Mục lục
Thiết kế website là sự lựa chọn dành cho tương lai. Nó có sự ràng buộc mật thiết với sự phát triển công nghệ, lĩnh vực kỹ thuật số và được dự đoán là nơi phô diễn những cải tiến về hình ảnh động, tương tác ảo trong tương lai. Năm 2022 sẽ hứa hẹn nhiều điều đáng mong đợi và cùng Wecan khám phá các xu hướng thiết kế web sáng tạo cho năm nay.
Trào lưu của những năm 80 và 90 đang quay trở lại, chữ cách điệu sáng tạo đang chiếm vai trò chủ đạo và sử dụng hình ảnh động đang lên một tầm cao mới. Trong khi đó, phong cách hình ảnh đang chuyển dịch từ công nghệ cao sang thủ công.
Nhìn chung, năm 2022 đang định hình theo xu hướng đa dạng và thử nghiệm những điều mới lạ của thời đại kỹ thuật số. Trước khi bước vào năm mới đầy biến động này, hãy cùng điểm qua 9 xu hướng thiết kế web sáng tạo sắp xuất hiện vào năm 2022 nhé.
9 xu hướng thiết kế web hàng đầu cho năm 2022
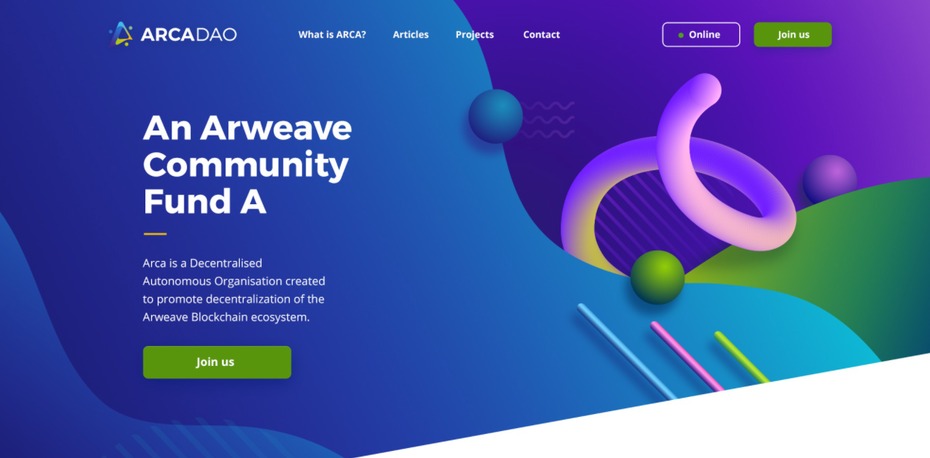
Phong cách Memphis – một trong những nét thẩm mỹ của những năm 1980 – là phong cách sử dụng màu sắc đối lập tương phản, pha trộn cùng những khối màu có kiểu dáng và hình dạng bất quy tắc lại với nhau. Khi mới ra đời, những thiết kế mang phong cách Memphis đi ngược lại với chủ nghĩa tối giản và thị hiếu của các nhà phê bình nghệ thuật, điều đó làm cho thiết kế trở nên rực rỡ, gần gũi và táo bạo hơn.
 By Aneley |
 By Iconic Graphics |

By MASER
Quan điểm này đặc biệt phù hợp với thời nay khi các phương pháp tiếp cận tối giản đã dẫn đến một loạt các giao diện (về trực quan) hoàn toàn đồng nhất. Không có gì ngạc nhiên khi tại sao nhiều nhà thiết kế web hiện nay đang chuyển sang phong cách Memphis để tạo bùng nổ cá tính màu sắc để gây ấn tượng sâu sắc.

By e2infinity
 By Adam Muflihun. |
 By Valeriia Suvorova via Behance |
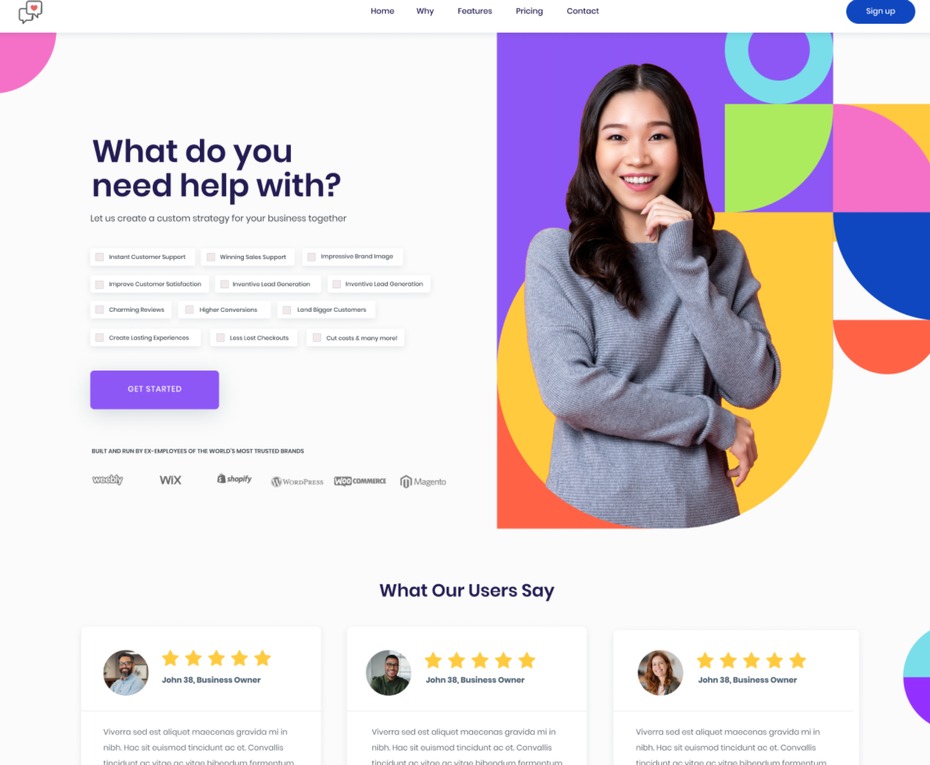
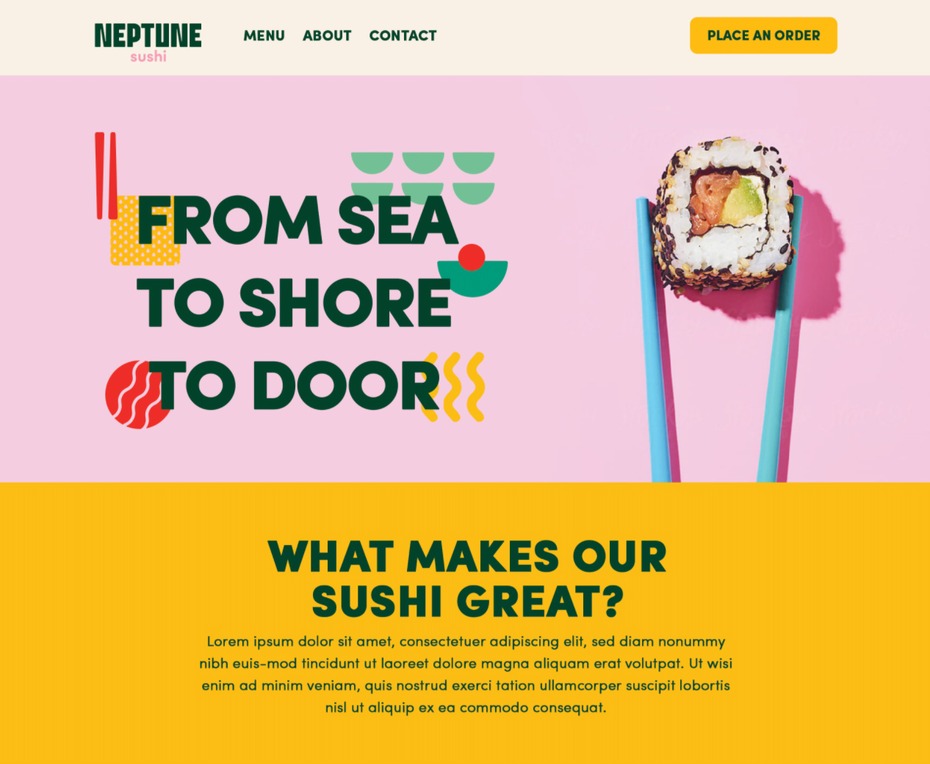
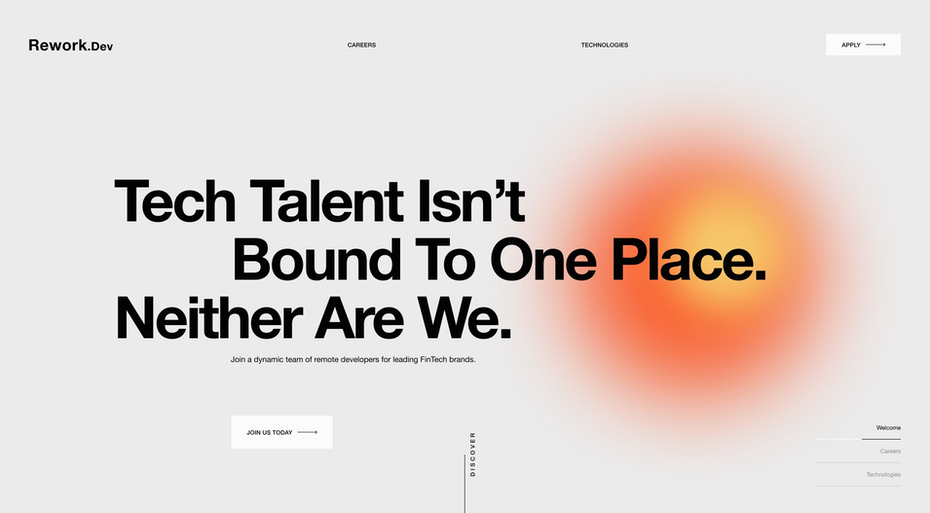
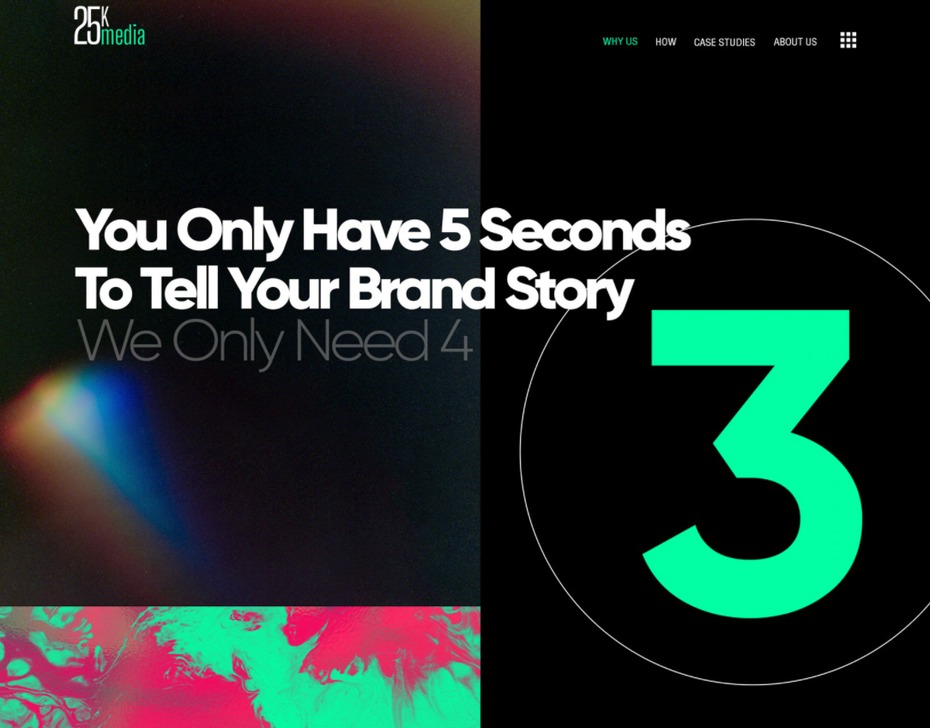
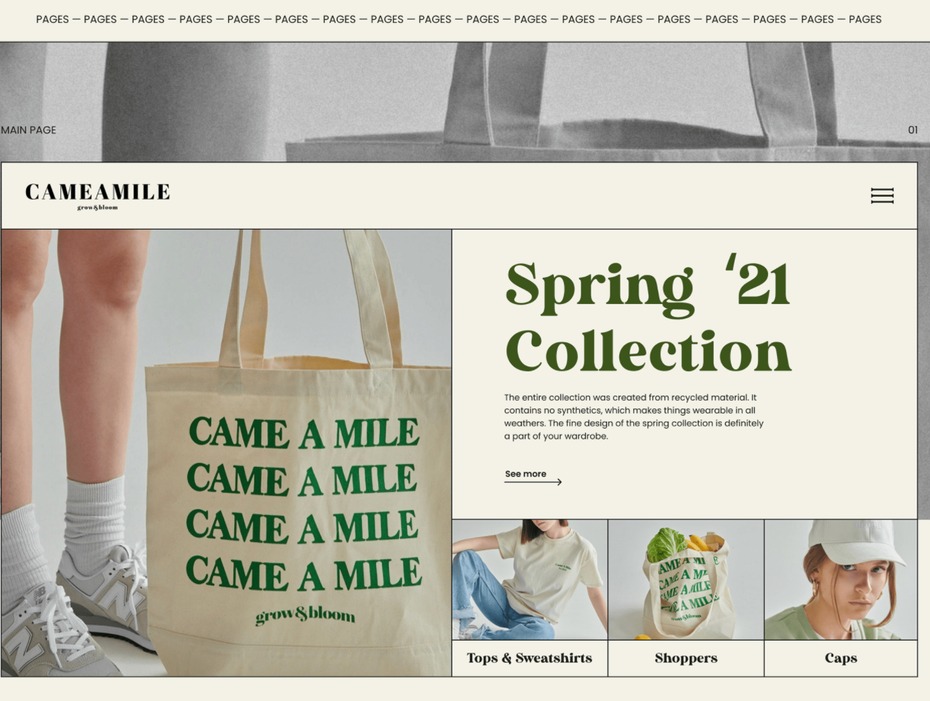
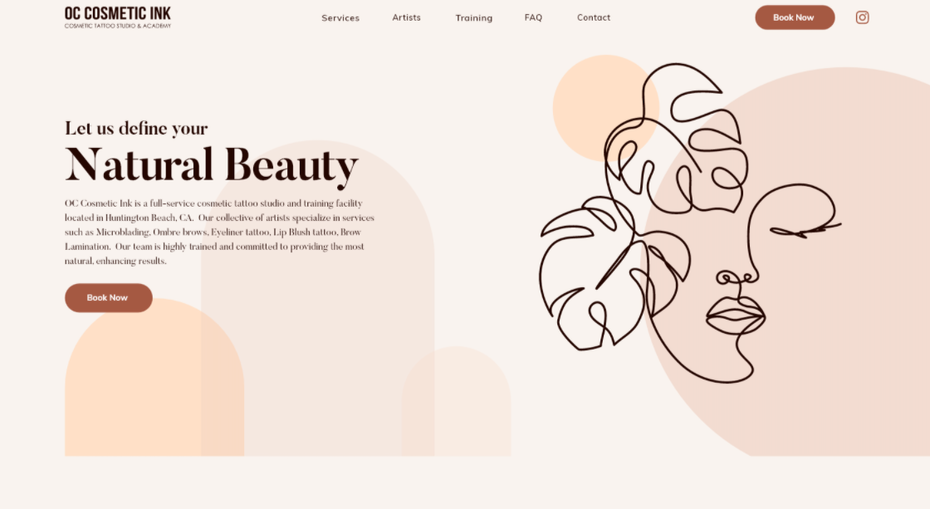
Là ấn tượng đầu tiên của trang web mà khách truy cập nhìn thấy nên Hero Image (banner cỡ lớn được sử dụng trong thiết kế web, được xem như là trung tâm của trang web) phải truyền tải được thông điệp của doanh nghiệp. Năm 2022 các nhà thiết kế web đã đưa ý tưởng đó làm trọng tâm với những Hero Image được thể hiện bằng kiểu chữ cách điệu.

By jonasgo

By Bluesjay
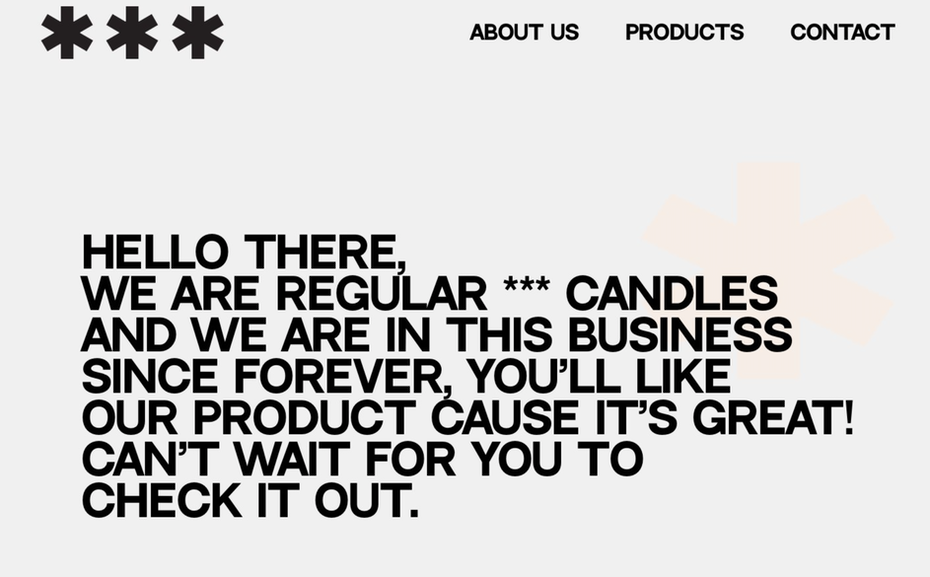
Về cơ bản, banner chính của web đã giảm bớt hoặc loại bỏ hoàn toàn hình ảnh để làm nổi bật thông điệp gây ấn tượng đầu tiên. Thay vì xuất hiện một cách trần trụi, những banner này mang đậm sự đơn giản những vẫn cá tính, thu hút sự chú ý theo cách mà một tiêu đề tin tức hấp dẫn làm. Bằng cách đó đã mang đến một số phong cách viết chữ sáng tạo, trang nhã.
 By Bluesjay |
 By Sebastian ✅ |
“Khi thiết kế web, tôi luôn lấy cảm hứng từ những kiểu chữ đẹp kết hợp với những chi tiết khác hoặc thiết kế độc lập”. – Vl@daS, Designer at 99designs by Vista

By malzi.
“Có rất nhiều cách để kết hợp chữ cách điệu với các yếu tố vui tươi và màu sắc tươi mới, đó là con đường dẫn đến tương lai!” – adamk, Designer at 99designs by Vista
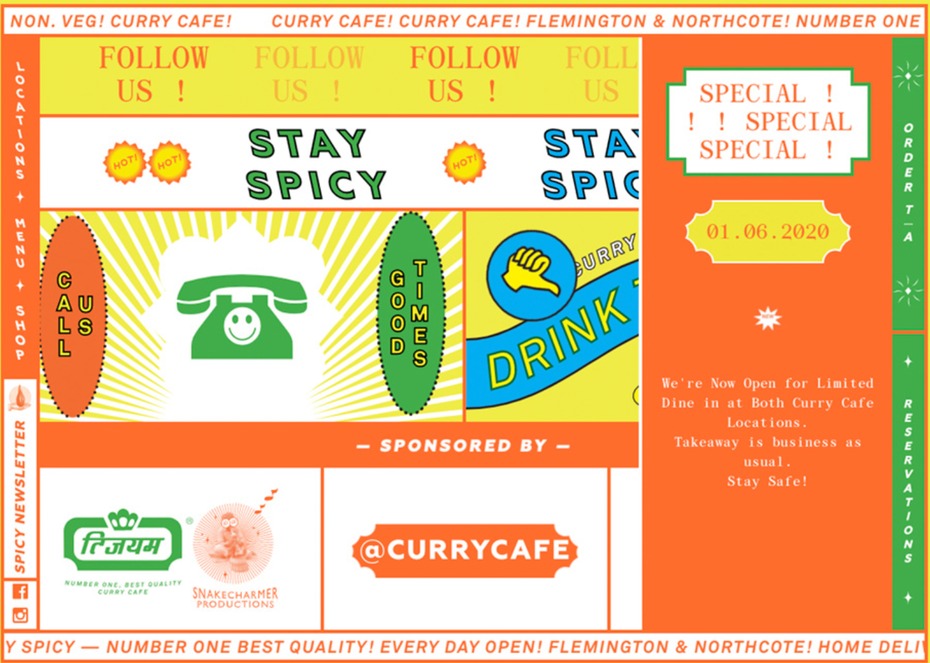
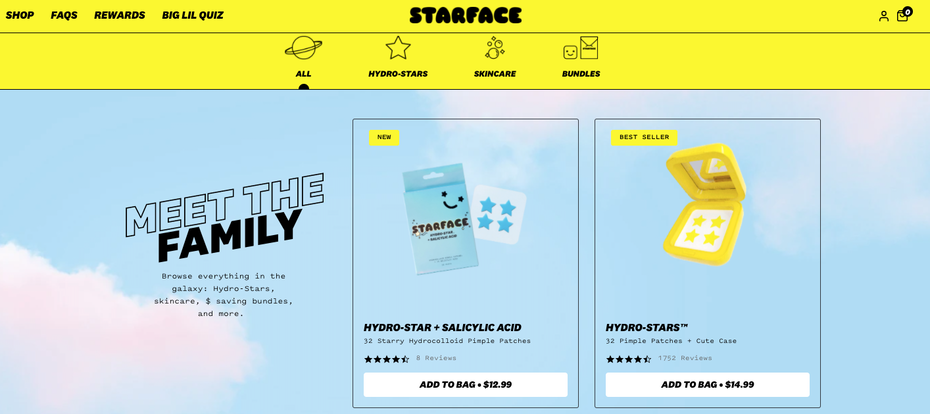
Khi sự ra đời của internet dần dần trở thành một ký ức xa vời thì các nhà thiết kế web ngày nay lại tìm lại cảm hứng từ những ngày đầu tiên của miền Tây hoang dã. Thế hệ Web 1.0 của những năm 90 được đặc trưng bởi màu nền tươi sáng, bố cục giao diện kiểu bảng và kiểu chữ rô bốt như Courier.
 By Hiroshy |
 via curry.cafe |
Năm 2022, các nhà thiết kế web đang làm sống lại xu hướng này với kinh nghiệm thiết kế được đúc rút gần 30 năm của mình.

via starface.world
Mặc dù internet những năm 90 chủ yếu phô bày quảng cáo, đồ họa cùng màu sắc tự do và đó cũng là thời điểm mà các quy tắc vẫn chưa được quy định rõ ràng, khi đó “nhà thiết kế web” thậm chí còn không phải là một nghề. Các nhà thiết kế đã xuất hiện kể từ khi tiêu chuẩn công nghiệp dần hình thành và giờ đây coi thuở sơ khai đó như nền móng để cho sự sáng tạo bùng nổ sau này.
“Những năm 2020 từng được coi là tương lai của thiết kế và công nghệ. Chúng tôi hiện đang quay lưng lại với chủ nghĩa tối giản bóng bẩy của hiện tại và đang hướng về quá khứ để tìm cảm hứng” – Justin Hamra, Art Director at 99designs by Vista
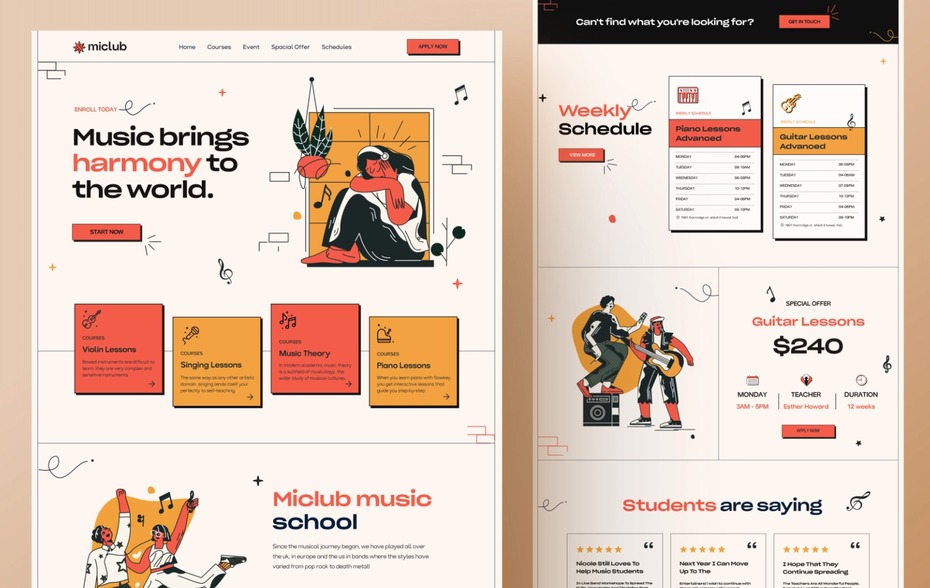
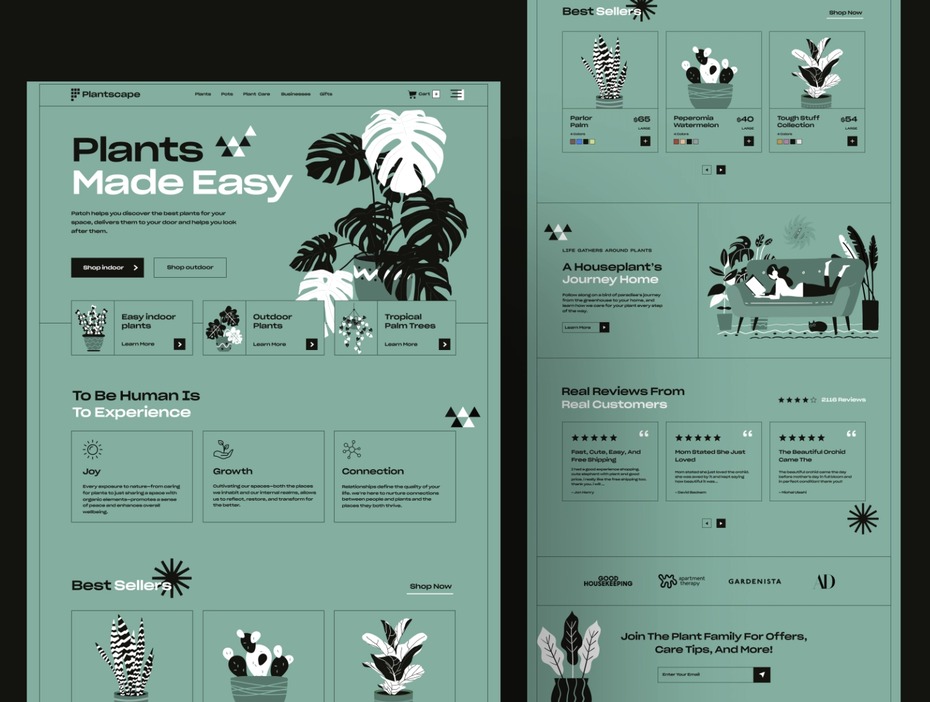
Giao diện website luôn tạo ra sự thu hút hoặc ít nhất là cảm giác nội dung được sắp xếp gọn gàng bởi một bàn tay vô hình, dạng tự do trôi nổi trong không gian kỹ thuật số. Thực tế là các trang web được xây dựng trên một mạng lưới chặt chẽ và được tổ chức cùng với hàng loạt đoạn mã. Đối với năm 2022, các nhà thiết kế web đang tìm cách điều chỉnh bố cục để thể hiện nền tảng web thực tế hơn thông qua các đường viền và khung đơn giản.
 By logogram ♬ |
 By Ashik via Dribbble |
 By Soumitro Sobuj via Dribbble |
 By Gavrisov Dmitri via Dribbble |
Lưới hiển thị có tác dụng phân biệt các nội dung khác nhau. Điều này giúp dễ dàng tải trang hơn đồng thời cho phép thể hiện nhiều nội dung hơn mà không mang lại cảm giác chật chội. Những đường viền đơn giản này cũng mang đến cho các trang web một nét tinh tế, cổ điển, cập nhật xu hướng và phong cách của những năm 90.

By Anastasia Fesiuk via Behance
“Sự giao thoa giữa phong cách nghệ thuật của Mondrian và web, lưới và khung hiện đại cho phép các nhà thiết kế thu hút sự tập trung và thực sự định hình những gì họ đang cố gắng nói.” – Justin Hamra, Art Director at 99designs by Vista

By Ashik via Dribbble
Trong nhiều năm, chúng tôi thấy các trang web tăng cường giới thiệu hình ảnh lên tầm cao sáng tạo về công nghệ. Trong khi trước đây, những điều này chủ yếu đóng vai trò trong các phần banner và chuyển trang, chúng tôi hy vọng sẽ có nhiều nhà thiết kế hơn vào năm 2022 chuyển sang sử dụng tương tác động với quy mô lớn.
Những tương tác này vượt ra ngoài thao tác cuộn tương đối thụ động để khuyến khích tương tác có ý nghĩa hơn với trang, chẳng hạn như nhấp, vuốt và kéo.
Chìa khóa của xu hướng này là đưa ra một chút bí ẩn chẳng hạn như hình khối nhỏ màu đen chạy theo con trỏ của bạn trên trang web của LEQB hoặc điều hướng khuyết nội dung trên trang web của Chiara Luzzana và khách truy cập được mời sử dụng một hình thức tương tác cụ thể để tìm hiểu cách hoạt động của trang. Điều này tạo ra những trải nghiệm mới lạ khiến khách truy cập cảm thấy giống như những nhà điều tra, tích cực xem và tương tác với trang web để khám phá bí mật của nó.
“Thiết kế đơn giản nhưng hiệu quả trở nên phong phú với các hiệu ứng di chuột hiện đại”.– Vl@daS, Designer at 99designs by Vista
Chủ nghĩa Thô mộc mới xuất phát từ nguồn gốc cổ điển của Chủ nghĩa Brutalism, một phong trào kiến trúc của những năm 50-70 nhấn mạnh vào các vật liệu thô, lộ thiên như bê tông. Chủ nghĩa Thô mộc đã và đang có sức hút trong thiết kế web kể từ khi nó kết hợp cùng kỹ thuật số vào năm 2014,được ghi lại trên trang web wildistwebsites.com. Html không có kiểu mẫu, hình nền đơn giản, bố cục không đối xứng, phông chữ máy tính mặc định và ảnh chưa qua xử lý đều đặc trưng cho chủ nghĩa Thô mộc kỹ thuật số.

By Maia I
Phong cách Brutalist thể hiện sự rõ ràng tạo hiệu ứng gây chú ý, trọng tâm là sự phô bày bản chất. Nhưng đến năm 2022, chúng tôi kỳ vọng phong cách này sẽ biến thành một phiên bản nhẹ nhàng và ít cực đoan hơn. Điều này kết hợp cùng sự thô sơ của chủ nghĩa Thô mộc mới với thị hiếu của chủ nghĩa tối giản, làm cho các trang web phù hợp với những khách hàng cổ điển và tránh được những cạm bẫy dẫn đến sự suy tàn cuối cùng của chủ nghĩa Brutalism về kiến trúc.

via cargo.site
“Chủ nghĩa Thô mộc luôn là về chủ nghĩa tối giản và các nguyên liệu thô. Chủ nghĩa Thô mộc mới lấy các giá trị cốt lõi của Brutalism để tinh chỉnh và phục hồi chúng. Mạnh mẽ, táo bạo và nổi bật” – Justin Hamra, Art Director at 99designs by Vista
Các nhà thiết kế luôn biết, kiểu chữ có thể làm được nhiều việc hơn ngoài truyền đạt thông tin, nó có thể mang lại cảm xúc cho người xem. Vào năm 2022, các nhà thiết kế web phát triển ý tưởng này xa hơn với các kiểu chữ chuyển động theo nghĩa đen.
Chuyển động không phải là điều mới trong thiết kế web, nó thường được dành cho đồ họa minh họa, giao diện người dùng và chuyển đổi trang. Vì lý do đó, văn bản chuyển động có thể trở nên mới mẻ và bất ngờ, ngay cả khi các hoạt ảnh đơn giản như xoay tròn và “mã tin tức” cuộn bên. Những nét chấm phá nhỏ này cho phép kiểu chữ chiếm vị trí trung tâm mà không làm người truy cập cảm thấy bất tiện.
“Kiểu chữ động sẽ trở thành một xu hướng lớn vào năm 2022. Chúng ta đang sống trong thế giới kỹ thuật số và thật tuyệt khi thấy một số cách thú vị để tận dụng lợi thế này trong thế giới kiểu chữ để tạo ra các chữ cái sống động.” – Arian Bozorg, Community Engagement Manager at 99designs by Vista
Là loại tương tác phổ biến nhất mà người truy cập thực hiện trên trang web, hành động cuộn thể hiện sự phản hồi và tương tác trên trang. Đối với năm 2022, trải nghiệm cuộn dần thay đổi và tốt hơn bằng cách đưa khách truy cập vào những chuyến hành trình đầy trí tưởng tượng.
Vì chuyển động cuộn không phải là mới, điểm mấu chốt của xu hướng này là gây bất ngờ cho khách truy cập bằng trải nghiệm sáng tạo. Chúng ta thấy các trang đang biến đổi thành thế giới sống động thông qua hình ảnh ảo giác, hiệu ứng thị sai và thậm chí là đột phá vào chiều không gian thứ ba.
Những hình ảnh động này trở nên chi tiết và ảo giác hơn bao giờ hết, nhiều nhà thiết kế đang đưa vào một yếu tố tiền cảnh nổi bật để khách truy cập chú ý, chẳng hạn như pha lê đen trên trang web của Stone & Style. Bằng cách này, khi hoạt ảnh nhập vai lôi kéo khách truy cập vào cuối trang, thì dấu hiệu tiền cảnh giúp họ không bị lạc trên hành trình đó.
“Cuộn tương tác đơn giản nhưng thanh lịch là xu hướng thiết kế web lớn cho năm 2022.” – Khaled Lioui, Team Lead Creative Production Studio at Vista
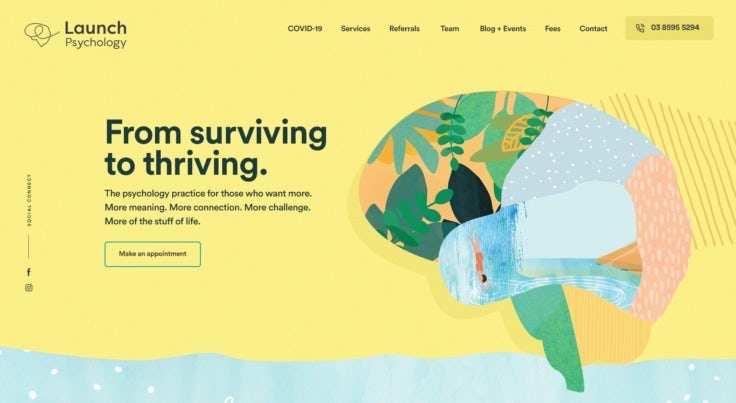
Như chúng ta đã thấy trong xu hướng của năm 2022 cho đến nay, công nghệ đã mở đường cho một số thành tựu đáng kinh ngạc trong thiết kế web. Nhưng sự phụ thuộc vào các công cụ kỹ thuật số có thể khiến bạn dễ dàng bỏ lỡ cảm xúc cá tính mà bạn có được với các tác phẩm nghệ thuật thủ công. Đó là lý do tại sao, vào năm 2022, chúng tôi mong đợi sự gia tăng đồ họa DIY để thúc đẩy các giao diện phù hợp.

By Brent & Jo Studio
 By Realysys |
 By Sudip Dutta |
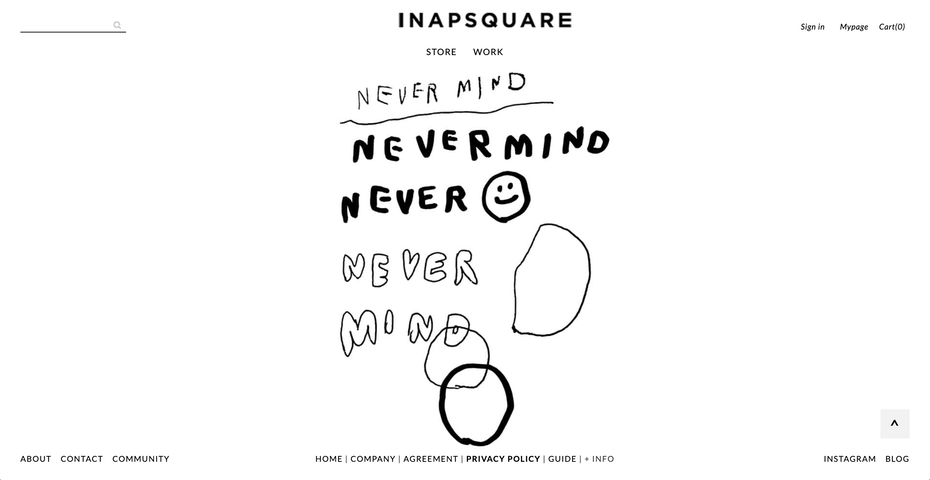
Đó có thể bao gồm những nét vẽ nguệch ngoạc, những hình cắt lộn xộn và các kết cấu tương tự như bút chì màu và sơn. Điều đó sẽ làm thu hẹp khoảng cách giữa trực tuyến và ngoại tuyến, nối những màn hình có thể hoán đổi cho nhau thường xuyên này với thế giới thực thông qua một cú chạm của con người.
“Sự thô ráp và hoàn toàn thủ công có thể khiến bạn nổi bật trong đám đông.” Designer at 99designs by Vista

via inapsquare.com
“Tôi luôn bị thu hút bởi sự đơn giản và khéo léo. Những ấn tượng cổ điển và sự tiếp xúc hữu cơ của con người là những điều rất thú vị để tôi tiếp tục phát triển. Nó đã ảnh hưởng rất lớn đến quá trình làm việc của tôi.”– reza ernanda, Designer at 99designs by Vista
Bạn đã sẵn sàng cho xu hướng thiết kế web năm 2022?
Xu hướng thiết kế web cho năm 2022 đại diện cho bước tiến mới, nhưng điều đó lại không phải là những điều hoàn toàn mới lạ trên internet. Tương lai chuyển dịch nhanh chóng trong thời đại hiện tại của chúng ta, và các nhà thiết kế kỹ thuật số sẽ là những nhà tiên phong. Nhưng điều làm cho những xu hướng này trở nên mới mẻ chính là họ tập trung vào việc tạo ra niềm vui.
Cho dù đã trải qua một thập kỷ bị lãng quên, những nhà thiết kế web vẫn làm hài lòng người dùng bằng các tương tác và hoạt ảnh hay cung cấp các nguyên liệu thủ công, thì mục tiêu của xu hướng thiết kế web năm nay là khơi gợi cảm giác ngạc nhiên thú vị, bất kể cách tiếp cận có khác thường như thế nào.