Mục lục
Kiểu chữ là một phần cực kỳ quan trọng trong tiếp thị hiệu quả, đặc biệt là trên internet, nơi vùng chú ý của người đọc ngắn và kích thước màn hình của họ nhỏ. Kiểu chữ được coi là phù hợp khi bạn sắp xếp văn bản hoặc sao chép trên một trang và làm cho nó có tính dễ đọc, hay chính xác hơn là có thể đọc được và dễ dàng đọc được.

Khả năng đọc so với mức độ dễ đọc Có gì khác biệt? Thiết kế web của Vallentin, minh họa bởi OrangeCrush.
Sự khác biệt giữa khả năng đọc và mức độ dễ đọc là gì? Bất cứ ai không phải là một nhà thiết kế chữ chuyên nghiệp có thể nhầm lẫn giữa hai khái niệm này. Việc hiểu biết về chúng sẽ giúp bạn để xây dựng một trang web mà đọc giả của bạn sẽ đánh giá cao.
Khai thác khả năng đọc và mức độ dễ đọc trên web sẽ giúp bạn tạo nội dung mang lại trải nghiệm người dùng tốt hơn cho khách hàng tiềm năng và khách hàng của bạn. Và điều đó sẽ tăng tỷ lệ chuyển đổi trang web của bạn.
Khả năng đọc là mức độ dễ dàng của người đọc để có thể đọc và hiểu được nội dung của bài viết trên website. Tất cả điều này phụ thuộc vào độ khó của từ và cấu trúc câu của bạn. Khả năng đọc sẽ đạt mức tuyệt vời khi các từ, câu và đoạn văn của bạn đơn giản và gần gũi hết mức với người đọc.

MercClass
Bạn có thể kiểm tra khả năng đọc bài viết của bạn bằng các công cụ như sau:
WebFX’s Readability Test Tool
Readability Formulas’ Automatic Readability Checker
Datayze’s Readability Analyzer
Kiểm tra bài viết của bạn thông qua một trong những công cụ này để kiểm tra mức độ đọc của nó dựa trên các chỉ số được sử dụng rộng rãi (như các bài kiểm tra khả năng đọc Flesch-Kincaid và chỉ số Gunning fog).
Điều chỉnh bài viết sau đó nếu cần thiết, bằng cách sử dụng các từ đồng nghĩa đơn giản hơn và các câu ngắn hơn. Khả năng đọc cũng phụ thuộc vào font chữ trang web lựa chọn và bày trí. Trong đó, bao gồm kích thước phông chữ, kiểu phông chữ, chiều dài dòng và chiều cao dòng. Các vấn đề này sẽ được đề cập bên dưới.
Hai khái niệm mức độ dễ đọc và khả năng đọc thường bị nhầm lẫn với nhau.
Mức độ dễ đọc có định nghĩa hẹp hơn nhiều so với khả năng đọc. Nó cho biết khán giả của bạn có thể dễ dàng phân biệt và nhận ra các ký tự riêng lẻ trong các dòng sao chép trên trang web của bạn như thế nào. Phụ thuộc nhiều hơn khả năng đọc, mức độ dễ đọc được xác định chủ yếu bởi thiết kế kiểu chữ của bạn. Hãy nghĩ về nó như là một thành phần nhỏ hơn của khả năng đọc.
Mức độ dễ đọc thường được phân tích bằng thử nghiệm của người dùng và xem xét tốc độ đọc mỗi phút của người dùng.
Hãy để đào sâu vào các phần khác nhau của khả năng đọc và mức độ dễ đọc. Và đừng quên: khả năng đọc bao gồm tất cả các yếu tố về mức độ dễ đọc!
Khả năng đọc
Độ dài dòng: Đây là khoảng không gian giữa các cạnh trái và phải của một trang. Dòng ngắn hơn sẽ dễ đọc hơn vì người đọc sẽ tốn ít thời gian hơn để đọc chúng. Với độ dài dòng dài hơn, mắt của chúng phải di chuyển xa hơn trên màn hình, điều này khiến cho việc theo dõi tiến trình dọc khó khăn hơn khi chúng đọc xuống trang.
Kerning: Đây là khoảng không gian giữa một hoặc nhiều cặp ký tự liền kề. Kerning nên được điều chỉnh để dễ chịu hơn. Ví dụ, khoảng cách giữa ký tự “V” và “A” nên được điều chỉnh nhỏ lại do cấu trúc của 2 ký tự này.

Một logo đơn giản với tracking tuyệt vời. Thiết kế bởi mr.giraffe.design
Tracking: Thường bị nhầm lẫn với kerning, tracking là khoảng không gian giữa tất cả các chữ cái trong một từ hoặc dòng văn bản. Một lần nữa, điều này nên được điều chỉnh cho mục đích đạt được một kết quả trực quan dễ chịu. Những từ có chữ cái không quá gần nhau, hoặc những câu có từ không quá gần nhau thì dễ đọc hơn.
Alignment: Đây là khoảng cách lề được đặt ở cuối một đoạn văn bản để phân biệt rõ hơn bản sao của bạn với các yếu tố xung quanh trên một trang. Văn bản có thể được cân hai bên, căn giữa, căn trái hoặc căn phải.
Leading (khoảng cách dòng): Đây là khoảng cách giữa các đường cơ sở liền kề của bản sao (các dòng mà nhân vật của bạn ngồi). Dẫn đến việc quá gần khiến các dòng bản sao của bạn trông bị vắt và do đó khó đọc. Khoảng cách rộng rãi hơn cho phép người đọc của bạn hiểu rõ hơn về tiến trình đọc của họ. Nếu việc dẫn đầu quá xa nhau, nó sẽ tạo ra khoảng cách lớn giữa các dòng, buộc độc giả phải mắt đi quá nhiều để theo dõi.
Tính dễ đọc
Kích thước điểm: Đây là khoảng cách giữa đáy của một máy giảm dần đến mức tăng cao nhất trong một loại. Trên trang web, kích thước điểm được đề xuất là từ 15 đến 25 pixel. Bất cứ điều gì nhỏ hơn, và quá khó để tạo ra các chữ cái.
Kiểu phông chữ: Cách lựa chọn phông chữ của bạn ảnh hưởng lớn đến mức độ dễ đọc bài viết của bạn. Ví dụ: nếu phông chữ trên trang web của bạn là Lime Blossom Caps, thì thật may mắn khi khách truy cập của bạn thực sự tạo ra các chữ cái riêng lẻ! Hãy thử sử dụng các phông chữ web dễ đọc nhất, như Courier, Arial và Verdana, hoặc tìm một phông chữ khác có các ký tự dễ nhận biết.

Một logo serif đơn giản và dễ đọc. Thiết kế bởi Sasha Radojevic
Serif hay sans-serif: Các phông chữ Serif có nét gạch chân ở cuối các nét của các chữ cái, còn Sans-serifs thì không. Trong lịch sử, Serif đã được sử dụng trong in ấn vì niềm tin rằng chúng dễ đọc hơn, nhưng các nhà nghiên cứu không nghĩ vậy. Một số nghiên cứu trong nhiều thập kỷ trở lại đã xác định rằng thực sự không có sự khác biệt giữa serifs hay sans serifs khi nói đến mức độ dễ đọc. Nó phụ thuộc nhiều hơn về sở thích thẩm mỹ của mỗi người.
Hình dạng chữ cái: Hình dạng của các chữ cái riêng lẻ có tác động rất lớn đến mức độ dễ đọc. Quay trở lại các họ phông chữ Courier, Arial và Verdana, có thể thấy rằng tất cả các kiểu chữ này đều đảm bảo những phẩm chất như nhiều không gian trống, giúp tăng mức độ dễ đọc.
Mục tiêu của mỗi trang web là cung cấp trải nghiệm người dùng (UX) tuyệt vời cho khách truy cập để họ có thể đăng ký một cái gì đó hoặc mua một sản phẩm hoặc dịch vụ.

Bởi AlexMarin
Khả năng đọc và mức độ dễ đọc giúp truyền đạt liền mạch hành động bạn muốn khách truy cập thực hiện trên bất kỳ trang nào. Trải nghiệm người dùng tốt đến từ việc biết sự khác biệt giữa các khía cạnh khác biệt nhưng liên quan của kiểu chữ tốt.
Để làm cho trang web của bạn có thể đọc được, nó không đủ để chỉ cần chọn các từ dễ hơn hoặc trình bày các đoạn ngắn hơn. Nếu phông chữ khó xác định hoặc không thể xác định chữ cái riêng lẻ, thì dù từ đơn giản cũng sẽ khó đọc.
Mặt khác, để làm một trang web dễ đọc, font chữ với ký tự dễ nhận biết là không đủ. Một phông chữ dễ đọc nhưng lại cho thấy các từ phức tạp, các đoạn nối hay các đoạn quá dài cũng không phù hợp.
Tốt nhất, bạn phải làm cả hai. Đây là các cách thức:
Làm cho kiểu chữ của bạn có thể đọc được bằng cách:
Làm cho kiểu chữ của bạn dễ đọc bằng cách:
Khả năng đọc và mức độ dễ đọc trong thực tế
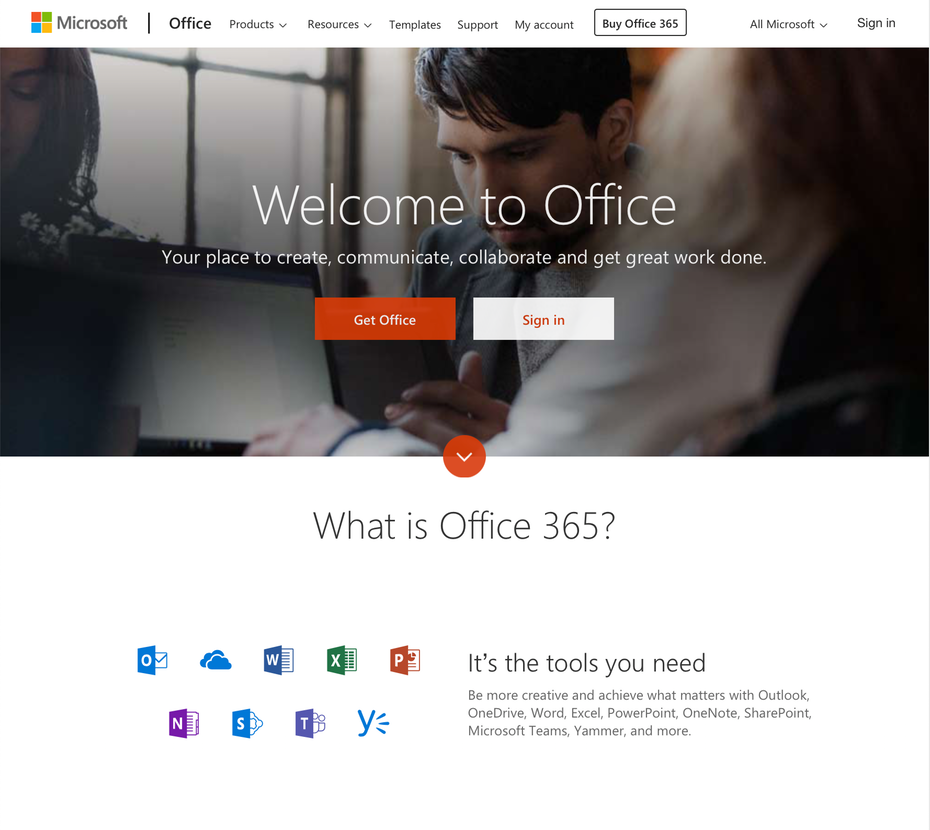
Văn phòng Microsoft | Khả năng đọc: Tốt
Trang đăng nhập cho phần mềm Microsoft cổ điển là hình ảnh thu nhỏ của khả năng đọc. Các dòng văn bản ngắn và khoảng cách giữa các ký tự và các từ lớn. Đồng thời, cách lựa chọn từ và cấu trúc câu cũng rất đơn giản.

Microsoft Office
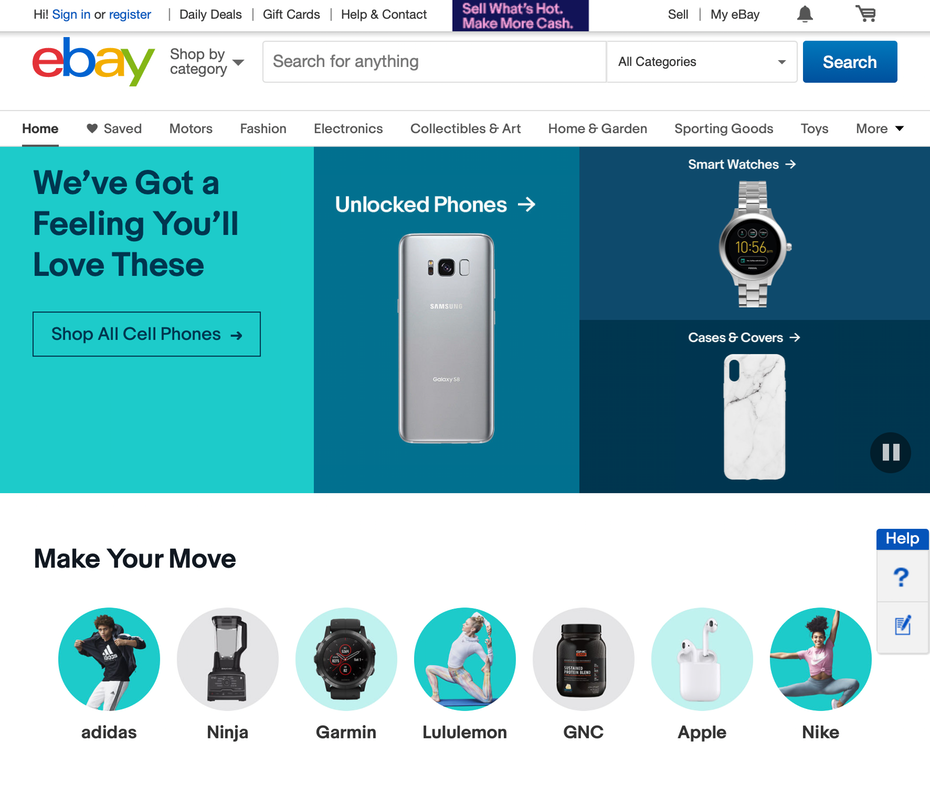
eBay | Mức độ dễ đọc: Tốt
Trang chủ đấu giá lớn trang chủ rất dễ đọc, với các lựa chọn phông chữ sans-serif đơn giản và sự tương phản rõ rệt giữa các phông chữ và nền.

Trang chủ eBay
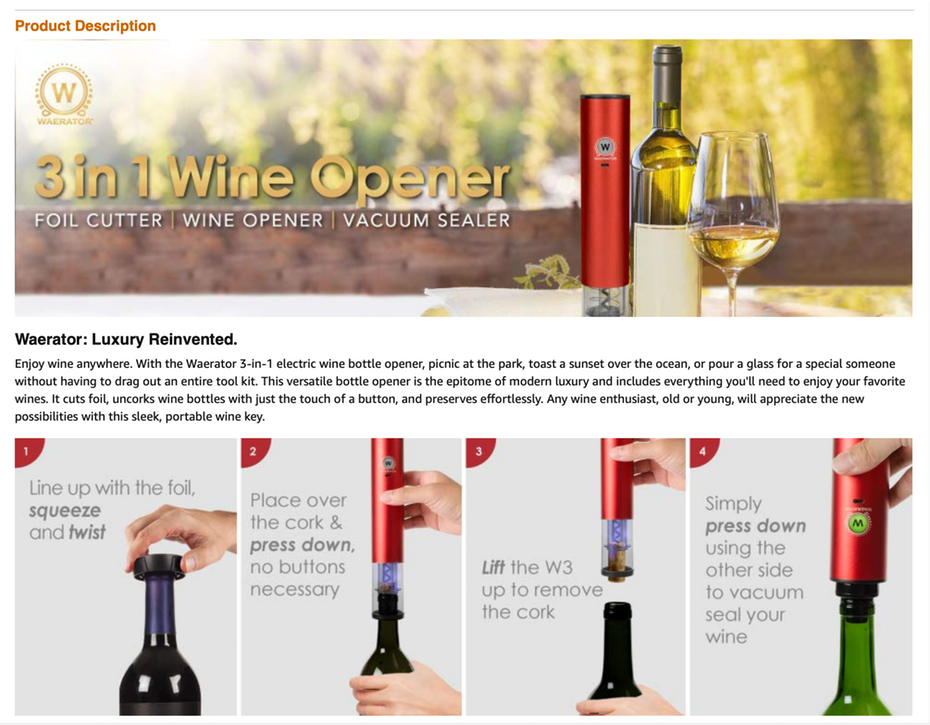
Một trang sản phẩm trên Amazon | Khả năng đọc: Kém
Một số trang sản phẩm của Amazon, rất lộn xộn, dẫn đến khả năng đọc kém. Lưu ý các dòng văn bản dài và kích thước điểm nhỏ của bản sao mô tả sản phẩm.

Amazon
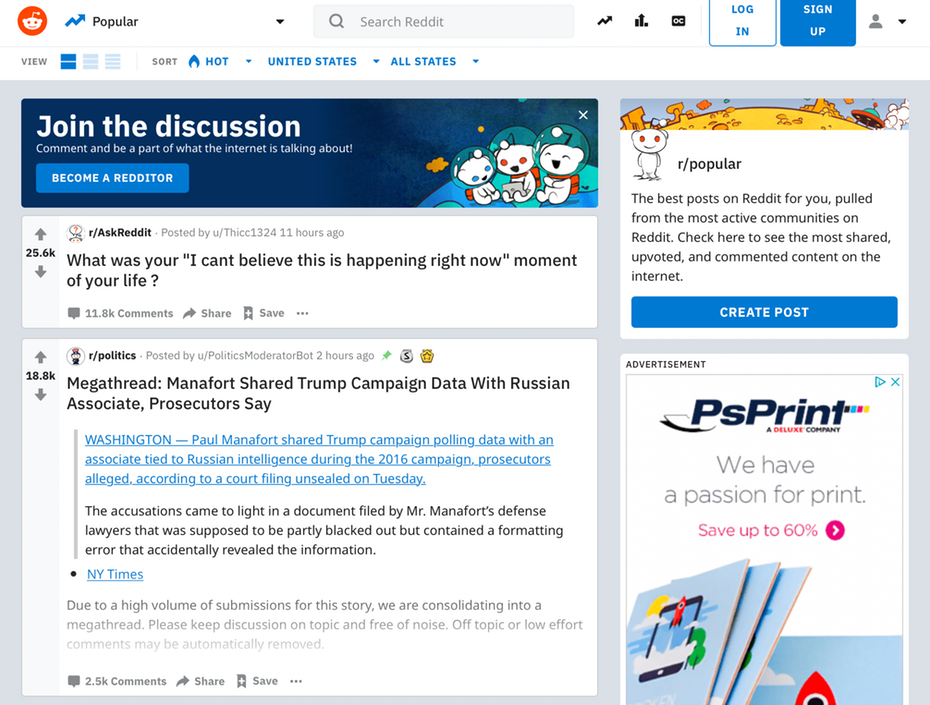
Reddit | Tính dễ đọc: Kém
Mỗi thẻ người dùng Reddit có mức độ dễ đọc cao hơn. Mặc dù các tiêu đề rõ ràng, các phông chữ được sử dụng cho điện thoại và danh mục người dùng quá nhỏ, buộc bạn phải nheo mắt (đặc biệt là trên các thiết bị nhỏ).

Tạo một trải nghiệm đọc tuyệt vời
Thoạt nhìn, khả năng đọc và mức độ dễ đọc gần như giống nhau. Khi bạn đào sâu vào từng thuật ngữ, bạn sẽ hiểu được tầm quan trọng của việc kết hợp chúng. Một trang web chỉ có khả năng đọc hay mức độ dễ đọc tốt khiến khách truy cập có trải nghiệm không tốt. Chỉ khi làm tốt cả hai loại hình trên mới đảm bảo khách truy cập tiếp tục quay lại.
______________________________________
Liên hệ chúng tôi để nhận được tư vấn thiết kế website chuyên nghiệp, cao cấp
Dịch vụ thiết kế Website cao cấp | Wecan-Group
Website: https://wecan-group.com/
Liên hệ: 098 446 69 09