Mục lục
Trước hết chúng ta cần nắm rõ một điều: thiết kế web là một công việc có thể mất cả đời người mới có thể trở thành bậc lão làng. Cứ cho như đây không phải là một lĩnh vực quá khó học, nhưng với sự phát triển nhanh thần tốc của công nghệ qua từng giây từng phút, là một nhà thiết kế, bạn có thể đặt mình vào vị trí của Da Vinci để hiểu nỗi thất vọng chán chường đến nhường nào khi người khác phàn nàn về gương mặt của nàng Mona Lisa như trông “già đi” chỉ sau có 5 năm.

Thiết kế web là một nhiệm vụ mà rất nhiều người đang điều hành một doanh nghiệp phải đối mặt, nhưng chỉ có những chuyên gia về thiết kế web mới thực sự thấu hiểu mình cần phải làm gì. Nếu bạn muốn có một website thật ưng ý, bạn cần có một kiến thức cơ bản nhất định để có thể truyền đạt những điều bạn mong muốn. Ngay cả khi bạn có ý định thuê một chuyên gia để thiết kế web cho mình, bạn vẫn phải có một kiến thức nền nhất định để có thể phân biệt một người có chuyên môn với một kẻ nghiệp dư và có thể giải thích rõ ràng với họ những gì bạn cần.
Chúng tôi hiểu rằng phải hiểu hết toàn bộ mọi thứ về thiết kế web đối với những người không làm trong lĩnh vực này là một điều quá khó khăn, nên chúng tôi muốn giúp bạn có một chiếc sổ tay nho nhỏ để bạn có thể hiểu cơ bản về thiết kế web. Dưới đây là 10 mẹo thiết kế web bạn nhất định nên biết (đi kèm là một vài điều nên và không nên làm), được chia thành ba phần: Bố cục, Thẩm mỹ và Chức năng. Cho dù bạn có đang thuê một nhà thiết kế web hay tự design một website cho mình, hãy ghi nhớ 10 điều cơ bản sau đây để giúp website của bạn trở nên tuyệt vời hơn.
—
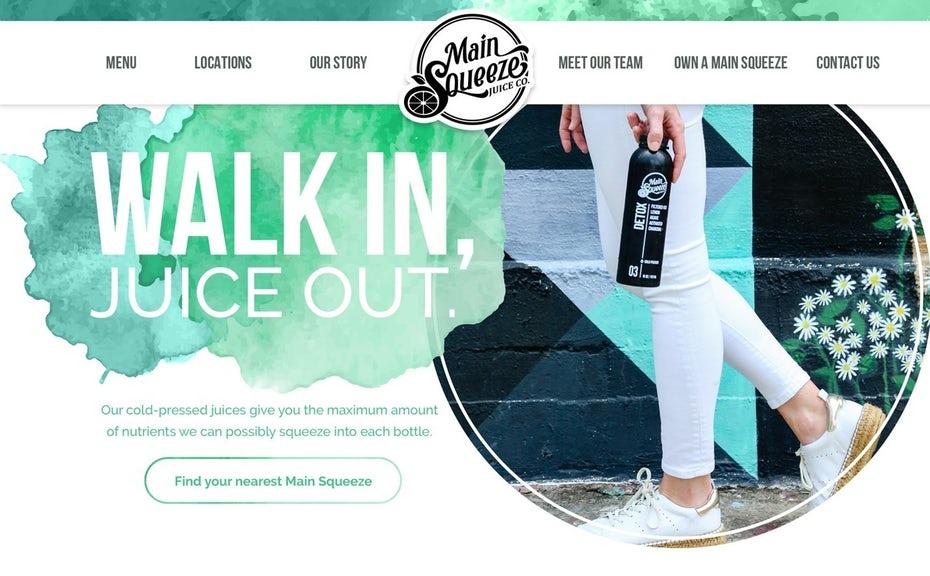
Đầu tiên, cần phải đề cập đến lỗi phổ biến nhất mà bất cứ ai khi mới bắt đầu thiết kế web cũng dễ mắc phải: tạo ra một màn hình hiển thị vô cùng lộn xộn. Hầu hết mọi người đều muốn hiển thị tất cả mọi thứ trên trang web của họ, và khi không biết nên bỏ đi và giữ lại thông tin gì, họ sẽ “ném” tất cả lên website – trên cùng một trang web.

Về cơ bản, khi bạn thêm bất cứ một chi tiết nào vào thiết kế web của bạn, nó cũng sẽ làm cho những yếu tố khác bị lu mờ đi. Nếu bạn sử dụng quá nhiều chi tiết gây mất tập trung, người dùng sẽ không thể biết đâu mới là nơi chứa thông tin quan trọng nhất và họ sẽ không có một trải nghiệm thống nhất trên trang web của bạn. Ngược lại, nếu bạn chỉ đưa lên website những chi tiết cần thiết, chúng sẽ phát huy được tác dụng và thu hút sự chú ý vì đơn giản, chúng không phải chia sẻ “sân khấu” với những thành phần khác trên web.
“Nhiều không gian trắng đồng nghĩa với việc không còn những mớ hỗn độn nữa, và đó chính là chìa khóa cho một thiết kế web tối giản, hiện đại” – Slaviana
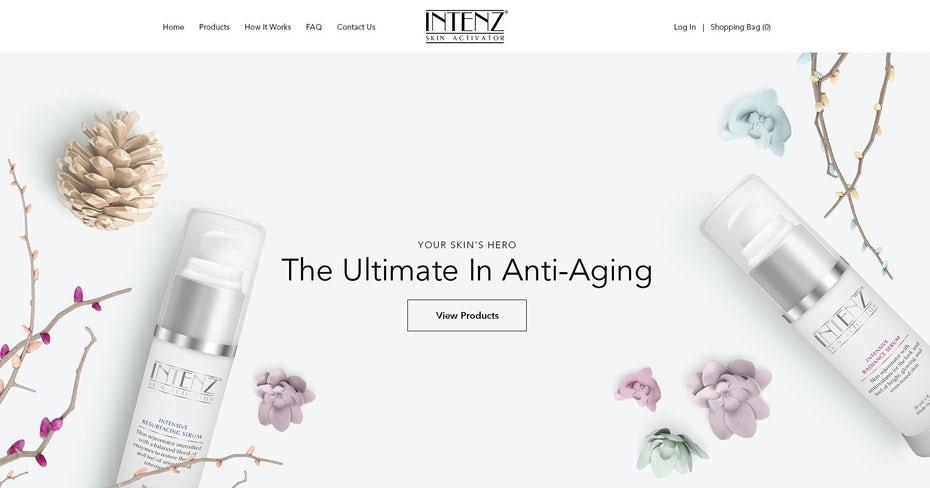
Hãy cùng nhìn vào ví dụ trang web Intenz do Slaviana thiết kế, bạn sẽ thấy màn hình hiển thị không có gì khác ngoài các thành phần thiết yếu: menu điều hướng, logo, tagline, nút CTA (kêu gọi hành động), cùng một số hình ảnh phân bố rải rác để tạo cảm xúc và giới thiệu sản phẩm. Tất nhiên, họ thể hiện cả những thông tin khác, nhưng không phải trên cùng một màn hình, để giảm bớt sự chật chội và tạo cảm giác thoáng đãng cho website.
Để có thể thành công thiết kế một trang web, bạn cần sắp xếp nó thật hợp lý – cần phải có một hoặc nhiều đường dẫn thật rõ ràng để người dùng thực hiện trên trang web để hoàn thành tác vụ. Có rất nhiều cách để làm được điều này (một số cách sẽ được nói chi tiết bên dưới), nhưng bước đầu tiên chắc chắn cần phải làm đó là hãy tạo không gian cho các yếu tố quan trọng, ưu tiên cao hơn bằng cách bỏ đi những thành phần không quan trọng, ưu tiên thấp.
Nên:
Không nên:
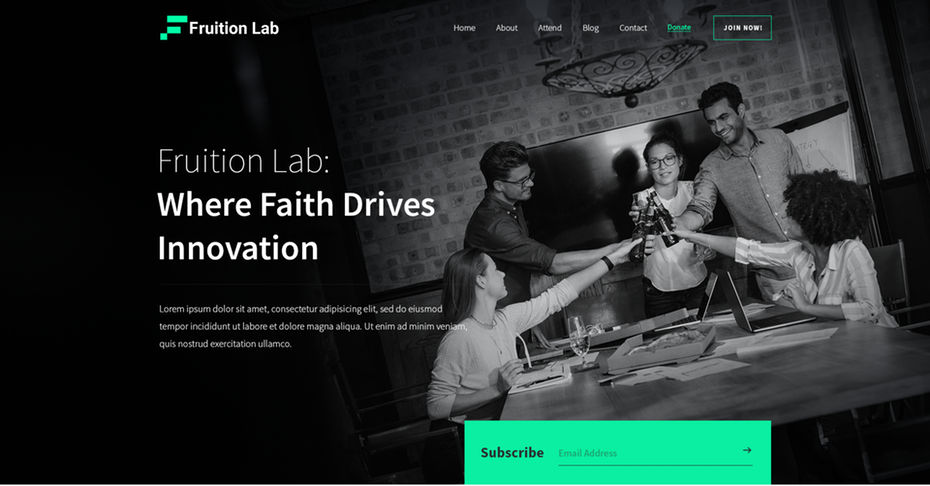
Bạn định sẽ làm gì sau khi đã dọn dẹp hết mớ lộn xộn? Hãy thử nghĩ đến việc cứ để đó với một không gian hoàn toàn trắng xem sao?

Không gian âm (hay khoảng trắng) là một thuật ngữ kỹ thuật được sử dụng trong nghệ thuật thị giác dành cho các vùng nhất định không có tác dụng thu hút sự chú ý trong một bức ảnh. Thông thường, đây là những không gian trống, ví dụ như bầu trời không có mây hoặc một bức tường đơn sắc. Mặc dù nhìn rất đơn giản và có phần nhàm chán, nhưng nếu biết cách sử dụng chúng một cách nghệ thuật, không gian âm có thể bổ sung và nâng tầm chủ thể chính, tăng sự rõ ràng và làm cho hình ảnh dễ đi vào lòng người
“Câu thần chú của tôi là: Càng đơn giản càng tốt. Nó sẽ thu hút người dùng chú ý ngay lập tức vào những chi tiết quan trọng. Và, sự đơn giản cũng làm nên sự hấp dẫn.” – Hitron
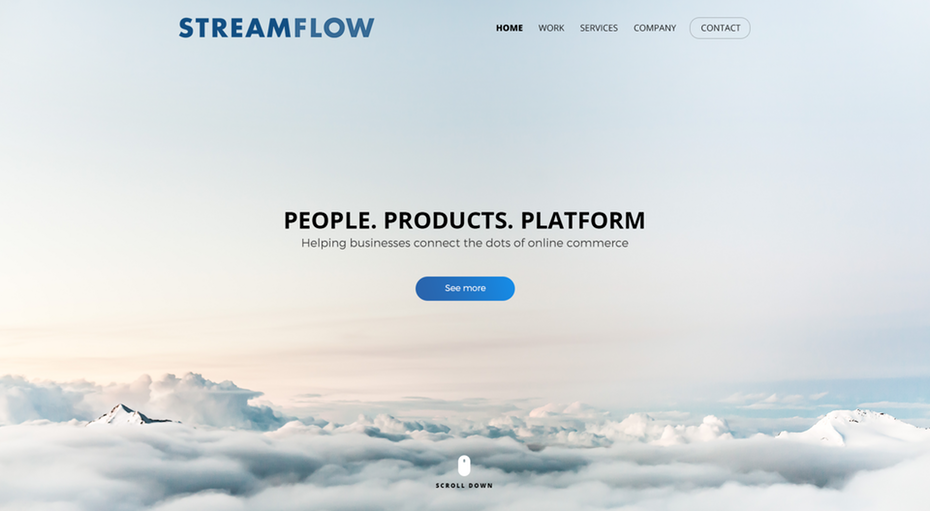
Trong ví dụ Streamflow của nhà thiết kế cấp cao Hitron, khẩu hiệu (tagline) và nút kêu gọi hành động (CTA) là tâm điểm của thiết kế, không phải vì chúng lòe loẹt hay sặc sỡ, mà bởi xung quanh chúng là một không gian trắng. Màn hình đích này (landing screen) giúp người dùng dễ dàng thấy được công ty bạn đang làm gì và cần phải click vào đâu để đi tiếp. Chúng có cả hình ảnh rực rỡ của những đám mây, nhưng được thể hiện theo phong cách tối giản, một bố cục thông minh với những khoảng không gian trắng mang tính chiến lược.
Nên:
Không nên:
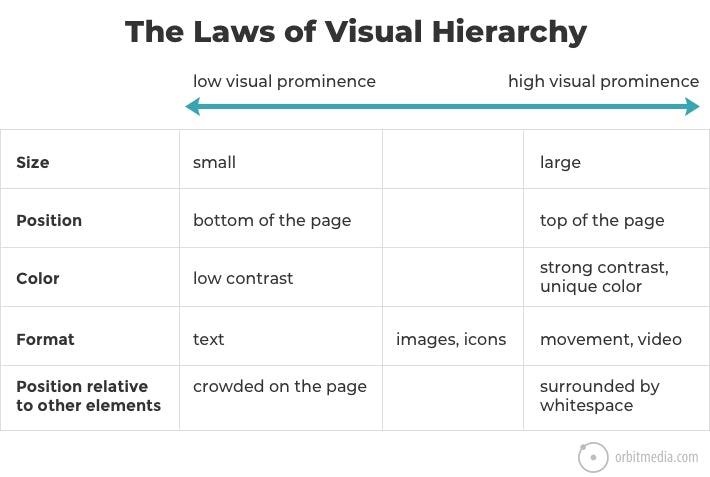
Nếu thuật ngữ kỹ thuật “không gian âm” không thể đem lại hiệu quả, bạn nghĩ gì về hệ thống phân cấp thị giác? Đây là thuật ngữ đề cập đến việc sử dụng các yếu tố hình ảnh khác nhau về kích thước hoặc vị trí để giúp bạn có thể định hướng người dùng nhìn thấy yếu tố nào đầu tiên, thứ hai hay cuối cùng. Bắt đầu với một tiêu đề ở cỡ chữ lớn, nổi bật ở đầu trang web và kết thúc với một số thông tin pháp lý nho nhỏ ở phía cuối trang là một ví dụ điển hình về việc sử dụng hệ thống phân cấp thị giác để ưu tiên các yếu tố này so với yếu tố khác.

Thiết kế web không phải chỉ có việc bạn thêm gì vào trang web của bạn, mà còn là việc bạn thêm vào như thế nào. Ví dụ như nút kêu gọi hành động (CTA), không chỉ đơn giản là đặt nó ở đó. Các nhà thiết kế giàu kinh nghiệm sẽ biết cách đặt chúng một cách thận trọng và có tính toán, đồng thời chọn những màu sắc đậm để làm nổi bật và sử dụng những đoạn text gợi ý để kích thích việc người dùng click chuột. Các yếu tố như kích thước, màu sắc, vị trí và không gian trắng đều có thể làm tăng hoặc giảm sự gắn kết.
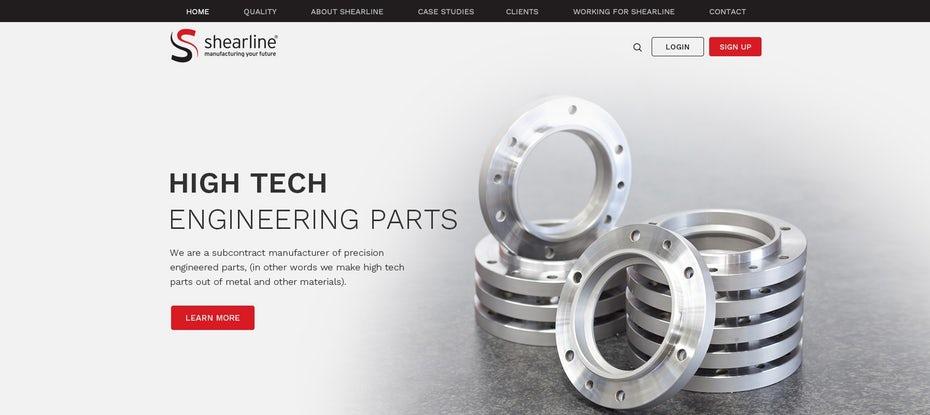
Hãy nhìn vào ví dụ ở đây, trang chủ Shearline ở trên ưu tiên ba yếu tố: tiêu đề, hình ảnh sản phẩm và lời kêu gọi hành động. Tất cả những yếu tố khác, thanh menu điều hướng, logo, những đoạn text bổ sung thông tin, tất cả đều là yếu tố phụ. Đây là một sự sắp xếp có tính toán của nhà thiết kế, có hiệu quả nhờ vào sự kết hợp sử dụng thông minh về kích thước, màu sắc và vị trí.

Bảng giải thích về nguyên tắc cơ bản của hệ thống phân cấp thị giác
Nhìn vào bảng được cung cấp bởi Orbit Media Studios, chúng ta sẽ biết được cách làm thế nào để thu hút hoặc đẩy lùi sự chú ý. Đây là những nguyên tắc đã được đơn giản hóa từ một chủ đề khá phức tạp, nhưng nó sẽ rất hiệu quả khi bạn hiểu được những nguyên tắc đơn giản đó.
Nên:
Không nên:
—
Giờ thì bạn đã hình dung phần nào về một “bố cục hợp lý” rồi đấy. Hãy đi vào những chi tiết trong bố cục tổng thể đó! Ta sẽ bắt đầu với màu sắc, một công cụ hữu hiệu cho bất kỳ nhà thiết kế nào.

Mỗi màu sắc sẽ mang lại những sắc thái cảm xúc khác nhau. Nếu thương hiệu của bạn hướng đến sự đam mê và tràn đầy năng lượng, một màu đỏ đầy hứng khởi xem ra sẽ phù hợp hơn là một màu xanh thanh thiên tĩnh lặng. Bên cạnh việc chọn màu sắc tốt nhất để đại diện cho thương hiệu của bạn, bạn cũng cần tận dụng chúng thật tốt, như là áp dụng các màu tương phản để thiết lập hệ thống phân cấp thị giác.
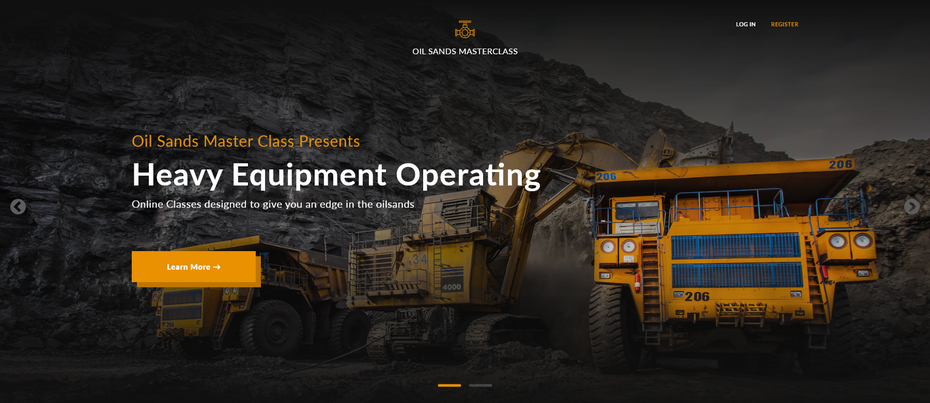
“Để sử dụng màu sắc một cách có hiệu quả trong thiết kế web, bạn phải hiểu được màu sắc đó được tạo thành như thế nào và mối quan hệ giữa các màu sắc với nhau. Sự hài hòa và cân đối là chìa khóa dẫn đến thành công.” – Desinly
Hãy nhìn vào cách nhà thiết kế Desinly sử dụng màu cam trong thiết kế web cho Oil Sands Mastergroup ở trên. Trước hết, màu cam là một lựa chọn thông minh bởi vì nó gợi liên tưởng đến các thiết bị hoạt động nặng. Quan trọng hơn cả, màu cam được phối rất đẹp mắt với nền đen để làm nổi bật hơn. Họ cũng sử dụng một màu duy nhất để làm điểm nhấn cho các từ khóa chính và các nút, đặt trên nền một bức ảnh rất nghệ thuật.
Nên:
Không nên:

Mặc dù không bắt buộc, nhưng nếu sử dụng những bức ảnh chụp đời thường trong thiết kế web của mình, hãy đảm bảo bạn đang làm đúng. Những bức ảnh đẹp, có ý nghĩa có thể đẩy mạnh mục tiêu kinh doanh của bạn, nhưng những bức ảnh kém chất lượng, ngược lại, sẽ kìm hãm bạn.
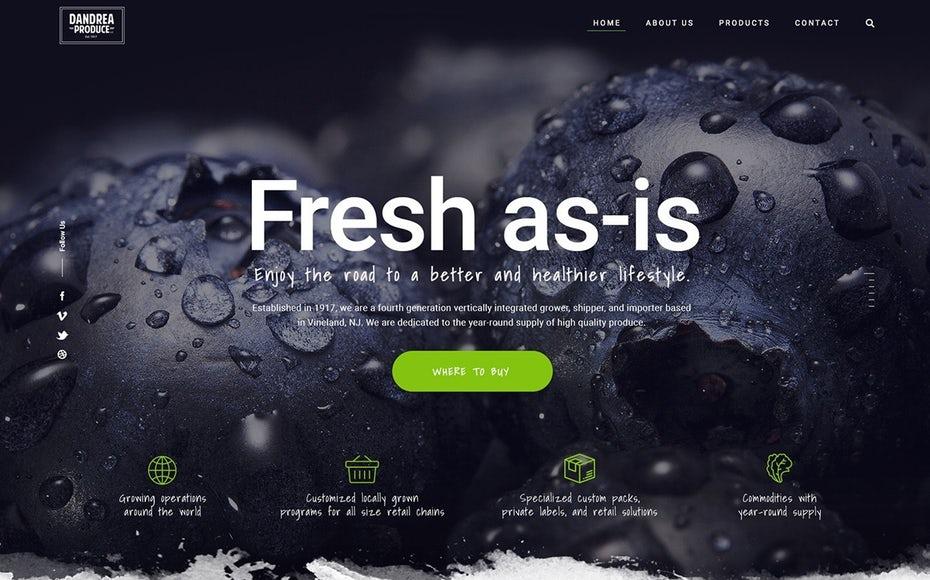
“Với những bức ảnh, bạn sẽ tạo được sự kết nối giữa thương hiệu với linh hồn của thiết kế. Nhiếp ảnh có thể tạo ra sự tương phản, thu hút sự chú ý và làm người dùng thích thú khám phá trang web của bạn.” – JPSDesign
Tương tự như nghệ thuật nhiếp ảnh, việc sử dụng ảnh chụp trong thiết kế web cũng phải tuân theo một số hướng dẫn cơ bản. Đưa một bức ảnh đẹp lên website cũng gần giống với việc chọn lựa một bức ảnh tuyệt vời để treo trong phòng triển lãm nghệ thuật, nhưng cảm xúc, phong cách và chủ đề phải trùng khớp với nhau. Hãy nhìn vào bức ảnh cực kỳ bắt mắt trong thiết kế web của JPSDesign ở trên. Những quả việt quất đó trông rất ngon, dù ở bất cứ đâu, nhưng nó đặc biệt gây hiệu ứng với người dùng khi lướt một trang web bán thực phẩm.
Nên:
Không nên:
Mặc dù các từ mà bạn, hoặc copywriter của bạn sử dụng có thể đã tạo được một hiệu ứng rất tốt, chúng vẫn có thể đem lại hiệu quả cao hơn nhờ việc bạn khoác cho chúng một vẻ ngoài phù hợp hơn.

Nghệ thuật với các con chữ bao gồm những hiệu ứng kích thích thị giác, đặc biệt là phông chữ, cùng một số yếu tố khác như kích cỡ, màu sắc văn bản, kiểu chữ (in nghiêng, in đậm, v.v.) và cách giãn khoảng cách giữa các chữ cái, từ và dòng. Tất cả những yếu tố này đều tác động đến việc phân cấp thị giác và ảnh hưởng đến việc người dùng sẽ cảm nhận thế nào về thương hiệu của bạn.
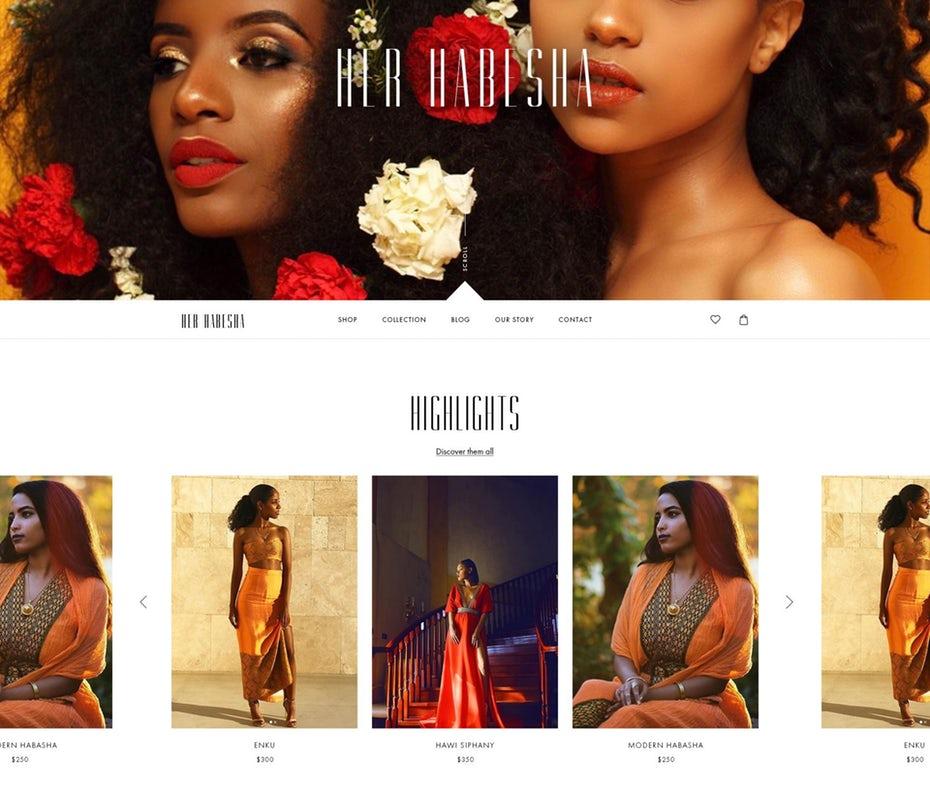
“Nghệ thuật với các con chữ có thể rất lôi cuốn thị giác, nhưng một khi bạn sử dụng sai font chữ, người dùng sẽ không thể nào tập trung vào thông điệp mà bạn muốn truyền tải, thậm chí là họ sẽ cảm thấy khó chịu với website của bạn. Kết hợp một kiểu chữ in đậm với một dải xoắn theo phong cách tối giản có thể là một ý tưởng khá hay ho.” – Studio Ubique
Giống như màu sắc và nhiếp ảnh, nghệ thuật với các con chữ rất phong phú về phong cách, vì vậy hãy chọn một phong cách hữu ích nhất đối với thương hiệu của bạn. Để thêm một chút tinh tế cho thiết kế web Her Habesha ở trên, nhà thiết kế Studio Ubique sử dụng một kiểu chữ rất sặc sỡ nhưng không kém phần sang trọng cho các tiêu đề. Nhưng hãy chú ý hơn vào cách Studio Ubique chuyển dần kiểu chữ đối với các tiêu đề phụ, hay kiểu chữ không chân tinh tế, hiện đại cho tên các sản phẩm đặt bên dưới hình ảnh để đạt được sự cân bằng.
Nên:
Không nên:
Cuối cùng, chúng ta cũng đi tới phần Chức năng: những điều website của bạn có thể làm. Cuộc trò chuyện về chức năng của website phải luôn bắt đầu bằng điều hướng, thứ được ví như xương sống của bất kỳ trang web nào.

Mỗi vị khách ghé thăm một trang web đều có những cách riêng để khám phá trang web ấy. Một thiết kế web tốt là thiết kế có thể điều hướng cho người dùng mục tiêu của nó và tạo nên một trải nghiệm điều hướng trực quan. Hãy luôn ghi nhớ, người dùng luôn có xu hướng nghĩ càng ít càng tốt.
Nhưng điều đó không hề dễ dàng. Ta sẽ bắt đầu với việc tổ chức toàn bộ một trang web: những gì có trong trang chủ của nó, những gì được chuyển đến một trang phụ, những gì có và không có trong menu chính. Mỗi câu hỏi đều cần được trả lời trước khi bạn bắt tay vào thiết kế web.
Từ đây, bạn phải bám chặt thiết kế theo điều hướng mà mình đã đặt ra để giúp người dùng dễ dàng truy cập, sử dụng giống như trong ví dụ trên.
Nên:
Không nên:

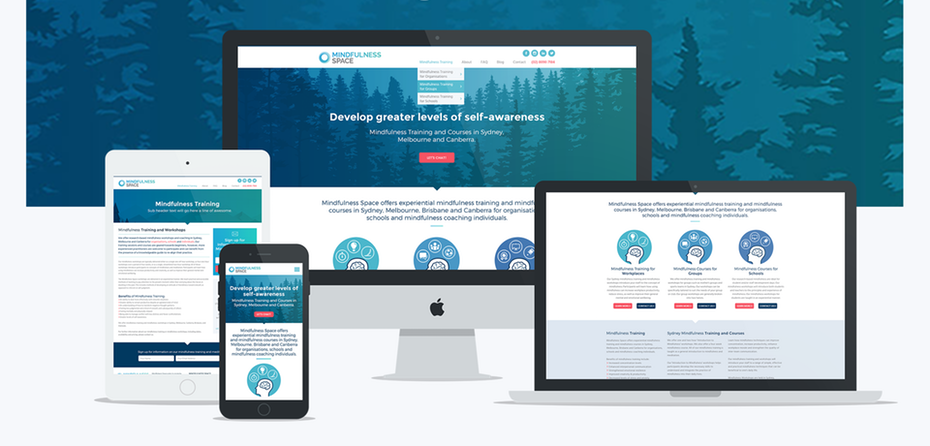
Những người lớn tuổi hơn (chứ không phải người già đâu nhé!) có xu hướng nghĩ về thiết kế web dành cho màn hình máy tính, nhưng sự thật là ngày nay đa phần người ta sẽ truy cập web từ thiết bị di động. Đó là lý do tại sao bạn phải đảm bảo rằng trang web di động của bạn luôn ở trong tình trạng tốt. Điều này không chỉ vì lợi ích người dùng của bạn mà còn vì cả bạn nữa. Cần phải đảm bảo vị trí trên bảng xếp hạng tìm kiếm của Google vì Google luôn cập nhật những thuật toán của mình thường xuyên về đánh giá khả năng đáp ứng của thiết bị di động.
“Khả năng đáp ứng của thiết bị di động” liên quan đến khả năng hiển thị của trang web trên các thiết bị có màn hình nhỏ. Nếu nội dung trang web của bạn bị cắt trên thiết bị di động hoặc hình ảnh xuất hiện ở những vị trí sai, chồng chéo lên nhau, khách ghé thăm trang web của bạn sẽ có một trải nghiệm thật tồi tệ. Ngoài màn hình nhỏ hơn, các thiết bị di động cũng có một bộ hướng dẫn thiết kế hoàn toàn khác, bao gồm các điều khiển như lướt, cuộn, do đó đừng ảo tưởng rằng thiết kế web của bạn hiển thị trên máy tính như thế nào thì cũng sẽ hiển thị y hệt như thế trên các thiết bị di động.
“Ngày nay, việc tiếp cận với một thiết bị di động trước là vô cùng quan trọng. Người dùng thường sẽ có xu hướng thực hiện các hành vi trên điện thoại khác hẳn so với thao tác trên máy tính. Vì thế, website được hiển thị như thế nào trên di động là gốc rễ của một thiết kế có hiệu quả. Hãy tập trung vào những thiết kế mang phong cách tối giản, thoáng đãng và loại bỏ những mớ hỗn độn thừa thãi để đảm bảo người dùng luôn tập trung vào nội dung website.” – Ink’d
Phiên bản trên thiết bị di động của bạn nên được ưu tiên xem xét, ngay từ khi bắt đầu. Nhưng điều đó không có nghĩa là bạn “cưỡi ngựa xem hoa” đối với phiên bản máy tính. Trang web của bạn cần phải nhìn đẹp, hiển thị tốt cho dù mọi người sử dụng thiết bị nào để truy cập. Hãy nhìn vào thiết kế web ở trên để xem cách nhà thiết kế Ink Inkd tạo ra các phiên bản khác nhau của một thiết kế và chỉ với một số điều chỉnh nhỏ nhỏ, ta đã thấy nó hiển thị tốt trên cả màn hình lớn và nhỏ.
Nên:
Không nên:

Thiết kế một trang web, đặc biệt là khi bao gồm cả hình ảnh có thể ảnh hưởng tiêu cực đến mức độ dễ đọc của nội dung. Nếu bạn sử dụng một phông chữ đẹp nhưng không ai có thể đọc được, điều này chẳng khác nào “ném chuột mà đánh vỡ bình”.
Khi nói đến việc làm thế nào để đảm bảo một website dễ đọc, dễ nhìn, chúng ta đang đề cập đến 3 khía cạnh khác nhau:
Mặc dù mức độ dễ đọc của văn bản chủ yếu phụ thuộc vào kiểu chữ, nhưng bạn cũng cần xem xét cả bố cục và cấu trúc, cũng như việc văn bản tương tác với các yếu tố khác mà chưa cần đề cập đến chất lượng thực tế của nội dung.
Thiết kế web dù có tuyệt vời đến đâu cũng không thể giải quyết vấn đề gì nếu không một ai có thể hiểu nội dung trang web của bạn đang muốn nói gì. Nhà thiết kế akorn.creative luôn ghi nhớ điều này. Hãy xem ví dụ thiết kế web ở trên, bức ảnh gốc được sử dụng để làm nền đã được làm tối đi và đổi màu B&W để tăng tính tương phản với văn bản và làm cho nó dễ đọc hơn.
Nên:
Không nên:

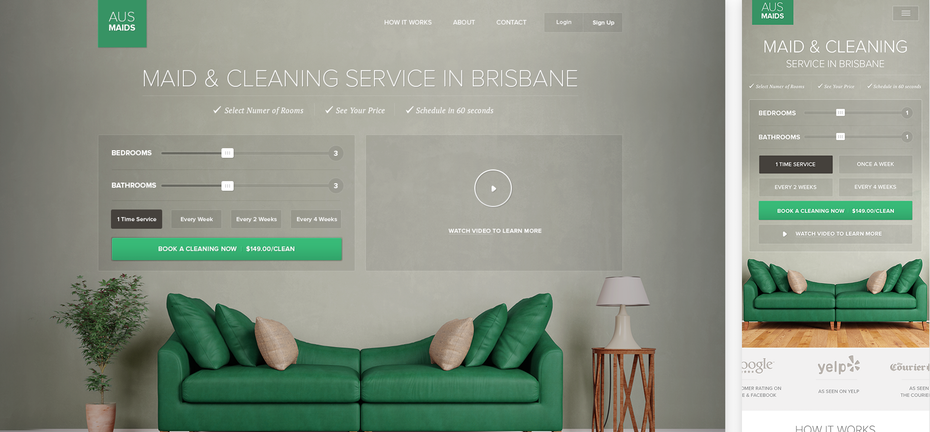
Hãy nói với nhà thiết kế của bạn rằng bạn đang có một ý tưởng tuyệt vời cho một tính năng trên trang web của bạn. Khi bạn càng diễn đạt tốt ý tưởng của mình, thì website của bạn khi bước ra ngoài đời thật sẽ càng giống như bạn hình dung.
Bởi vì đây là một công trình xây dựng mang tính tập thể, thiết kế web không chỉ đòi hỏi những kỹ năng về chuyên môn kỹ thuật, mà nó còn đòi hỏi kỹ năng giao tiếp. Truyền đạt những gì bạn muốn khi thiết kế trang web của bạn một cách thật chi tiết là cách duy nhất để bạn có thể hài lòng với sản phẩm cuối cùng. Bởi đơn giản một điều, các nhà thiết kế web không phải những siêu nhân có thể đọc được suy nghĩ của bạn nếu bạn không giao tiếp với họ.
Trong ví dụ AUSMAIDS của nhà thiết kế akdcreative ở trên, dường như như khách hàng đã nói rằng họ muốn có một tiện ích cho phép người dùng nhập số lượng phòng và tần suất của các lượt truy cập. Nhà thiết kế đã hiểu ý tưởng đó và thể hiện nó khá tốt. Đó là sự kết hợp lý tưởng giữa khách hàng với nhà thiết kế, và sản phẩm cuối cùng đã chứng minh điều đó.
Nên:
Không nên:
Biết hết 10 mẹo thiết kế web này là một chuyện, nhưng áp dụng chúng khi thiết kế trang web của riêng bạn như thế nào cho hợp lý lại là một câu chuyện hoàn toàn khác. Các mảng công việc như phối màu sắc, nghệ thuật sắp chữ, bố cục và khả năng phản hồi của thiết bị di động đều có những đòi hỏi nhất định. Vì vậy, đừng nản lòng nếu bạn không thể làm tốt tất cả mọi thứ trong cùng một thiết kế. Chỉ những nhà thiết kế chuyên nghiệp mới có thể thực sự hiểu chuyên sâu tất cả các mảng này. Tìm tới một người hiểu tất cả các nguyên tắc thiết kế web này như thể đó là bản năng của họ sẽ là lựa chọn an toàn nhất để giúp bạn có được một thiết kế web hoàn hảo.