Mục lục
Làn sóng thiết bị di động đang ngày càng phát triển mạnh mẽ và làm mưa làm gió trong lĩnh vực công nghệ. Ngay từ năm 2014, tại Mỹ, lượng người dùng sử dụng internet trên di động đã lấn át hoàn toàn trên máy tính. Không lâu sau đó, vào năm 2016, thống kê trên toàn cầu cho thấy tổng lượt truy cập internet từ các thiết bị di động đã vượt xa máy tính bàn. Làn sóng này đã nhanh chóng thay đổi cục diện trong cuộc đua công nghệ số.

Làm thế nào để tạo ra những trải nghiệm giống nhau cho người dùng trên cả máy tính bàn và thiết bị di động? Đó là một thử thách dành cho bạn.
Ngày nay, chủ sở hữu website và đội ngũ thiết kế vẫn gặp khó khăn khi bắt kịp xu hướng. Kinh nghiệm dày dặn thiết kế ứng dụng trên máy tính trong 10 năm qua giờ có thể chỉ là một kỹ năng thứ yếu, quyền lực giờ đây nằm trong tay những ai hiểu rõ cả mảng thiết bị di động.
Nếu bạn là doanh nhân hoặc làm trong lĩnh vực thiết kế ứng dụng, việc hiểu rõ sự khác biệt giữa ứng dụng dành cho máy tính với thiết bị di động và làm thế nào để tối ưu chúng là điều vô cùng cần thiết. Trong bài viết này chúng ta sẽ điểm qua một vài điều để giúp bạn có thể đem đến cho người dùng những trải nghiệm tuyệt vời.
—
Màn hình càng lớn thì bạn càng có nhiều thứ phải để tâm. Kích thước màn hình chi phối tất cả các vấn đề trong thiết kế, đặc biệt là điều hướng người dùng.
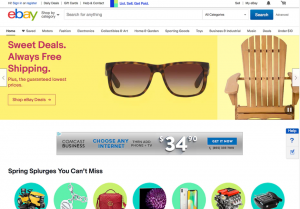
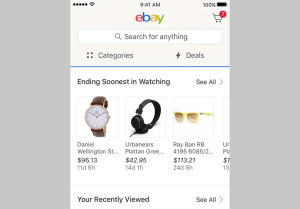
Trong khi ứng dụng trên mobile thường bị giới hạn bởi những menu điều hướng trượt thì ứng dụng trên máy tính cho phép bạn thiết kế những thanh điều hướng cố định. Điều này sẽ giúp ích rất nhiều trong việc tự tìm kiếm thông tin của người dùng bởi họ có thể thấy ngay những thông tin họ không biết trước đó mà không cần phải thao tác quá nhiều. Ví dụ, bạn có biết rằng, eBay bán xe motor và cả những bộ phận của xe ô tô không? Nếu sử dụng ứng dụng eBay trên di động, bạn sẽ phải tự mình cất công đi tìm kiếm, trong khi ở bản web, bạn có thể thấy ngay nó trên menu trong trang chủ của eBay.
 |
 |
| Màn hình lớn của desktop cho phép eBay điều hướng của người dùng tới những trang chuyên mục “đề xuất”, còn ở trên di động nó đã bị ẩn đi. (Nguồn: eBay). | |
Khi thiết kế ứng dụng cho các thiết bị di động, hãy luôn ghi nhớ rằng màn hình của chúng không lớn và không có không gian rộng rãi nên hãy cân nhắc lựa chọn hiển thị những yếu tố thật sự cần thiết để tiết kiệm không gian. Gần đây có 2 xu hướng phổ biến được áp dụng rộng rãi và có thể khắc phục những nhược điểm này: thiết kế tối giản và menu hamburger. Cả hai đều là những xu hướng khá thành công và đang dần được sử dụng trên những ứng dụng dành cho desktop như là một lựa chọn để tăng tính thẩm mỹ hơn là một giải pháp giải quyết vấn đề.
Những ứng dụng trên desktop có thể tận dụng tối đa những tương tác với con trỏ để tạo ra hiệu ứng sinh động trên website như: hover text (hiệu ứng khi bạn di chuyển chuột đến một phần tử thì nó lập tức thay đổi trạng thái); hoặc những hiệu ứng khi bạn click chuột. Ưu điểm này cho phép những ứng dụng desktop hiển thị những bức ảnh toàn màn hình với những đoạn text chỉ xuất hiện khi di chuột vào.
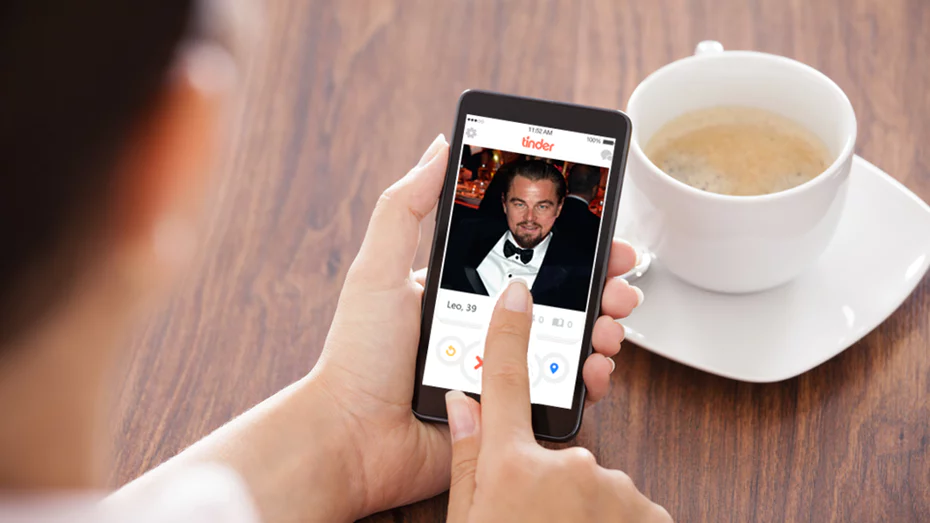
Đối với các ứng dụng trên mobile, bạn sẽ không thể sử dụng hiệu ứng hover mà thay vào đó sẽ tương tác với ứng dụng bằng các thao tác của ngón tay. Lướt, chạm màn hình hoặc lắc máy đều là những gợi ý tuyệt vời để sáng tạo những ứng dụng thú vị cho người dùng. Bạn hãy thử tưởng tượng nếu một ngày mình phải sử dụng những con trỏ trong Tinder, sẽ thật tẻ nhạt phải không?

Đừng coi thường những thao tác của ngón tay; Tinder đã xây dựng nên một đế chế từ chúng.
(Nguồn: the Loop).
Bất cứ nội dung nào trên desktop đều có thể được hiển thị dưới dạng cột truyền thống, giống như cách chúng xuất hiện trên những tờ báo và tạp chí. Ở dạng này, nó sẽ giúp việc sắp xếp bố cục, bố trí hình ảnh và các thành phần khi thiết kế UI trở nên linh hoạt và dễ dàng hơn.

Ứng dụng Spotify trên máy tính, di động và máy tính bảng. (Nguồn: Spotify).
Khi nội dung hiển thị trên màn hình đạt đến một độ dài nhất định, bắt buộc ta phải sử dụng thao tác cuộn trên các ứng dụng trên di động. Điều này không hề tệ chút nào! Người dùng thực sự rất hứng thú với việc lướt màn hình liên tục và tương tác với ứng dụng bằng nhiều cử chỉ tay khác. Cũng chính kỹ thuật này đã giúp tiết kiệm không gian của màn hình. Giống như menu tối giản và menu hamburger, cuộn trang (long scrolling) cũng là một xu hướng thiết kế phổ biến khác trên ứng dụng di động và cũng dần được áp dụng rộng rãi trong thiết kế web hiện đại.
Không giống như màn hình cố định của máy tính để bàn, màn hình của các thiết bị di động cho phép những ứng dụng có thể hiển thị ở dạng màn hình dọc hoặc màn hình ngang tùy ý người dùng. Đối với những nhà thiết kế web và cả chủ sở hữu của website, đây vừa là cơ hội nhưng cũng là thách thức khi 2 dạng hiển thị này sẽ hỗ trợ nhiều chức năng hơn và tính cá nhân hóa của người dùng nâng cao hơn, nhưng đồng nghĩa với việc đó, khối lượng công việc cho designer cũng tăng lên gấp đôi.
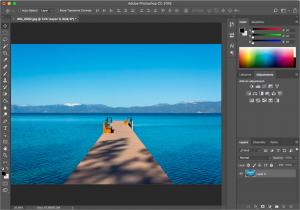
Theo khảo sát của Gallup Panel, người dùng có xu hướng sử dụng những ứng dụng dành cho desktop để thực hiện những công việc lâu dài và phức tạp hơn. Một lý do rất đơn giản lý giải cho điều này: màn hình của những thiết bị di động chỉ cho phép một số lượng nhất định các chức năng có thể thực hiện cùng một lúc. Đó cũng là lý do vì sao Adobe cho ra đời Photoshop Mix đa chức năng chứ không phải là thiết kế từng phần mềm chỉnh sửa ảnh chuyên dụng trên di động.
 |
 |
|
Gần như là không thể đưa hết những công cụ của Photoshop vào phiên bản dành cho thiết bị di động, vì vậy Adobe đã kết hợp nhiều tính năng vào bản Lite.(Nguồn: Adobe).
|
|
Tuy nhiên, vấn đề quan trọng hơn nằm ở tính chất và mục đích người dùng . Thiết bị di động đáp ứng gần như ngay lập tức những suy nghĩ vụt qua trong đầu họ hoặc hỗ trợ những công việc mang tính bất ngờ. Ví dụ như khi bạn đang phân vân mua một món đồ và muốn so sánh giá của chúng tại các cửa hàng khác nhau; hay đơn giản là bạn đang tranh cãi với bạn bè của mình ai đóng vai “Chó Săn” (The Hound) trong bộ phim “Trò chơi vương quyền” (Game of Thrones), chỉ cần mở điện thoại lên và ngay lập tức bạn sẽ có câu trả lời chính xác. Ngược lại, với những thông tìm kiếm hoặc công việc phức tạp hơn, người dùng sẽ tìm đến một chiếc máy tính với những ứng dụng có nhiều tính năng đặc biệt, chuyên sâu hơn và nội dung phong phú hơn.
Có thể không hỗ trợ nhiều chức năng nhưng bù lại, những thiết bị di động lại có rất nhiều đặc tính. Ngày nay, thiết kế ứng dụng cho mobile đang đi đầu trong xu hướng công nghệ và có nhiều tính năng độc nhất chưa từng xuất hiện trên máy tính. Ví dụ:
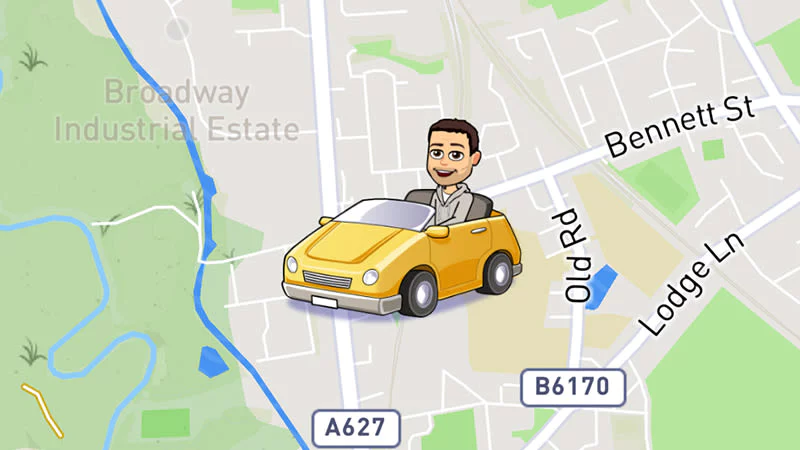
Đây không thực sự là những công nghệ mới. Có nhiều ứng dụng sẽ áp dụng những công nghệ cũ nhưng theo một cách hoàn toàn mới. Ví dụ, Snapchat sử dụng cảm biến gia tốc để nhận biết khi nào bạn đang lái xe, sau đó sẽ tự động hiển thị trên màn hình hành động của bạn ở dạng các nhãn dán hoạt hình.

Trong khi cảm biến gia tốc thường được áp dụng trong thực tiễn để định hướng mỗi khi người dùng chuyển hướng, Snapchat đã sáng tạo một tính năng rất thú vị cho người dùng. (Nguồn: Gizmodo).
—
Trên thực tế, những điều tôi vừa nói sẽ được áp dụng ra sao? Bạn nên làm thế nào với chúng? Hãy theo dõi những mẹo sau đây để tối ưu hóa thiết kế trên mỗi thiết bị.
Nếu bạn đang thiết kế một ứng dụng cho cả máy tính và thiết bị di động, hãy bắt đầu với mobile trước. Việc bổ sung thêm các yếu tố khi kích thước màn hình tăng lên sẽ dễ dàng hơn nhiều lần so với việc cân nhắc bỏ đi những yếu tố không cần thiết khi màn hình co nhỏ lại. Nếu bắt đầu thiết kế trên máy tính trước, bạn sẽ mất nhiều thời gian hơn và hơi ngược quy trình.
Không gian nhỏ bé của màn hình trên những thiết bị di động chỉ cho phép bạn hiển thị những thành phần quan trọng nhất của thiết kế. Và bạn, cần phải xác định những thành phần đó là gì. Hãy ngồi xuống và liệt kê tất cả những gì bạn sẽ đưa vào thiết kế của mình, sau đó sắp xếp chúng theo thứ tự từ quan trọng nhất cho đến ít quan trọng nhất. Điều này sẽ giúp bạn đưa ra quyết định mình nên đặt chúng vào đâu và đưa những gì vào menu hamburger.

Ứng dụng Skype trên máy tính có thanh điều hướng nằm ở bên trái, trong khi ở phiên bản dành cho thiết bị di động, hoàn toàn là thiết kế theo chiều dọc. (Nguồn: Skype).
Làm việc với cột
Như đã nói ở trên, ứng dụng dành cho máy tính cho phép hiển thị dạng cột, tức là bạn có thể lựa chọn đặt thanh điều hướng bên trái hay bên phải, đặt widget và quảng cáo vào thanh bên, hay tạo không gian đối với thiết kế dạng thẻ. Mặc dù thiết kế tập trung một cột sẽ phù hợp nhất trên ứng dụng dành cho di động nhưng điều này không áp dụng được cho chúng. Ta có thể sắp xếp nội dung theo hàng dọc (với phần quảng cáo ở dưới cùng), đặt nội dung lên trên hoặc dưới bức ảnh nhưng rất hiếm khi có thể sắp xếp chúng ở bên cạnh.
Chúng ta đều biết rằng không ai muốn nghe cụm từ “có thêm nhiệm vụ”, nhưng có một sự khác biệt giữa thiết kế ứng dụng cho di động và thiết kế một phiên bản ứng dụng trên desktop dành cho di động. Tận dụng tất cả những điều thú vị bạn có thể làm trên thiết bị di động, bao gồm cả những thao tác điều khiển bằng tay và những cảm biến đặc biệt. Chúng không chỉ nâng cao tính khả dụng của ứng dụng mà còn làm ứng dụng thêm thú vị và khác biệt.
Một trong những sự khác nhau lớn nhất giữa ứng dụng trên thiết bị di động và máy tính nằm ở trạng thái suy nghĩ người dùng. Những việc thường được thực hiện trên di động là những công việc có thể giải quyết nhanh chóng và ngay lập tức. Bạn hãy thử tưởng tượng một ai đó đang bị trễ chuyến bay và sử dụng ứng dụng của bạn. Nó phải có khả năng duy trì hoạt động ngay cả khi bị ngắt giữa chừng và phải hỗ trợ người dùng nắm bắt thông tin trong những trường hợp khẩn cấp. Đối với ứng dụng trên desktop, những công việc phức tạp và đòi hỏi nhiều thời gian hoàn thành hơn sẽ dành cho nó.
—
Việc so sánh thiết kế ứng dụng trên hai thiết bị này dường như đang khiến bạn có cảm giác chúng là đối thủ cạnh tranh nhau ác liệt, nhưng sự thật là, hầu như tất cả người dùng đều sử dụng cả thiết bị di động và cả máy tính, ngay cả khi họ làm nhiều nhiệm vụ khác nhau của cùng một công việc.

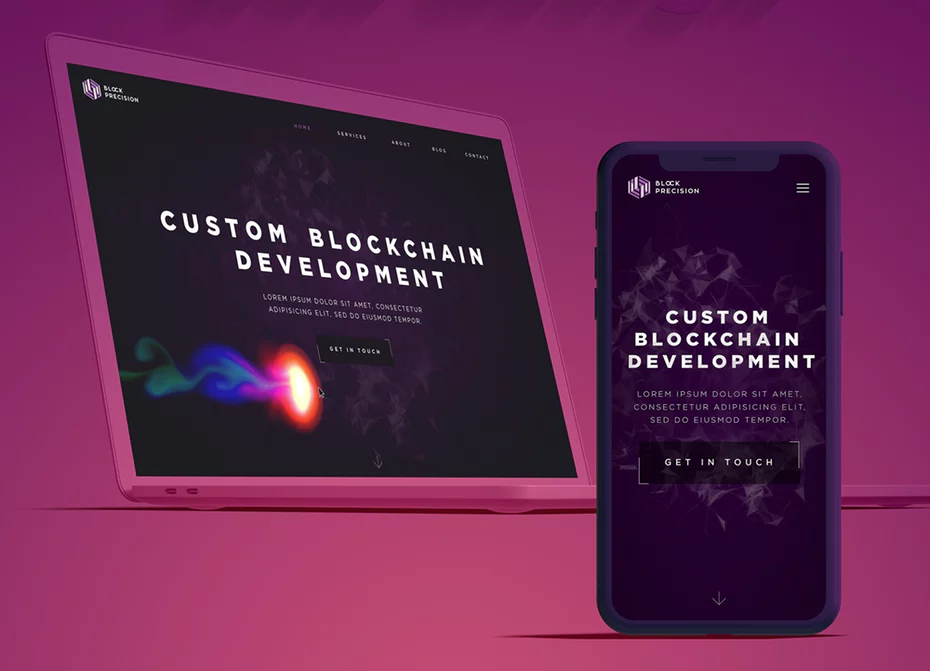
Website và ứng dụng được thiết kế bởi Mike Barnes.
Ví dụ như khi mua sắm online. Thông thường, việc đầu tiên bạn làm sẽ là mở điện thoại lên và tìm kiếm sản phẩm mình cần mua. Điện thoại sẽ giúp bạn tìm kiếm nó một cách nhanh chóng và thuận tiện, ngay cả khi bạn đang di chuyển trên đường hoặc đang ngồi cafe ở ngoài trời. Tiếp đó, bạn sẽ sử dụng máy tính để đặt hàng vì bàn phím sẽ giúp bạn thực hiện các thao tác mua hàng nhanh hơn.
Hãy luôn ghi nhớ rằng, liên tục cập nhật những xu hướng, chiến lược thiết kế trên cả hai thiết bị này. Thiết kế một ứng dụng, công việc của bạn không chỉ là tối ưu hóa trải nghiệm người dùng trên di động hoặc trên máy tính, bạn phải đảm bảo rằng mình làm tốt cả hai việc này.