Mục lục
Có rất nhiều thứ cần phải tìm hiểu khi bắt tay vào để tạo một trang web và nếu bạn chưa quen, những thuật ngữ về lĩnh vực này đối với bạn có thể sẽ hơi khó hiểu hoặc không rõ ràng. Bạn cần tìm một địa chỉ tin cậy để bắt đầu nghiên cứu về thiết kế và phát triển web. Sự khác biệt giữa chúng là gì, chúng hoạt động cùng nhau như thế nào và bạn cần sử dụng cái nào cho dự án trang web của mình. Đó chính là những điều chúng tôi – Wecan Group sẽ đề cập đến trong bài viết này!

Minh họa bởi OrangeCrush
Thiết kế web là tất cả các yếu tố trực quan như màu sắc, kiểu chữ, hình ảnh và các nút điều hướng liên quan đến một trang web. Nhưng đó không đơn giản chỉ là ngoại hình thiết kế đẹp. Thiết kế web giải quyết cách bố cục một trang web, đảm bảo trang web đều hiển thị đẹp ở các kích thước màn hình khác nhau, giữ cho việc điều hướng web trở nên đơn giản và dễ dàng, đồng thời đảm bảo khả năng sử dụng của trang web trôi chảy.
Nếu coi nhà phát triển web là kỹ sư xây dựng một ngôi nhà thì nhà thiết kế web là kiến trúc sư hoặc người thiết kế nội thất. Nhà thiết kế web được coi là nghệ sĩ sáng tạo cho trang web hoặc ứng dụng, họ có trách nhiệm tập hợp các nội dung sáng tạo mang tính thương hiệu, thẩm mỹ và cung cấp giá trị cho người dùng.
Thiết kế web và nhà thiết kế web từng là một thuật ngữ chung cho những người thiết kế trang web. Nhưng trong những năm gần đây, nhiều vai trò chuyên biệt hơn trong thiết kế web đã xuất hiện. Những vai trò này là người thiết kế UX (trải nghiệm người dùng) và UI (giao diện người dùng).

Minh họa bởi OrangeCrush
Trải nghiệm người dùng (UX) đề cập đến hành trình và trải nghiệm tổng thể khi người dùng khám phá trang web. Trải nghiệm này có thể để lại ấn tượng tích cực hoặc tiêu cực cho người dùng và đôi khi sẽ ảnh hưởng đến thương hiệu của bạn.
Các nhà thiết kế UX tập trung vào hành vi và cảm giác của người dùng. Họ tìm hiểu xem điều gì khiến người tiêu dùng chú ý và làm cho hành trình của khách hàng trở nên suôn sẻ để người tiêu dùng có những trải nghiệm tích cực. Các nhà thiết kế UX chủ yếu dựa vào nghiên cứu thị trường chuyên sâu và phân tích dữ liệu để tìm ra nơi người truy cập có thể cần trợ giúp và cách cải thiện chúng. Mục tiêu chính của nhà thiết kế trải nghiệm người dùng không chỉ đáp ứng nhu cầu của người dùng mà còn phải vượt qua sự mong đợi của họ.
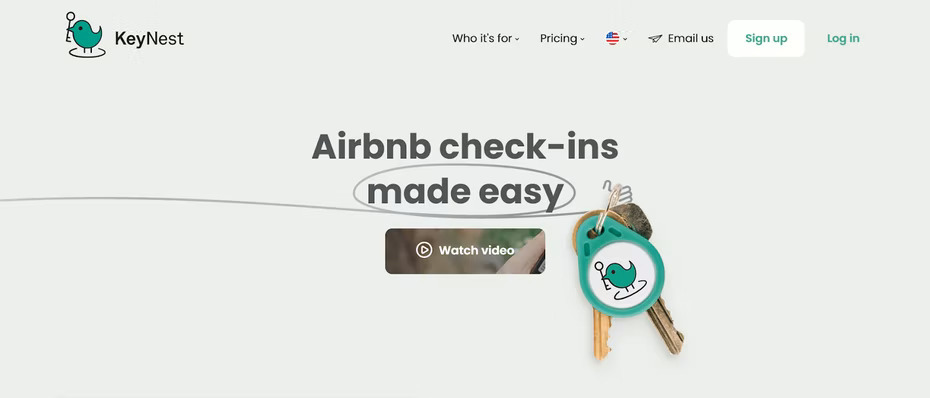
Keynest – một công ty toàn cầu giúp các nhà cung cấp dịch vụ Airbnb đồng quản lý việc cho thuê của họ là một ví dụ về hành trình trải nghiệm của người dùng đơn giản và dễ hiểu. Mục tiêu của công ty được phản ánh trực tiếp trên trang web với thiết kế đơn giản và các bước dễ thực hiện.
 Ảnh chụp màn hình quy trình từng bước của Keynest |
 Ảnh chụp màn hình trang chủ của Keynest |
Sau khi quy trình hoạt động của trang web được phát triển, đã đến lúc bạn cần tìm một nhà thiết kế giao diện người dùng (UI) để hoàn thành việc hiển thị. Các nhà thiết kế giao diện người dùng sẽ đảm bảo tất cả các yếu tố hình ảnh như màu sắc, kiểu chữ, các nút và biểu tượng phải có tính thẩm mỹ cao, có ý nghĩa và hoạt động nhịp nhàng với nhau.
Cho dù bạn thuê một nhà thiết kế web hay một nhà thiết kế UX/UI, bạn phải luôn ghi nhớ nhu cầu và mục tiêu bạn muốn đạt được là gì. Bởi vì mỗi vai trò sẽ mang lại một giá trị khác nhau.
Phát triển web là tạo ra một trang web mới hoàn toàn và bảo trì vận hành liên tục cho nó. Giống như xây dựng một ngôi nhà, phát triển web là nơi các kỹ sư đến để đặt nền móng và tạo ra một cấu trúc vững chắc để bạn có thể bắt đầu xây dựng. Thông thường, việc phát triển web bắt đầu sau khi thiết kế web đã được hoàn thiện.
Các nhà phát triển web là những chuyên gia chịu trách nhiệm tích hợp các nội dung được mã hóa để làm cho một trang web hoạt động. Họ cũng chịu trách nhiệm giữ cho trang web được tối ưu hóa, giải quyết các lỗi xảy ra và kết hợp các tính năng cùng công nghệ mới để người dùng có trải nghiệm liền mạch.
Nói một cách đơn giản hơn, các nhà phát triển web tập trung vào chức năng và cấu trúc web để hoàn thành các mục tiêu của thương hiệu. Do lĩnh vực này rất rộng nên các nhà phát triển web sẽ chia thành phát triển web về giao diện (front-end) và phát triển web về cơ sở dữ liệu (back-end).

Một giải thích sáng tạo về cách hoạt động của mã hóa từ nghệ sĩ Lena Vargas qua Dribbble
Giao diện người dùng (front-end) của trang web đề cập đến những gì người dùng có thể nhìn thấy và tương tác trực tiếp khi họ truy cập vào trang web, đó là lý do tại sao nó còn được gọi là tương tác từ phía khách hàng. Đừng nhầm lẫn với nhà thiết kế web, các nhà phát triển giao diện người dùng quan tâm đến các mã tạo ra màu sắc, hình ảnh, văn bản và các yếu tố hiển thị khác. Họ đảm bảo rằng những màn hình hiển thị và hoạt động tốt như trong dự kiến.
Để xây dựng các lớp giao diện người dùng của trang web, các nhà phát triển giao diện người dùng sử dụng các ngôn ngữ lập trình sau:

Một thiết kế web được minh họa ấn tượng bởi hadynoody
Mặt khác, back-end lại là thứ giữ cho tất cả các thành phần của website hoạt động. Nó đôi khi được gọi là máy chủ, nơi dữ liệu và ứng dụng được lưu trữ. Nó xử lý mọi lệnh hoặc yêu cầu được thực hiện từ giao diện người dùng.
Ví dụ, khi đặt phòng khách sạn, khách hàng có quyền truy cập vào front-end (giao diện) của trang web. Bất kỳ dữ liệu nào họ nhập liên quan đến đặt phòng như ngày nhận phòng, thông tin cá nhân, loại phòng và các yêu cầu khác cũng như xác nhận hoặc kiểm tra tình trạng phòng còn trống, đều được xử lý ở back-end.
Điều đó thấy rằng, các nhà phát triển back-end chịu trách nhiệm khắc phục sự cố, gỡ lỗi và phát triển các chức năng của trang web hoặc ứng dụng để cho chúng có hiệu suất làm việc tốt hơn.

Minh họa bởi OrangeCrush
Một số công cụ mà các nhà phát triển back-end thường sử dụng, bao gồm:
Đôi khi, thay vì thuê hai đối tác có vai trò riêng biệt, bạn có thể thuê một phiên bản kết hợp được gọi là nhà phát triển full-stack (nhà phát triển toàn diện – người có thể làm việc trên cả front-end và back-end).
Các nhà phát triển full-stack thể hiện năng lực trong việc sử dụng các công cụ và ngôn ngữ lập trình phát triển web front-end và back-end. Do có chuyên môn và nhiều kỹ năng, họ có thể thực hiện được nhiều yêu cầu hơn là thuê một nhà phát triển front-end hoặc back-end.
Hãy nhớ rằng việc thuê một nhà phát triển toàn diện phụ thuộc vào quy mô dự án của bạn. Nếu bạn đang có kế hoạch tạo một trang web với nhiều chức năng phức tạp và cần đến nhiều kiến thức chuyên môn thì trong trường hợp này tốt nhất bạn nên tìm kiếm sự trợ giúp từ nhóm các nhà phát triển front-end và back-end. Làm như vậy đảm bảo rằng họ tạo ra đầu ra có chất lượng cao hơn.
Thống kê cho thấy hơn 90% người tiêu dùng có ấn tượng đầu tiên khi truy cập trang web của thương hiệu. Chỉ cần 50 mili giây để người dùng hình thành nhận định về thương hiệu của bạn, vì vậy việc có một thiết kế web tốt là rất quan trọng. Nhưng nói thì dễ hơn làm.
Trên thực tế, nhiều trang web ngày nay vẫn có bố cục lộn xộn, ảnh và video có độ phân giải thấp hoặc chứa đầy nội dung không liên quan. Các trang web khác thì có tỷ lệ thoát cao khi khách truy cập rời đi quá nhanh vì họ không thể tìm thấy nội dung đáp ứng mong đợi. Hoặc do trang web không phản hồi yêu cầu của khách truy cập. Theo thời gian, những điều này có thể dẫn đến tỷ lệ chuyển đổi thấp (tức là chuyển đổi khách truy cập thành người mua). Đây thường là manh mối bạn có thể cần phải xem lại các thiết kế cho trang web của mình để thực hiện các chỉnh sửa hoặc làm mới trang web.
Bắt đầu với việc xác định xem bạn có cần trợ giúp về trải nghiệm người dùng hoặc thiết kế giao diện người dùng hay không, hoặc có thể bạn chưa đi sâu vào các lĩnh vực chuyên môn và bạn có thể bắt đầu điều đó với một nhà thiết kế web.
Khi bạn đã quyết định, hãy khám phá danh mục thiết kế web và xem xét liệu chúng có phù hợp với yếu tố thẩm mỹ và chất lượng trải nghiệm mà bạn muốn hay không. Tùy thuộc vào trang web có những nhu cầu khác nhau, bạn có thể cần từ một nhà thiết kế web có sở trường thiết kế các trang web danh mục đầu tư hoặc một nhà thiết kế có kinh nghiệm trong các trang thương mại điện tử hoặc trang web tạp chí.
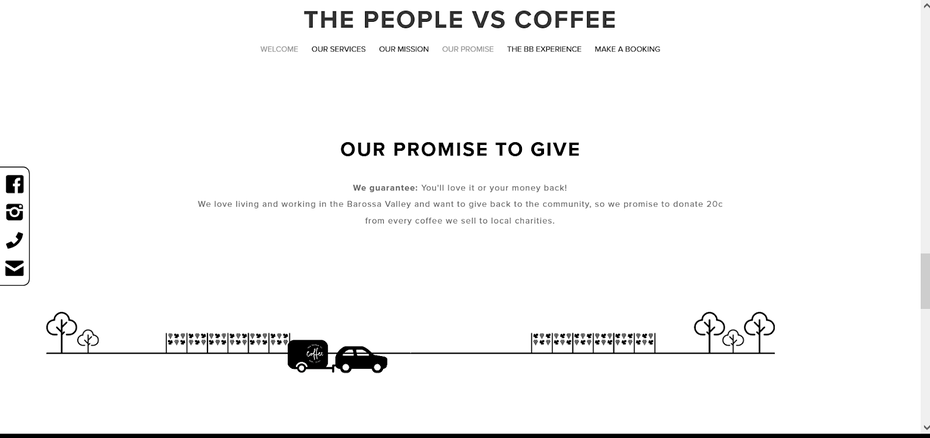
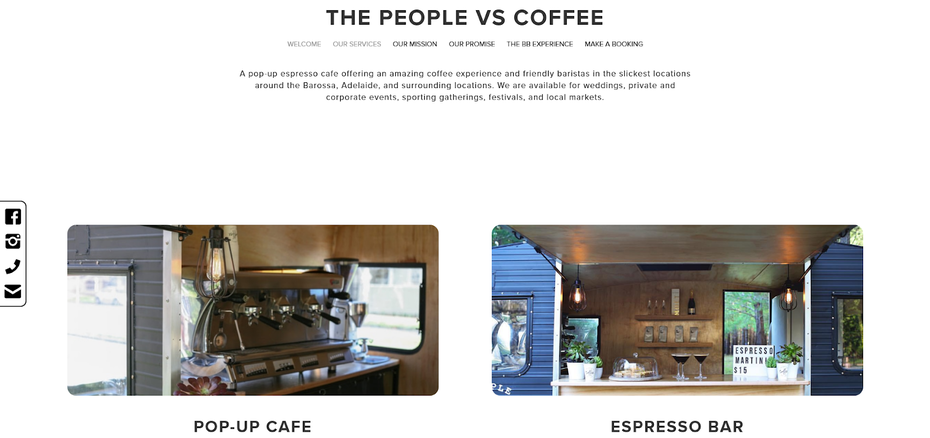
 Ảnh chụp màn hình một quán cà phê pop-up ấm cúng của The People vs. Coffee |
 Ảnh chụp màn hình một quán cà phê pop-up ấm cúng của The People vs. Coffee |
Ví dụ trên từ The People vs. Coffee, một cửa hàng cà phê ở Úc, họ có các bức ảnh chất lượng cao về hạt cà phê và nội thất cửa hàng với trọng tâm là sự đơn giản trong bố cục, gói gọn chỉ trong một trang.
Ngoài ra còn có một số yếu tố vui nhộn được tích hợp trong trang web, chẳng hạn như hạt cà phê di chuyển trên nền trang và một chiếc xe hoạt hình chở cà phê đi ngang qua trang giúp tăng thêm trải nghiệm thú vị cho người dùng. Thẩm mỹ tối giản, thông điệp rõ ràng và sử dụng hình ảnh kết hợp với nhau để tạo ra trải nghiệm và cảm giác tích cực cho người dùng, giống như cảm giác thư thái và hấp dẫn tương tự như trong quán cà phê ấm cúng.
Tạo một trang web không phải là quá trình một sớm một chiều. Ngoài việc thuê một nhà phát triển web để phát triển trang web hoặc chỉnh sửa các yếu tố cấu trúc bố cục thì vẫn còn nhiều điều cần xem xét như nguy cơ tấn công tiềm ẩn, lỗi 404 và tối ưu hóa trang web.
Giống như doanh nghiệp của bạn, các trang web cần trải qua một số thay đổi và thường xuyên bị tin tặc, vi rút và phần mềm độc hại đe dọa bảo mật. Và ngay cả những thương hiệu lớn cũng không ngoại lệ. Facebook đã gây chú ý khi hơn 200 triệu hồ sơ Facebook bị vi phạm và được bán với giá 600 đô la mỗi hồ sơ.
Bên cạnh các mối đe dọa về bảo mật, các công nghệ mới luôn xuất hiện và các hành vi và xu hướng của người tiêu dùng luôn thay đổi. Ví dụ các trang web trước đây chỉ có thể truy cập được trên máy tính để bàn và máy tính xách tay thì với sự ra đời của điện thoại thông minh và các thiết bị di động khác, các trang web giờ đây cần phải đáp ứng hiền thị với các kích thước màn hình khác nhau.

Một minh họa lỗi trang web hài hước của Dudeowl
Giảm thiểu rủi ro, giữ cho trang web khỏe mạnh và cập nhật kịp thời với sự trợ giúp của nhà phát triển web. Một phần của danh sách kiểm tra bảo trì của họ chính là:
Phát triển web có thể khó điều hướng, đặc biệt là đối với những người chưa bắt đầu. Điều đó thể hiện rằng bước quan trọng là đánh giá cách trang web sẽ hoạt động và sau đó điều chỉnh phù hợp với kế hoạch của doanh nghiệp.
Kỹ năng về công nghệ cao là điều cần có như thông thạo ngôn ngữ lập trình và xử lý sự cố. Một nhà phát triển web có thể truyền đạt ý tưởng và chiến lược rõ ràng sẽ tạo ra sự khác biệt lớn.
Đôi khi, quyết định giữa cải thiện thiết kế web và phát triển web không phải là một tình huống dễ dang. Điều này đặc biệt đúng hơn khi bạn tạo dựng một trang web từ đầu.
Mặc dù có các tùy chọn như trình tạo trang web, các nền tảng cho phép bất kỳ ai xây dựng trang web như Wix và Squarespace. Những công cụ này rất phù hợp cho những người muốn tự làm hoặc những người có ngân sách thấp và thường chỉ cần một nhà thiết kế web, chúng cung cấp có giới hạn các tùy chọn thiết kế và chức năng đủ để tạo ra một trang web cơ bản.
Cho dù bạn đang tuyển dụng để thiết kế web hay phát triển web, điều đó thực sự phụ thuộc vào nhóm của bạn cần gì và mục tiêu của bạn là gì. Nếu bạn chỉ muốn thuê một người nào đó trợ giúp chỉnh sửa để cải thiện tỷ lệ thoát trên trang web thì một nhà phát triển front-end và nhà thiết kế web là tất cả những gì bạn cần. Nếu bạn muốn tìm hiểu cụ thể hơn về quy trình và quá trình thực hiện thì hãy cân nhắc việc thuê một nhà thiết kế UX.

Tác phẩm nghệ thuật về những điều cần cân nhắc khi tạo trang web của LittleFox
Điều quan trọng là phải xem xét vai trò của mỗi người trong dự án và khi nào họ nên tham gia. Ví dụ nhà phát triển web có thể xem xét thiết kế web được đề xuất để xem liệu có khả thi hay không trước khi hoàn thiện nó. Và các nhà thiết kế web của bạn nên có tiếng nói trong quá trình phát triển để đảm bảo rằng đầu ra cuối cùng có giao diện và cách hoạt động như dự định.
Tận dụng các kỹ năng của nhà thiết kế web và nhà phát triển web trong việc tạo một trang web thương hiệu cung cấp các giải pháp đã đặt ra. Với các chuyên gia phù hợp trong nhóm của mình, bạn có thể kiểm soát nhiều hơn việc xây dựng một trang web lấy khách hàng làm trung tâm.
Nắm được bản chất của thiết kế web so với phát triển web có thể giúp bạn đánh giá tốt hơn những gì bạn cần, ai có thể đáp ứng nhu cầu đó và khi nào bạn cần chúng. Thêm vào đó là kiến thức về những điều cần tìm khi tuyển dụng mang lại cho bạn lợi thế trong việc thành lập một nhóm để triển khai trang web hoạt động hiệu quả.
Mục đích cuối cùng? Một trang web hoạt động mượt mà, trông đẹp mắt và chuyển đổi người truy cập thành người mua hàng.
Cho dù đó là để xây dựng thương hiệu cá nhân hay doanh nghiệp nhỏ, hãy tham gia cùng nhiều người đã thành công trong việc mở rộng phạm vi thị trường và tăng kênh doanh thu của họ với các trang web có chức năng và hình ảnh đẹp mắt.