Mục lục
Sẽ thật khó tin, nhưng chúng ta vừa bước đến năm 2019 – chương cuối cùng của thập kỷ này. 10 năm qua, mạng internet đã có những bước tiến rất dài: chúng ta đã thấy sự thống trị của các thiết bị di động, sự ra đời của các công nghệ AR, VR, AI, AMP và vô số những cái tên khác. Những công nghệ tiên tiến đầy thú vị này đang mỗi ngày len lỏi và tạo nên những sự khác biệt trong xu hướng thiết kế web.
Có một vài năm, xu hướng thiết kế chủ yếu hướng đến sự sáng tạo – thay thế dạng lưới và ảnh stock truyền thống bằng những hình vẽ minh họa sống động, cách phối màu đậm, mạnh mẽ, đầy cá tính và bố cục bất đối xứng. Một vài năm sau, khi khoa học công nghệ có những tiến bộ vượt bậc, các trang web dần trở nên thông minh hơn với các máy học (machine learning) và những tương tác nhẹ nhàng với người dùng, đồng nghĩa với việc những xu hướng thiết kế mới ra đời (thanh menu kiểu hamburger). Năm 2019 này, chúng ta sẽ thấy cả hai đặc tính trong xu hướng thiết kế website – thẩm mỹ và công nghệ – một sự kết hợp chưa từng có từ trước đến nay.
Dưới đây là tổng hợp dự đoán 10 xu hướng thiết kế website sẽ thống trị năm 2019, nhưng tất nhiên đó chưa phải là tất cả trong bối cảnh mọi thứ luôn đổi mới, sáng tạo. Bởi, nếu phải nói một điều gì đó chắc chắn về năm 2019, thì đó là, đây đã là cơ hội cuối cùng của những nhà thiết kế web nếu họ muốn gây dấu ấn cho riêng mình trong thập kỷ này.
Sử dụng font chữ có chân
1. Phối màu đen – trắng
2. Hình dạng tự nhiên
3. Hiệu ứng Glitch
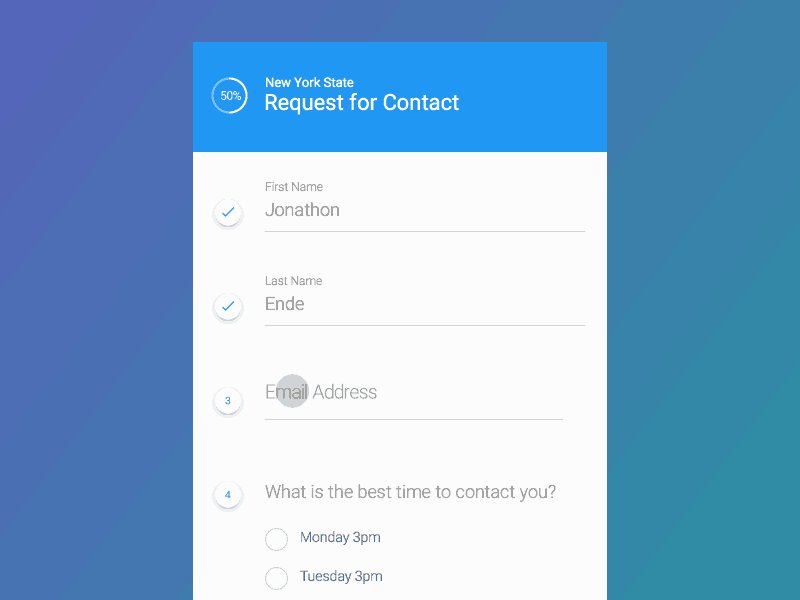
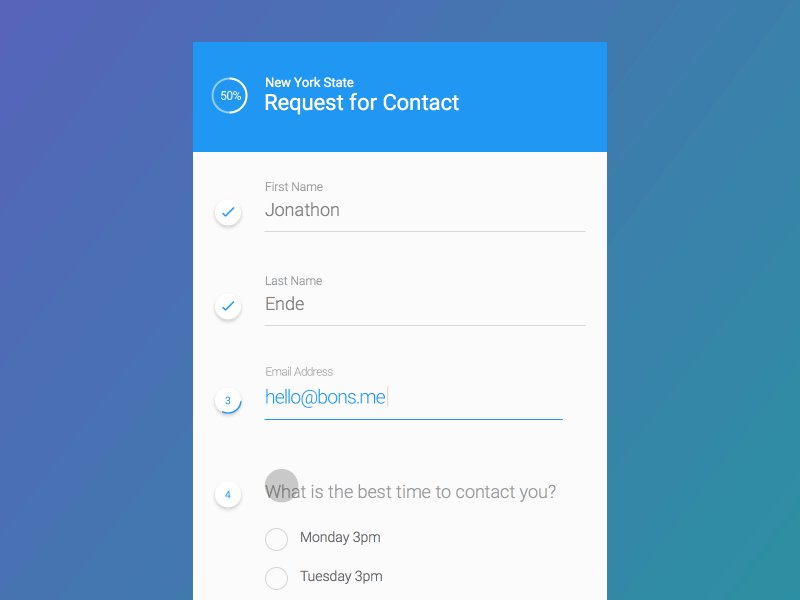
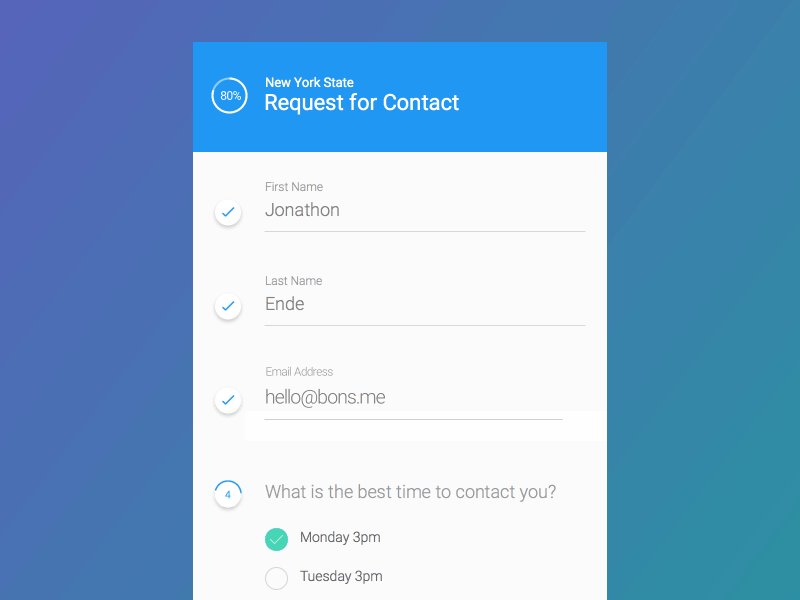
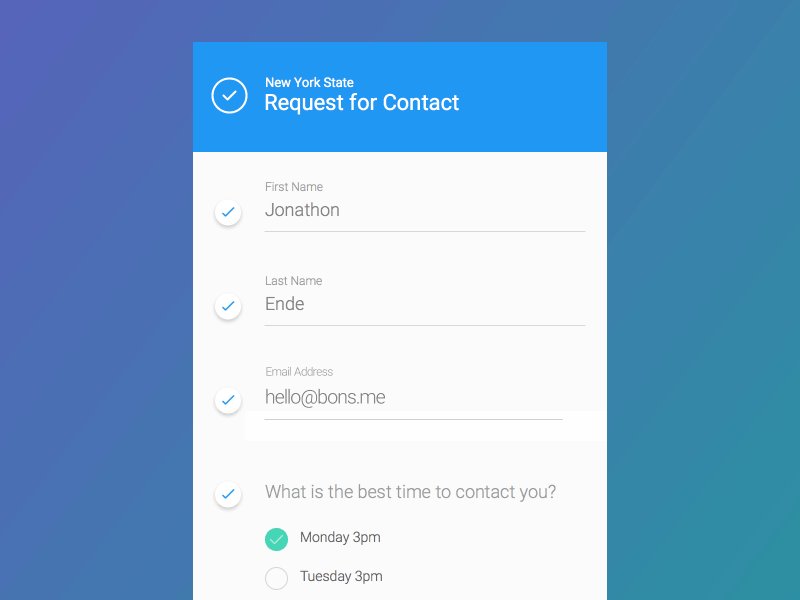
4. Tương tác vi mô
5. Sự bùng nổ của chatbots
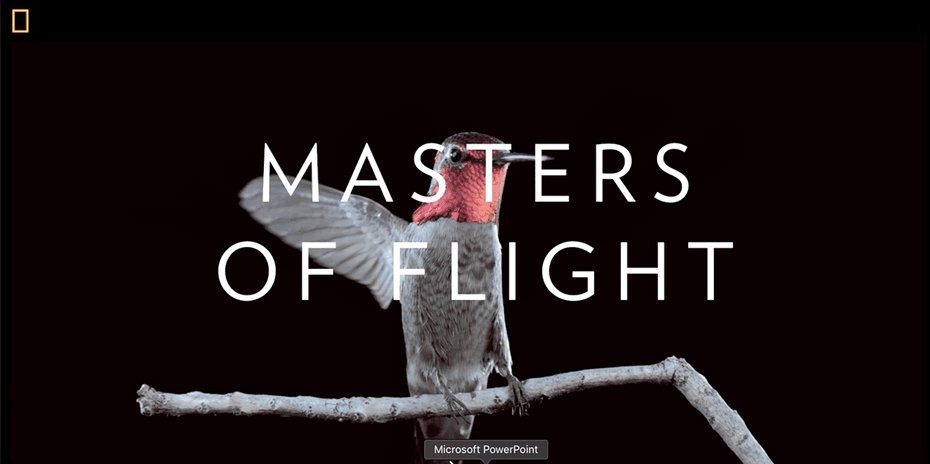
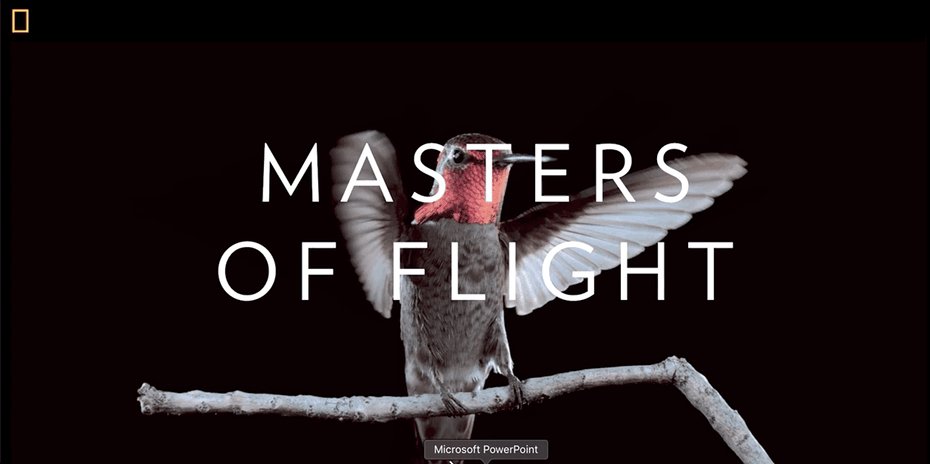
6. Chú trọng hơn vào content dạng video
7. Chủ nghĩa tối giản
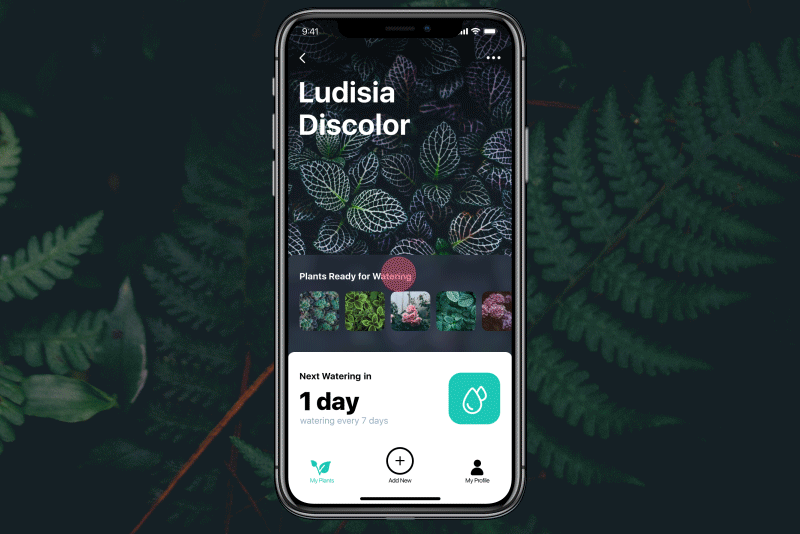
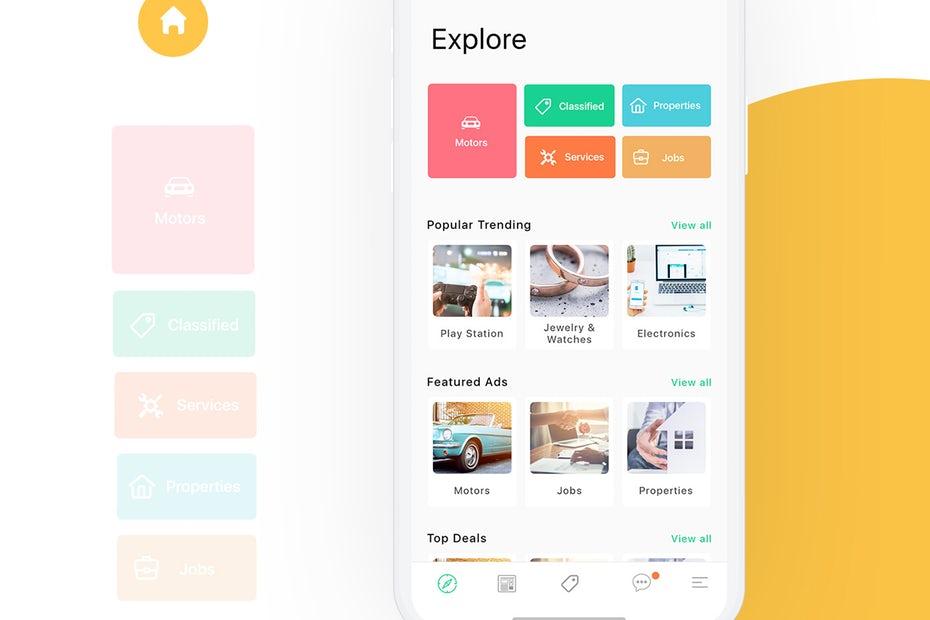
8. Điều hướng linh hoạt bằng ngón cái
9. Tính đa dạng
Có một quy luật quen thuộc rằng font chữ có chân (serifs) thường dành cho những ấn phẩm để in ấn còn font chữ không chân (sans serif) là dành cho những ấn phẩm phát hành online. Nhưng sẽ còn gì là xu hướng nếu chúng ta không thử phá lệ một lần?
Nếuhững font chữ không chân (sans) rất dễ đọc, phù hợp với những trang web có nội dung dài thì ngày càng có nhiều thương hiệu chuyển dần sang dùng các font có chân (serif) bôi đậm trong các phần khác nhau của thiết kế như tiêu đề hoặc phần chú thích. Lý do rất đơn giản thôi, những font serifs được dùng để trang trí, một lựa chọn hoàn hảo để tạo điểm nhấn.
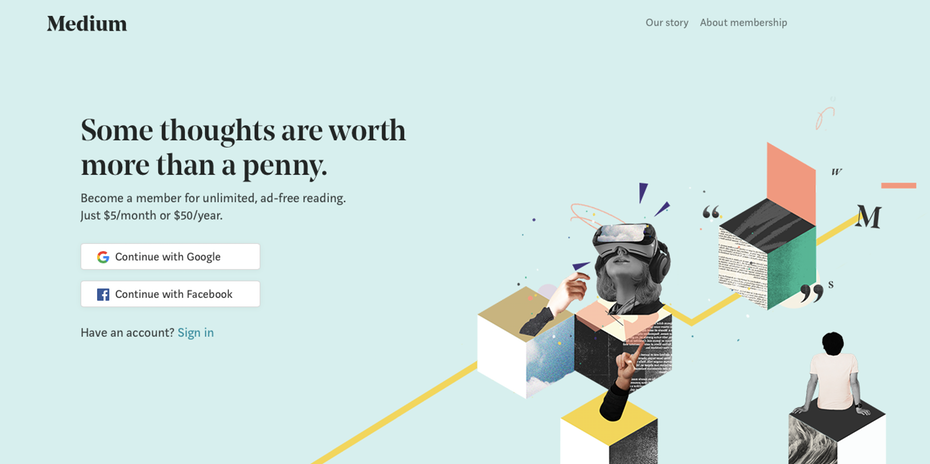
Bỏ qua việc các font serifs thường gợi nhớ về quá khứ, chúng mang rất nhiều đặc tính thú vị và linh hoạt hơn bạn tưởng rất nhiều. Ví dụ như những font chữ có chân dạng bo tròn được sử dụng trong thương hiệu rất vui mắt của Mailchimp. Hay những font chữ có chân góc cạnh hơn với những nét tô đậm tạo ra một vẻ ngoài hiện đại cho Medium.

via Mailchimp

via Medium

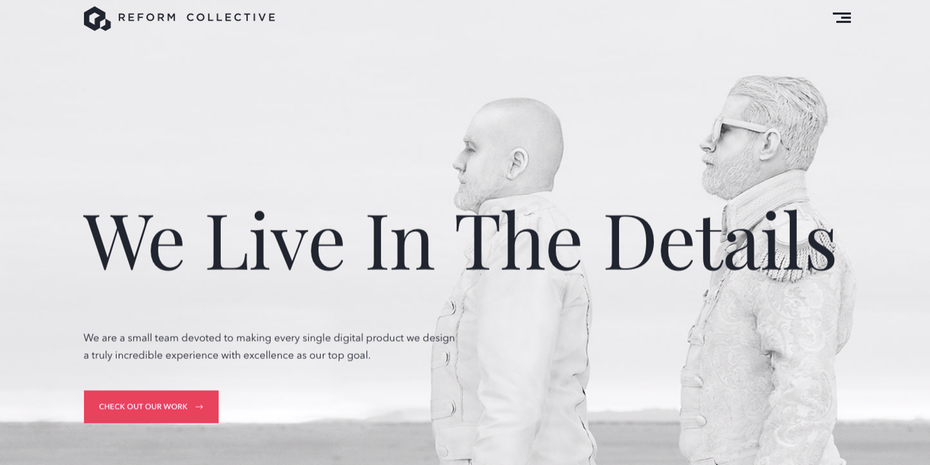
via Reform Collective

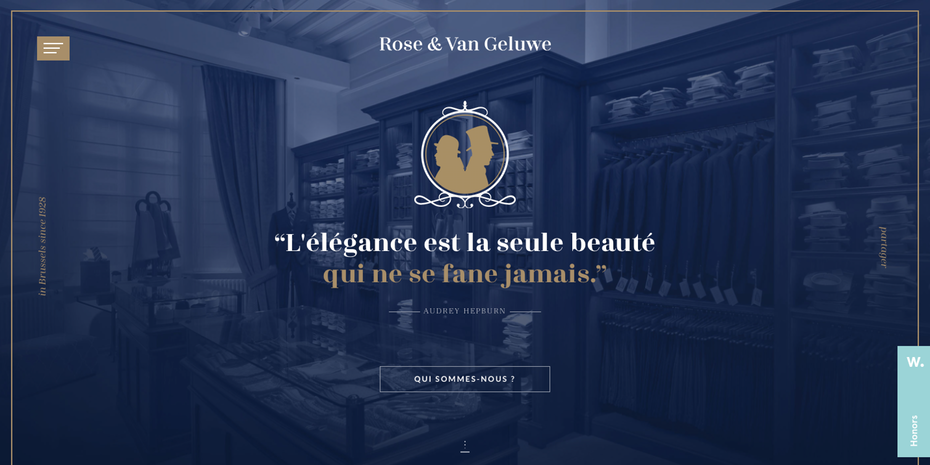
via Rose & Van Geluwe

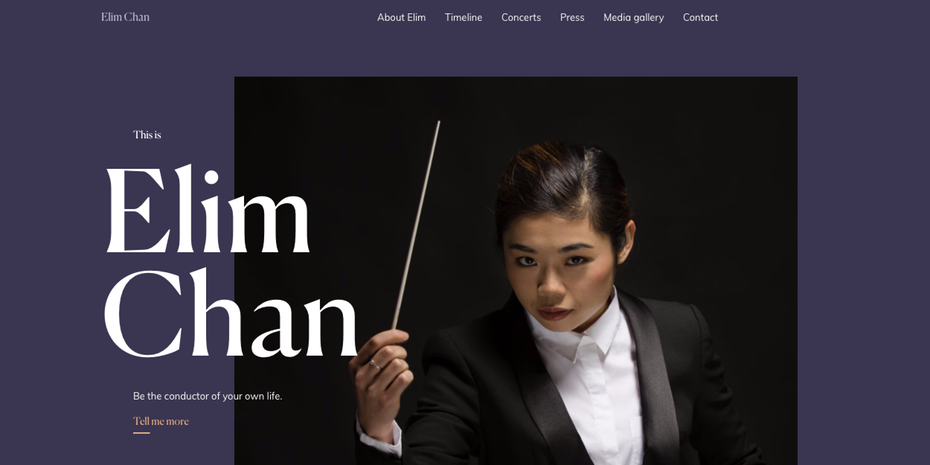
via Elim Chan

via Mike Barnes

via Involve Digital
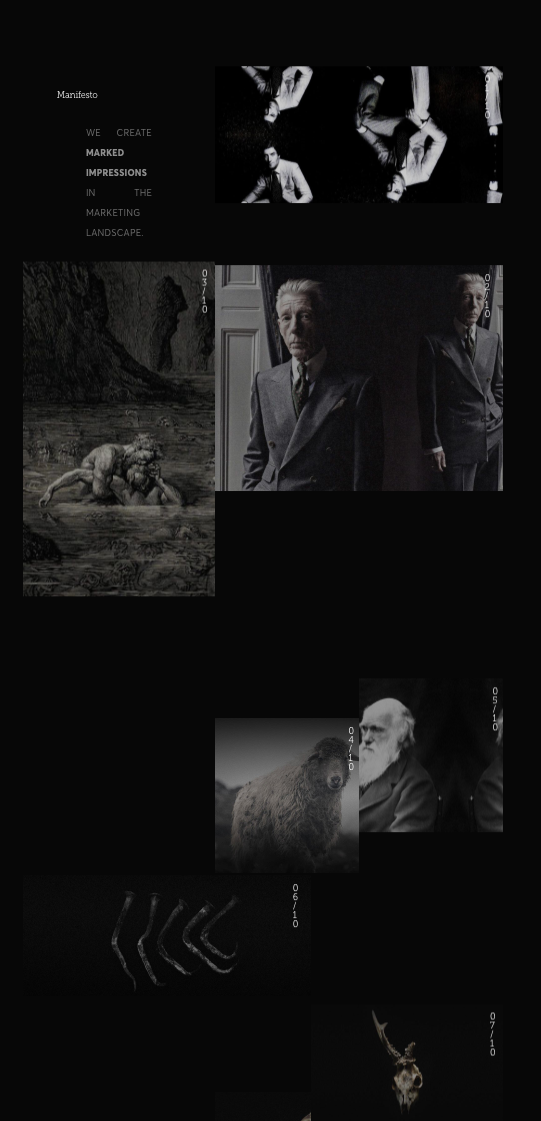
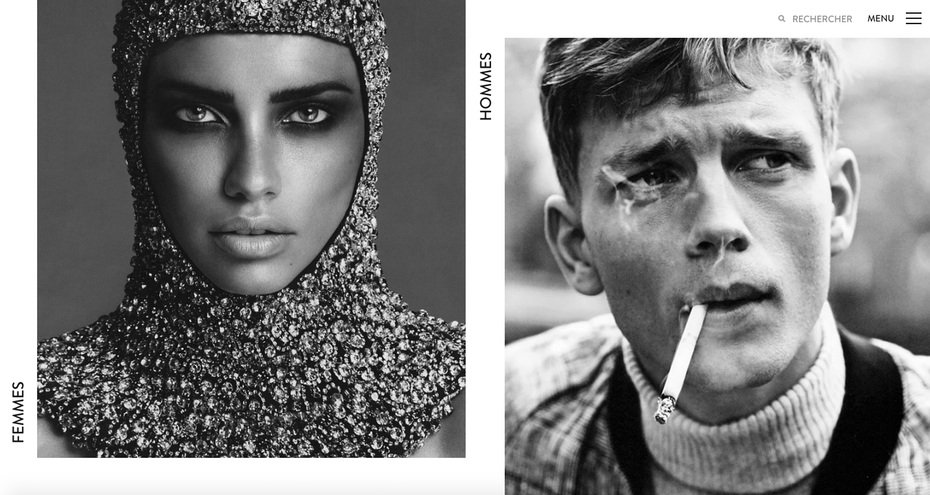
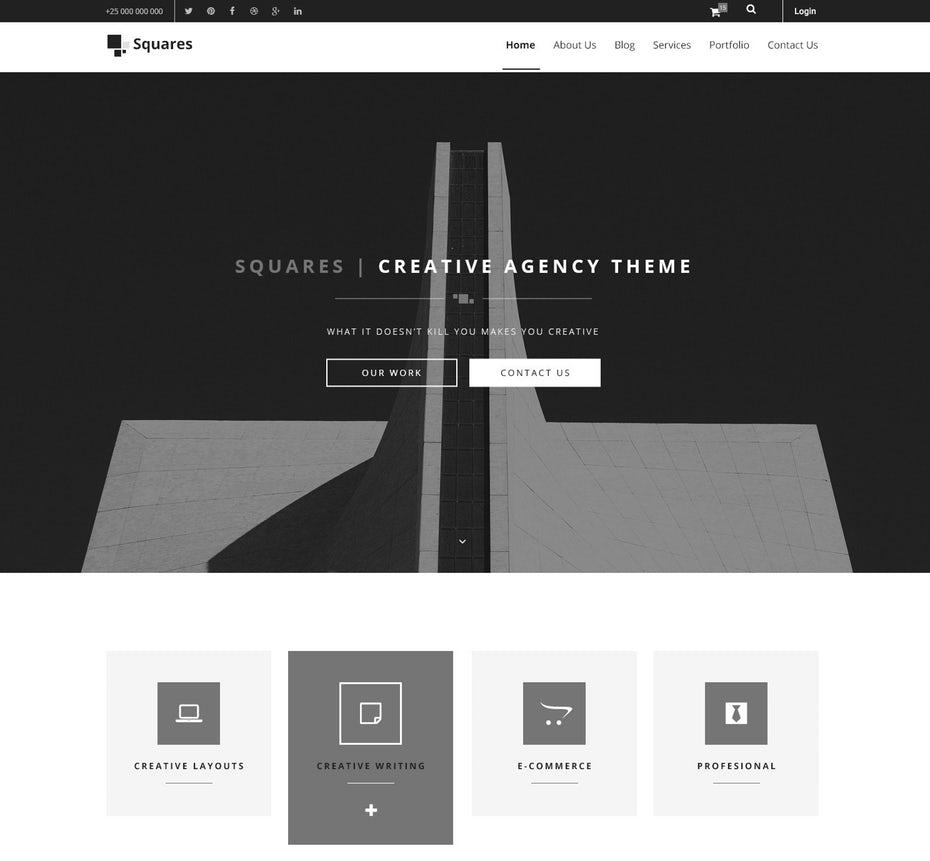
Màu sắc là một trong những yếu tố quan trọng hàng đầu khi thiết kế website. Nó nuôi dưỡng cảm xúc, đồng bộ hóa thương hiệu và định hướng người dùng thông qua giao diện bằng cách tạo ra những điểm nhấn trực quan. Trong năm 2019, chúng ta sẽ thấy rất nhiều thiết kế web táo bạo với tông đen trắng đầy ấn tượng.
Theo định nghĩa, trừ những vật phát ra ánh sáng, màu sắc ta nhìn thấy trong tự nhiên là do các sự vật hấp thu ánh sáng trên bề mặt và phản xạ lại. Nếu một ngày tất cả các màu sắc cùng biến mất đi, chúng ta sẽ nhìn thế giới rất khác: các hình dạng và hoa văn sẽ trở nên rõ ràng hơn, và thế giới dường như sẽ chậm hơn đáng kể.
Màu trắng, bản thân nó đã rất trong sáng, tinh khiết và sạch sẽ, còn màu đen lại thể hiện sự mạnh mẽ và quyết đoán. Kết hợp hai sắc thái đối lập này lại và chúng ta sẽ có một vẻ ngoài thực sự ấn tượng.
Nhưng trớ trêu thay, hiệu quả tốt nhất mà những thiết kế trắng đen có thể đem lại là khi kết hợp chúng với những màu sắc khác ít nhất có thể. Thêm một màu nhấn sẽ vừa phá vỡ tổng thể bức tranh đơn sắc, vừa làm mất đi điểm nhấn vào các chi tiết quan trọng và nút kêu gọi hành động (call-to-actions)

via Werkstatt

via Elite Paris

via akorn.creative

via AbdooElhamdaoui
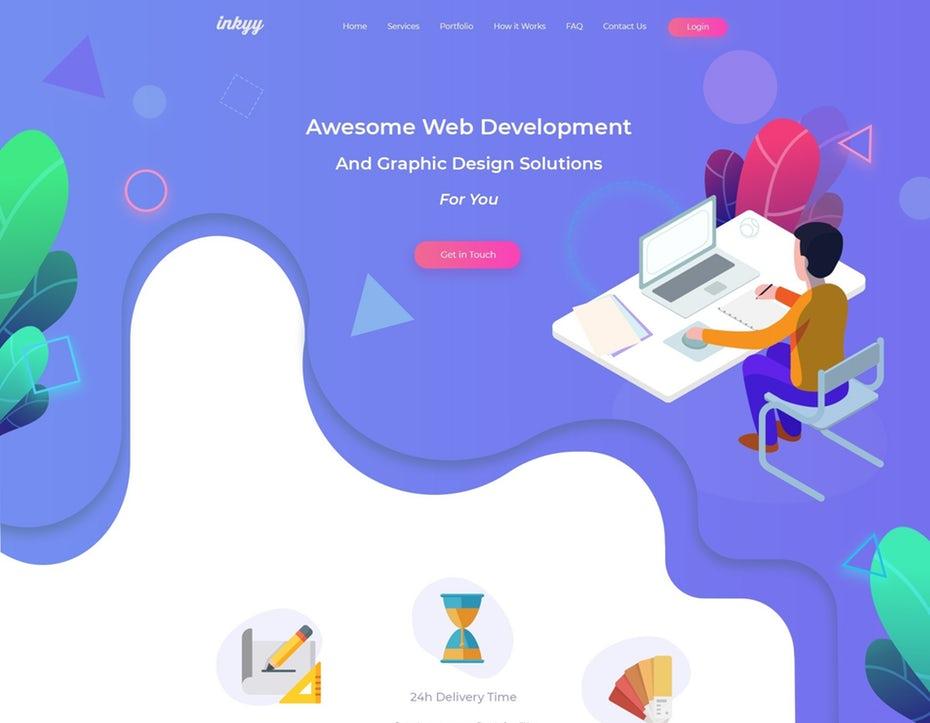
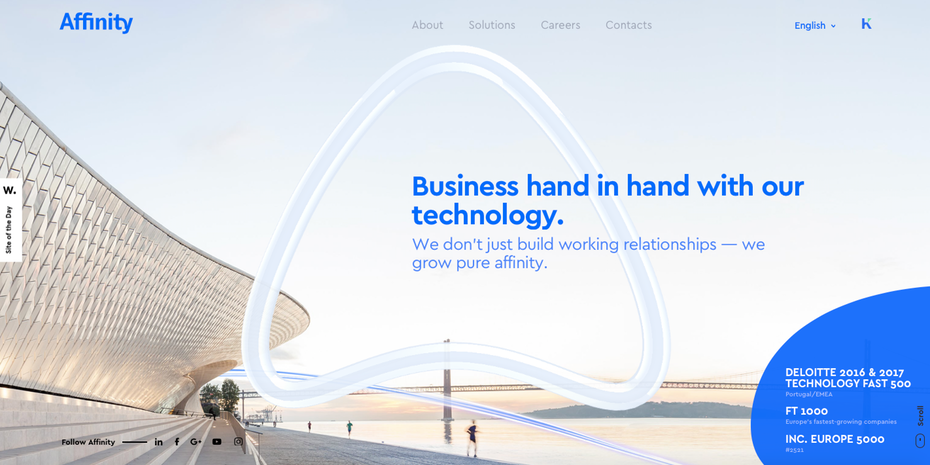
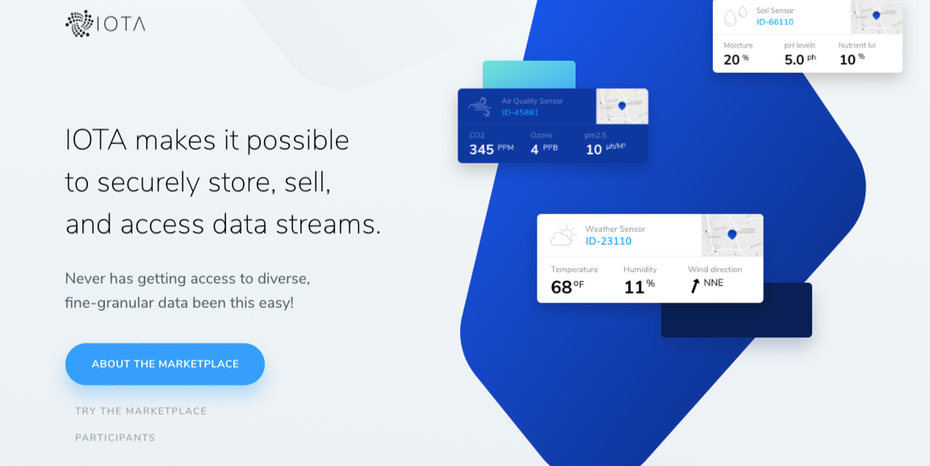
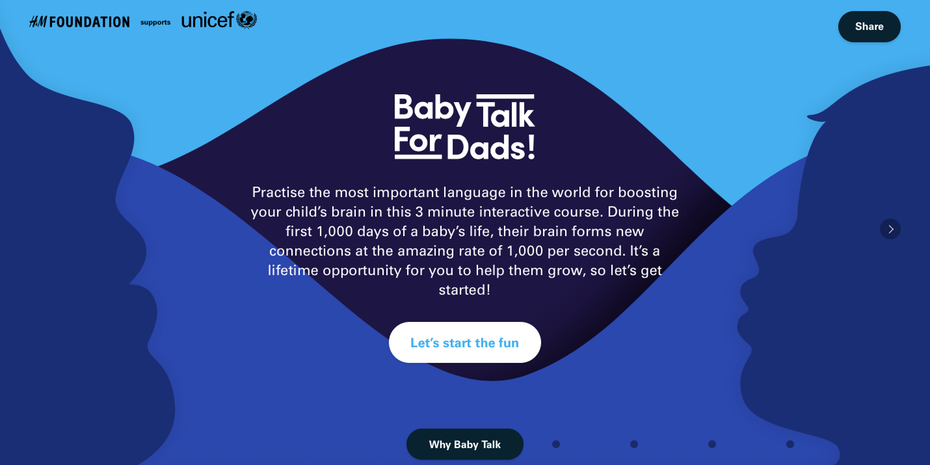
Mặc dù các trang web thường được xây dựng theo dạng lưới có hệ thống, các nhà thiết kế đang dần chuyển sang các hình dáng tự nhiên và đường nét mượt mè. Các cấu trúc hình học như hình vuông, hình chữ nhật hay hình tam giác với những góc cạnh sắc nhọn tạo ra một cảm giác ổn định và chắc chắn, nhưng năm nay, xu hướng sẽ thiên về cảm giác thân thiện, mềm mại và thoải mái.
Bởi vì những hình dạng trong tự nhiên thường không hoàn hảo và bất đối xứng, chúng có thể tạo chiều sâu cho thiết kế web để làm nổi bật các yếu tố của trang. Chúng được tạo ra dựa theo tự nhiên (bạn hãy nghĩ về đường cong của cây cối và đồi núi), nhưng những thành phần được vẽ tự do có thể thể hiện những khoảnh khắc của những tai nạn do con người gây ra, ví dụ như vết sơn bắn. Đích đến ở đây là tạo cho trang web của bạn cảm giác sống động thông qua những hình vẽ về sự chuyển động.

via BrioRom

via Affinity

via IOTA

via Baby Talk For Dads
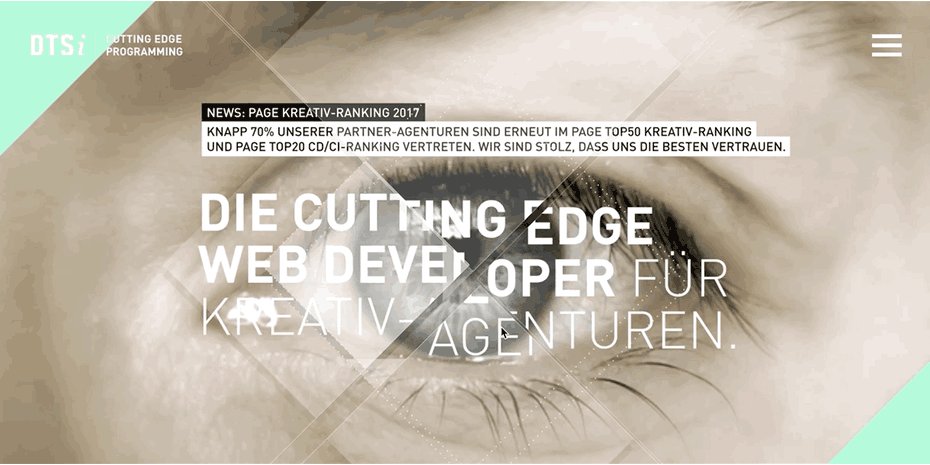
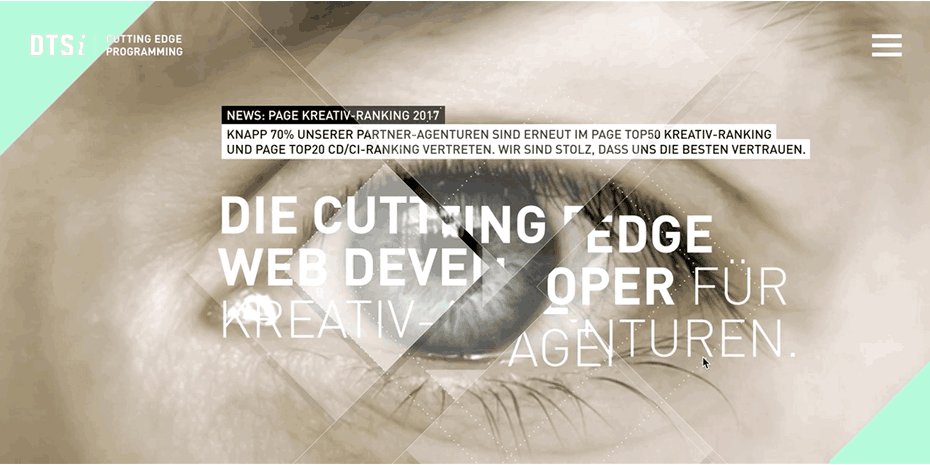
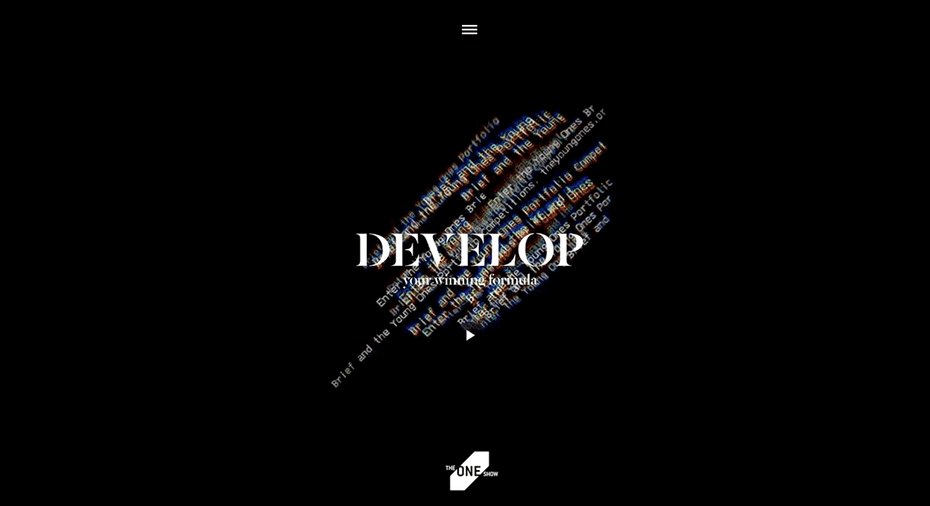
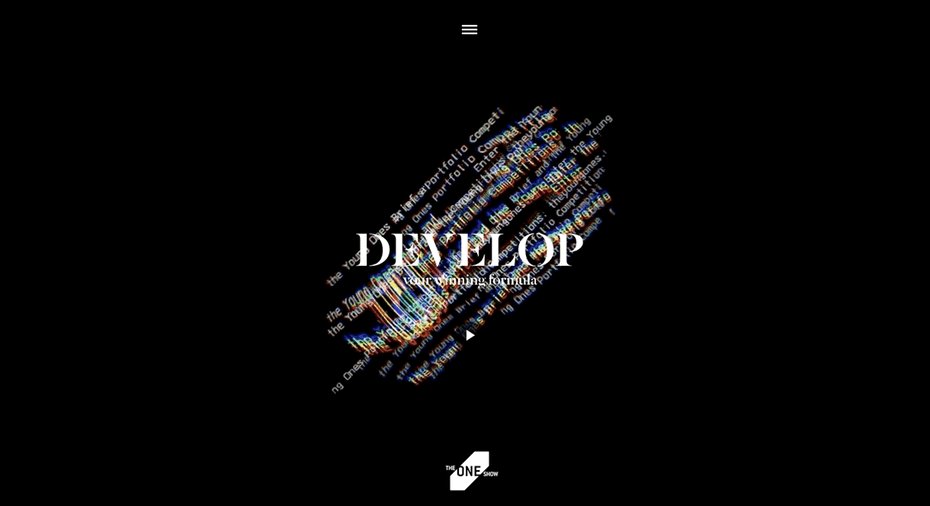
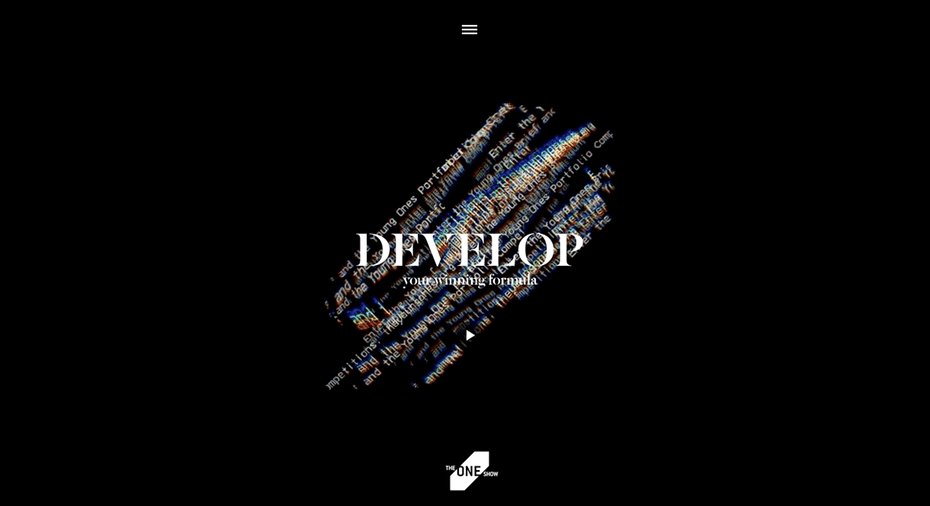
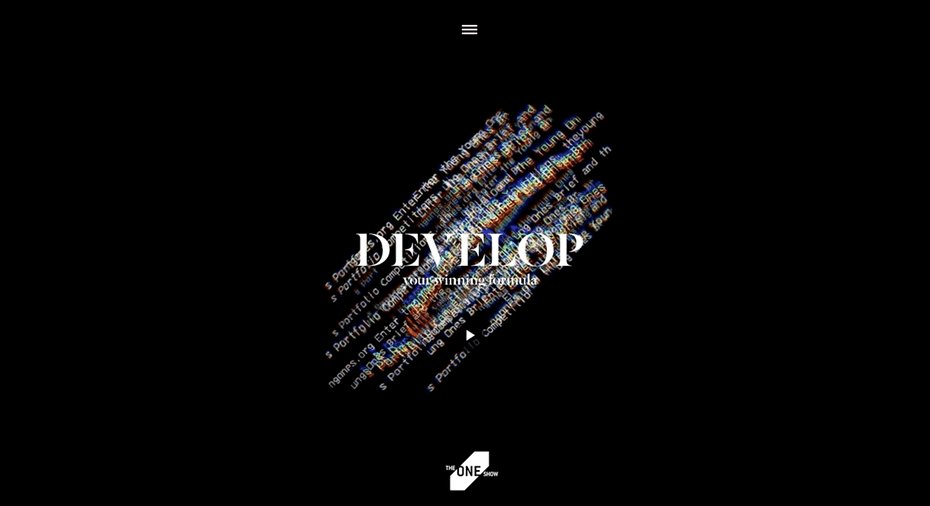
Danh sách này sẽ không thể hoàn chỉnh nếu bỏ sót một vài thiết kế hoài cổ gợi lại những ký ức về quá khứ. Glitch là hiệu ứng nhiễu sóng, tạo ra những vạch ngang – dọc trên ảnh giống như những chiếc tivi ngày xưa bị nhiễu sóng vậy!
Glitch có ý nghĩa lớn trong thời hiện đại ngày nay khi máy tính đang dần trở nên quá phổ biến. Con người luôn sợ hãi rằng có một ngày máy móc sẽ thống trị thế giới, nhưng sự thật là chúng ta cũng chẳng biết phải làm gì nếu sống thiếu chúng. Vì thế, một chút hỏng hóc, suy tàn của công nghệ là một chủ đề hấp dẫn từ trong ý tưởng cho tới quá trình biến nó thành tác phẩm, khi nó có thể thu hút sự chú ý của người nhìn vào những chi tiết bị bóp méo, phơi sáng kép hoặc nhiễu sóng.
Xu hướng Glitch sẽ giúp trang web của bạn trở nên ma mị, huyền ảo hơn, từ đó khiến chúng ta có một cảm giác mất phương hướng và như đang đi lạc vào mê cung khi truy cập vào một website.

via Active Theory

via Makoto Hirao

via DTSi

via Standardabweichung
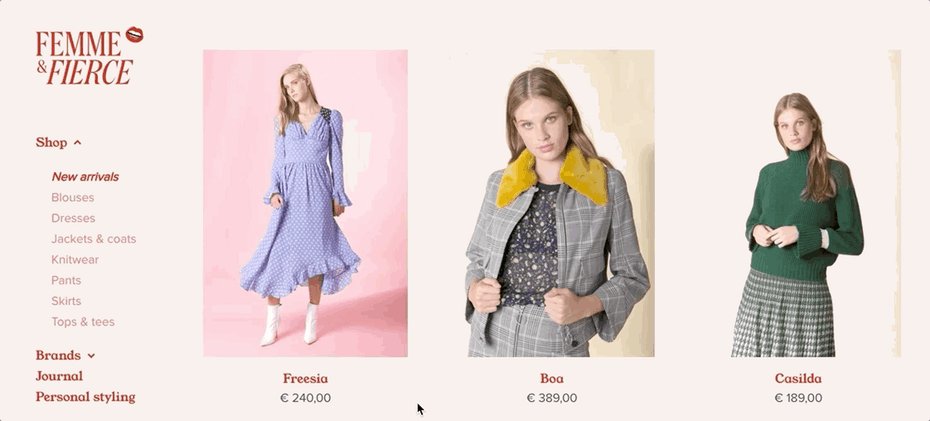
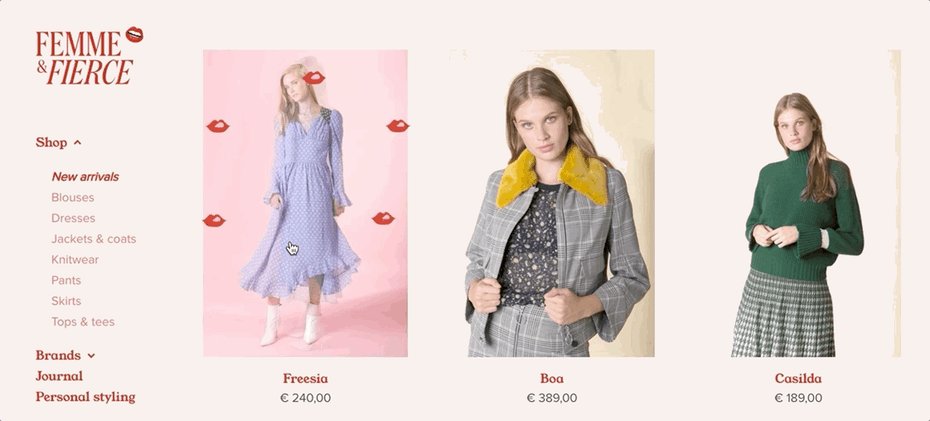
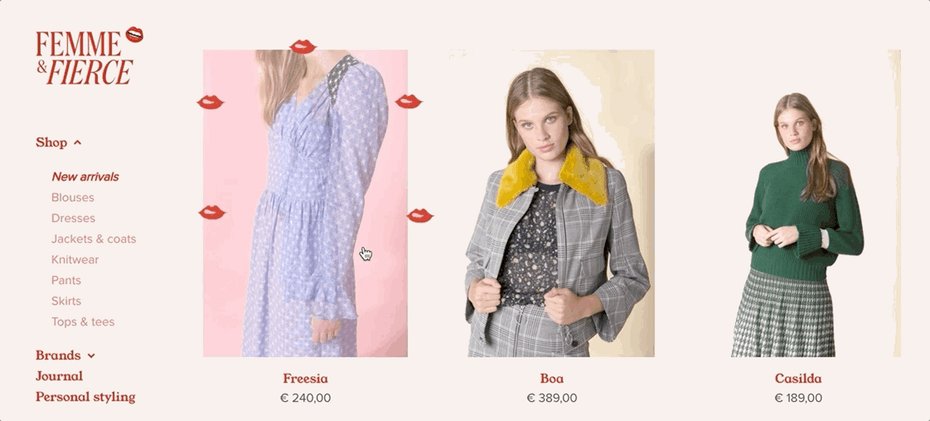
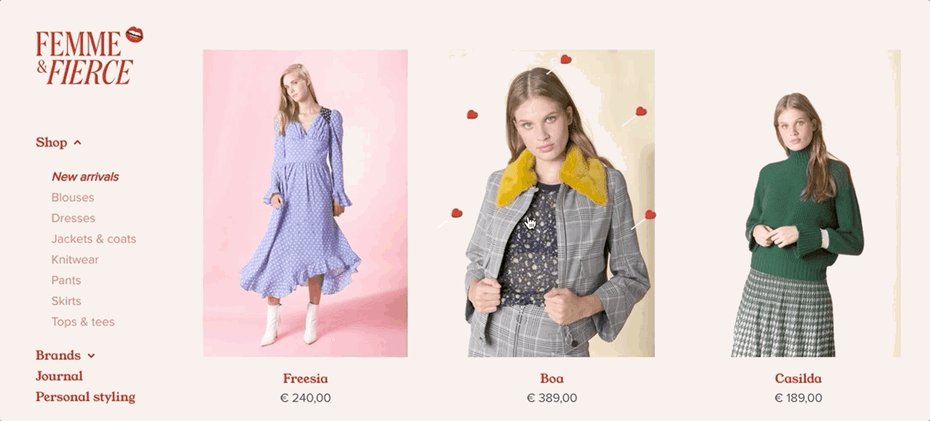
Tương tác vi mô là những sự kiện xảy ra với một mục đích duy nhất: thu hút, mời gọi người dùng mà không làm cho họ cảm thấy bị kích thích. Mỗi lần bạn thực hiện một hành động, cho dù là nhỏ nhất, trên một website hoặc ứng dụng nào đó, nó sẽ phản hồi lại bạn, đây chính là những tương tác vi mô. Ví dụ, khi bạn ấn nút tải lại trang Twitter và nghe thấy một tiếng “beep”, đó chính là tương tác vi mô. Hoặc là khi bạn mở trang Facebook của mình ra và thấy một biểu tượng màu đỏ chứa số tin nhắn bạn chưa đọc, đây cũng được gọi là tương tác vi mô.
Trên đây chỉ là một số ví dụ phổ biến nhất của loại tương tác này. Trong năm 2019, những trang web sẽ dần được chú trọng hơn vào những tương tác hữu hình, cụ thể hơn nữa: hiệu ứng hover hay những hoạt ảnh xuất hiện khi cuộn chuột, tiếng chuông, và rất nhiều những hiệu ứng khác nữa. Nói chung, đây là một cách bạn tương tác với những khách ghé thăm website của bạn, nhẹ nhàng và khéo léo truyền tải thông tin của bạn đến họ, đồng thời sẽ khiến họ có cảm giác website của bạn thông minh và hiện đại hơn.

via Femme & Fierce

via wenwenzwy

via Leo Zakour
Chatbots đã được nghiên cứu và phát triển trong vài năm gần đây nhưng phải tới tận năm 2019 này, nó mới trở thành tâm điểm chú ý của thế giới. Những tiến bộ khoa học – kỹ thuật, công nghệ, sự phát triển vượt bậc của trí tuệ nhân tạo (AI), máy học đã khiến chatbot ngày một trở nên thông minh và làm việc hiệu quả hơn.
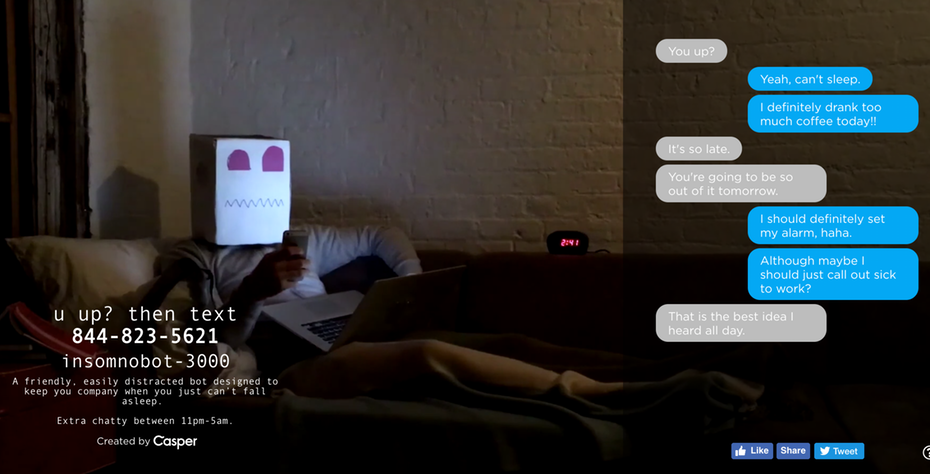
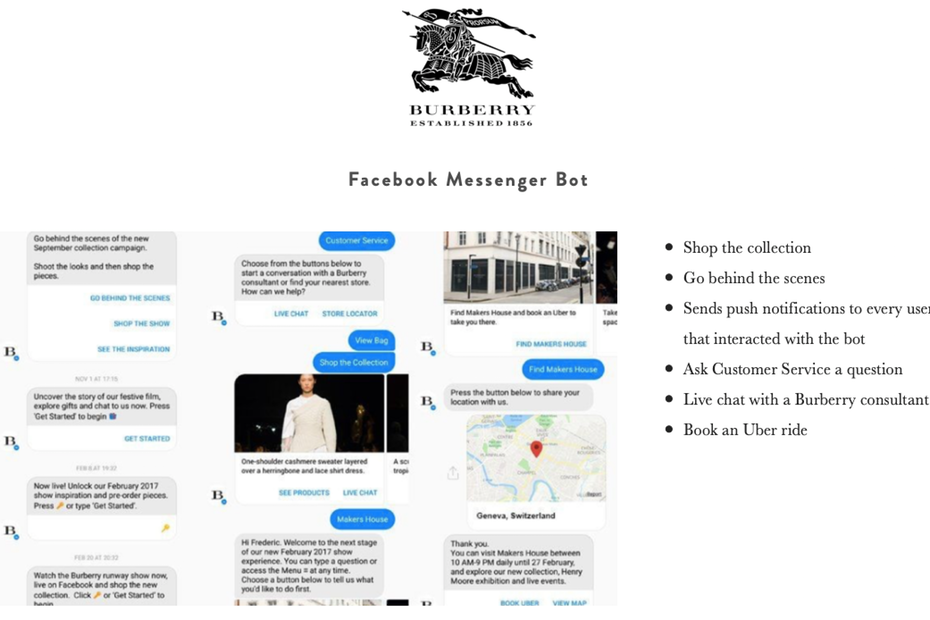
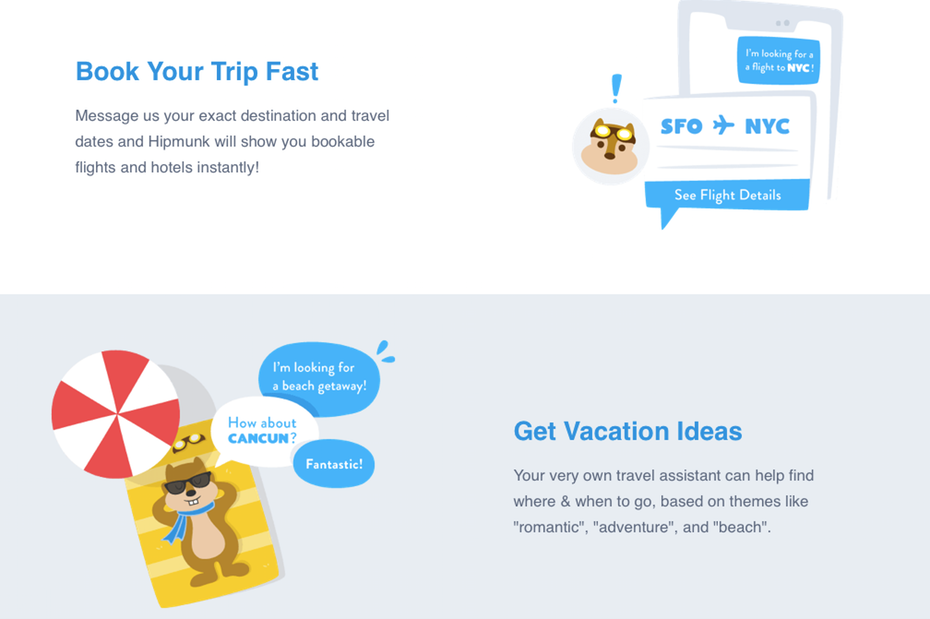
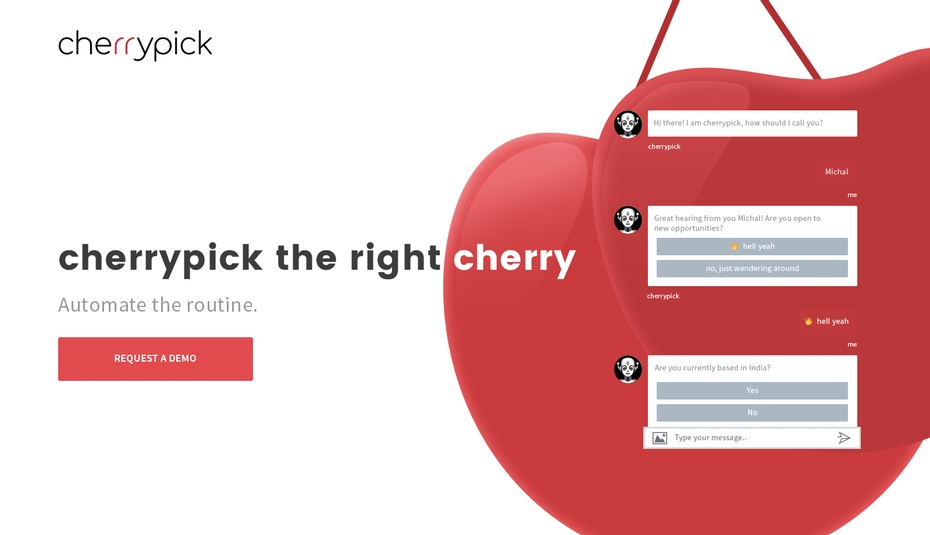
Những con chatbot mới sẽ xuất hiện ngày một nhiều trên các trang web với độ tùy chỉnh cao hơn hẳn những phiên bản trong quá khứ. Những màu sắc tươi sáng sẽ khiến chúng không chỉ nổi bật mà còn thu hút hơn trên các website. Chúng ta hoàn toàn có thể dự đoán sắp tới sẽ có một làn sóng mạnh mẽ đến từ các thương hiệu khi sử dụng các chú robot có gương mặt đầy cá tính để làm đại diện trên các website của họ.

via insomnobot-3000

via chatbotguide.org

via Hipmunk

via Răzvan I.
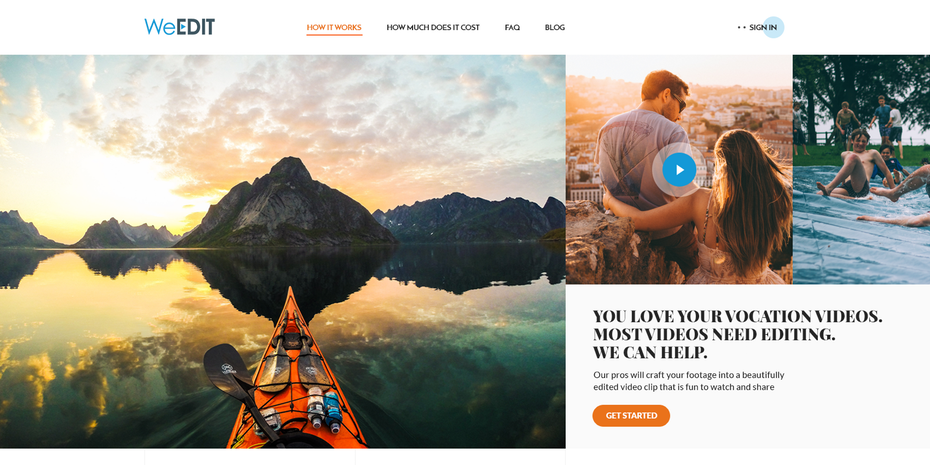
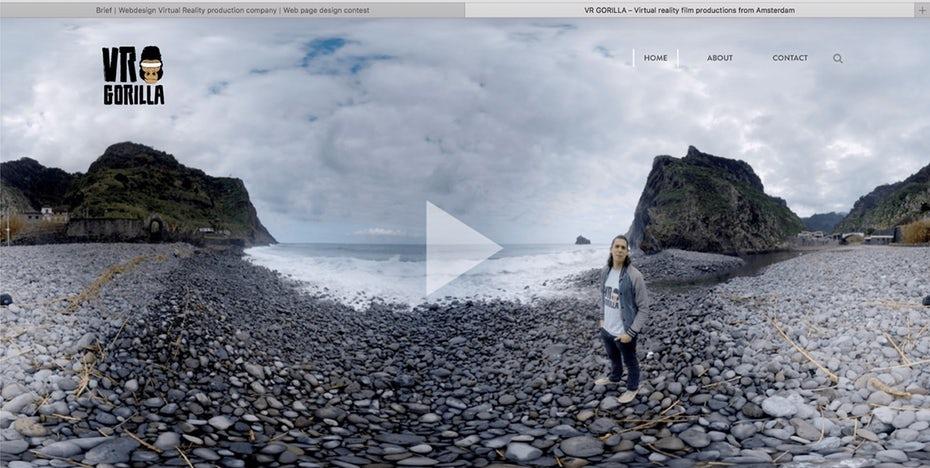
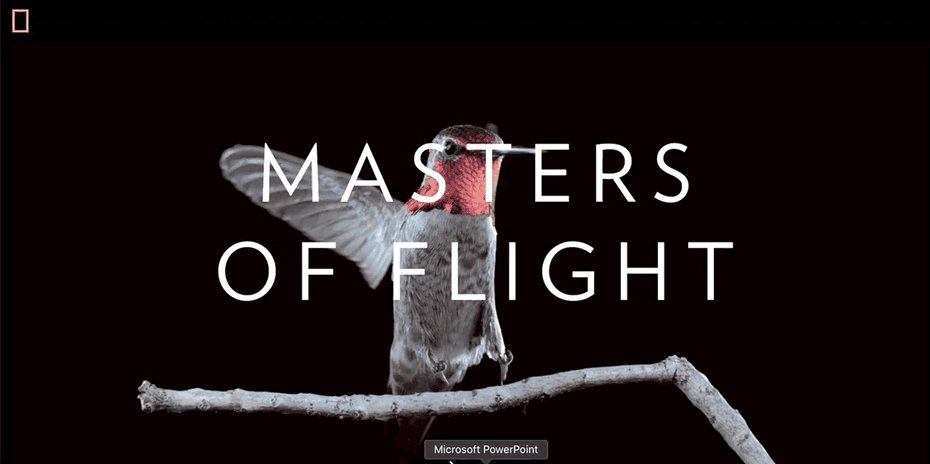
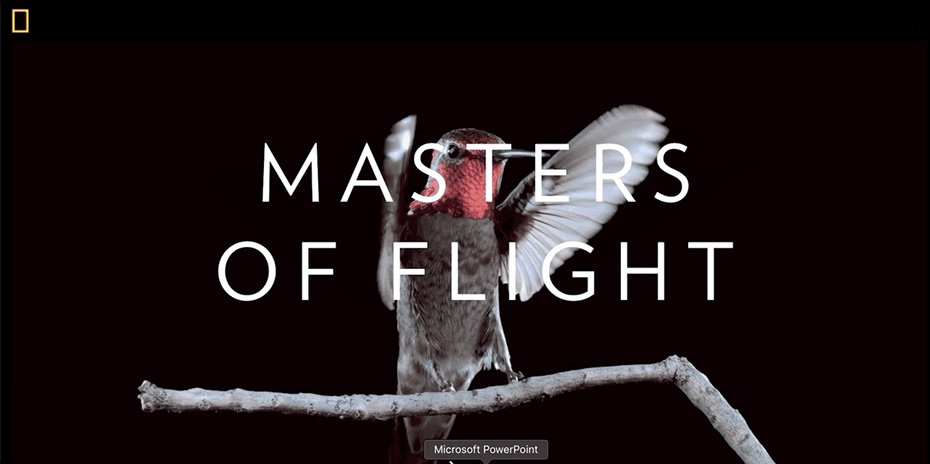
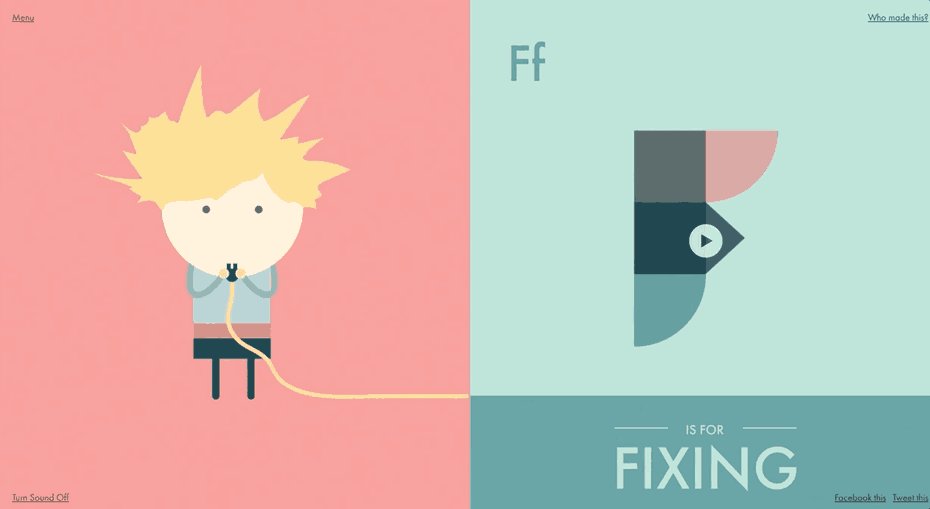
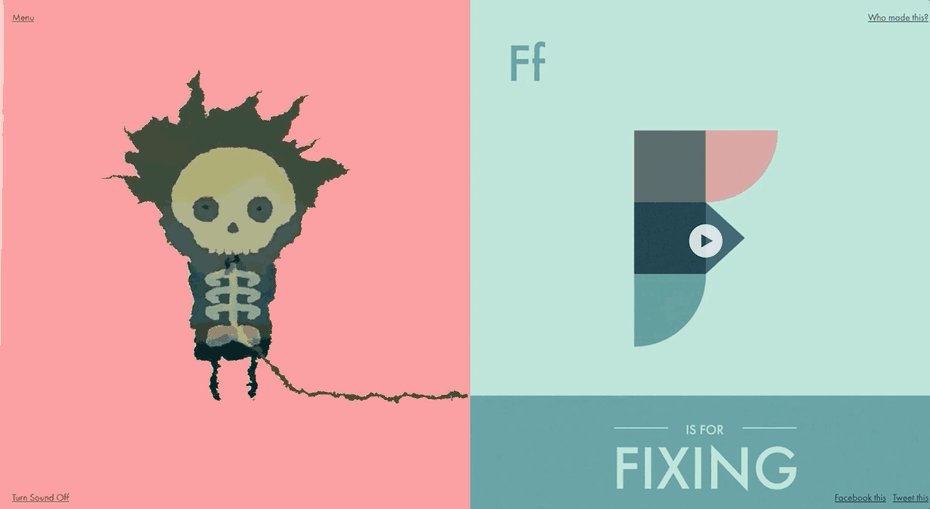
Bạn đâu cần một video chú thích chỉ để giải thích rằng thực ra nội dung website của bạn chẳng có gì mới. Video không chỉ làm đa dạng hóa website mà còn hướng đến cả những đối tượng khách ghé thăm không có thời gian đọc những nội dung bằng chữ.
Điều mới mẻ là bước tiến mới của Google đối với các trang kết quả tìm kiếm hỗn hợp, video nổi bật trên các trang web tiêu chuẩn. Bước đi này đã khiến các website chú trọng vào việc sản xuất ra các video để tự mình tối ưu hóa trên các công cụ tìm kiếm, trở nên dễ tiếp cận hơn và nội dung chia sẻ cũng hiệu quả và dễ dàng hơn.

via Andrew Tanchuk

by SOMA design dealers

via pipipi.det

via National Geographic

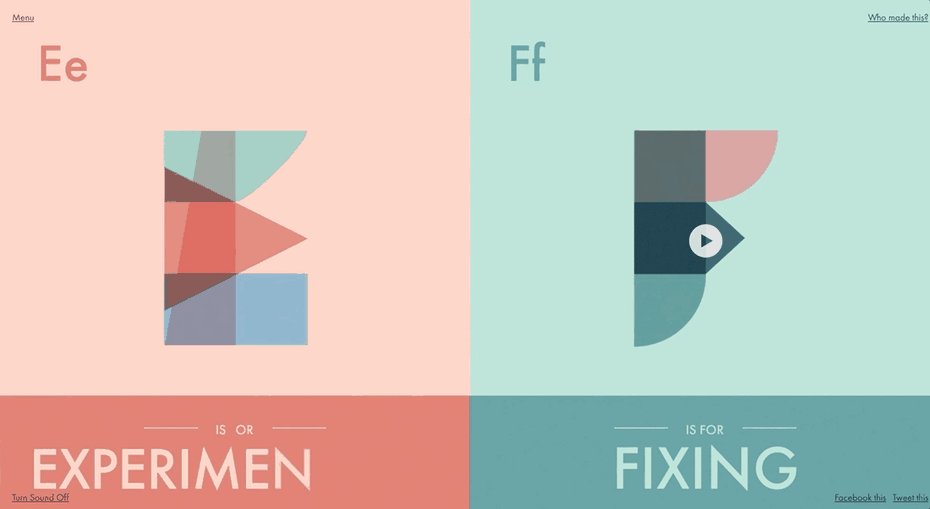
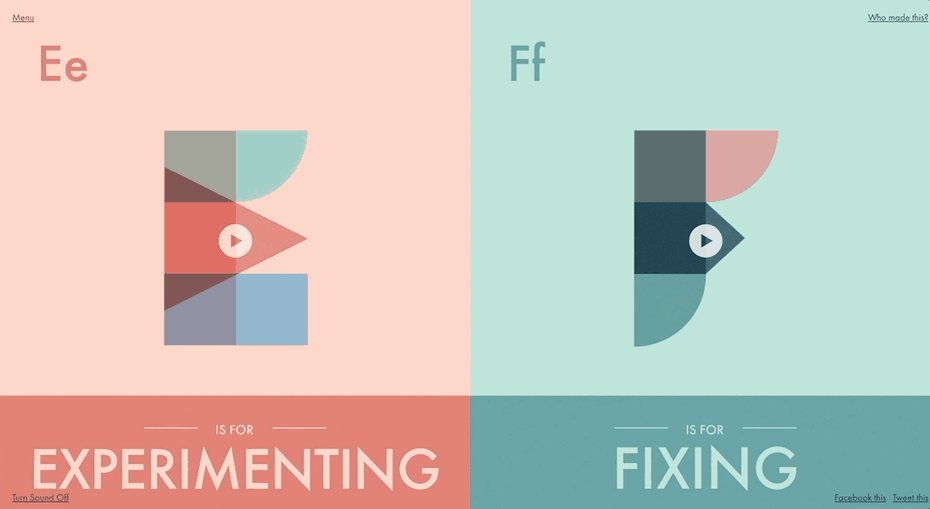
Học bảng chữ cái một cách thú vị hơn qua video
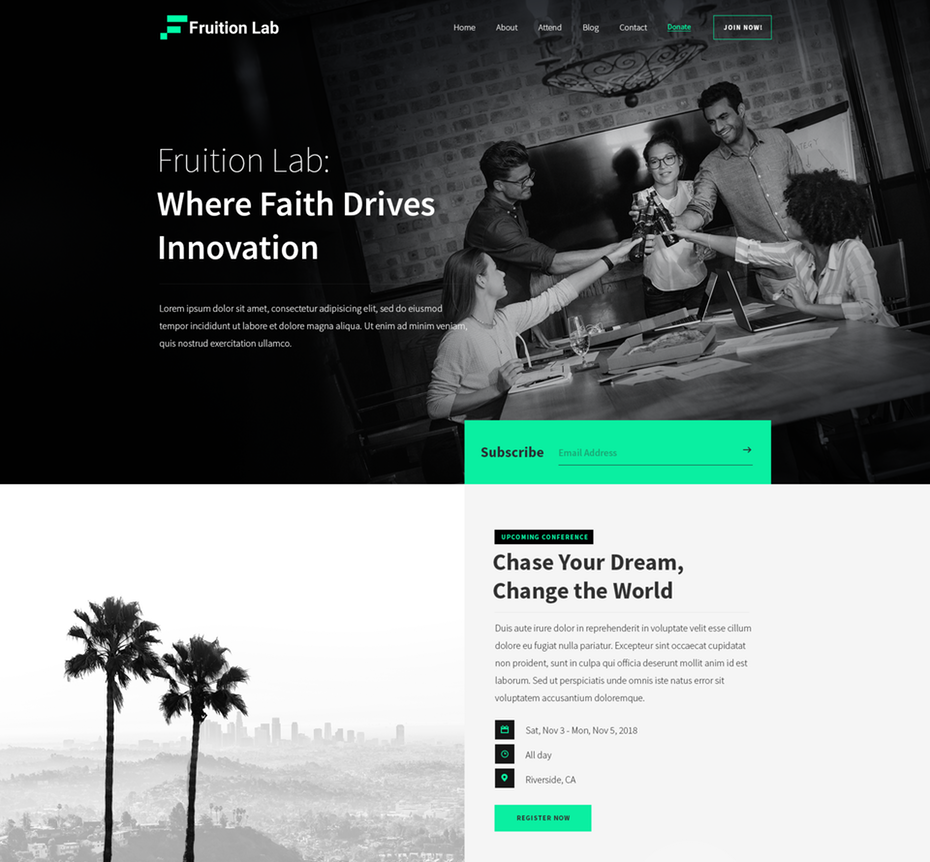
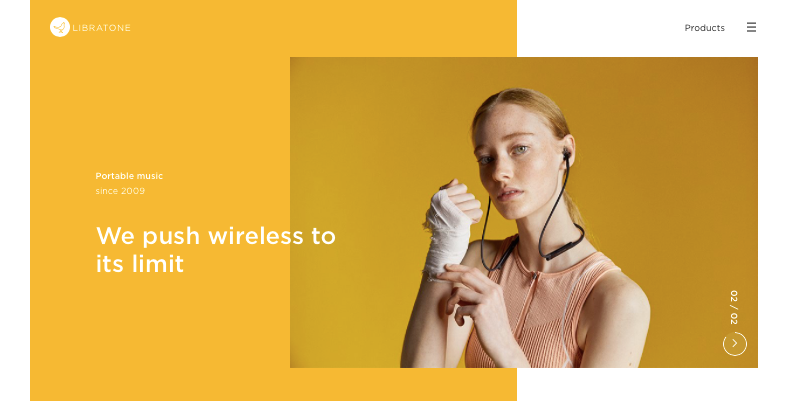
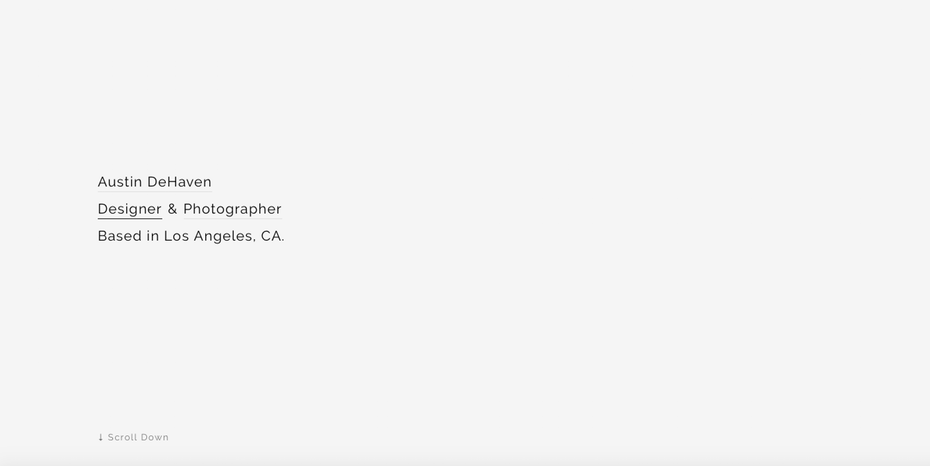
Có lẽ một trong những xu hướng thiết kế web cổ điển và trường tồn với thời gian nhất, chủ nghĩa tối giản, thường là lựa chọn có tính thẩm mỹ cao nhất. Càng ít các thành phần và nội dung hiển thị trên trang, người dùng càng ít phải suy nghĩ. Nếu một trang web được sắp xếp hợp lý, nó sẽ ngay lập tức cho người dùng thấy điều mà họ đang kiếm tìm.
Chủ nghĩa tối giản sẽ tiếp tục thống trị thế giới công nghệ trong năm 2019. Hoạt ảnh và hiệu ứng rõ dần lên (hiệu ứng fade-in) khiến cho thao tác cuộn trang, lướt web trở nên mượt mà hơn sẽ tạo ra các khoảng trống cho trang web, giúp các nội dung thoáng hơn, có tính tương phản và font chữ rõ ràng mà không cần đến quá nhiều các yếu tố thừa thãi có thể gây mất tập trung cho người dùng.

via Libratone

via Austin DeHan

via JY BH

via ON-POINT
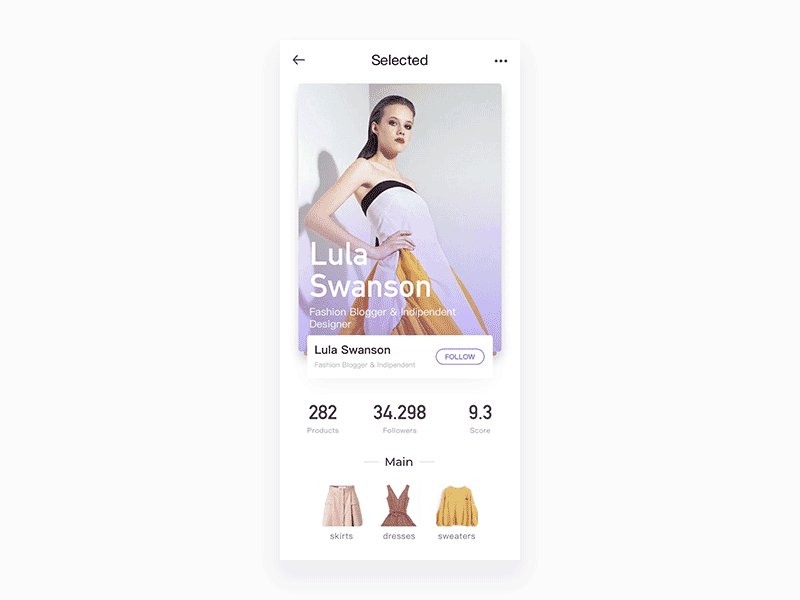
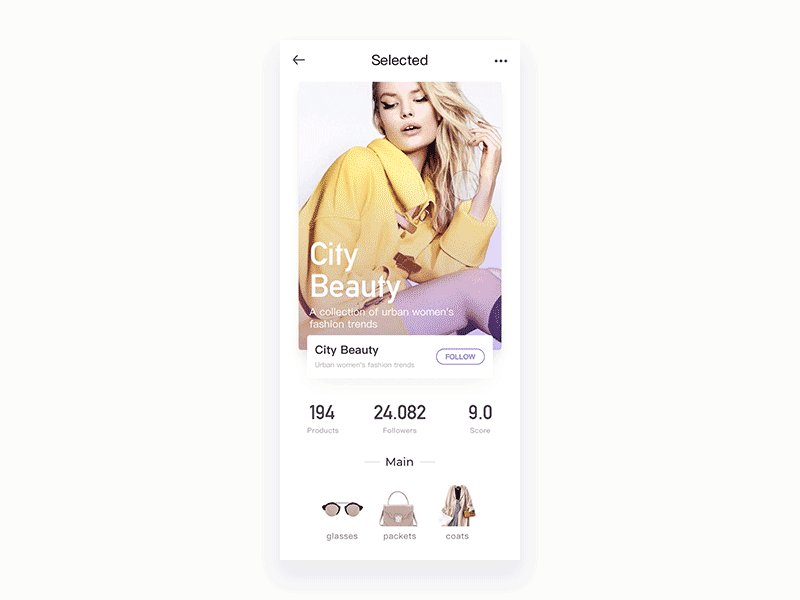
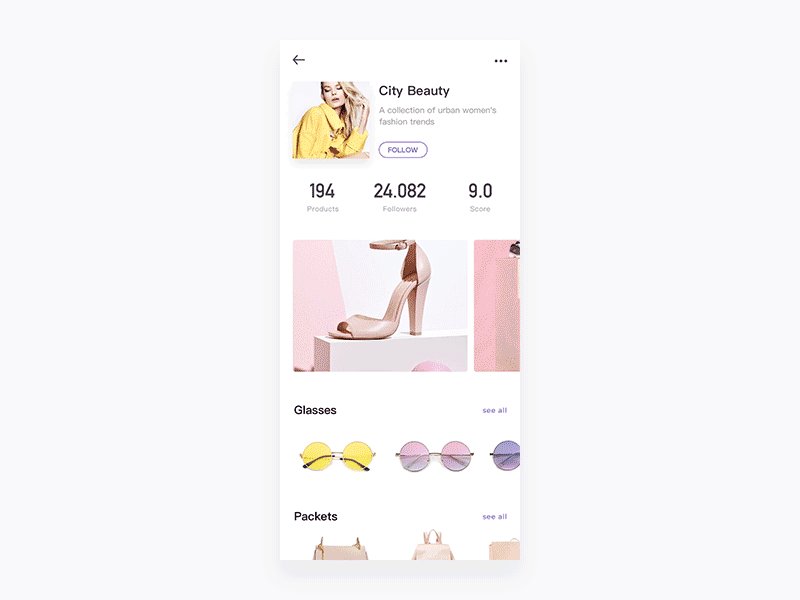
Điện thoại thông minh đang dần vượt mặt máy tính để bàn để chiếm ưu thế, đồng nghĩa với việc trình duyệt di động đã vượt qua desktop, tức là thiết kế web ngày càng hướng tới việc điều hướng bằng ngón cái. Một trong những nghiên cứu quan trọng nhất về lĩnh vực này là của Josh Clark, tác giả cuốn “Designing for Touch”. Trong cuốn sách, ông tìm hiểu cách người dùng cầm điện thoại di động và cách họ di chuyển, đặc biệt là từ thao tác của ngón cái, quá trình thiết kế web nên được xử lý như thế nào để phù hợp với thao tác người dùng.
Dần dần, việc điều hướng người dùng sẽ ngày càng được thiết kế phù hợp hơn dành cho ngón cái, ví dụ như thanh menu kiểu hamburger được di chuyển xuống phần dưới cùng của màn hình điện thoại.

via Ionut Zamfir

via Gapsy Studio

via tubik

via QuickBee
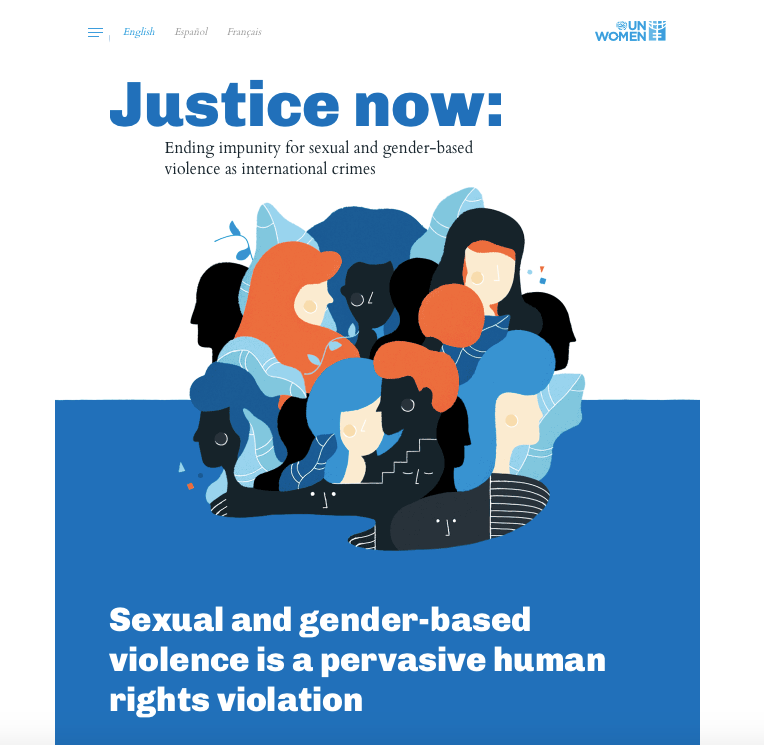
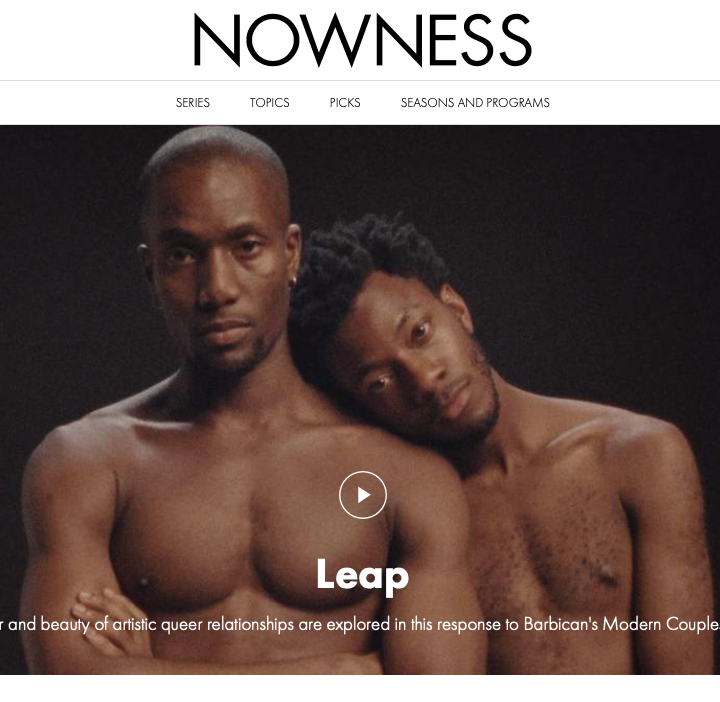
Mọi người thường hay quên rằng từ “Web” luôn gắn liền với hai từ quan trọng khác cũng bằng đầu bằng W: “World Wide”. Internet kết nối hàng tỷ người trên thế giới lại với nhau, bất kể nền văn hóa, giới tính, nghề nghiệp, độ tuổi – những người muốn thấy bản thân phản chiếu qua bản chất của họ thay vì những mẫu ảnh cười toe toét.
Thậm chí, trong quá khứ đã có những thay đổi nho nhỏ cũng đã được thực hiện (như việc Apple đa dạng hóa màu da của emoji) để cho tất cả chúng ta, ở mọi tầng lớp, màu da trên thế giới có thể cảm thấy thoải mái và được tôn trọng ngay cả trên không gian của thế giới ảo. Năm 2019 sẽ là năm chúng ta chứng kiến các nhà thiết kế web thực hiện những bước nhảy vọt toàn diện, từ cải thiện tiêu chuẩn tiếp cận tới nhận thức xã hội và đa dạng hóa hình ảnh. Chúng ta vẫn còn cả một chặng đường dài phía trước, nhưng những nhà thiết kế có thể dùng sản phẩm của mình để thể hiện rằng trang web nên được dùng để kết nối giữa người thật với người thật.

via UN Women

via Nowness

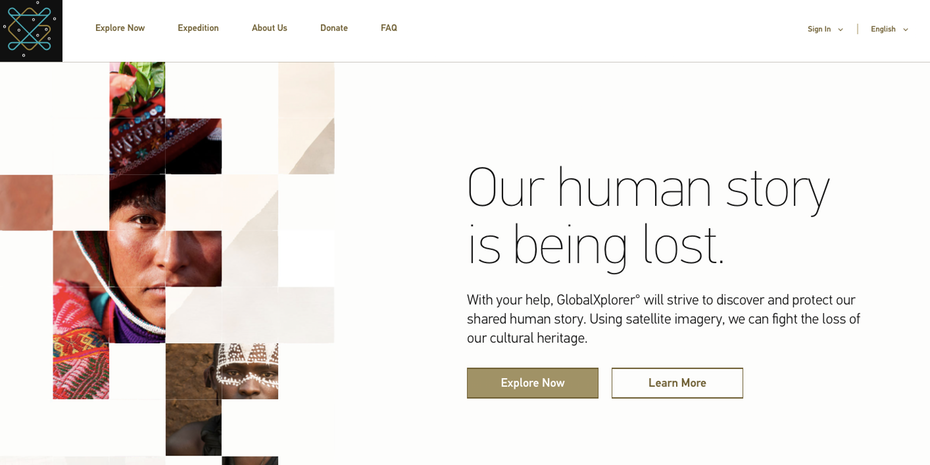
via GlobalXplorer

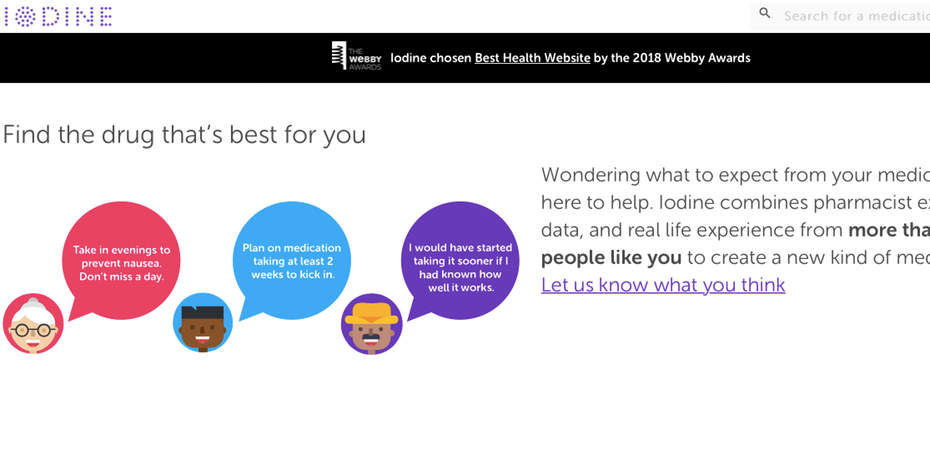
via The Webby Awards

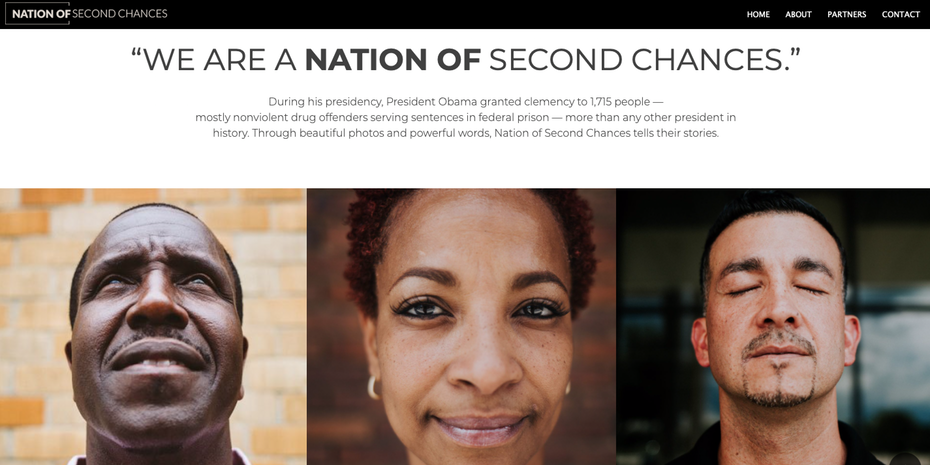
via Nation of Second Chances

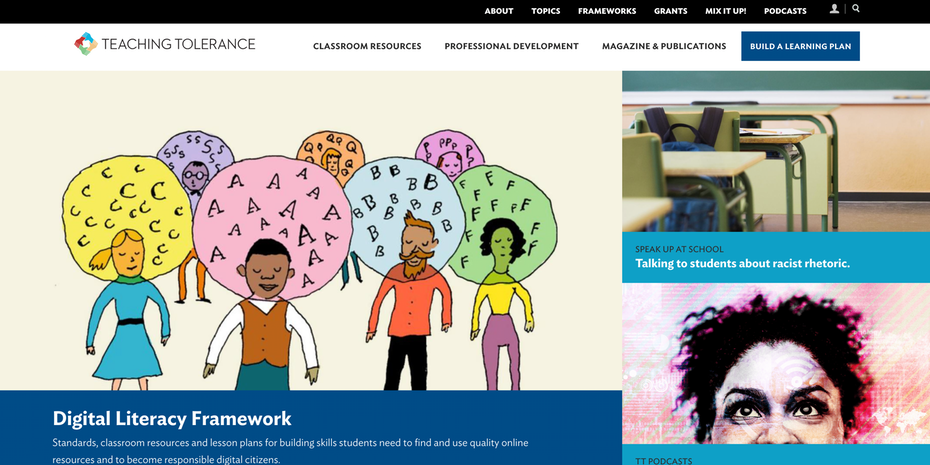
via tolerance.org
Cuối cùng thì chỉ còn một năm nữa trước khi chúng ta bước sang một thập kỷ mới. Đây đã là cơ hội cuối để bạn có thể tạo dấu ấn cho riêng mình. Nhưng đừng quá lo lắng! Tất cả mới chỉ là bắt đầu thôi. Không ai biết phía trước sẽ còn những bất ngờ gì. Vẫn còn vô số những xu hướng mà bạn hoàn toàn có thể tự tạo ra, trở thành người đi đầu. Mọi chuyện, hoàn toàn phụ thuộc vào bạn!