Mục lục
Khi muốn thiết kế một trang web đẹp hoàn hảo, chúng ta thường chỉ tập trung vào việc thiết kế đồ họa, phối màu, lựa chọn hình ảnh phù hợp … mà đã quên mất một điều rằng lựa chọn font chữ cũng rất quan trọng. Đừng mắc phải sai lầm này. Một font chữ thích hợp có thể ảnh hưởng rất lớn đến tính thẩm mỹ cũng như tổng thể website của bạn. Font chữ có thể chỉ là một chi tiết rất nhỏ trong thiết kế web và thường bị nhiều người xem nhẹ, nhưng nó lại có khả năng nâng tầm website của bạn lên một tầm cao mới. Trong bài viết này, tôi sẽ chỉ ra vài điểm cần lưu ý để giúp bạn lựa chọn font chữ thích hợp khi thiết kế website.
Luôn trung thành với Bộ Cẩm nang thương hiệu (Brand Guidelines)
Bộ cẩm nang thương hiệu sẽ hướng dẫn người sử dụng cách kết hợp các thành phần cấu thành nên hình ảnh thương hiệu của công ty bạn như thế nào. Đây là một công cụ cực kỳ quan trọng đối với mỗi doanh nghiệp khi hợp tác với các đối tác thiết kế để đảm bảo tính nhất quán trong các chiến lược về thương hiệu. Brand Guidelines bao gồm các quy chuẩn cần tuân thủ giúp đội ngũ thiết kế sáng tạo những ấn phẩm có sự thống nhất và đồng bộ. Nó quy định rõ: định dạng màu, mã màu trong in ấn, logo của công ty bạn, và tất nhiên, cả typography nữa.

Thiết kế của Deni K cho Civil Pour.
Vì vậy, nếu công ty bạn đã có sẵn một bộ cẩm nang thương hiệu, hãy chắc chắn rằng bạn luôn trung thành với nó khi thiết kế website của mình. Nếu như chưa có, đừng lo lắng, tôi sẽ hướng dẫn bạn cách tạo một Brand guidelines.
Tầm quan trọng của tính thống nhất
Chắc hẳn là bạn sẽ rất hứng thú với việc thử nghiệm những font chữ mới khi thiết kế web. Thế nhưng, hãy cẩn trọng! Bản sắc thương hiệu và tổng quan thiết kế là ấn tượng đầu tiên đối với bất cứ ai lần đầu cầm trên tay tấm danh thiếp hoặc ghé thăm website của công ty bạn. Vì thế, hai thứ này nhất định cần phải gắn bó chặt chẽ với nhau để giúp khách hàng có nhận thức toàn diện và mạch lạc nhất về thương hiệu của bạn. Đừng cố gắng tạo ra khác biệt và làm mọi thứ trở nên rối tung như một mớ bòng bong mà lại chẳng đem lại giá trị gì trong việc nhận diện thương hiệu. Đó là lý do tại sao tính thống nhất trong tất cả những thiết kế, từ online tới các ấn phẩm in ấn, là một điều tối quan trọng. Tính thống nhất thể hiện qua màu sắc, phong cách thiết kế, và hiển nhiên là không thể bỏ qua cả font chữ bạn nhé.
Kiểu chữ (Typeface, hay Font family), kích cỡ font và cách sắp xếp font chữ sẽ được quy định rõ ràng trong Bộ cẩm nang thương hiệu để bạn có thể dễ dàng sử dụng chúng khi thiết kế web. Tuy nhiên, nếu font chữ của bạn là một font không phổ biến, hãy sử dụng những công cụ có tính năng nhận diện và tìm kiếm font chữ như “WhatTheFont” trên Myfonts.com.

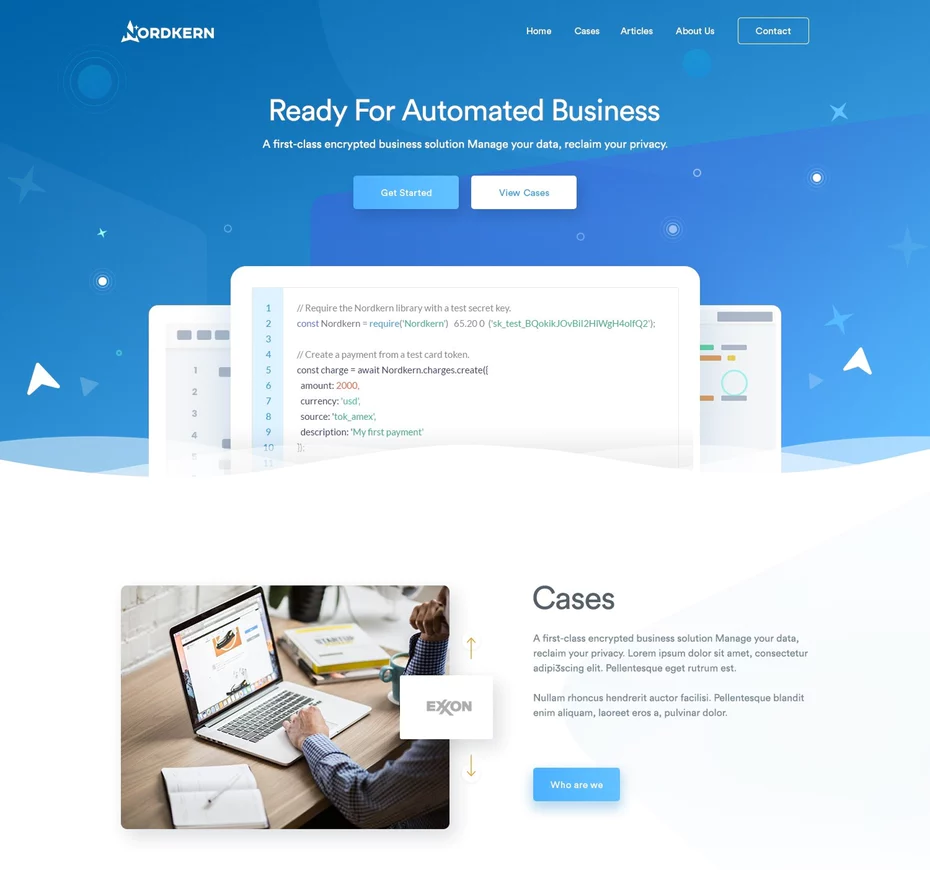
Thiết kế của FuturisticBug cho Nordkern.
Trong trường hợp thương hiệu của bạn sử dụng typography được đặt thiết kế riêng, team thiết kế web sẽ phải tìm kiếm một font chữ nhìn giống nó cho website của bạn. Việc hiển thị trên các trình duyệt web khác nhau có thể khiến các typography đặt riêng trở nên kém sinh động và bị biến dạng so với kỳ vọng của bạn. Vì vậy, có rất nhiều nhà thiết kế web sử dụng Google Fonts để tìm kiếm những font chữ gần giống với nó nhất có thể.
Thương hiệu của bạn chưa có cẩm nang thiết kế và font chữ riêng?
Đừng lo lắng nếu bạn chưa thể chọn font chữ cho thương hiệu của mình. Sau đây là một vài điều quan trọng mà bạn cần biết:
Thấu hiểu cá tính thương hiệu (brand personality)
Bạn cần lựa chọn font chữ sao cho cá tính thương hiệu của bạn được bộc lộ chính xác qua thiết kế website. Bạn là một người theo phong cách tối giản và hiện đại hay hài hước và độc đáo? Bạn sẽ miêu tả công ty của mình như thế nào? Hoài cổ, cổ điển hay hợp thời, có cá tính riêng? Theo dõi bài viết sau đây sẽ giúp bạn định hình rõ hơn về cá tính thương hiệu của mình thông qua những câu hỏi mà tôi gợi ý.
 |
 |
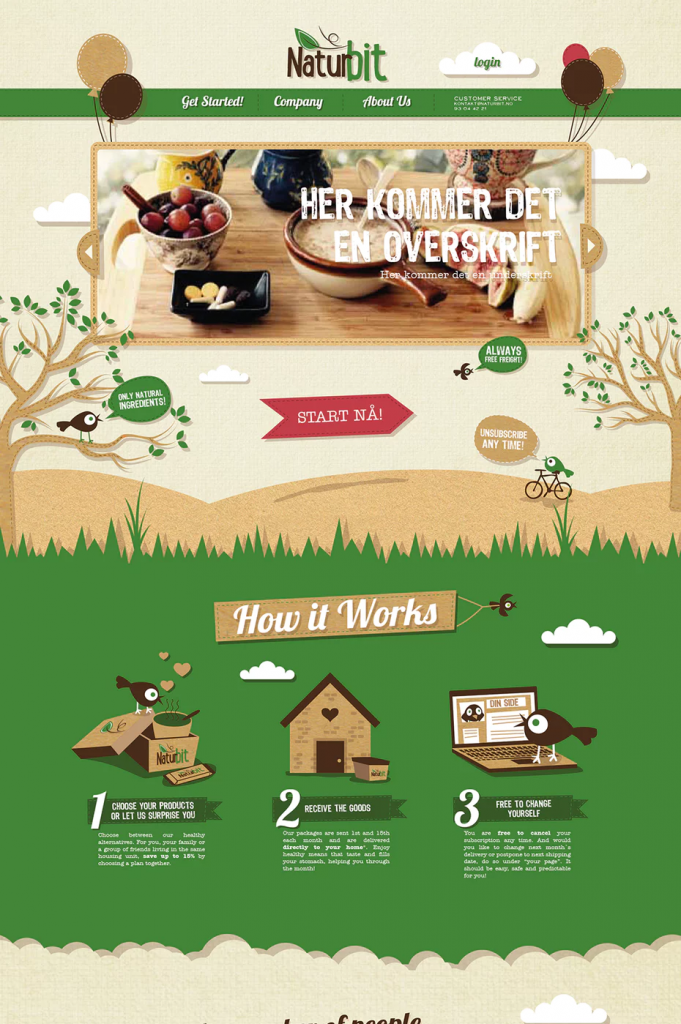
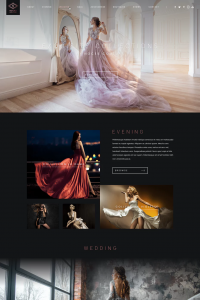
| Thiết kế của Lucadia cho Naturbit. | Thiết kế của KR Desings. |
Sau khi đã hiểu rõ cá tính thương hiệu của mình, bạn sẽ cảm nhận và hình dung rõ hơn website của mình nên được thiết kế như thế nào. Dựa trên những đặc điểm này, bây giờ bạn đã có thể lựa chọn một font chữ phù hợp cho thương hiệu của mình.
Lựa chọn font chữ phù hợp
Tưởng tượng nếu bạn là chủ của một cửa hàng thời trang theo phong cách vintage mang hơi hướng hiện đại, cool ngầu, bạn sẽ chọn font chữ thế nào cho website của mình? Hãy thử kết hợp một font chữ hoài cổ và lịch sự cho tiêu đề với font không chân (sans-serif) kiểu cổ điển cho phần nội dung chính. Ví dụ, nếu font dành cho tiêu đề là một font chữ cổ như Arvo thì phần nội dung bài viết có thể sử dụng font không chân dễ nhìn như Open Sans. Cách kết hợp này sẽ tạo ra một tổng thể thiết kế cân bằng, vừa cổ điển, vừa hiện đại và phù hợp với thương hiệu của cửa hàng bạn.
Vậy trong trường hợp khách hàng của bạn là tầng lớp thượng lưu? Bạn đang điều hành một công ty luật hoặc một hãng mỹ phẩm cao cấp và mong muốn một typography có thể truyền tải lòng tin, sự chuyên nghiệp của mình tới khách hàng. Những font chữ kiểu cách nhưng vẫn mang nét cổ điển và thanh lịch như Frank Ruhl Libre hoặc Playfair Display là một lựa chọn tuyệt vời để truyền tải thông điệp tới khách hàng tiềm năng của bạn về một dịch vụ uy tín và cao cấp. Nếu muốn tìm hiểu sâu hơn, bạn có thể đọc thêm bài viết của Venngage về tâm lý học về font chữ trong thiết kế để có thể đưa ra một lựa chọn đúng đắn hơn.

Thiết kế của gotza.
Cho dù cuối cùng bạn lựa chọn font chữ nào để hỗ trợ cho việc nhận diện thương hiệu (brand identity), hãy luôn chắc chắn rằng đó là một font chữ an toàn cho trang web của mình, dễ kết hợp và thân thiện với hầu hết các trình duyệt web.
Thế nào là một font chữ an toàn với website (web safe font)? Sau đây tôi sẽ giúp bạn hình dung rõ hơn.
Sử dụng một font chữ an toàn cho website nghĩa là khách hàng khi ghé thăm trang web của bạn sẽ không phải tốn công cài đặt thêm một font chữ vào máy tính để nó hiển thị chuẩn trên web. Quay ngược về hơn 10 năm trước, chỉ có khoảng 13 font chữ và những nhà thiết kế web chỉ có thể sử dụng những font chữ này để đảm bảo chúng tương thích và hiển thị tốt ở hầu hết các trình duyệt và hệ điều hành. Ở thời điểm hiện tại, chuẩn mực chính là Google Fonts, thư viện cung cấp font miễn phí cho website tương thích trên tất cả các trình duyệt web.
Hãy cẩn trọng bởi có rất nhiều thương hiệu sử dụng những font thiết kế riêng hoặc những font không phù hợp cho website. Trong trường hợp này, lập trình viên hoàn toàn có thể sử dụng những phần mềm đặc biệt để chuyển đổi chúng sang một font chữ an toàn cho web. Tuy nhiên, đừng quá kỳ vọng bởi đôi khi chúng sẽ không hiển thị chính xác và sinh động như font gốc. Đây chính là lý do vì sao nhiều nhà thiết kế web phải đối mặt với khó khăn khi tìm kiếm một font chữ sao cho vừa miễn phí, vừa giống với font gốc nhất và phải tương thích trên tất cả các trình duyệt web.
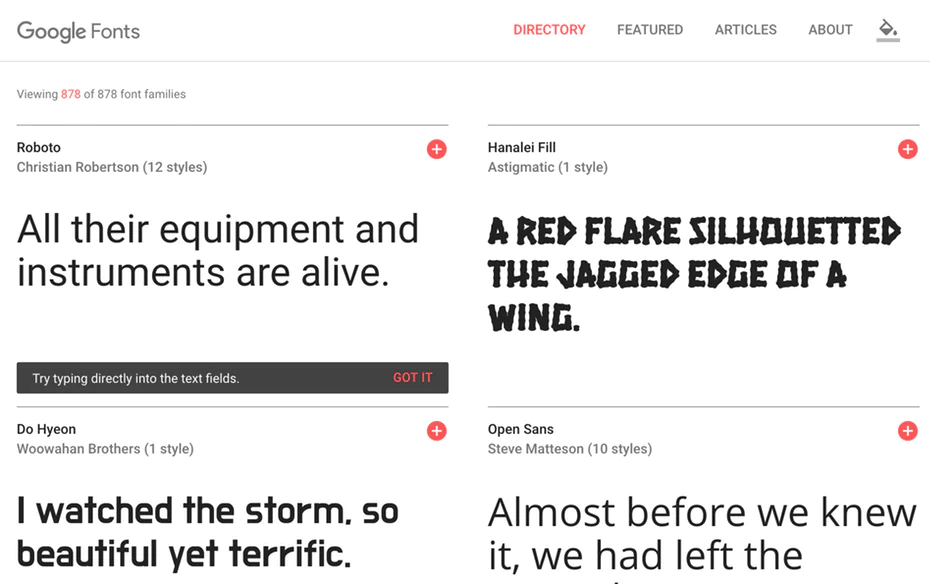
Để tìm kiếm một font chữ hoàn hảo cho web, tốt hơn hết là bạn hãy lướt qua thư viện của Google Fonts. Trong hầu hết các trường hợp, chắc chắn bạn sẽ tìm được font mình cần. Với hơn 800 font chữ miễn phí và không yêu cầu bản quyền, đây là một trong những thư viện hoàn hảo nhất để tìm kiếm font cho website. Nếu sử dụng những font chữ này, chắc chắn rằng hầu hết khách ghé thăm web của bạn đều có thể nhìn thấy chính xác nội dung hiển thị trên đó. Vì thư viện này là một phần của dịch vụ web nên ở bất cứ nơi nào trên thế giới, khách ghé thăm website đều sẽ nhìn thấy nội dung với cùng một font như vậy. Bên cạnh đó, nó sẽ đảm bảo web của bạn sẽ luôn hiển thị giống nhau dù sử dụng bất cứ trình duyệt nào.

Nguồn: Google Fonts.
Khi thiết kế một website, rất có thể bạn sẽ sử dụng nhiều hơn một font cho web của mình. Có 3 nguyên tắc cơ bản cần ghi nhớ khi kết hợp các font chữ với nhau:
Nguyên tắc quan trọng đầu tiên đó là không bao giờ sử dụng quá 3 font chữ. Quy tắc thứ hai là hãy chắc chắn rằng những font chữ mà bạn lựa chọn có thể tương hỗ lẫn nhau. Và cuối cùng, hãy tổ chức, sắp xếp nội dung và lựa chọn font chữ hợp lý cho các phần cấu trúc đó.

Thiết kế bởi MarkoSimić.
Sau đây, hãy thử áp dụng những quy tắc trên:
Đầu tiên, chọn một font chữ làm font căn bản, sẽ được sử dụng chủ yếu và nên áp dụng cho những tiêu đề. Mẹo: Bạn có thể lựa chọn nó sao cho phù hợp với logo của mình. Thông thường, bạn thường chọn những font chữ nhìn bắt mắt. Tôi thường hay chọn những font mạnh mẽ và đậm nét như Rubic Black hoặc hơi bo tròn mềm mại một chút như Nunito cho tiêu đề. Tuy nhiên, như tôi đã nói, việc lựa chọn font chữ hoàn toàn phụ thuộc vào công ty và thương hiệu của bạn.
Tiếp theo, font chữ thứ hai sẽ sử dụng trong phần nội dung chính. Font này cần dễ đọc, ngay cả trên những màn hình hiển thị nhỏ. Đặc biệt, nếu nội dung của bạn là những đoạn văn bản dài, điều này càng quan trọng hơn. Noto Sans là một gợi ý rất đáng thử.
Cuối cùng, font chữ thứ ba nên là một font khác biệt và tạo điểm nhấn. Nó sẽ được sử dụng để làm nổi bật những phần nội dung mà bạn muốn thu hút chú ý của khách hàng, hoặc dùng với mục đích mời chào trong những nút Call to Action (CTAs). Montserrat sẽ vừa phù hợp với 2 font bên trên vừa có thể đáp ứng mục đích này.
Có một câu nói vô cùng nổi tiếng của danh họa Vincent van Gogh, “Những điều lớn lao được tạo nên từ những điều nhỏ nhặt nhất”, vậy nên, cho dù font chữ là một chi tiết nhỏ trong tổng thể thiết kế web thì bạn cũng nên dành tâm sức và đưa ra những lựa chọn thật khéo léo. Sự kết hợp thông minh giữa những font chữ có ảnh hưởng rất lớn tới thiết kế website của bạn.

Thiết kế của LoudFrog cho Coffee And Chokes BJJ.
Hãy cùng nhìn vào ví dụ bên trên, sử dụng một font chữ được thiết kế dạng bút lông để nhấn mạnh chủ đề võ thuật và tạo ra một sự kết nối về văn hóa. Phần nội dung chính và kêu gọi hành động (call to action) sử dụng một font thoáng, dễ nhìn với những kích cỡ và các từ in hoa khác nhau được sắp xếp hợp lý để tạo điểm nhấn. Kết quả là khi nhìn tổng thể, ta có thể thấy đây là một thiết kế khá cân xứng và thu hút chú ý của người đọc vào đúng nội dung cần thiết.
 |
 |
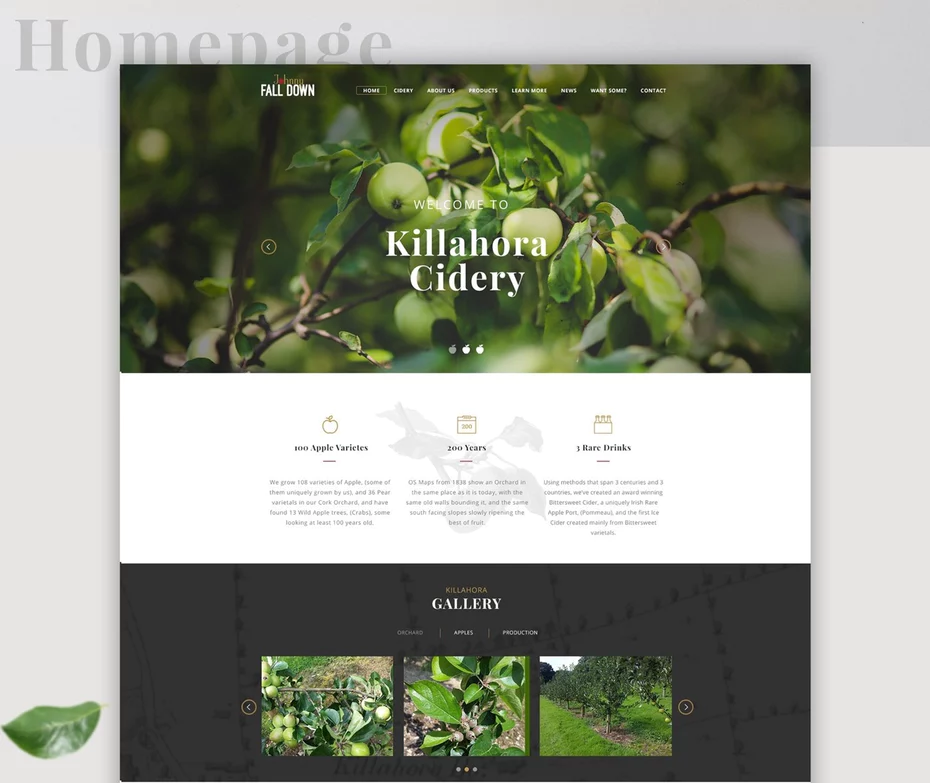
| Thiết kế của Fenixo cho Satoshi Nation. |
Thiết kế của Aneley. |
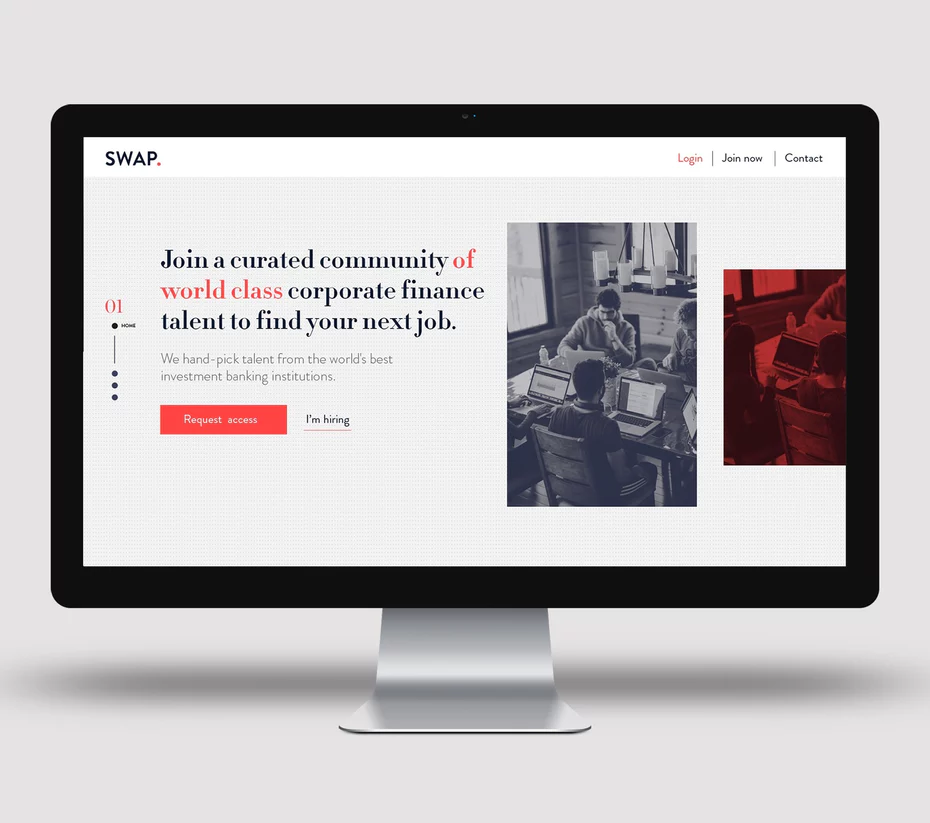
Giờ thì hãy cùng tôi phân tích hai thiết kế web hoàn toàn khác biệt bên trên. Thiết kế dành cho dịch vụ tài chính Satoshi Nation rất thoáng và hiện đại với một font chữ không chân hơi góc cạnh, trong khi thiết kế của thương hiệu cafe cao cấp Wallenford lại sử dụng một font chữ có chân thanh lịch để nhấn mạnh sự sang trọng đẳng cấp của mình. Font chữ ở cả hai trường hợp này đều rất hài hòa với tổng thể thiết kế và truyền tải chính xác linh hồn của thương hiệu tới khách hàng. Đó chính là sức mạnh của nghệ thuật typography.
Hãy để font chữ thay bạn lên tiếng
Lựa chọn font chữ phù hợp cho website của bạn hoàn toàn phụ thuộc vào mục tiêu mà bạn muốn hướng tới. Khi định hình phong cách và thiết kế bạn cần lên một kế hoạch rõ ràng và vạch rõ bạn muốn thể hiện điều gì với những vị khách sẽ ghé thăm website của mình. Font chữ sẽ là một công cụ hoàn hảo hỗ trợ cho bạn. Phong cách trang nhã, nghiêm túc hay truyền thống? Lựa chọn một font có chân thanh lịch. Phong cách hiện đại và tối giản? Lựa chọn một font không chân và dễ nhìn. Những phong cách khác thì sao? Kết hợp các font chữ thật hợp lý để thể hiện bất cứ phong cách nào mà bạn muốn. Nói một cách đơn giản, việc bạn lựa chọn font chữ như thế nào sẽ nói lên rất nhiều điều về doanh nghiệp của bạn. Vậy nên, hãy thật sáng suốt và khôn ngoan.