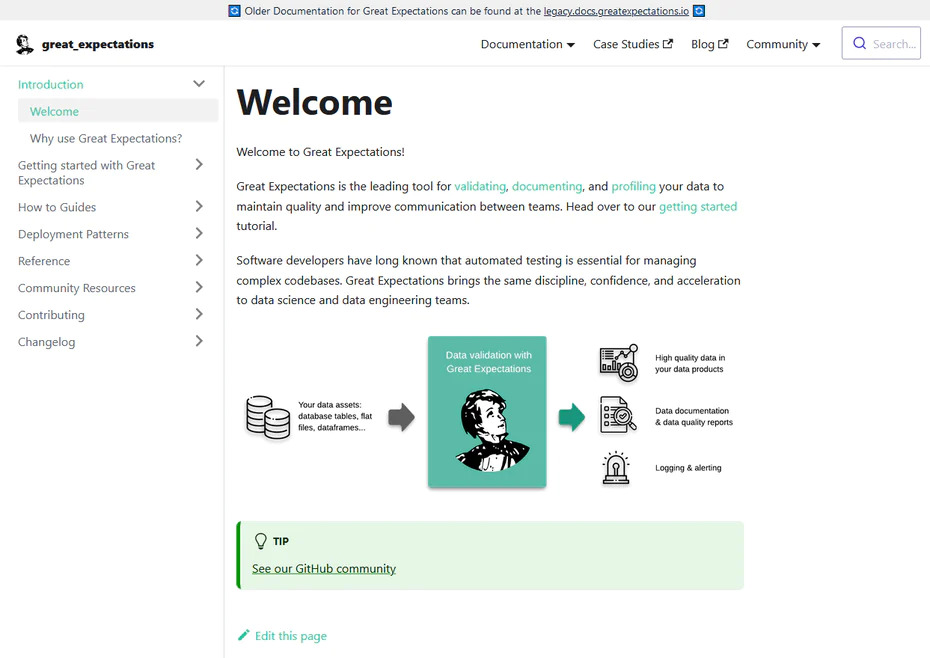
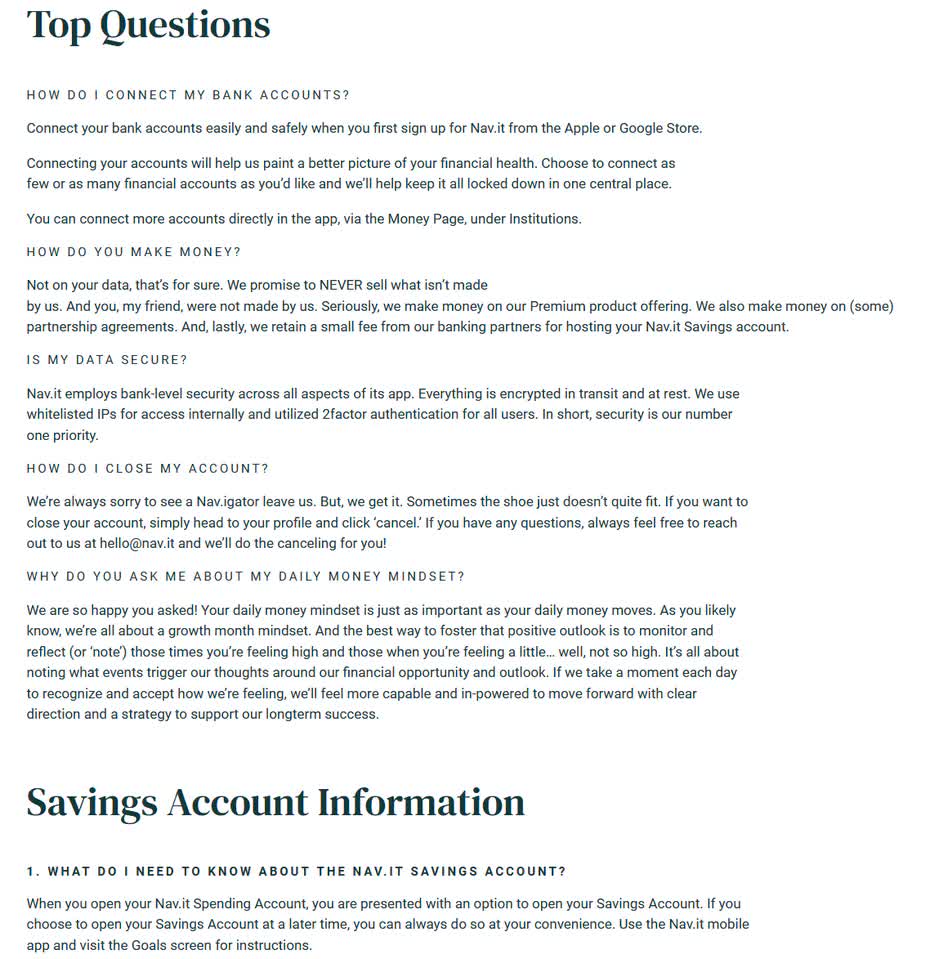
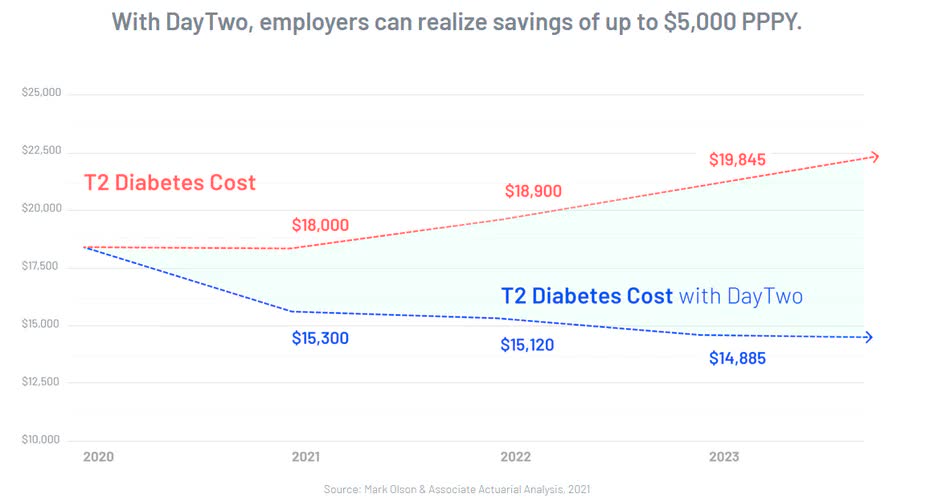
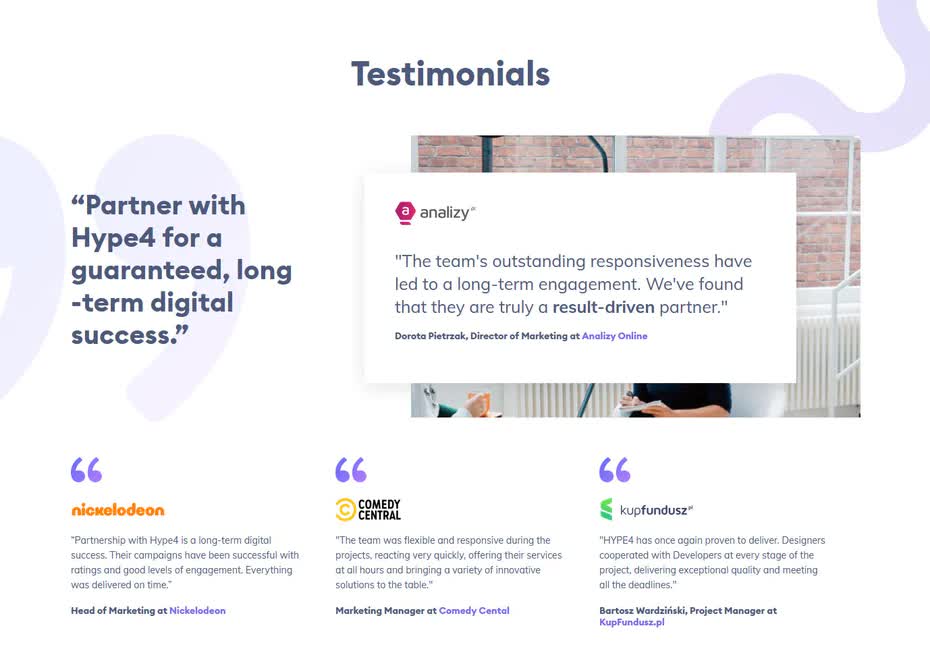
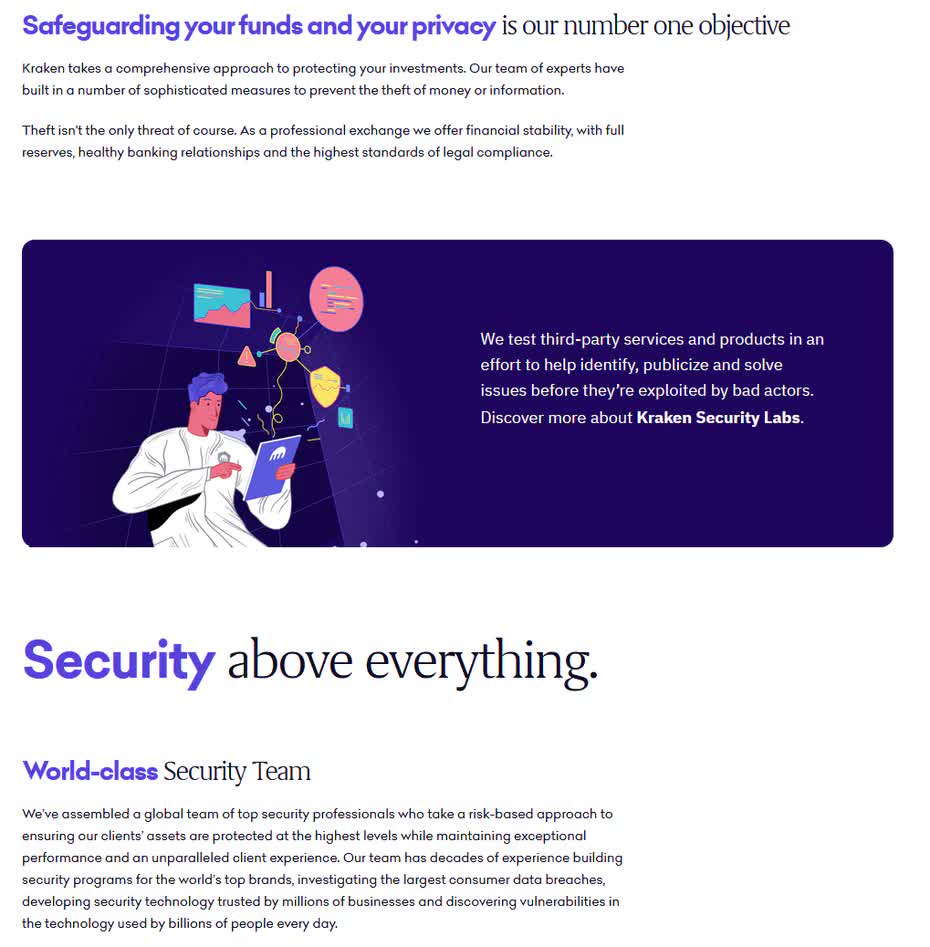
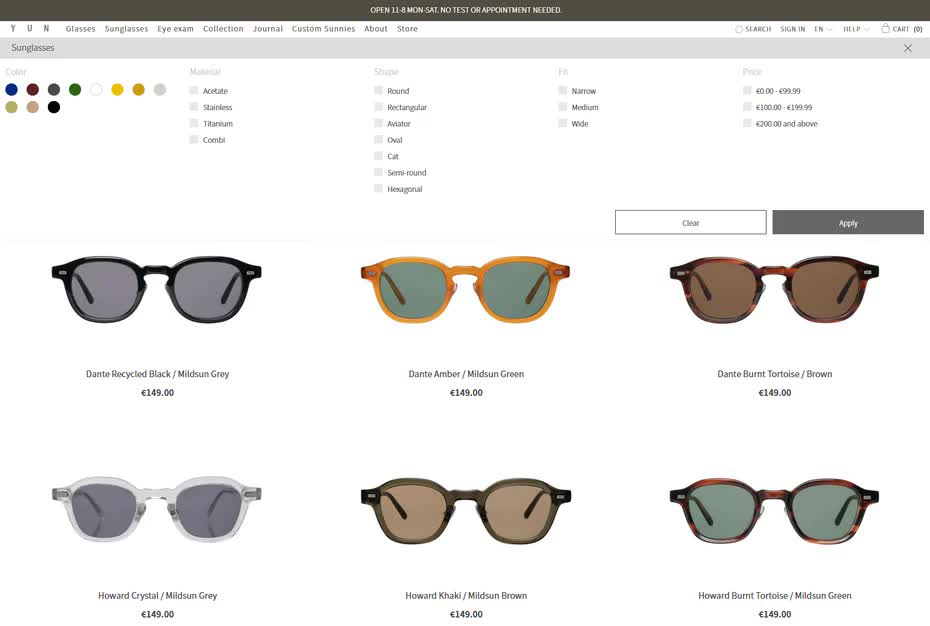
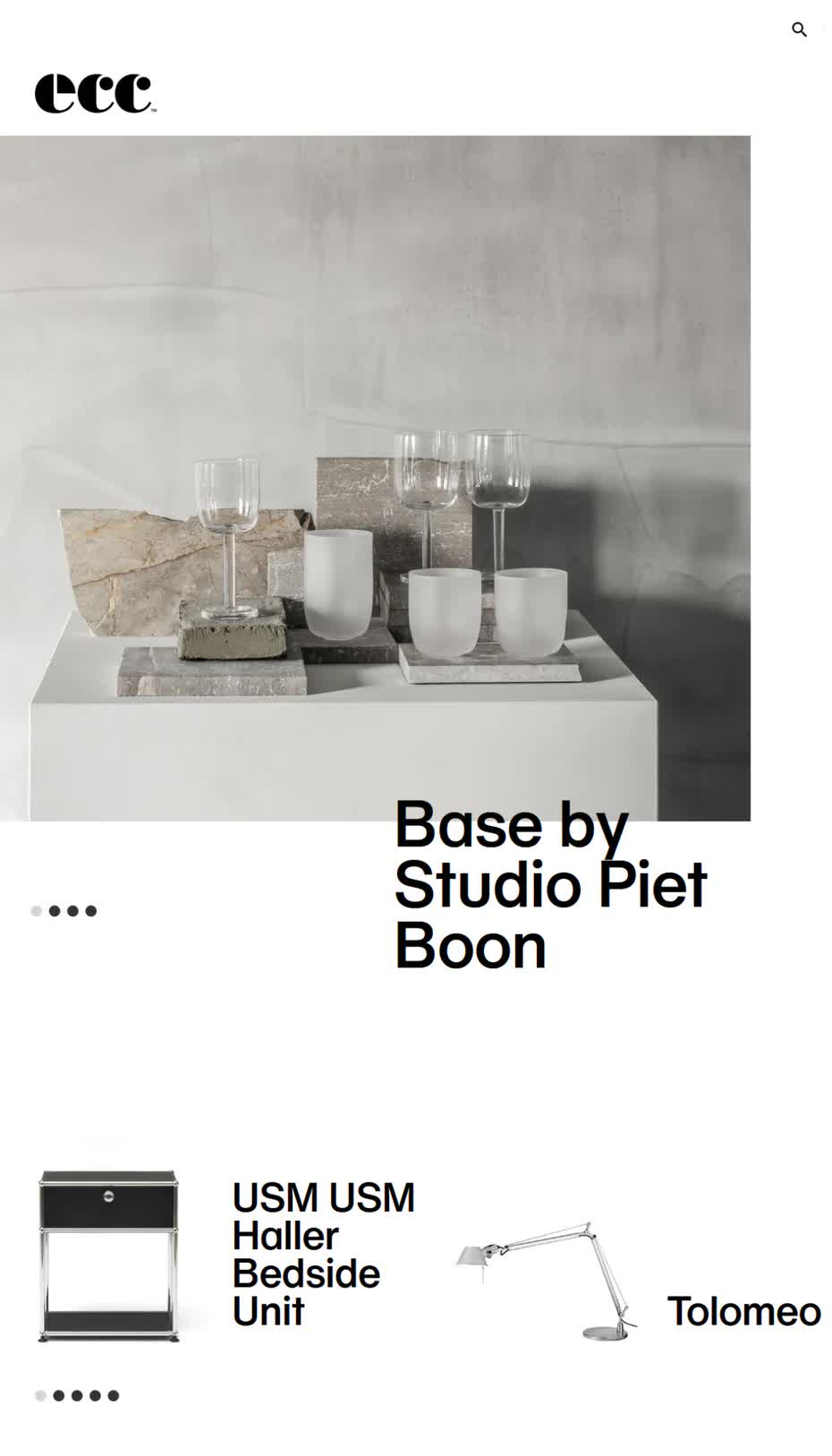
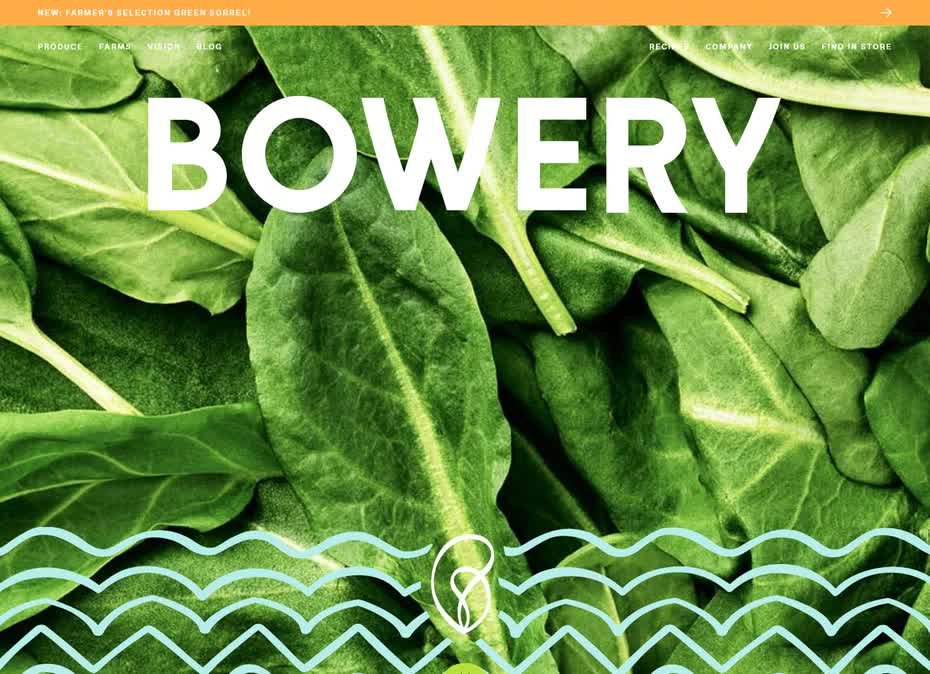
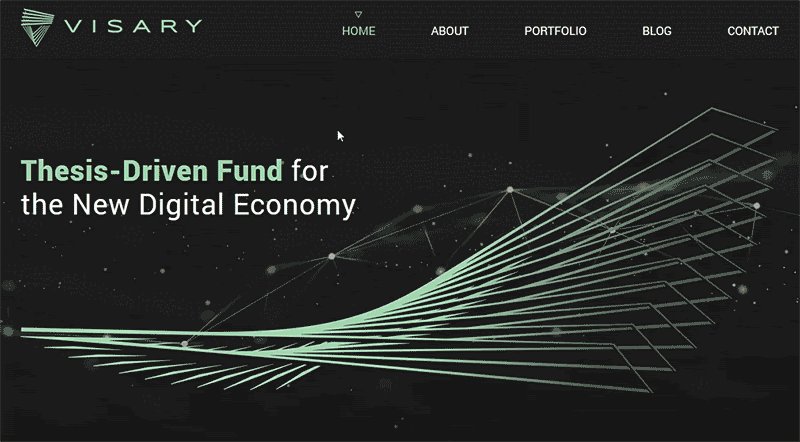
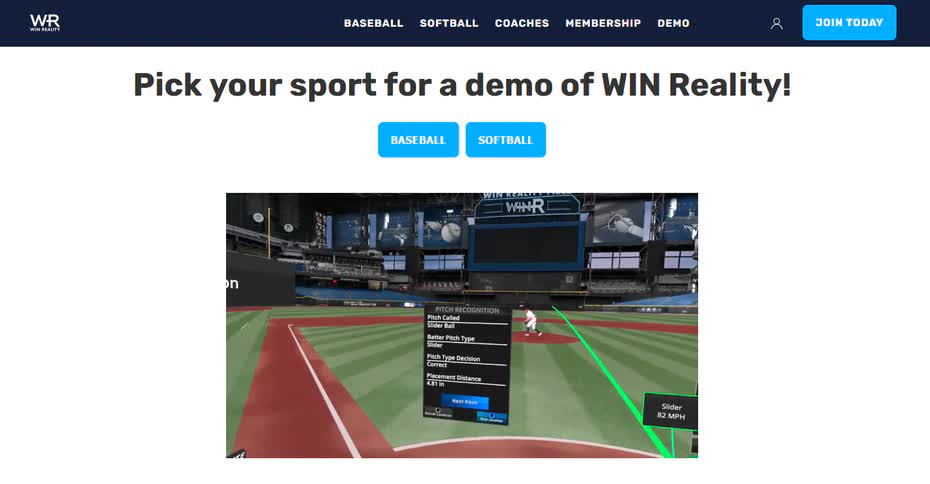
Bạn cần xem xét các khía cạnh về thương hiệu, nội dung và trải nghiệm sử dụng của trang web có nhất quán không? Tính nhất quán làm tăng giá trị cho website bằng cách duy trì trải nghiệm đồng nhất và gắn kết giữa doanh nghiệp và khách hàng. Cấu trúc phân cấp cho nội dung và hình ảnh của trang web doanh nghiệp cũng cần phải chú ý đến. Trang web của bạn có cung cấp đầy đủ nội dung thông tin cho khách truy cập không? Nó có thể truy cập và quét thông tin được không? Dưới đây là 30 điều cần lưu ý về trang web kinh doanh nhỏ đầy cảm hứng và lý do tại sao chúng lại nổi bật như vậy. Những điều cần biết khi thiết kế web– Xác định đối tượng mục tiêu của bạn là ai Điều chỉnh trang web cho đối tượng được hướng tới để xây dựng lòng trung thành và giữ tương tác của Bella & Bona. Trang web của doanh nghiệp nhỏ vẫn phải phục vụ đúng đối tượng mục tiêu. Bella & Bona là dịch vụ ăn uống, cung cấp bữa ăn đến các văn phòng với tiêu chí trọng tâm là đồ ăn tốt cho sức khỏe. Đối tượng mục tiêu của họ được xác định rõ ràng và trang web của họ được thiết kế rất phù hợp với những đối tượng đó, tương tự như cách một người điều chỉnh sơ yếu lý lịch cho thích hợp với nhà tuyển dụng. Trang web của doanh nghiệp được xây dựng dành cho khách hàng, khách truy cập và người dùng mới tiềm năng. Việc sử dụng hình ảnh và màu sắc trên trang web của Bella & Bona cũng khiến khách truy cập liên tưởng mạnh mẽ đến đồ ăn. Họ muốn khách hàng thắc mắc và muốn tìm hiểu nhiều hơn về sản phẩm của mình. Kết nối với khách hàng ở khía cạnh tình cảm. Đây là một chặng đường dài để thiết lập thương hiệu và lòng trung thành của khách hàng. Vì Bella & Bona đặt trụ sở tại Đức, họ cung cấp trang web bằng cả tiếng Anh và tiếng Đức. Hãy xem xét các ngôn ngữ khác nhau dành cho các đối tượng mục tiêu và triển khai chúng trên trang web doanh nghiệp nhỏ của bạn. Tính khả dụng được đặt lên hàng đầu Hãy đảm bảo trang web kinh doanh nhỏ của bạn dễ dàng sử dụng – Vectornator. Phần quan trọng nhất của bất kỳ trang web nào là khả năng sử dụng. Nếu một trang web dễ sử dụng thì sẽ mang lại những lợi ích như sự hài lòng của khách truy cập, thời gian tải nhanh hơn, giảm chi phí và thời gian phát triển, đồng thời giúp giữ chân người dùng. Website sẽ trở nên vô nghĩa nếu khách truy cập phải vật lộn để sử dụng nó. Trang web có khả năng sử dụng kém có thể “đánh chìm” doanh nghiệp vì khách truy cập sẽ nhanh chóng chuyển sang trang web của đối thủ cạnh tranh để có trải nghiệm trực tuyến tốt hơn. Những trải nghiệm không tốt về khả năng sử dụng chẳng hạn như thời gian tải trang chậm, điều hướng khó hiểu, thiếu thông tin hoặc thiết kế kém, tất cả có thể sẽ gây ra sự bất mãn của người dùng đối với doanh nghiệp. Công cụ minh họa Vectornator có một trang web rất dễ sử dụng. Các nút lớn và dễ đọc, nội dung được trình bày tốt và thông tin dễ theo dõi. Nó tuân theo một cấu trúc phân cấp nội dung đơn giản và dễ hiểu. Trang web cũng có thể quét nội dung được; người dùng có thể nhanh chóng tìm thấy thông tin họ đang tìm kiếm. Không có bất ngờ và điều hướng rất đơn giản dễ sử dụng. Các menu không khiến người dùng choáng ngợp với quá nhiều lựa chọn, chỉ có tối đa 5 lựa chọn trong một menu. Mọi thông tin của trang web đều có mục đích và được thiết kế hướng đến người dùng. Tốc độ tải trang cũng nhanh chóng. Một trang web kinh doanh nhỏ hiệu quả phải tuân thủ các nguyên tắc về khả năng và trải nghiệm sử dụng của người dùng. Thiết lập hệ thống phân cấp để định hướng luồng người dùng Hệ thống phân cấp nội dung mang lại những khía cạnh quan trọng nhất trên trang web của bạn – Clever. Sử dụng hệ thống phân cấp để hướng dẫn khách truy cập đến các nội dung quan trọng nhất trên trang web. Phân phối nội dung và kiến trúc thông tin quyết định cách khách truy cập sẽ sử dụng trang web và xác định luồng người dùng. Nền tảng học tập kỹ thuật số Clever đã thiết lập hệ thống phân cấp nội dung trên trang web vô cùng thông minh. Nó có khả năng điều hướng tốt và tiêu đề đơn giản. Tiếp theo, có lời kêu gọi hành động cho bốn kiểu người dùng chính. Clever minh họa các tính năng của nền tảng, sau đó là lời chứng thực và lý do các trường học nên chọn chúng. Tiếp đến là có một nút bắt đầu CTA cho từng phân khu bài học, cuối cùng là phần chân trang. Hệ thống phân cấp của Clever được sắp xếp theo dạng kim tự tháp. Trang đích có thông tin cơ bản để giới thiệu khách truy cập vào nền tảng trực tuyến. Điều hướng cung cấp các liên kết cho trường học, phụ huynh, giá cả và đối tác để biết thông tin phù hợp với từng khách truy cập cụ thể. Người dùng càng đi sâu vào trang web thì thông tin càng có chiều sâu. Cấu trúc này giúp cho bốn kiểu người dùng dễ dàng thực hiện các luồng người dùng dành riêng cho họ. Hệ thống phân cấp này minh bạch, dễ sàng lọc và được tổ chức tốt. Hệ thống phân cấp cho phép doanh nghiệp tập trung vào những điểm chính và những điểm cần rút ra. Hệ thống phân cấp trực quan mạnh mẽ cũng giúp người dùng hoàn thành nhiệm vụ trên trang web dễ dàng hơn. Tối ưu hóa trang web kinh doanh để có trải nghiệm người dùng tốt hơn Tối ưu hóa trang web để giảm thời gian tải trang và khiến cho nó dễ dàng truy cập hơn trên khắp thế giới – Kazoo. Các trang web muốn có hiệu quả cao thì phải được tối ưu hóa đúng cách. Như ở trong hình trên, Kazoo là một nền tảng nguồn nhân lực được sử dụng để đo lường và quản lý hiệu suất của nhân viên. Trang web của họ có giao diện sạch sẽ, trang nhã và tốc độ tải ngay lập tức. Hầu như các hình ảnh động và tương tác đều không ảnh hưởng đến thời gian tải trang. Nếu trang web doanh nghiệp của bạn mất quá nhiều thời gian để tải hoặc có hình ảnh động dài, người dùng sẽ nhanh chóng rời đi do khó chịu, mất tập trung hoặc không còn hứng thú. NNGroup cung cấp thêm thông tin về thời gian phản hồi. Sử dụng đồ họa và hình ảnh minh họa đơn giản. Tối ưu hóa trang web của bạn để sử dụng trên thiết bị di động. Xem xét khách truy cập của doanh nghiệp. Một trang web được tối ưu hóa sẽ dễ tiếp cận hơn kể cả với những người không có kết nối internet nhanh hoặc kết nối đáng tin cậy. Trang web doanh nghiệp nhỏ phải được hỗ trợ trên nhiều thiết bịTrang web phải có khả năng thích ứng, có thể mở rộng và được hỗ trợ trên nhiều thiết bị. Khách truy cập đang sử dụng trên nhiều giao diện khác nhau, chẳng hạn như máy tính để bàn, máy tính xách tay, điện thoại thông minh và máy tính bảng. Hãy xác minh xem trang web của bạn có linh hoạt và tương thích với nhiều nền tảng hay không.  Trang web của bạn phải thích ứng và có thể mở rộng trên các nền tảng khác nhau – Fisker. Điều tối quan trọng là thiết kế cho các nền tảng di động, vì việc sử dụng internet trên di động chiếm hơn 55% lưu lượng internet toàn cầu vào năm 2021 (từ nguồn Broadband Search). Nhà sản xuất ô tô điện Fisker đã đảm bảo trang web của họ có thể xem được trên các thiết bị khác nhau mà không cần phải xóa nội dung trên các nền tảng khác nhau. Phân cấp nội dung và hình ảnh của trang đích của họ nhất quán trên cả phiên bản dành cho máy tính để bàn và thiết bị di động. Trải nghiệm song song trên các nền tảng cũng củng cố cho uy tín và sự chuyên nghiệp cho doanh nghiệp. Tối ưu thiết kế cho khả năng tiếp cận khách hàng PuzzleHR có một nút trợ năng để làm cho trang web của họ dễ sử dụng hơn cho tất cả mọi người. Với mong muốn làm tăng khả năng tiếp cận trong tâm trí khách hàng, PuzzleHR là một dịch vụ nhân sự đã xây dựng một menu trợ năng trên trang web của họ. Có một số tính năng như thay đổi độ tương phản của trang web, kích thước của con trỏ, văn bản và tạm dừng hình ảnh động. Tất cả những điều đó giúp cho trang web của họ có thể phù hợp cho tất cả mọi người. Menu được cung cấp bởi UserWay, hỗ trợ khả năng truy cập và tuân thủ ADA. Khi thiết kế trang web cho doanh nghiệp hãy tuân theo các nguyên tắc của WCAG về khả năng truy cập. Ngoài ra, hãy đảm bảo trang web của bạn sử dụng ngôn ngữ đơn giản như đã đề cập trước đây trong ví dụ về Khách hàng tiềm năng. Thiết lập một hệ thống phân cấp rõ ràng và đảm bảo cung cấp văn bản thay thế cho tất cả các hình ảnh. Thiết kế khả năng tiếp cận mang lại lợi ích cho doanh nghiệp bằng cách mở trang web của bạn đến với nhiều khách hàng và người dùng tiềm năng hơn. Đó là cách để đôi bên cùng có lợi. Xây dựng thương hiệu đúng cách sẽ tạo ấn tượng đầu tiên bền vững Thương hiệu có thể tạo nên hoặc phá vỡ trang web của bạn, thông qua Xây dựng thương hiệu cho mọi người. Hãy nghĩ đến các trang web phổ biến. Bạn có thể tưởng tượng một số trang web bạn đã gặp, nhưng bạn nhớ lại bao nhiêu tên của chúng? Đó chính là cách mà thương hiệu của bạn xuất hiện. Branding for the People là agency chuyên về xây dựng thương hiệu. Họ thể hiện mức độ hiệu quả của việc xây dựng thương hiệu có thể làm cho trang web của bạn trở nên nổi bật. Hình ảnh, tính nhất quán và kiểu chữ của trang web của họ kết hợp tuyệt vời với nhau để tạo ra trải nghiệm mạch lạc, thú vị. Các phổ màu tươi mới, màu sắc rực rỡ, văn bản đậm và rõ ràng làm cho trang web trở nên nổi bật, mang lại ấn tượng chỉ huy đích thực. Thương hiệu sẽ giúp định hướng đặc điểm và phong cách cho trang web của bạn. Duy trì độ nhất quán trên tất cả các kênh bao gồm trang web, marketing và các nền tảng mạng xã hội sẽ thiết lập đặc trưng cho thương hiệu. Nó cũng dẫn đến cơ hội để khách truy cập nhấp vào CTA cao hơn. Tính nhất quán mang lại lợi ích cho cả doanh nghiệp và khách hàng Thiết kế nhất quán để thiết lập một bản sắc thống nhất – luma. Luma là một nền tảng xây dựng cộng đồng với tính thẩm mỹ nhất quán. Nó sử dụng phông chữ sans serif và thương hiệu trên nhiều giao diện khác nhau, chẳng hạn như trang đăng ký, lịch và lời mời qua email. Mặc dù Luma sử dụng vô số màu sắc trải dài trên các trang web khác nhau, nhưng bố cục và yếu tố nhất quán kết hợp với nhau để tạo ra trải nghiệm gắn kết. Tính nhất quán cung cấp cấu trúc cho khách truy cập trang web, giúp họ tiết kiệm thời gian tìm kiếm thông tin và tránh nhầm lẫn. Thiết kế nhất quán cho phép doanh nghiệp triển khai các tính năng sản phẩm mới trên trang web mà không cần phải sửa lại các trang hiện có. Điều này giúp doanh nghiệp tiết kiệm chi phí phát triển web và củng cố hình ảnh cho doanh nghiệp. Trang web doanh nghiệp nhỏ nên bao gồm những loại nội dung và trang chuyên mục nào?– Hướng dẫn người dùng về doanh nghiệp thông qua phần giới thiệu Trang phần giới thiệu là cơ hội tuyệt vời để khách truy cập tìm hiểu thêm về doanh nghiệp của bạn và những người đằng sau nó – Open Platform Trang Giới thiệu là một cơ hội tuyệt vời để truyền tải thông điệp và giá trị của doanh nghiệp. Công ty kiến trúc Đan Mạch Open Platform có phần ‘giới thiệu’ tuyệt vời. Hình ảnh về văn phòng của họ kèm theo các thông tin chi tiết chân thực về không khí làm việc hàng ngày của công ty. Bạn có thể sử dụng phần ‘giới thiệu’ để tạo uy tín cho doanh nghiệp của mình. Đây cũng là cơ hội tiếp thị vàng, nơi bạn có thể giới thiệu các thành tích và giải thưởng. Giống như Open Platform đã minh họa lịch sử và sự phát triển của doanh nghiệp như một một dòng thời gian. Đừng quên viết về những người sáng lập, lãnh đạo và bất kỳ người đóng góp đáng kể nào cho doanh nghiệp của bạn. Khách truy cập trang web dễ dàng hình thành mối quan hệ hơn nếu như họ hiểu rõ về doanh nghiệp của bạn. Kết nối khách truy cập với doanh nghiệp bằng một trang liên hệ hiệu quả Trang liên hệ cho phép khách truy cập trang web tương tác trực tiếp với doanh nghiệp của bạn – eVisit. Trang web doanh nghiệp phải có phần liên hệ để người dùng gửi yêu cầu hoặc câu hỏi của họ. eVisit là một nền tảng khám bênh từ xa (telehealth) cung cấp nhiều cách để người dùng có thể liên hệ với họ như biểu mẫu liên hệ, số điện thoại bán hàng, kênh hỗ trợ và địa chỉ thực tế. Trang liên hệ là một cách tuyệt vời để hình thành mối quan hệ với khách truy cập và khách hàng. Nó có thể tạo ra nhiều khách hàng tiềm năng hơn đến trang web của bạn và thúc đẩy lưu lượng truy cập. Đây cũng là một kênh tuyệt vời để nhận phản hồi từ người dùng, và là một cách tuyệt vời để cải thiện trang web của bạn. Cung cấp cho người dùng thông tin cần thiết để sử dụng sản phẩm Cung cấp tài liệu về sản phẩm doanh nghiệp trên trang web để người dùng có thể tìm hiểu thêm về sản phẩm đó – Great Expectations. Great Expectations là một công cụ mạnh mẽ được sử dụng để lập tài liệu, hồ sơ và xác thực dữ liệu. Trang web cung cấp một phần nội dung của cơ sở dữ liệu. Tài liệu của họ cung cấp cho người dùng những thông tin và ghi chú về việc sử dụng dịch vụ, đồng thời còn giới thiệu chi tiết về tính khả dụng của các công cụ. Bằng cách cung cấp thông tin mà người dùng cần, tài liệu giúp khách truy cập tiết kiệm được thời gian và sự hài lòng. Nó cũng cung cấp tài liệu tham khảo nhanh để giải quyết các vấn đề phổ biến mà người dùng có thể gặp phải trong nền tảng. Great Expectations cũng cung cấp các liên kết đến các cộng đồng Slack và Github để được giúp đỡ, học hỏi và hỗ trợ. Nếu doanh nghiệp của bạn cung cấp một nền tảng hoặc dịch vụ phức tạp, thì việc sử dụng một phần tài liệu có thể giúp người dùng của bạn dễ dàng tìm hiểu. Nó cung cấp thông tin chi tiết cho những khách truy cập muốn biết thêm về sản phẩm của bạn mà không cần phải mua trước. Tài liệu và hỗ trợ cộng đồng có thể chuyển đổi khách truy cập thành khách hàng lâu năm của doanh nghiệp. Người dùng hiện tại có thể khám phá ra những cách mới để sử dụng sản phẩm và giải quyết các vấn đề hiện có mà họ gặp phải với sản phẩm đó. Bao gồm phần ‘Câu hỏi thường gặp’ để trả lời các câu hỏi kinh doanh phổ biến Câu hỏi thường gặp có thể cải thiện mối quan hệ giữa doanh nghiệp và khách hàng của bạn – Nav.it. Xây dựng mục ‘Câu hỏi thường gặp’ (FAQ) trên trang web giúp người dùng hiểu thêm về doanh nghiệp của bạn. Bạn có thể nghiên cứu người dùng bằng cách thực hiện các cuộc phỏng vấn và gửi khảo sát cho khách truy cập để tìm ra những thắc mắc phổ biến nhất. Nó tiết kiệm thời gian của khách truy cập và lưu email vào hộp thư đến của công ty bạn, một kịch bản đôi bên cùng có lợi! Nav.it có phần “Câu hỏi thường gặp” được bố trí độc đáo, chia nó thành các phần có thể quét được như câu hỏi hàng đầu, khoản tiết kiệm và thông tin tài khoản cá nhân. Điều này giúp người dùng nhanh chóng điều hướng đến câu trả lời mà họ tìm kiếm. Nó thông báo cho người dùng về cách hoạt động, giải quyết các mối lo ngại về quyền riêng tư và giải thích cách sử dụng một số tính năng của ứng dụng Nav.it. Câu hỏi thường gặp phục vụ khán giả của bạn tốt hơn và tăng cường sự hiểu biết lẫn nhau. Dữ liệu thuyết phục khách truy cập về doanh nghiệp của bạn Sử dụng dữ liệu để thu hút khách hàng đến với doanh nghiệp của bạn – Day Two Dữ liệu có thể thuyết phục khách hàng mua sản phẩm của doanh nghiệp. Day Two là đơn vị thiết kế và điều chỉnh chế độ dinh dưỡng dành riêng cho những người mắc bệnh về chuyển hóa vi sinh vật. Trang web của họ có một số dữ liệu trên trang đích và biểu đồ được trình bày rõ ràng ở trên cho thấy cách các nhà quản trị có thể sử dụng Day Two để tiết kiệm chi phí cho bệnh tiểu đường Loại 2. Nhìn chung, dữ liệu được hiển thị ở Day Two cho thấy sự cải thiện lớn về sức khỏe hàng ngày của người dùng, điều này giúp xác thực thêm nền tảng của nó và xây dựng lòng tin đối với khách truy cập. Khi hiển thị dữ liệu một cách rõ ràng, mạch lạc, tương tự như Day Two, bạn có thể giúp khán giả trên trang web của mình vẽ ra bức tranh tốt hơn về những gì thương hiệu của bạn cung cấp thông qua sức mạnh về số lượng. Lời chứng thực nói lên nhiều điều về thương hiệu của bạn Lời chứng thực của Hype4 từ các thương hiệu tên tuổi tạo ra sự tin tưởng vào trang web của họ – Hype4. Lời chứng thực mạnh mẽ trên trang web của bạn là một cách tuyệt vời để xây dựng uy tín cho doanh nghiệp. Hype4 thể hiện điều đó bằng cách nêu bật những lời chứng thực từ các thương hiệu lâu đời, chẳng hạn như Nickelodeon và Comedy Central. Là một đại lý phần mềm từng đoạt giải thưởng, khách hàng tiềm năng của Hype4 sẽ có xu hướng làm việc với họ nhiều hơn thông qua nhận diện thương hiệu. Một cách khác để xây dựng lòng tin thông qua lời chứng thực là những người dùng chia sẻ trải nghiệm tích cực của họ với doanh nghiệp, sản phẩm hoặc dịch vụ của bạn. Lời chứng thực làm tăng lưu lượng truy cập vào trang web của bạn. 92% người mua sắm trực tuyến đọc đánh giá trước khi mua hàng và 72% trong số họ bị ảnh hưởng bởi những lời chứng thực và đánh giá tích cực. Các ý kiến đánh giá cải thiện 34% chuyển đổi sang các trang web thương mại điện tử. Xây dựng sự đồng cảm với khách truy cập bằng cách bảo vệ quyền riêng tư và bảo mật của họ Có phần quyền riêng tư và bảo mật xây dựng niềm tin vào doanh nghiệp của bạn – Kraken. Nhiều người truy cập lo ngại về tính bảo mật của các thông tin riêng tư. Lập trường về quyền riêng tư và bảo mật có thể tạo nên sự khác biệt cho doanh nghiệp. Tùy thuộc vào từng quốc gia có thể cần tuân thủ hợp pháp thông tin về dữ liệu người dùng, chẳng hạn như tuân thủ Quy định chung về bảo vệ dữ liệu của Liên minh Châu Âu. Sử dụng phần “quyền riêng tư và bảo mật” trên trang web của bạn để đảm bảo và thông báo rằng doanh nghiệp của bạn bảo vệ khách hàng, người dùng và thông tin cá nhân của họ như thế nào. Có rất nhiều cảm hứng được thể hiện từ dịch vụ trao đổi tiền điện tử Kraken. Trang web của họ có giao diện đầy màu sắc và kiết cấu mạng lưới thông tin mạnh mẽ, có thể quét thông tin dễ dàng. Website đó cũng sử dụng ngôn ngữ đơn giản, dễ hiểu. Họ có một trang chi tiết về quyền riêng tư và bảo mật, trong đó mô tả cách doanh nghiệp bảo vệ tiền kỹ thuật số và bảo vệ dữ liệu người dùng. Kraken sử dụng phần này như một cơ hội để nhấn mạnh với người dùng bằng cách cam kết bảo vệ dữ liệu nhạy cảm của khách hàng. Kraken cũng cung cấp các nguồn tài nguyên và hạng mục để tìm hiểu thêm về các phương pháp bảo mật cũng như cách người dùng có thể bảo vệ thông tin liên lạc thông qua email. Đây là một cách để củng cố lòng tin của khách hàng đối với doanh nghiệp của bạn. Cho phép người dùng sàng lọc dịch vụ bằng bộ lọc tìm kiếm Người dùng sẽ có thể lọc thông qua các dịch vụ sản phẩm của bạn – Yun Berlin. Nếu doanh nghiệp của bạn kinh doanh thương mại điện tử hoặc bán nhiều loại sản phẩm, hãy đảm bảo có một hệ thống lọc trong danh mục sản phẩm của bạn. Yun Berlin có rất nhiều tiêu chí lọc cho sản phẩm kính và kính râm của họ. Thông qua trình đơn thả xuống, trang web cung cấp một số danh mục lọc khác nhau như giá cả, kích cỡ, màu sắc và hình dạng. Người dùng có thể chọn một vài tùy chọn hoặc chỉ một tùy chọn. Điều này khiến cho người dùng có thể tự chọn theo tiêu chí của mình đồng thời giảm tình trạng quá tải thông tin. Một tính năng thực sự thú vị khác của trang web này là tính năng dùng thử ảo, đó là sử dụng máy ảnh trên thiết bị của bạn, khách truy cập hầu như có thể thử các loại kính khác nhau thông qua thực tế ảo tăng cường (AR). Bộ lọc mang lại lợi ích cho trải nghiệm sử dụng trang web thương mại điện tử của bạn, giúp mang lại quan hệ khách hàng tốt hơn cho doanh nghiệp. Làm thế nào để trang web kinh doanh trở nên nổi bật– Sử dụng ngôn ngữ đơn giản để giúp trang web trở nên toàn diện hơn Sử dụng ngôn ngữ đơn giản trên trang web để hiểu rõ hơn về doanh nghiệp của bạn – Active Prospect. Sử dụng ngôn ngữ đơn giản trên trang web khiến cho khách truy cập cảm thấy dễ hiểu hơn. Active Prospect đã sử dụng ngôn ngữ đơn giản trên trang web và biểu mẫu của họ để tối ưu hóa trải nghiệm và đảm bảo thu hút khách hàng cho đối tác của mình. Trang web của họ thể hiện rõ những gì họ làm: “Chúng tôi giúp các công ty tìm kiếm khách hàng thông qua các hình thức tiếp thị được chấp thuận.” Câu tiếp theo mô tả liền mạch lời kêu gọi hành động: “Bắt đầu cuộc trò chuyện với một khách hàng tiềm năng thực sự muốn nói chuyện với bạn.” Sau đó là đưa ra một định nghĩa ngắn gọn về tiếp thị dựa trên sự đồng ý, đồng thời cung cấp video minh họa. Làm cho ngôn ngữ dễ hiểu sẽ khiến cho trang web của bạn dễ dàng tương tác và tăng khả năng tiếp cận với số lượng lớn khách hàng hơn. Điều đó đã được thể hiện khá rõ ràng và đơn giản. Triển khai một thiết kế gọn gàng để nhấn mạnh nội dung trên trang web kinh doanh của bạn Thiết kế gọn gàng cho phép người dùng tập trung vào thông tin trên trang web – Netguru. Một thiết kế gọn gàng hoặc tối giản giúp loại bỏ sự lộn xộn và nhấn mạnh vào nội dung của chính nó. Bằng cách loại bỏ các yếu tố không cần thiết, khách truy cập có thể tập trung vào thông tin trang web. Netguru là đơn vị tư vấn đã sử dụng thiết kế phẳng cùng bảng màu tối giản kết hợp với hoạt họa trên trang web của mình. Điều này cho phép người dùng chỉ tập trung vào các khía cạnh cốt lõi của trang web, chẳng hạn như điều hướng, các nghiên cứu điển hình, tài nguyên và thông tin liên hệ. Thiết kế tối giản cũng có thể nói lên tính chuyên nghiệp và cũng đang là xu hướng thiết kế hiện nay, tạo niềm tin cho người dùng. Sử dụng không gian âm để sắp xếp nội dung một cách trực quan Sử dụng khoảng trắng để thiết lập hệ thống phân cấp trực quan và nâng cao nội dung trang web – ECC. Hãy lưu ý đến việc sử dụng khoảng trắng hay có thể được gọi là không gian âm trên trang web doanh nghiệp của bạn. Thương hiệu chiếu sáng và nội thất ECC tận dụng nhiều khoảng trắng trên trang web của mình, điều này cho phép nội dung trở nên thân thiện hơn. Nó gợi lên cảm giác cao cấp hơn cho thương hiệu. Trang web của ECC tương tự như một phòng trưng bày nghệ thuật đương đại, mỗi phần tử đều có không gian riêng nhưng tất cả các phần phối hợp với nhau để tạo ra một triển lãm đồng nhất. Mỗi phần đã được lựa chọn cẩn thận để tạo sự tỉ mỉ chuyên nghiệp. Khoảng cách các nội dung trên trang web kinh doanh của bạn cũng đóng vai trò như một dải phân cách. Hãy tưởng tượng trang web của bạn như một ngôi nhà. Nếu mọi người ở chung một phòng, nó sẽ nhanh chóng trở nên chật chội. Không gian âm có lợi cho việc phân cấp thị giác bằng cách tạo cho mỗi phần tử một căn phòng riêng. Sử dụng không gian âm đúng cách trong bất kỳ phương tiện nào, cho dù đó là tranh sơn dầu hay trang web, đều tạo ra cảm giác cân bằng; nó dẫn đến một cái nhìn thanh lịch, bóng bẩy cho doanh nghiệp của bạn. Tạo tác động với trang đích sáng tạo Các trang đích in đậm có thể làm cho doanh nghiệp của bạn nổi bật – Bowery Farming. Trang đích in đậm là một cách tuyệt vời để thu hút sự chú ý của khách truy cập, đặc biệt nếu doanh nghiệp của bạn đang ở trong một thị trường cạnh tranh khốc liệt. Hãy đảm bảo trang web của bạn để lại ấn tượng lâu dài cho người dùng. Bowery Farming hoàn thành điều đó bằng cách triển khai một phiên bản lớn cho logo của mình phủ lên trên một hình ảnh sống động của những chiếc lá xanh tươi. Các mẫu sóng nghệ thuật cũng tương tác tốt với phần còn lại của bố cục. Tất cả các tiêu đề đều có phông chữ serif đậm, dễ đọc với tông màu xanh bạc hà và màu nâu. Điều này kết hợp với hình ảnh bão hòa về sản phẩm của Bowery giúp tạo ra trải nghiệm đáng chú ý cho trang web của họ. Trang web càng đáng nhớ, bạn càng có cơ hội cao để giữ chân khách truy cập và phát triển doanh nghiệp của mình. Một trang web độc đáo nhưng ấn tượng sẽ giúp doanh nghiệp của bạn nổi bật so với các đối thủ cạnh tranh. Kết nối cảm xúc với khách truy cập thông qua hình ảnh  E2X xây dựng lòng tin của người dùng và hướng dẫn người dùng đến dữ liệu thông qua hình ảnh – Armin Braunsberger. E2X – một đại lý chiến lược, là ví dụ điển hình về việc sử dụng hình ảnh sống động để thu hút sự chú ý của khách truy cập và lôi kéo họ tham gia. Các bức ảnh nhất quán về bố cục và màu sắc tạo ra một trải nghiệm đáng nhớ. Hình ảnh cũng chạm đến người dùng ở góc độ cảm xúc, tạo thành một kết nối lâu dài. E2X sử dụng hình ảnh để làm nổi bật dữ liệu số quan trọng, chẳng hạn như 20 năm kinh doanh và 150 dự án chất lượng đã được bàn giao, từ đó xây dựng lòng tin của người dùng. Trang web cũng cân bằng việc sử dụng hình ảnh vừa tạo thu hút sự chú ý của người dùng mà không làm họ phân tâm. Sử dụng đồ họa để tương tác với người dùng Sử dụng đồ họa để làm cho trang web của bạn nổi bật – Ian Douglas. Trang web của Visary Capital thể hiện đồ họa sắc nét, hấp dẫn đã tăng thêm một cấp độ thú vị cho trải nghiệm. Hình ảnh tương tác thu hút sự chú ý của người dùng thông qua chuyển động. Nó cung cấp cho người dùng một hoạt động thú vị để tham gia. Đồ họa hấp dẫn giúp tách trang web của bạn khỏi các đối thủ cạnh tranh và nâng cao trải nghiệm tổng thể. Đồ họa của Visary sử dụng bảng màu tối nhất quán và các hình tam giác làm thiết kế chủ đạo. Đồ họa độc đáo sẽ tốt hơn nhiều so với các hình ảnh có sẵn thường gây cảm giác nhàm chán và chung chung.Mục đích của đồ họa độc đáo là để khách truy cập nhớ trang web của bạn và giữ họ tương tác với doanh nghiệp của bạn nhiều hơn. Thu hút mọi người đến với lời kêu gọi hành động thông qua hoạt ảnh Mango Languages đưa người dùng đến CTA thông qua hoạt ảnh mà không làm họ phân tâm – Mango Languages. Hoạt ảnh trong các trang web ngày càng trở nên phổ biến. Nó được sử dụng để minh họa các khía cạnh quan trọng nhất của trang web. Mango Languages – đơn vị cung cấp dịch vụ học ngôn ngữ trực tuyến, sử dụng video để dẫn dắt người dùng đến lời kêu gọi hành động, “Bắt đầu hành trình của bạn”. Một trong những mục tiêu lớn nhất đối với bất kỳ trang web doanh nghiệp nào là thu hút người dùng nhấp vào nút kêu gọi hành động. Đây thường là nơi người dùng đăng ký mua sản phẩm hoặc dịch vụ của bạn. CTA của Mango dẫn đến một trang đăng ký. CTA có đủ thông tin với văn bản phía trên và hoạt ảnh bên dưới để cho người dùng biết Mango cung cấp những gì. Hoạt ảnh của Mango hỗ trợ mà không làm giảm — khỏi khả năng sử dụng của trang web, đây là một vấn đề phổ biến đối với các trang web hoạt hình. Thông qua hoạt ảnh, trang web hướng người dùng đến nút CTA, giúp họ hoàn thành quy trình người dùng. Mango quản lý để bao gồm hoạt ảnh vui nhộn, từ ngữ và CTA trong màn hình đầu tiên, đây là một điểm cộng lớn cho khả năng hiển thị. Giới thiệu sản phẩm hoặc dịch vụ thông qua các video giới thiệu Video có thể thuyết phục khách hàng tiềm năng mua sản phẩm hoặc dịch vụ của bạn – Win Reality. Sử dụng video minh họa để hướng dẫn khách truy cập về sản phẩm của bạn. Điều này đặc biệt đúng đối với các sản phẩm thực tế ảo và tăng cường, đòi hỏi phần cứng bổ sung để trải nghiệm. Win Reality cung cấp đào tạo bóng chày và bóng mềm thông qua thực tế ảo. Các bản trình diễn của họ giải thích cách thức hoạt động của dịch vụ và minh họa nhiều trường hợp sử dụng, chẳng hạn như thực hành đánh bóng và huấn luyện thời gian thực. Video giới thiệu làm nổi bật các trường hợp sử dụng sản phẩm hoặc dịch vụ hấp dẫn của bạn, truyền cảm hứng cho khách truy cập tương tác với doanh nghiệp của bạn. Tính tương tác làm cho trang web doanh nghiệp nhỏ của bạn trở nên sống động, đam mê và nhân vănAi nói kinh doanh phải là kinh doanh nghiêm ngặt? Goliath Entertainment có một trang web thú vị, phantasmagorical với rất nhiều hình ảnh động và hình ảnh đẹp mắt. Nó sống đúng với tên của nó và hơn thế nữa. Màu sắc rực rỡ và tính thẩm mỹ thể hiện tính cách vui vẻ, hấp dẫn của Goliath. Trang web trình bày thông tin hữu ích, chẳng hạn như họ là ai và họ làm gì, một cách đầy màu sắc và thân thiện. Trang web này khơi dậy niềm đam mê và người ta có thể nói Goliath biết cách giải trí cho khán giả của họ. Nếu bạn chọn thiết kế một trang web có nhiều hoạt ảnh, hãy thực hiện các bước cẩn thận để bảo vệ tính toàn vẹn của thông tin trên trang web của bạn. Không phủ các hoạt ảnh lên trước nội dung giàu thông tin và tránh các hoạt ảnh ngăn cản sự chú ý hoặc can thiệp vào các yếu tố cần thiết. Tiến hành kiểm tra người dùng để xác minh xem liệu khách truy cập có thấy hoạt ảnh của bạn có vấn đề hay không. Có một sự cân bằng đối với các trang web tương tác nhiều: thời gian tải sẽ bị ảnh hưởng và một số người dùng sẽ rời đi. Tuy nhiên, những trang web này có thể tạo ấn tượng lâu dài cho khách truy cập, điều này có thể có lợi cho tỷ lệ giữ chân. Nhiều trang web hoàn toàn nhập vai giành được giải thưởng thiết kế web, đây là một cơ hội tiếp thị táo bạo cho doanh nghiệp của bạn. Một trang web kinh doanh nhỏ hấp dẫn có khả năng thuyết phục khách truy cập làm việc với thương hiệu đang nở rộ của bạn. Thể hiện cá tính của doanh nghiệp bạnTrang web của bạn phải nắm bắt được bản chất của doanh nghiệp của bạn và đóng vai trò như một đại sứ của thương hiệu. Bạn mô tả tính cách doanh nghiệp của mình như thế nào? Omsom gửi bộ dụng cụ ăn uống Đông Nam Á đến tận nhà cho bạn. Trang web của họ hoàn toàn nhân cách hóa thương hiệu và tính cách của họ, vay mượn một số từ những người sáng lập sống động. Omsom tự tin, lớn tiếng và tự hào về sản phẩm của họ. Tất cả những thành phần này tạo nên một món ăn cay, đúng điệu. Hình ảnh sản phẩm của họ thậm chí còn cho thấy bao bì của nó, điều này đặt ra kỳ vọng rõ ràng cho khách hàng. Đừng ngại là chính mình trên trang web kinh doanh nhỏ của bạn. Nó dễ tiếp cận hơn, vui vẻ hơn và quan trọng nhất là con người. Hiển thị các tính năng kinh doanh tốt nhất của bạnLàm nổi bật các đặc điểm của sản phẩm hoặc dịch vụ mà doanh nghiệp nhỏ của bạn cung cấp. Sản phẩm của bạn cung cấp những gì so với các đối thủ cạnh tranh? Trang đích của Proctorio quảng bá ngắn gọn các tính năng tốt nhất của nền tảng của nó. Hơn 400 trường đại học sử dụng Proctorio, là một công cụ học tập kỹ thuật số để ngăn chặn gian lận trong các bài đánh giá và bài kiểm tra trực tuyến. Nhấp vào một đối tượng địa lý trong ảnh chụp màn hình ở trên sẽ dẫn đến trang chi tiết của đối tượng địa lý đã chọn. Trang ‘Lock Down’ hiển thị cách tính năng ngăn người dùng truy cập tài liệu bên ngoài trong khi làm bài kiểm tra, chẳng hạn như tắt các tab mới, khay nhớ tạm và giới hạn người dùng trong một màn hình. Nó sử dụng biểu tượng thông minh để dễ dàng minh họa từng tính năng và sử dụng ngôn ngữ đơn giản để mô tả rõ ràng chúng. Trang web sử dụng các tính năng của sản phẩm để quảng bá lợi ích của nền tảng. Những cách thú vị để sử dụng sản phẩm hoặc dịch vụ của bạnTrình bày những cách sáng tạo, mới lạ để sử dụng sản phẩm hoặc dịch vụ của doanh nghiệp bạn trên trang web doanh nghiệp nhỏ của bạn. Impossible Foods có một phần công thức, cung cấp những cách thú vị để khách hàng nấu ăn với thịt có nguồn gốc thực vật. Khách truy cập có thể cảm thấy đói khi xem trang công thức nấu ăn do những hình ảnh kích thích của món ăn được làm từ thịt không thể thực hiện được. Việc sử dụng các màu sắc tươi sáng, rực rỡ tạo ra một luồng khí lôi cuốn. Hiển thị các cách thông minh về sản phẩm của bạn đang được sử dụng trên trang web của bạn để truyền cảm hứng và chuyển đổi khách truy cập thành khách hàng lặp lại. Nó phản hồi lại cảm xúc của việc sử dụng trang web của bạn để thiết lập một kết nối cảm xúc với người dùng. Triển khai chế độ tối thanh lịch và xem trang web của bạn nổi bậtNhiều trang web sử dụng chế độ tối, đây có thể là một luồng không khí trong lành giữa một khung cảnh đông đúc của các trang web theo chủ đề ánh sáng. Sử dụng màu tối hơn trên trang web của bạn có thể tạo ra bầu không khí cao cấp cho trang web kinh doanh nhỏ của bạn. Studio tiền điện tử Decent Labs có một trang web tối tuyệt đẹp. Lưu ý cách phối màu đơn sắc của chúng, vì màu tím là màu duy nhất bạn sẽ tìm thấy trên các phần tử của trang web. Nó giúp tạo ra một thẩm mỹ tối giản. Nhiều ứng dụng và trang web dành cho thiết bị di động cung cấp chế độ tối để sử dụng kéo dài hoặc giúp bạn xem dễ dàng hơn vào ban đêm hoặc ở những nơi thiếu ánh sáng. Tương tự như việc sử dụng không gian phủ định một cách hiệu quả, các trang web tối cho phép nội dung của họ tự nói lên. Giảm tác động đến môi trường của địa điểm kinh doanh nhỏ của bạn bằng cách thiết kế cho tính bền vữngThiết kế web bền vững coi trọng các nguyên tắc sau: sạch sẽ, hiệu quả, trung thực, cởi mở, tái tạo và khả năng phục hồi. Nó cũng đòi hỏi thực hành tạo các trang web, sử dụng ít băng thông hơn và giảm tải máy chủ. Điều này làm giảm số lượng tài nguyên và năng lượng mà một trang web sử dụng. Bạn có thể đọc thêm về Tuyên ngôn Web Bền vững. Là một công ty khởi nghiệp được đánh giá cao về tính bền vững và xem xét động vật, Meatable cố gắng tuân thủ các nguyên tắc thiết kế web nói trên. Họ tạo ra và bán thịt làm trong phòng thí nghiệm. Meatable sử dụng trang web của mình để mô tả quá trình làm thịt của họ và thông báo cho du khách không có động vật nào bị hại. Mức độ trung thực và cởi mở này giúp người dùng không bị lừa dối trong khi xây dựng lòng tin vào tổ chức. Trang web của Meatable cũng có thể phục hồi và phục hồi trên các thiết bị khác nhau. Giống như trang web của Fisker, nội dung vẫn giống nhau giữa các phiên bản dành cho thiết bị di động và máy tính để bàn. Thiết kế trang web kinh doanh nhỏ của bạn với tính bền vững sẽ nâng cao lòng tin và giảm tác động đến môi trường. Làm người dùng trầm trồ với một thiết kế khó quên – Tiến xa hơn với trang web doanh nghiệp nhỏ của bạn và để lại kỷ niệm tích cực, lâu dài với người dùng. Đừng quên luôn ghi nhớ đối tượng mục tiêu của bạn, cùng với tính dễ sử dụng của thiết kế và bản sắc thương hiệu của bạn. Trang web của bạn là một đại diện chính cho doanh nghiệp của bạn và đóng một yếu tố to lớn trong sự thành công của nó — tùy thuộc vào bạn đưa trang web của mình theo hướng bạn mong muốn. |