Mục lục
Năm 2022 được kỳ vọng sẽ bắt đầu quá trình phục hồi nền kinh tế, các doanh nghiệp đã thúc đẩy mạnh mẽ hơn các chiến lược kinh doanh của họ. Để giúp duy trì khả năng cạnh tranh trên kênh thương mại điện tử, chúng tôi xin giới thiệu các xu hướng thiết kế website thương mại điện tử “hot” nhất cần chú ý vào năm 2022.
9 xu hướng thiết kế web thương mại điện tử hàng đầu cho năm 2022.
Trong nhiều thập kỷ, mọi người đều mặc định sử dụng menu dạng thanh ngang trên các trang web. Nguyên do là các nền tảng thương mại điện tử trước đây chỉ hiển thị trên màn hình ngang lớn như máy tính để bàn và máy tính xách tay. Điều này đang thay đổi nhanh chóng khi hiện nay có tới 68% người dùng truy cập các trang web thông qua điện thoại di động. Chính vì thế nên hiện nay, nền tảng thương mại điện tử cần phải tương thích với các thiết bị di động.

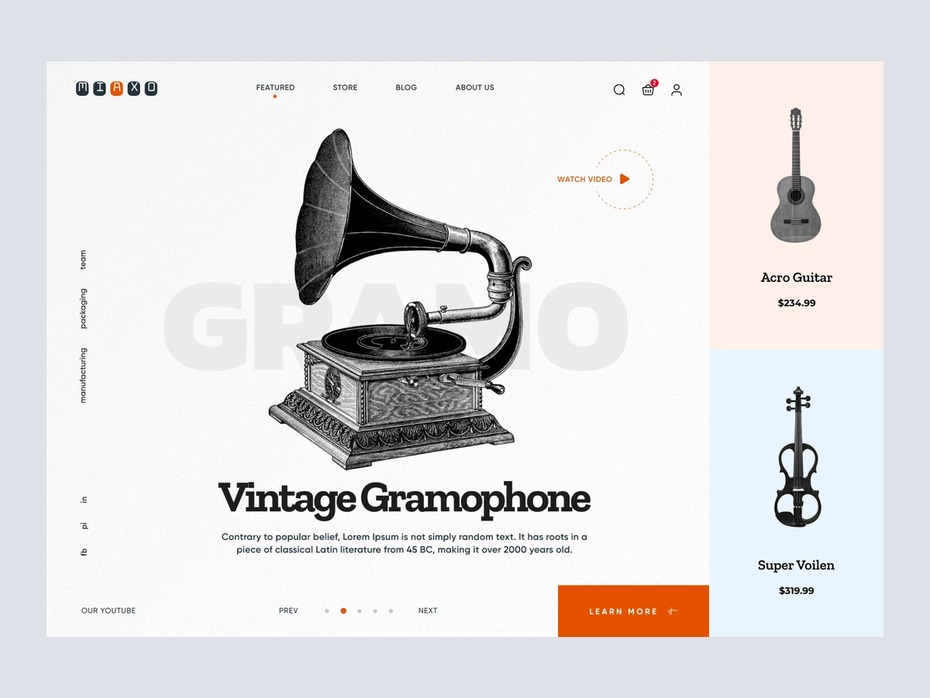
A website selling musical instruments by AR Shakir via Dribbble
Mặc dù ngay từ đầu các công ty đều tạo ra các trang web phù hợp với các kích thước màn hình khác nhau, nhưng rõ ràng là một số menu ngang không hoạt động tốt trên màn hình di động hẹp. Do đó, bạn có thể nhận thấy ngày càng nhiều trang web thương mại điện tử có menu được thiết kế căn chỉnh theo chiều dọc.
Vì menu dọc có thể nằm ở hai bên trang nên nó không tốn nhiều không gian và dễ mở rộng quy mô hơn. Khi được xem trên máy tính để bàn, menu dọc cho phép bạn thêm các liên kết điều hướng mà không cần thả xuống menu làm cản trở nội dung trang. Và vì giống như một danh sách nên menu dọc sẽ giúp người dùng khám phá website liền mạch hơn.
Nói một cách đơn giản, các menu được căn chỉnh theo chiều dọc rất trực quan và thiết thực. Các trang web thậm chí đang bắt đầu kết hợp menu ngang cho các liên kết điều hướng chính và menu dọc cho các liên kết phụ. Cách tiếp cận này giúp tận dụng tối đa không gian và đưa ra giải pháp thay thế hữu dụng cho màn hình điều hướng tiêu chuẩn mà chúng ta đã quen thuộc.

Menu dọc căn phải qua Laurie Raphael
Bố cục website giúp cấu trúc thông tin trên trang web trở nên hấp dẫn và dễ sử dụng hơn. Nhiều doanh nghiệp đã phát triển dựa vào nền tảng thương mại điện tử, như Shopify. Các công cụ này sẽ cung cấp một loạt các mẫu thiết kế tiêu chuẩn với cấu trúc như bố cục cột đơn hoặc bố cục F. Có một vấn đề là mặc dù các bố cục này dễ thiết lập, nhưng chúng đã trở nên phổ biến đến mức không còn mang đến yếu tố gây ngạc nhiên cho người dùng nữa.
Thông qua cách bố trí độc đáo, một số doanh nghiệp đang phá vỡ khuôn mẫu và phát triển mạnh nhờ sự khác biệt. Các trang web, ứng dụng và trang trực tuyến của họ kết hợp cùng các chủ đề vào bố cục giống như một phòng trưng bày nghệ thuật. Một số website thì kết hợp thêm các nội dung khác như video tương tác và ảnh động, dẫn đến những trải nghiệm thú vị. Điều đó tạo nên điều gì? Tương tác của người dùng tại website lâu hơn, khả năng giữ chân thương hiệu cao hơn và tỷ lệ chuyển đổi tăng.

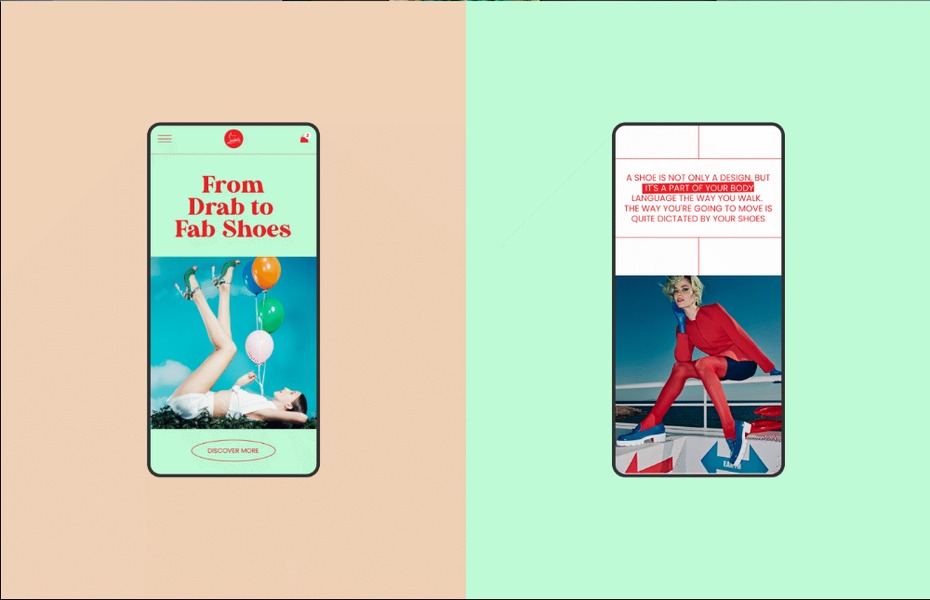
Thiết kế trang web của Christian Louboutin cho việc sử dụng thiết bị di động của Yana Pronina qua Behance
Mẹo: Hãy trở nên khác biệt bằng cách phá vỡ các thông lệ truyền thống và mở rộng ranh giới sáng tạo của bạn. Xây dựng bố cục không hoàn toàn chỉ là mặt thẩm mỹ. Hãy coi thiết kế bố cục website của bạn như một cơ hội để kể câu chuyện của doanh nghiệp bạn.

Thiết kế phản ánh một trong những xu hướng thiết kế thương mại điện tử lớn nhất trong năm nay. Bởi Julia Rusina qua Behance
Đại dich bùng phát làm cho con người bắt buộc phải ở nhà, các doanh nghiệp đã dựa vào các nền tảng thương mại điện tử để thu hút người tiêu dùng giao dịch qua các cửa hàng thực. Và với sự phục hồi trạng thái cuộc sống bình thường diễn ra khá chậm, sức hấp dẫn của các nền tảng vẫn phải nhường chỗ cho sự kết hợp của thực tế và kỹ thuật số vẫn tiếp tục tồn tại.

Mockups của Ruby Lin, Dustin Kummer, Daniel Martin và Nicole Chen qua Behance
Bên cạnh các cửa hàng điện tử hoặc các trang web thương mại điện tử, các ứng dụng ở nhiều lĩnh vực đã phát triển để đáp ứng nhu cầu của người dùng về sự tiện lợi và các dịch vụ kỹ thuật số tuyệt vời. Những nền tảng này làm giảm bớt một số bước cho khách hàng khi họ mua sắm tại các cửa hàng. Ví dụ: một cửa hàng thực tế sẽ yêu cầu đi đến cửa hàng, mua sắm trong một đám đông và xếp hàng chờ thanh toán. Với xu hướng thiết kế thương mại điện tử mới này, các doanh nghiệp cho phép người tiêu dùng kiểm tra sản phẩm nào còn hàng trong cửa hàng gần nhất của họ, đặt lịch hẹn và thanh toán hóa đơn kỹ thuật số. Họ cũng có thể tích hợp dịch vụ khách hàng thông hỗ trợ trực tiếp thông qua trò chuyện hoặc cuộc gọi video. Với mức độ phổ biến của điện thoại thông minh, các ứng dụng có thể làm nên điều kỳ diệu cho doanh nghiệp và người tiêu dùng.

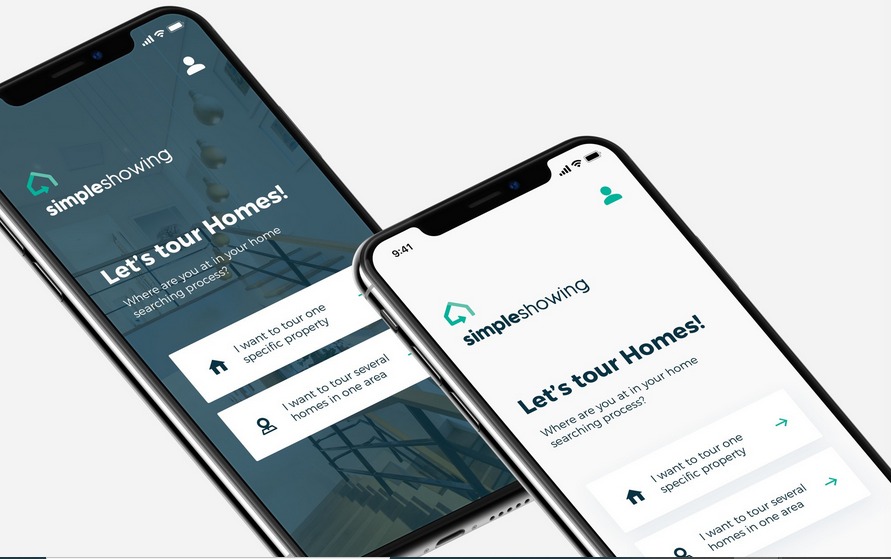
Ứng dụng tham quan nhà của Simple Show được thiết kế bởi Typelab D

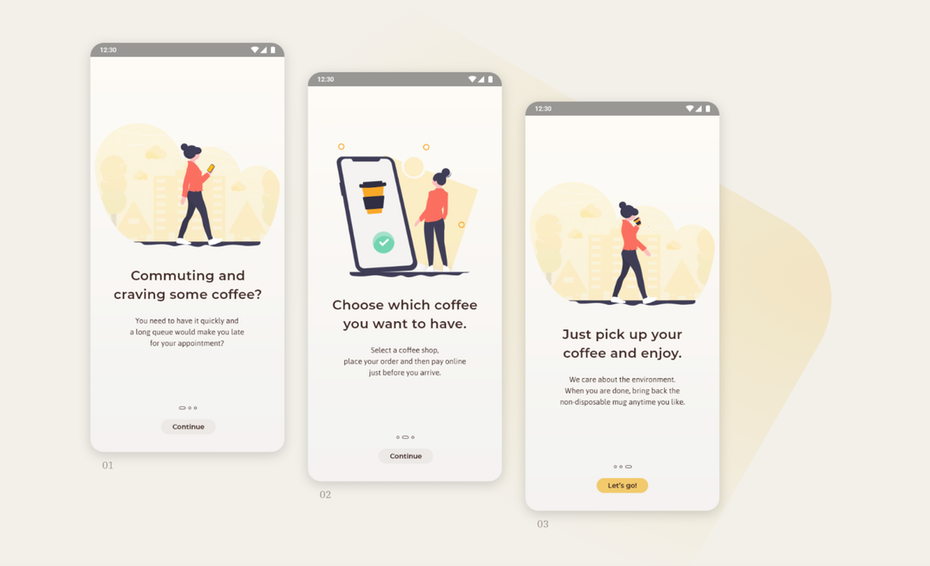
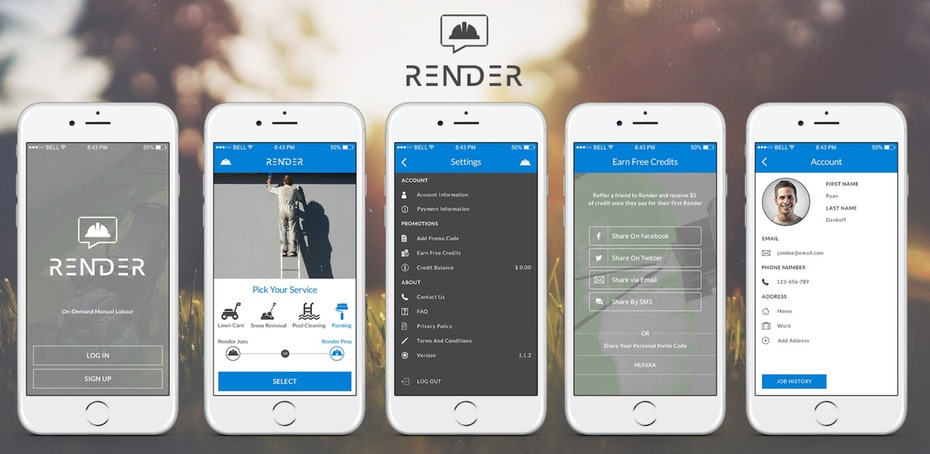
Render, một ứng dụng lao động thủ công, được thiết kế bởi AleksandarCucu
Bạn muốn mang lại mức độ tiện lợi mới? Hãy khai thác sức mạnh của công nghệ trí tuệ nhân tạo (AI).
Các doanh nghiệp đã nhận ra được lợi ích của việc tích hợp công nghệ AI vào nền tảng thương mại điện tử thông qua giao diện người dùng được kích hoạt bằng giọng nói. Công nghệ này đã cung cấp cho người dùng một trợ lý ảo để tư vấn hỗ trợ, tạo ra trải nghiệm người dùng được cá nhân hóa và có hiệu quả cao: Hãy nghĩ về nó giống như việc có một nhân viên cửa hàng dành cho mỗi cá nhân hoặc một thư ký riêng ở nhà.
Để đạt được điều này, bạn có thể bắt đầu bằng cách đưa giao diện người dùng bằng giọng nói vào thiết kế UX của mình và đầu tư vào tối ưu hóa tìm kiếm bằng giọng nói cho trang web thương mại điện tử. Tìm kiếm qua văn bản thường ở dạng cụm từ, trong khi những người sử dụng tìm kiếm bằng giọng nói có xu hướng hỏi thành câu hoàn chỉnh.
Giống như tối ưu các công cụ tìm kiếm, bạn cần tích hợp các từ khóa và nội dung có thể nhìn thấy “bằng lời nói”. Bạn có thể thêm từ khóa dưới dạng câu hỏi hoặc tận dụng các từ khóa xuất hiện trên các đoạn trích nổi bật trên Google — đôi khi được gọi là vị trí số 0 hoặc thông tin hiển thị phía trên kết quả tìm kiếm đầu tiên.
Và khi công nghệ AI tiếp tục phát triển, ngày càng có nhiều người khai thác lợi thế của nó. Các sản phẩm và dịch vụ đang trở nên dễ tiếp cận hơn chỉ với một lệnh thoại hoặc tìm kiếm bằng giọng nói. Dữ liệu khảo sát từ Microsoft cho thấy, với 72% người được hỏi sử dụng tính năng trợ lý ảo như Siri, Alexa, Google Assistant và Cortana. Việc mua sắm đồ dùng hàng ngày, đặt lịch hẹn và các hoạt động khác cũng trở nên tự động hóa nhờ vào AI.

Ảnh chụp màn hình về các khả năng của Apple Siri thông qua Apple.
Với hơn 500.000 thương hiệu và hàng tỷ nền tảng thương mại điện tử trên toàn thế giới, việc nắm bắt thị trường với nhiều nhu cầu khác nhau là một thách thức. Điều này có nghĩa là để duy trì tính cạnh tranh, các tập đoàn lớn cần phải trở thành một cửa hàng tổng hợp bằng cách phát triển sản phẩm.
Các thương hiệu thương mại điện tử lớn hơn có thể tham khảo từ Facebook. Sau khi mua lại một số nền tảng truyền thông mạng xã hội khác, họ hiện đang mở rộng sang các công nghệ xã hội. Điều đó dẫn đến việc đổi thương hiệu thành Meta. Với sự mở rộng này, ngày càng nhiều người dùng sử dụng Meta cho các nhu cầu truyền thông và công nghệ trên mạng xã hội của họ.

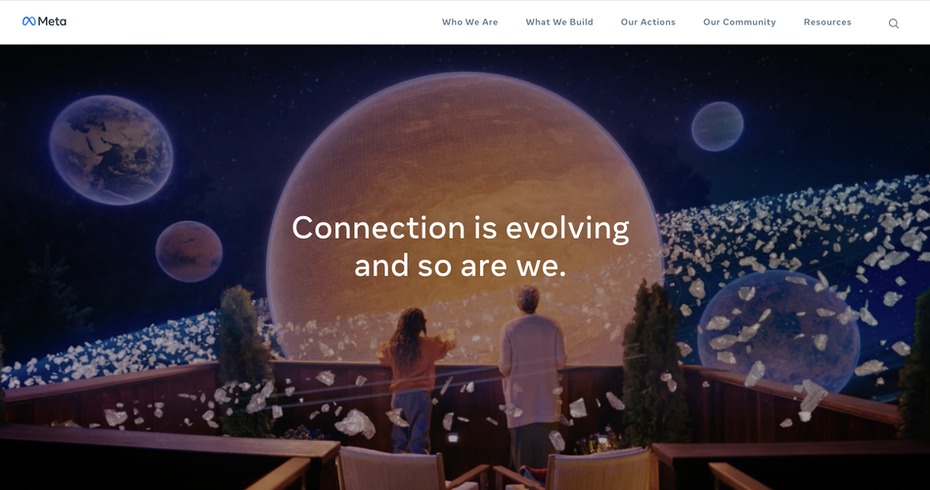
Trang đích của Meta
Việc mở rộng tương tự cũng được thực hiện bởi Amazon, tập đoàn thương mại điện tử lớn nhất trên thế giới, được phát triển từ hoạt động cung cấp các sản phẩm ở nhiều danh mục sang cung cấp Dịch vụ web của Amazon. Đa dạng hóa bằng cách thêm sản phẩm mới và mở rộng sang các thị trường khác cho phép các doanh nghiệp thương mại điện tử phát triển mạnh và chiếm được nhiều thị trường lớn hơn.
Đại dịch đã gây ra xu hướng ở nhiều doanh nghiệp nhằm hỗ trợ ứng phó với COVID-19. Nhiều người đã áp dụng phương pháp tiếp cận lợi nhuận kép, tức là kinh doanh không chỉ vì lợi nhuận tài chính mà còn tạo ra tác động tích cực cho xã hội. Ví dụ như các công ty đã tổ chức các đợt quyên góp, chương trình kích cầu và giảm giá lớn. Theo đúng phương châm: “Góp sức cho xã hội cũng để xây dựng lợi thế cho công việc kinh doanh.”
Là một trong những xu hướng thiết kế website thương mại điện tử lớn nhất trong năm nay, việc tạo ra trải nghiệm được cá nhân hóa đã phát triển để làm nổi bật sự chu đáo và nhanh nhạy. Ví dụ như Bloom & Wild Flower Delivery. Họ đã đổi mới tính năng để cho phép khách hàng hủy đăng ký nhận thông tin hoặc từ chối xem bất kỳ nội dung nào trên website liên quan đến các ngày lễ kỷ niệm mà họ không quan tâm. Hành động này mang đến giá trị thương hiệu đích thực cho người dùng, nâng cao lòng tin bằng cách tăng tính cá nhân hóa các trải nghiệm của họ và thể hiện tính nhân văn của thương hiệu.

Ảnh chụp màn hình của tất cả các thương hiệu đã tham gia vào chiến dịch tiếp thị tư tưởng của Bloom & Wild qua LVLY

Ảnh chụp màn hình trang chọn không tham gia ngày của mẹ qua Bloom & Wild
Mặc dù các nền tảng thương mại điện tử được hưởng rất nhiều lợi ích từ công nghệ hiện đại như thực tế ảo, để nâng cao trải nghiệm kỹ thuật số đa giác quan, nhưng vẫn có thể thực hiện các phương pháp đơn giản hơn. Sự kết hợp tinh tế của màu sắc, độ chuyển màu, hình ảnh, phông chữ cách điệu và sử dụng các hình dạng trừu tượng trong bố cục để tạo nên cảm xúc.

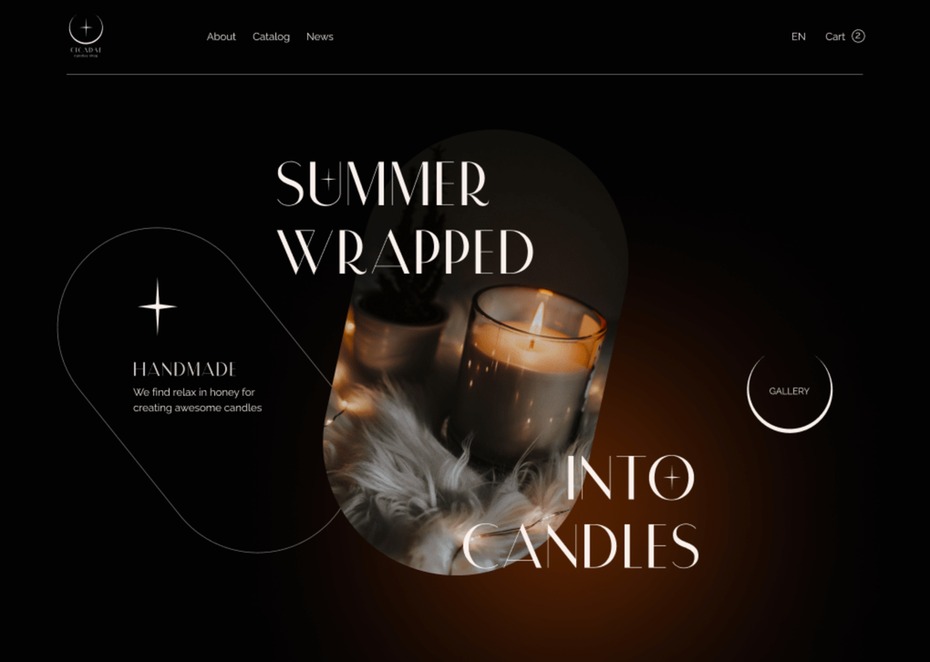
Thiết kế bởi Karina Apukhtina qua Behance
Bạn có thể thêm các hiệu ứng âm thanh để nâng cao UI (giao diện người dùng), giống như tiếng ‘ding’ khi bạn nhấp vào nút để xác nhận đơn đặt hàng. Bạn còn có thể tạo hiệu ứng di chuột, giả sử bạn có hình nền đại dương trên trang web, bất cứ khi nào người dùng di chuột qua hình ảnh đó, bạn có thể tích hợp thêm âm thanh và chuyển động của sóng biển.
Điều này đặc biệt hữu ích vì bạn có thể tích hợp thêm âm thanh và hình ảnh để hướng dẫn cho người dùng thông qua trang web. Bên cạnh đó, bạn có thể kết hợp mô tả để hỗ trợ thêm cho nội dung hình ảnh của bạn và thu hút người dùng vào thiết kế.
Khi chọn ảnh, tốt nhất nên chọn những bức ảnh có chất lượng cao để truyền tải cách bạn muốn người tiêu dùng tương tác lại với thương hiệu của mình. Một trang web ẩm thực với nước sốt vừa miệng và đĩa thịt quay có thể khiến ai đó đói bụng. Kết cấu dạng kem và mềm mượt của sản phẩm thoa trên da mặt của phụ nữ có thể thu hút những người đang tìm kiếm một sản phẩm dưỡng da dịu nhẹ và có độ dưỡng ẩm cao. Như bạn có thể thấy ở trên, bố cục tối giản của trang web có thể gợi lên cảm giác sạch sẽ, chân thực và hiện đại, hòa hợp với bao bì sản phẩm.
Mua sắm trực tuyến cho phép khách hàng thực hiện ở bất kỳ đâu, do đó giúp tiết kiệm thời gian và tiền bạc cho việc đổ xăng hoặc đi lại. Rõ ràng, điều đó giúp bảo vệ môi trường hơn. Theo LHQ, một số khu vực như Đông Nam Á đã giảm 40% mức độ ô nhiễm không khí do các hoạt động ngoài trời bị hạn chế. Trong khi môi trường được hưởng lợi từ việc giảm ô nhiễm không khí do giãn cách thì nhu cầu sử dụng sản phẩm nhựa một lần lại tăng lên.

Thiết kế bao bì thân thiện với môi trường của TikaDesign
Đã có sự thay đổi để hạn chế điều này, trong đó người tiêu dùng đang trở nên có ý thức hơn về môi trường và mong đợi các thương hiệu mà họ mua phải chịu trách nhiệm về tác động của họ đối với môi trường. Hơn 60% người Mỹ chọn mua hàng từ các thương hiệu thân thiện với môi trường và nhu cầu như vậy đã tạo ra thương mại điện tử xanh. Điều này tạo ra một xu hướng là các thương hiệu phải kết hợp với các giải pháp xanh vào quy trình làm việc của họ.
Điều này có nghĩa là các quy trình sẽ được thay đổi với các vật liệu ít gây hại cho môi trường, nhựa sinh học, bao bì có thể tái sử dụng, đồ dùng bằng giấy và các vật liệu không độc hại khác. Các thương hiệu cũng đang tích cực khuyến khích người mua bỏ giao hàng trong ngày và gộp các đơn hàng để giảm việc sử dụng bao bì. Ngoài ra có thể hy vọng phát triển thêm các dịch vụ chuyển phát sử dụng xe điện và xe đạp để chuyển bưu kiện. Các chính phủ khuyến khích thêm bằng cách tăng tốc trong lộ trình cấm bán ô tô chạy bằng xăng và dầu, dự kiến sẽ được thực hiện trong khoảng thời gian từ năm 2030 đến năm 2035.

Túi tái sử dụng được thiết kế bởi Bojana.
Một vấn đề khác phát sinh là việc hoàn trả hàng hóa từ các nhà bán lẻ kỹ thuật số. Dữ liệu từ Statista cho thấy chi phí giao hàng trả lại lên tới hơn 500 tỷ USD do sản phẩm được giao không đáp ứng được kỳ vọng của người tiêu dùng dựa trên thông tin từ trang web. Với thực trạng này, các thương hiệu phải có trách nhiệm hơn bằng cách đăng mô tả sản phẩm đầy đủ, ảnh sản phẩm thực tế với các chi tiết chuyên sâu và tích hợp các phần phản hồi và nhận xét trên trang web của họ. Những điều này cung cấp cho người mua tất cả thông tin họ cần biết trước khi hoàn tất đơn đặt hàng, từ đó làm giảm cơ hội trả lại hàng.
Đổi mới công nghệ đã tạo tiền đề cho một loạt các nền tảng và tính năng tuyệt vời, như trợ lý giọng nói thông minh và thực tế ảo. Mặc dù nhiều nền tảng giúp tăng phạm vi tiếp cận nhưng việc tích hợp chúng trong một hệ thống có thể gây tốn kém cho việc quản lý máy chủ, tốn thời gian và phức tạp.
Thương mại không đầu là quá trình tách các giao diện người dùng khác nhau (front-end) ra khỏi máy chủ (back-end). Điều đó cho phép xếp lớp các chức năng chính trong hệ sinh thái kỹ thuật số của các trang web, trang web nhỏ, nhiều ứng dụng và các tính năng VR hoặc AR, thiết kế và tùy chỉnh chúng theo cách hiệu quả nhất trong khi vẫn giữ nguyên nền tảng phụ trợ.
Các phần quan trọng cũng có thể dễ dàng được chỉnh sửa và cập nhật một cách độc lập mà không cần phải dựa vào các nhà phát triển phần mềm. Do đó, thương mại không đầu cho phép linh hoạt mở rộng quy mô và đáp ứng nhu cầu không giới hạn của người dùng về thời gian, dẫn đến trải nghiệm người dùng liền mạch trên tất cả các kênh.
Các thương hiệu lâu đời như Nike, Target, Redbox và Annie Selke đã đang triển khai phương pháp thương mại không đầu.

Ứng dụng hỗ trợ AR của Nike thông qua ứng dụng
Đặc biệt, Nike đã sử dụng React SPA và Node.js, các công cụ xây dựng giao diện, để tạo tính năng hỗ trợ AR nhằm ngăn chặn các bot mà người bán sử dụng để nhận các sản phẩm phiên bản giới hạn. Tính năng này cũng tăng khả năng tiếp cận thị trường của họ với những người dùng di động và cung cấp trải nghiệm tương tác.

Ứng dụng hỗ trợ AR của Nike thông qua ứng dụng
Hợp tác với Chef David Chang, thông qua Ứng dụng Nike, mọi người có thể đến nhà hàng Chang’s Momofuku và hướng máy ảnh vào menu để mua sản phẩm họ muốn. Những người không thể đến nhà hàng vẫn có thể truy cập vào những đôi giày phiên bản giới hạn bằng cách trỏ máy ảnh vào phiên bản trên trang web của thực đơn hoặc thông qua các áp phích hỗ trợ SNKRS.
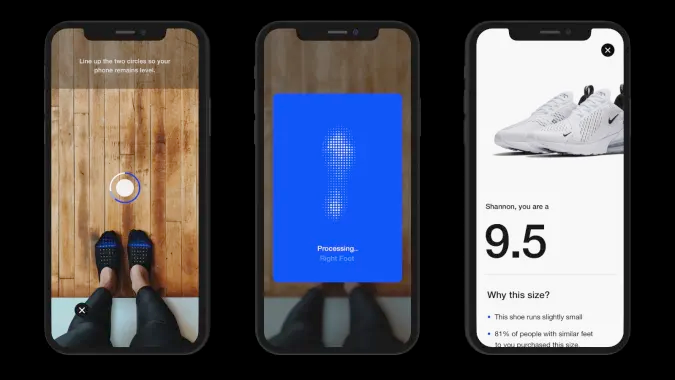
Nike cũng đã thêm một tính năng ứng dụng hỗ trợ AR riêng biệt giúp đo chính xác kích thước bàn chân của bạn, cho phép bạn bỏ qua sai số và có được kích thước chính xác. Điều này cũng có nghĩa là Nike sẽ hạn chế được sản phẩm bị hoàn lại.
Khai thác hết tiềm năng của thương mại điện tử
Mặc dù bối cảnh nền tảng thương mại điện tử luôn luôn được cập nhật và cải tiến nhưng có một điều chắc chắn rằng: tương lai của thương mại điện tử đang rất tiềm năng. Với dự đoán doanh số thương mại điện tử bán lẻ đạt hơn 1 nghìn tỷ đô la vào năm 2022 tính riêng tại Hoa Kỳ, cuộc cạnh tranh có thể rất khó khăn nhưng vẫn hữu ích. Nâng cấp nền tảng và hướng đến thành công khi triển khai các xu hướng thiết kế thương mại điện tử này.