Mục lục
Bạn có nhớ đột phá công nghệ trong thiết kế web xuất hiện từ khi nào?
Thế giới số luôn chuyển động không ngừng mỗi ngày. Truy cập mạng dial-up từ lâu đã nhường chỗ cho kết nối wifi. MS Paint giờ đã là dĩ vãng nhờ có Photoshop CC. Yahoo! ngày nào đã bị lãng quên bởi Google. Những ứng dụng nổi tiếng một thời đã đi qua thời hoàng kim của nó và dần bị xóa sổ khỏi thế giới công nghệ do chúng đã trở nên lỗi thời và không còn phù hợp trong cuộc sống hiện đại ngày nay. Đối với các chủ doanh nghiệp, sẽ thật khó để trả lời câu hỏi “Khi nào thì nên suy nghĩ về việc thiết kế lại website của mình?”
Nếu bạn đang băn khoăn về câu trả lời, tôi sẽ nói với bạn, đó là ngay bây giờ.

Hoài niệm với công nghệ cũ truy cập quay số của thập niên 90. (Nguồn: Reddit)
Thiết kế lại website là một điều khá phức tạp, giống như khi lần đầu bạn sử dụng cáp ethernet và không biết nên cắm nó vào cổng nào. Và sau tất cả những nỗ lực đã bỏ ra, bạn sẽ tự hỏi, “Tại sao mình cần nâng cấp website?”. Bạn có thể tạm lờ đi những vấn đề về website của mình trong một thời gian dài, tuy nhiên, đến một lúc nào đó bạn sẽ nhận ra nếu tiếp tục không chịu thay đổi, người chịu thiệt chính là bạn.
Tin tốt lành là việc thiết kế lại website không hề khó khăn như bạn tưởng tượng. Sau đây, tôi sẽ chỉ cho bạn từ A – Z cách thực hiện nó thật đơn giản và nhanh chóng. Nhưng trước hết, hãy cùng tôi đi tìm câu trả lời cho câu hỏi “Tại sao chúng ta cần nâng cấp website?”
Có thể nói, lượng truy cập (traffic) và tỷ lệ chuyển đổi (conversions) chính là sự sống của một website. Đây cũng là hai lý do giải thích cho câu hỏi bên trên.
Đối với những người làm kinh doanh, rõ ràng là không phải lúc nào thiết kế website cũng là vấn đề ưu tiên hàng đầu của họ. Chiến lược kinh doanh mới là điều cốt lõi để gia tăng doanh số bán hàng. Tương tự như với một website, thiết kế của nó có thể giúp bạn tăng tỷ lệ chuyển đổi. Những nguyên lý cơ bản về tâm lý học trong kinh doanh vẫn có giá trị và hiệu quả trong kinh doanh trực tuyến, điều bạn cần làm chỉ là thể hiện nó dưới dạng hình ảnh.
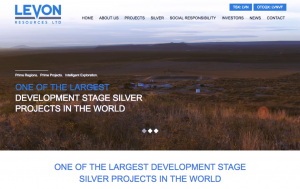
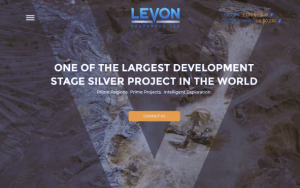
Ví dụ, việc chọn một màu sắc đủ thu hút và đặt nút kêu gọi hành động (CTA) đúng vị trí có thể làm gia tăng số lượng người click chuột vào đó. Hãy nhìn vào nút CTA mà Levon Resources đã thay đổi so với thiết kế cũ.
 |
 |
| Trang chủ cũ của Levon Resources. | Thiết kế mới của andrei2709. |
Thiết kế lại website của bạn thậm chí sẽ hữu ích hơn nếu kết hợp nâng cao hiệu quả tối ưu hóa công cụ tìm kiếm (Search Engine Optimization – SEO) trước khi khách ghé thăm website (visitors) . Chiến lược SEO sẽ thay đổi vài năm một lần, đặc biệt là khi Google cập nhật thuật toán hoặc những công nghệ mới ra đời. Một ví dụ gần đây nhất là Alexa (trợ lý âm thanh ảo của Amazon) và những chiếc loa thông minh điều khiển bằng giọng nói khác. Những từ ngữ chúng ta sử dụng khi gõ vào ô tìm kiếm chắc chắn sẽ khác khi ta tìm kiếm bằng giọng nói. Vì vậy, các công ty đang chạy đua với nhau bằng việc lựa chọn chính xác và cụ thể hơn nữa những từ khóa chính trong chiến lược SEO của họ. Những thay đổi liên tục và đột phá như thế này là minh chứng rõ ràng nhất để chúng ta không ngừng cập nhật website của mình.
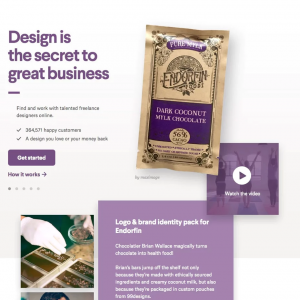
Một vài năm trước, chúng tôi cũng đã cân nhắc có nên sử dụng các video để làm tăng tỷ lệ chuyển đổi hay không. Thay vì cứ mù quáng đâm đầu vào thực hiện, chúng tôi muốn thử nghiệm tính hiệu quả của ý tưởng này trước. Thử nghiệm người dùng (User testing) là một bước cực kỳ quan trọng khi thiết kế lại website, bởi qua đó bạn có thể biết chắc chắn cần phải làm gì để tăng lượng truy cập và tỷ lệ chuyển đổi.
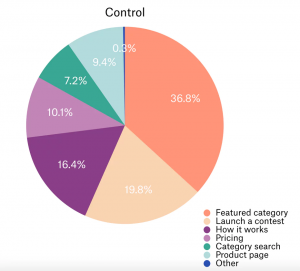
Chúng tôi gợi ý bạn sử dụng phương pháp A/B Testing, một quy trình mà trong đó hai phiên bản trong một môi trường xác định sẽ được đưa ra để thử nghiệm với số lượng mẫu nhất định, sau đó những hành vi của họ sẽ được ghi lại. Tốt hơn hết là chỉ nên test một biến số trong một thời điểm để tránh việc nhầm lẫn các dữ liệu. Kết quả thu về, phiên bản nào có phản hồi tốt hơn thì sẽ được lựa chọn để thiết kế lại website của bạn.
 |
 |
| Trang chủ cũ của chúng tôi. | Phiên bản thử nghiệm với video. |
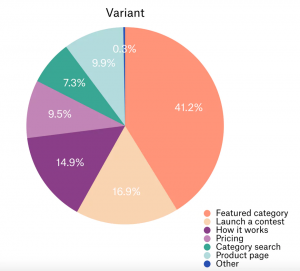
Chúng tôi thử nghiệm một phiên bản trang chủ mới bằng việc thêm vào một video và một bản giới thiệu về một trong trong những khách hàng của chúng tôi, sau đó so sánh với phiên bản cũ. Kết quả cho thấy phiên bản mới chỉ thu hút lượng truy cập nhiều hơn tới các trang chuyên mục, còn trang giới thiệu sản phẩm – một trong những trang chuyển đổi chính của chúng tôi thì không có sự thay đổi. Vậy là, test lại từ đầu.
 |
 |
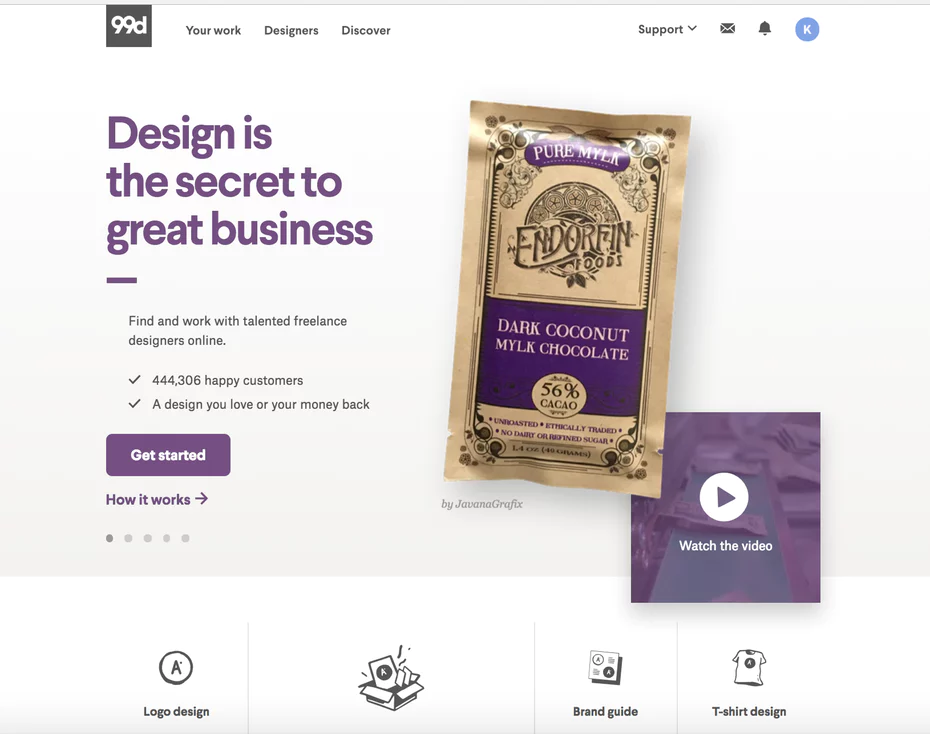
Chúng tôi tiếp tục thử nghiệm với nhiều phiên bản khác nhau, chỉnh sửa từng chút một để từ từ hoàn thiện thiết kế dựa trên những dữ liệu từ các lần thử nghiệm trước. Chậm mà chắc, việc thử nghiệm đã giúp chúng tôi tối ưu hóa trang chủ với một tỷ lệ chuyển đổi tối ưu nhất bằng việc thêm vào một video nho nhỏ ở góc và một chút giới thiệu về khách hàng.

Trang chủ hiện tại của chúng tôi (tại thời điểm ra mắt).
Hành vi của con người rất khó có thể đoán trước được, nên cuối cùng những chiến thuật, tự nó đã bộc lộ và chứng minh hiệu quả trong suốt hành trình phát triển của internet 20 năm qua. Môn khoa học nghiên cứu và chỉ ra cho bạn mình nên viết đoạn văn bản này dài bao nhiêu, nên chèn graphics vào vị trí nào, điều hướng khách ghé thăm ra sao, và hàng ngàn những sắc thái thiết kế khác nhau,… đang phát triển mạnh mẽ hơn mỗi ngày.
Tôi không kỳ vọng bạn phải hiểu cặn kẽ những chi tiết nhỏ nhặt nhất, nhưng một nhà thiết kế web giỏi thì chắc chắn phải hiểu những điều này. Đó là lý do tại sao tôi khuyên bạn nên đi tìm một đội ngũ chuyên nghiệp, những người sẽ biết cần phải làm gì trong lĩnh vực này.
Tôi sẽ không nói vòng vo, chu kỳ lý tưởng mà bạn nên nâng cấp website của mình là 3-4 năm một lần, có thể sớm hoặc muộn hơn. Đây chỉ là một con số ước chừng, không phải công ty nào cũng áp dụng nó. Nhưng nếu bạn đang đi tìm một tiêu chuẩn, một agency tên là First Scribe đã đưa ra “Đúng 3 năm, 3 tháng, 3 ngày, 3 giờ, 3 phút”.
Quy tắc này rất phù hợp với sự đánh giá về web và các xu hướng SEO. Nếu để lâu hơn, website của bạn sẽ dần trở nên lỗi thời và không phù hợp với người dùng internet thông thường.
Ngày nay, có rất nhiều công ty không thể hoặc không đáp ứng chu kỳ nâng cấp website này bởi họ không có đủ nguồn lực. Vì vậy, chúng tôi đã liệt kê ra 7 chú ý dưới đây để cảnh báo rằng bạn không nên trì hoãn việc thiết kế lại website dù với bất cứ lý do gì.
Website của bạn có phải là một web tương tác trên di động không? 5 năm trước, sẽ chẳng có vấn đề gì khi bạn sử dụng cùng 1 thiết kế web cho phiên bản máy tính và điện thoại, nhưng bây giờ đã khác rất nhiều rồi. Đó chính là điều tôi muốn nói. Mỗi vài năm, thói quen lướt internet của người dùng hay những công cụ sử dụng để tương tác với nó lại thay đổi và phát triển hơn. Nếu bạn không muốn web của mình chẳng ai ghé thăm, bạn cũng cần thay đổi website để đuổi kịp họ. Khi được hỏi, cứ 10 người thì có 8 người sẽ trả lời rằng họ không muốn truy cập một website mà không thể hiển thị nội dung tốt trên các thiết bị mà họ sử dụng.
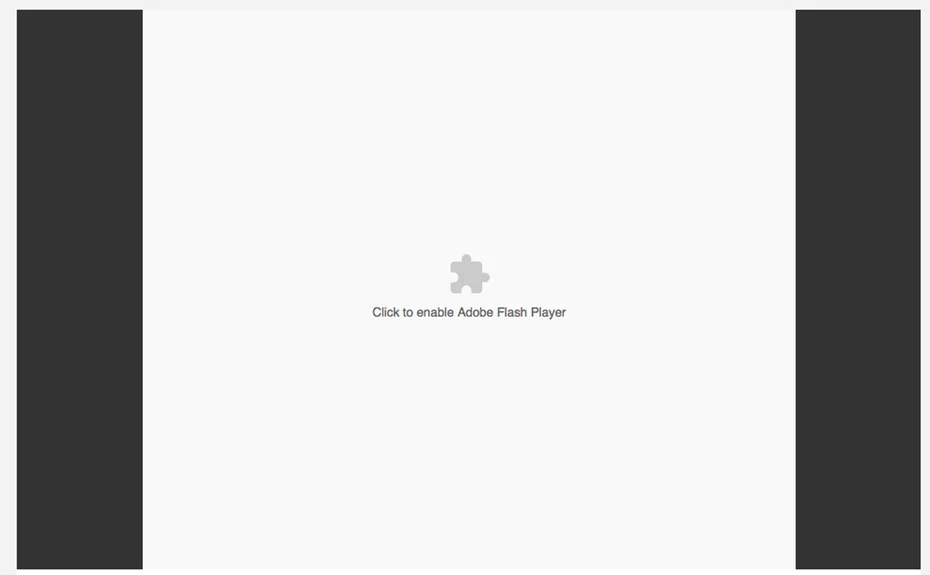
Một ví dụ điển hình đó là Flash. Khoảng đầu những năm 2000, Flash được coi là công nghệ tiên tiến nhất thời bấy giờ, và trong rất nhiều năm qua, đã có hàng tá những Flash website được xây dựng. Thế nhưng, Flash được phát triển trong kỷ nguyên của máy tính để bàn, và khi điện thoại dần thống trị thế giới công nghệ, áp dụng Flash là một lựa chọn “đi lùi”. Khi nhiều trình duyệt ngừng hỗ trợ Flash, những website sẽ dần quay lưng với nó. Hay nói cách khác, nếu website của bạn vẫn đang sử dụng Flash hoặc bất cứ công nghệ lỗi thời nào khác, đã đến lúc bạn cần cân nhắc thiết kế lại web của mình.

Phải sử click chuột quá nhiều lần để bật Flash là một phiền phức mà không ai muốn trải qua tại thời điểm hiện tại.
Những website thiết kế theo khuôn mẫu là một lựa chọn hoàn hảo đối với những doanh nghiệp nhỏ vào thời điểm mới thành lập, khi nguồn lực của họ còn hạn chế. Tuy nhiên, tiền nào của nấy. Khi công ty ngày càng phát triển, nó sẽ đòi hỏi bạn có một website chuyên nghiệp và rộng rãi hơn.
Hãy quên chiếc website được thiết kế sẵn đi, hoặc ít nhất là bạn cần phát triển nó, việc này sẽ giúp bạn: Làm chủ tốt hơn những ứng dụng web, đồ họa đẹp và phong phú hơn, sáng tạo không giới hạn khi thiết kế, hay đơn giản chỉ là thêm vào website một vài chuyên mục, một điều thực sự cần thiết với các trang web thương mại điện tử muốn mở rộng các dòng sản phẩm. Bạn cũng có thể sử dụng cổng thanh toán điện tử của riêng mình để giảm thiểu những chi phí trung gian.
Thiết kế lại website đôi khi cũng được coi là một quyết định kinh doanh: hướng đến một thị trường mới đồng nghĩa với việc làm thỏa mãn khách hàng về mặt hình ảnh và tính khả dụng. Hãy thử tưởng tượng khi bạn đang chuyển hướng khách hàng mục tiêu từ thế hệ Millennials (hay còn gọi là thế hệ Y, chỉ những người sinh từ năm 1981 – 2000) sang thế hệ Baby-boomers (chỉ những người sinh ra sau thế chiến II – 1960). Lúc này, những biểu tượng cảm xúc (emoji) hay những từ lóng như “cray” (điên rồ) sẽ không còn phù hợp với lứa tuổi 60-75 nữa.
|
|
|||
| Ai là khách hàng tiềm năng của bạn? (Nguồn: cassielf) |
Sự khác nhau về nhân khẩu học, môi trường sống và văn hóa dẫn đến sự khác nhau trong hình ảnh, thẩm mỹ, văn phong, giao diện, tương tác, từ khóa tìm kiếm và thậm chí là những vấn đề lớn hơn như kết cấu website của bạn. Nếu như thị trường mới có sự biến động đủ lớn, bạn cần phải thiết kế lại website cho phù hợp. Ví dụ, một vài chỉ tiêu như thu nhập bình quân cũng có thể ảnh hưởng đến thiết bị mà khách hàng sử dụng để lướt web.
Hoặc là bạn đang muốn tái xây dựng thương hiệu, thay đổi giá trị thương hiệu, hoặc là bạn nhận ra công ty của mình có thể phát triển mạnh hơn nếu thương hiệu của bạn dễ tiếp cận hơn tới khách hàng. Website là một tấm gương phản chiếu cá tính thương hiệu của bạn, nên chắc chắn nó cũng cần được làm mới để phù hợp với sự thay đổi.
Ngay cả khi bạn chỉ thay đổi một chi tiết rất nhỏ như điều chỉnh bảng màu thương hiệu, rất có thể bạn phải thiết kế lại toàn bộ website của mình. Những thay đổi về trong thẩm mỹ của website sẽ luôn phải đi cùng với sự thay đổi về thương hiệu để đảm bảo tính đồng nhất. Nếu như website của bạn không được làm mới theo thương hiệu, hiển nhiên, nó sẽ sớm trở nên vô dụng.
Thời kỳ mà bạn cần phải có kiến thức về lập trình để đăng nội dung lên website đã qua rồi. Sự phát triển của WordPress và những hệ thống quản lý nội dung khác (Content Management Systems – CMS) đã đáp ứng phần nào nhu cầu khổng lồ về kiểm soát nội dung gì được đăng trên website.
Google và những công cụ tìm kiếm khác cũng không nằm ngoài làn sóng này. Những website cần được update thường xuyên, ví dụ như blog, thường được đánh giá thứ hạng cao hơn, vì thế nên nâng cấp website thường xuyên sẽ hỗ trợ hiệu quả SEO nhanh hơn.
Nếu bạn vẫn còn đang lo sợ rằng thay đổi thứ gì đó trên website sẽ đánh sập nó như khi bạn chơi trò rút gỗ, đừng lo lắng gì cả, hãy thử trải nghiệm và bạn sẽ phải ngạc nhiên với những gì CMS hỗ trợ bạn. Chắc tôi sẽ không phải nói nhiều về lợi ích của nó nữa.
Tái thiết kế hoàn toàn website đôi khi không thực sự cần thiết. Bạn chỉ cần thay cho nó một chiếc áo mới là đủ. Giống như khi mặc một bộ đồ đã quá cũ kỹ và lỗi mốt bạn sẽ nghĩ đến việc phải mua cái mới, một website đã lỗi thời cũng cần được cân nhắc cẩn thận để thiết kế lại.
 |
 |
| Website trước khi được thiết kế lại… | … và phiên bản mới. (Thiết kế bởi Steve Sen) |
Về mặt hình ảnh, thiết kế web gần như miễn nhiễm với sự khác biệt của những xu hướng thiết kế mang tính nghệ thuật. Vài năm một lần chúng ta có thể thấy sự thăng trầm trong quá trình phát triển của những xu hướng, lý giải vì sao mọi người đều tránh xa phong cách thiết kế mô phỏng (skeuomorphism) vốn dĩ phổ biến rộng rãi vào những năm 2010. Nếu bạn muốn xuất hiện với hình ảnh là một công ty hiện đại, website của bạn cũng phải thể hiện được điều đó.
Sau cùng, nhưng không kém phần quan trọng, nếu website của bạn đang không thực hiện đúng nhiệm vụ, hãy nâng cấp nó.. Nếu lượng truy cập vào web và tỷ lệ chuyển đổi không thể đạt mục tiêu như đã đề ra, hoặc nếu tỷ lệ thoát trang (bounce rate) là quá lớn và lượt đăng ký email quá thấp, rất có thể vấn đề nằm ở thiết kế website.
Mặc đã đề cập ở bên trên nhưng tôi sẽ nhắc lại cho bạn một lần nữa: Một thiết kế web tuyệt vời có thể đem lại hiệu quả cao trong việc thu hút khách ghé thăm và tỷ lệ chuyển đổi của website. Nếu web của bạn đang hoạt động không hiệu quả, bạn cần phải xem xét lại toàn bộ để đưa ra những quyết định thay đổi đúng đắn.
Tái thiết kế website không phải lúc nào cũng đơn giản như đi từ điểm A đến điểm B. Thay vào đó, đôi lúc bạn sẽ phải đi đến điểm C hoặc cũng có thể là một điểm nào đó nằm giữa D và E.
Trước khi bắt đầu, bạn cần phải đưa ra mục tiêu của mình khi thiết kế lại website là gì, ngân sách của công ty là bao nhiêu để từ đó xác định được kiểu tái thiết kế website nào là phù hợp. Dưới đây là một vài kiểu phổ biến.
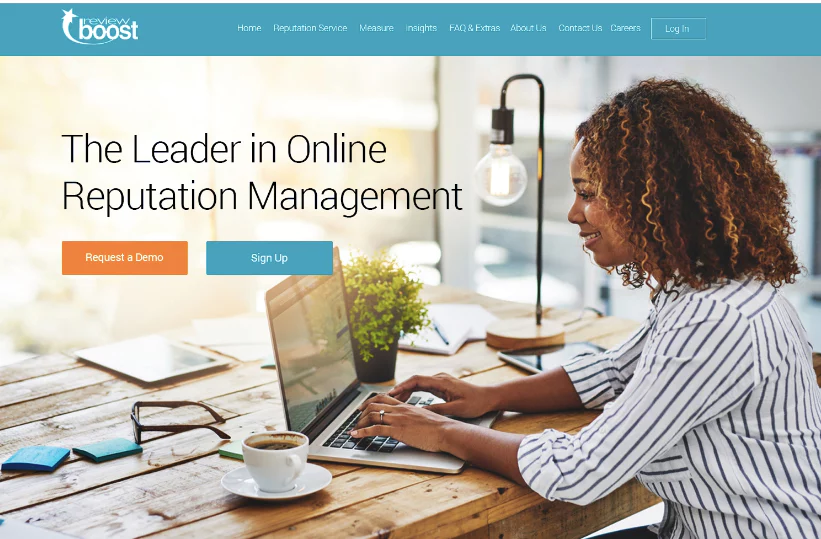
Đây là kiểu tái thiết kế tiêu chuẩn dành cho tất cả các website theo chu kỳ vài năm một lần. Việc này giống như đem xe hơi của bạn đi bảo dưỡng nếu như trong vòng 5 năm có bộ phận nào đó của xe đã quá cũ kỹ.

ReviewBoost mới đưa thêm hình ảnh cô gái vào thiết kế của mình. (Bởi Laura)
Nâng cấp website định kỳ đảm bảo website của bạn luôn hiển thị tốt và vận hành tốt nhất có thể. Kiểu tái thiết kế này sẽ chỉ xoay quanh việc duy trì thiết kế sao cho luôn bắt kịp xu hướng hiện tại, cả về giao diện lẫn tính khả dụng. Ví dụ như những những thao tác điều khiển nào đang phổ biến, hay làm mới chiến lược SEO tương ứng với những đổi mới từ trong nội bộ công ty và từ thế giới bên ngoài.
Không phải công ty nào cũng có đủ nguồn lực để nâng cấp định kỳ website theo quy mô lớn, nhưng có một tin tốt cho bạn đó là nó sẽ không tiêu tốn quá nhiều ngân sách của bạn. Những cập nhật định kỳ thường chỉ bao gồm những thay đổi nho nhỏ, nhưng nếu bạn càng để lâu, bạn sẽ càng phải chi nhiều tiền hơn. Lại quay trở lại với ví dụ về xe ô tô, nếu bạn mang xe đi bảo dưỡng định kỳ, số tiền bạn bỏ ra chắc chắn sẽ ít hơn việc bạn chờ đến lúc một bộ phận bị hỏng và thay mới nó.
Tái tập trung theo chiến lược công ty
Kiểu tái thiết kế này đi kèm cả những sự mới mẻ trong thương hiệu của bạn, hướng đến thị trường mục tiêu mới, điều chỉnh hình ảnh công ty hoặc công bố một sự thay đổi lớn như là giới thiệu sự kiện lớn hoặc phát ngôn viên mới.

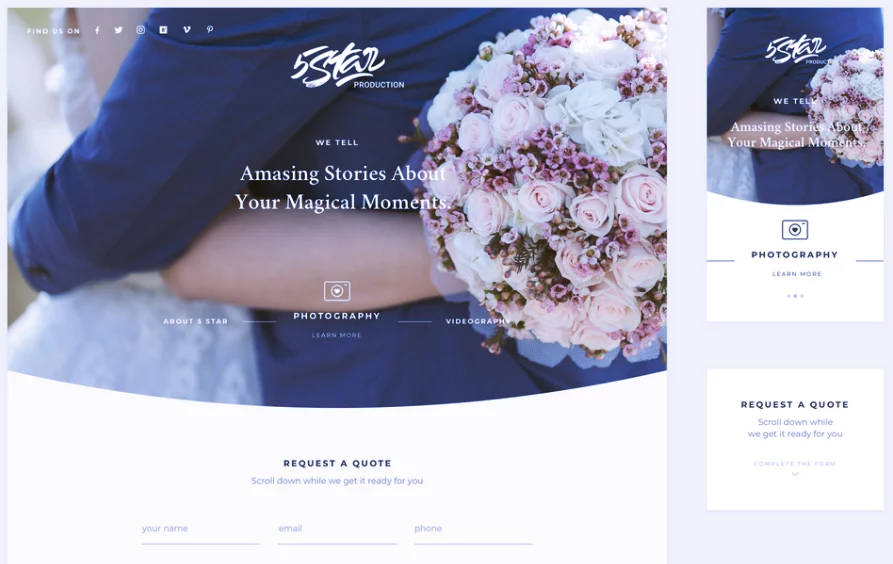
5 Star Productions yêu cầu thiết kế lại website hướng tới thế hệ Millennials. (Bởi SeeerKate)
Một vài công ty không bao giờ cần đến sự thay đổi này, nhưng khi họ tiến hành thực hiện, mọi thứ có thể sẽ diễn ra bất ngờ theo một tiến độ sít sao. Mức độ tái thiết kế của website sẽ phụ thuộc vào mức độ thay đổi trong chiến lược công ty, vì thế nên các mức giá cũng không cố định.
Kiểu này cũng gần giống như kiểu thứ hai, ngoại trừ những thay đổi xuất phát từ khách hàng hoặc dữ liệu về khách hàng. Ví dụ như khi bạn nhìn thấy những ý kiến phàn nàn rằng việc tìm kiếm trên website của bạn quá khó khăn; hoặc khi báo cáo phân tích chỉ ra rằng tỷ lệ chuyển đổi có sự giảm xuống nhanh chóng.
Chìa khóa để thấu hiểu khách hàng là thử nghiệm người dùng. Đừng phỏng đoán quá nhiều, thay vào đó hãy tập trung vào dữ liệu kinh nghiệm, những số liệu sẽ chỉ ra chính xác những gì bạn cần thay đổi và thay đổi như thế nào. Giống như với phương pháp A/B test mà tôi đã đề cập ở phần trên, quyết định nào là đúng, tự nó sẽ bộc lộ trong quá trình thử nghiệm.

Dựa trên những phản hồi từ khách hàng, BetVoyager cần một chiếc vòng quay roulette mới có thể hoạt động tốt trên di động. (Thiết kế bởi Had Zic)
Không chỉ áp dụng với giao diện và tính khả dụng, dữ liệu người dùng cũng nói cho bạn biết khách ghé qua website bạn đang sử dụng thiết bị nào nhiều nhất, từ đó bạn có thể biết mình nên ưu tiên phát triển điều gì. Phân tích dữ liệu đôi khi đem lại những kết quả rất ngạc nhiên, đặc biệt là trong trường hợp có một phân khúc lớn khách ghé qua sử dụng thiết bị mà website của bạn không được hỗ trợ.
Nếu bạn quan tâm đến điều này, sau đây sẽ là 3 bước đơn giản dành cho bạn:
Để tiết kiệm thời gian và tiền bạc, bạn cần vạch rõ mục đích nâng cấp website của bạn là gì. Có phải là nâng cấp giao diện và hoạt động của nó lên những tiêu chuẩn hiện tại không? Hay bạn muốn thu hút một nhóm khách ghé thăm hoàn toàn mới? Mục tiêu của bạn càng chi tiết và thực tế bao nhiêu thì càng có lợi hơn cho bạn.
Những mục tiêu nên được đề ra sau khi đã có sự thống nhất của tập thể. Bạn nên ngồi xuống và thảo luận với các phòng ban khác trong công ty như: phòng kinh doanh, marketing, kỹ thuật, IT, kế toán, chăm sóc khách hàng, thậm chí là cả phòng nhân sự. Website của bạn là đại diện, mô hình thu nhỏ thương hiệu của bạn, vậy nên nó sẽ phản ánh mọi khía cạnh về diện mạo công ty.
Nếu bạn chỉ muốn nâng cấp website định kỳ, kiểm tra dữ liệu người dùng cũng không phải là một việc thừa thãi. Với những website mới, điều này có thể chỉ cho bạn những vấn đề mà bạn thậm chí không thể nghĩ tới được, và bạn cũng sẽ biết mình cần ưu tiên thay đổi gì trước.
Một khi mục tiêu đã được xác định, bạn có thể tiến hành nhiều thử nghiệm hơn để quyết định thay đổi nào sẽ giải quyết những vấn đề của bạn một cách hiệu quả nhất. Lại một lần nữa tôi đề cập tới A/B test (phương pháp mà bạn có thể tự mình thiết lập thông qua những dịch vụ trực tuyến như Optimizely).

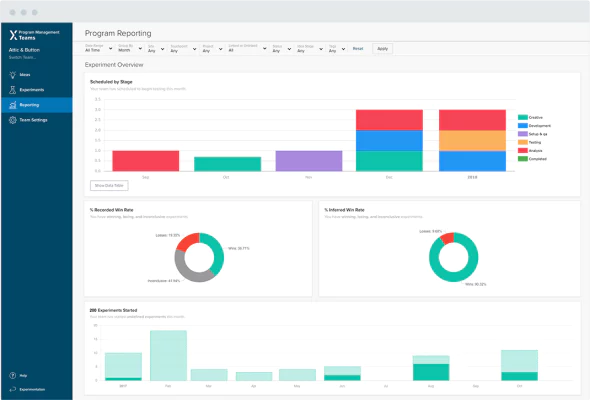
Trang report của Optimizely
Tuy nhiên, đừng quên những phương pháp sau cũng có thể giúp bạn thấu hiểu khách hàng của mình:
Sau cùng, trước khi chuyển sang bước tiếp theo, bạn hãy nhớ kiểm soát lại team SEO xem liệu có cần cải thiện điều gì không. Rà soát lại những từ khóa mình đang SEO và tìm thêm cả những từ khóa tiềm năng khác.
Thay vì làm những gì mình muốn, bạn nên cân nhắc lựa chọn nào là tốt nhất cho ngân sách của công ty. Trong những lựa chọn bên dưới, đâu là phương án thực tế nhất cho công ty của bạn?
Trong nội bộ công ty
Nếu công ty bạn đã có sẵn một team thiết kế hoặc/và phát triển website, kiểm tra xem liệu họ có sẵn sàng thực hiện nhiệm vụ không. Hãy luôn ghi nhớ rằng không phải tất cả những nhà thiết kế đều có thể thiết kế web, rất có thể đó không phải là chuyên môn của họ. Tùy thuộc vào khối lượng công việc, bạn có thể cân nhắc tìm những freelancer để cùng thực hiện với team.
Tìm đến những agency
Đây là lựa chọn dành cho bạn nếu bạn không muốn tự mình tham gia vào việc này, những gì bạn cần làm là chuyển giao công việc và chờ đợi. Một agency tốt là agency có đội ngũ nhân viên và chuyên viên chuyên nghiệp. Bạn có thể kiểm soát một vài phần, tùy theo chất lượng công việc của họ như thế nào. Nhược điểm của lựa chọn này là chi phí đắt đỏ. Nếu giá cả là một vấn đề của bạn, hãy thử tìm đến một phương án khác rẻ hơn.
Tìm freelancer
Thuê một freelancer là một kết hợp lý tưởng giữa phương án tự thiết kế lại website bằng nguồn lực của công ty và thuê ngoài một agency. Chất lượng công việc vẫn tương đương với việc thuê ngoài, nhưng ở một mức giá hợp lý hơn. Mẹo nhỏ cho bạn đó là hãy tìm kiếm một freelancer phù hợp với mục tiêu của bạn. Công cụ tìm kiếm của chúng tôi có thể giúp ích cho bạn trong việc tìm và lọc ra những nhà thiết kế theo chuyên môn, và trình độ của họ.
Tổ chức một cuộc thi thiết kế
Đây là cách để tìm kiếm một freelancer và là lựa chọn thú vị để bạn có thể nhìn thấy trước những bản thiết kế mới rồi sau đó đưa ra quyết định. Trong một cuộc thi, bạn sẽ đưa ra một bản mô tả ngắn gọn những tiêu chí và yêu cầu của mình. Sau đó, những nhà thiết kế từ khắp nơi trên thế giới sẽ nộp cho bạn những bản thiết kế mẫu dựa trên những tiêu chí mà bạn đã đề ra. Bạn sẽ lựa chọn ra những người đi tiếp vào vòng trong và trao đổi thêm với họ để bản thiết kế hoàn thiện theo đúng những gì bạn muốn. Cuối cùng, bạn lựa chọn ra bản thiết kế mà mình ưng ý nhất. Đây là một cách lý tưởng để hiện thực hóa những kỳ vọng của bạn, nhưng sau đó bạn vẫn sẽ phải làm một số công việc khác để hoàn thiện thiết kế cho toàn bộ website của mình.
Cho dù bạn lựa chọn phương án nào, trước hết bạn cũng cần xem xét kỹ lưỡng việc phát triển thiết kế web của mình như thế nào. Một vài agency sẽ đưa ra gợi ý về dịch vụ phát triển web của họ, tuy nhiên hãy nhớ rằng bạn hoàn toàn có thể tìm một freelancer nếu như công ty của bạn không có ai đảm nhận được việc này.
Thực ra quy trình thiết kế rất đơn giản. Tùy thuộc vào mức độ bạn muốn tham gia nhiều hay ít vào quá trình thiết kế, bạn có thể thống nhất tần suất gặp gỡ giữa bạn và team thiết kế. Nhưng nhìn chung, bất cứ ai tham gia thiết kế đều sẽ nắm rõ về dự án mà họ đang làm.
Trong suốt quá trình thiết kế, bạn luôn luôn theo sát và đưa ra chỉ dẫn để team thiết kế có thể thực hiện đúng những gì bạn mong muốn. Hãy đảm bảo rằng việc trao đổi giữa hai bên luôn được thông suốt để tránh lãng phí thời gian, trì hoãn không đáng có và những hiểu lầm đáng tiếc.

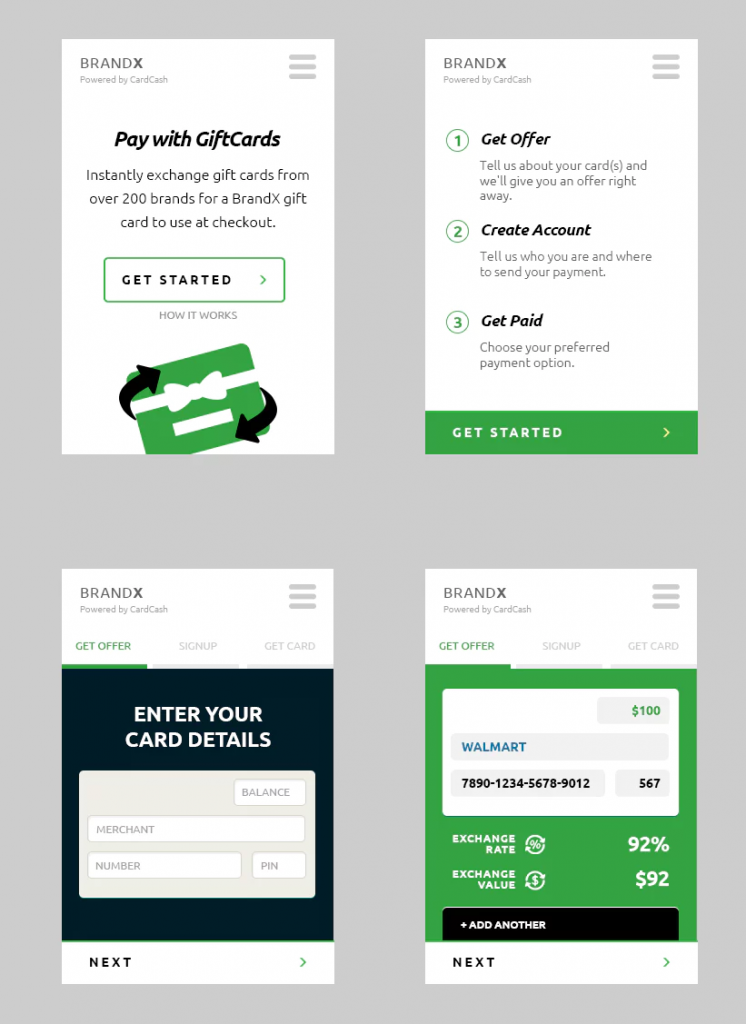
Một wireframe đã được tô màu mô tả tiến trình sử dụng của người dùng khi thanh toán
(Thiết kế bởi MarkBond).
Bạn có thể tìm hiểu thêm về hướng dẫn thiết kế web cơ bản, nhưng ở đây tôi sẽ tổng quan lại quy trình thiết kế để bạn dễ hình dung:
Quá trình thiết kế diễn ra trong bao lâu phụ thuộc vào số lượng và mức độ thay đổi trên website. Nếu bạn cần thực hiện gấp, hiển nhiên là bạn sẽ phải trả thêm chi phí.
Có phải chúng ta ai cũng thích sự thay đổi không? Gần đây chúng tôi đã tham gia một số lượng lớn các dự án nâng cấp website và đã thấy được những khác biệt mà nó mang lại.
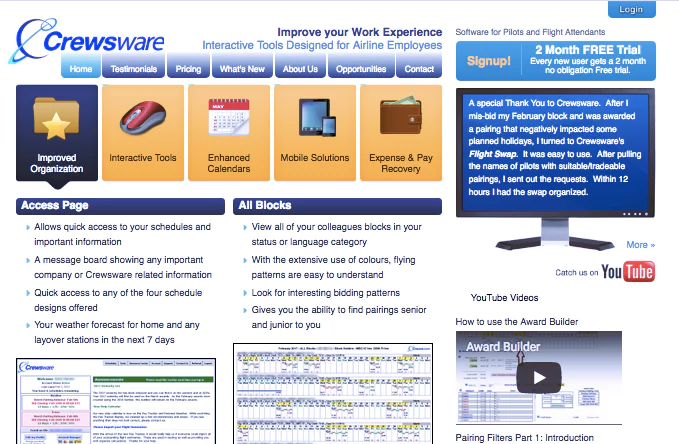
Tập đoàn phần mềm Crewsware đã tìm đến chúng tôi với mục đích chính là mở rộng phạm vi đối với những khách hàng mới và mục đích thứ hai là rút ngắn thời gian mà những khách hàng hiện tại của họ phải bỏ ra trên website.
Sau khi tổ chức một cuộc thi thiết kế, họ đã chọn ra người chiến thắng là nhà thiết kế Wuxo của chúng tôi.
 |
 |
| Website cũ của Crewsware Software | Thiết kế mới của Wuxo. |
Website sau khi được thiết kế lại đã có sự khác biệt rất lớn. Liệu khi ghé thăm hai phiên bản này, bạn sẽ có hứng thú hợp tác với cái nào?